Если вы работаете в сфере веб-разработки, то наверняка видели уже не одну статью о том, как плохо использовать гамбургер-меню в полной версии сайта, то есть для десктопа. Меню в стиле «три полоски» плохо сказывается на UX, в том числе на мобильных телефонах – часто пользователи просто не могут понять, что это за иконка.
К счастью, все больше и больше сайтов и приложений экспериментируют с альтернативными, более эффективными решениями проблем навигации. И сегодня мы познакомим вас с ними.
Ни одна из перечисленных идей не лучше, чем другие; их производительность зависит от содержания и контекста.
Вкладки
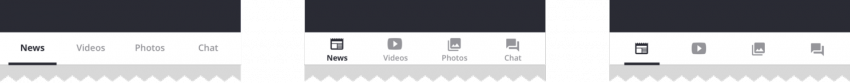
Если у вас есть ограниченное количество разделов сайта или приложения, и пользователи смогут быстро переключаться между разделами, одно из лучших решений – это вкладки.

Это простой шаблон навигации, но даже с ним нужно быть аккуратным, и учитывать некоторые моменты:
- не используйте больше пяти секций для отображения;
- одна из вкладок всегда должна быть активна;
- первая вкладка – это домашняя страница или домашний экран; остальные должны располагаться в порядке их важности, приоритета;
- вкладки могут отображаться в верхней или нижней части экрана, в зависимости от контекста и платформы (нижние вкладки — шаблон в Android);
- иконки без надписей работают только в том случае. Если иконки – очень известны.
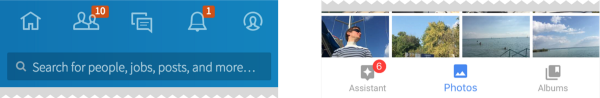
Пример — LinkedIn и Google Photos

Вкладки с вариантом «Больше» («Еще»)
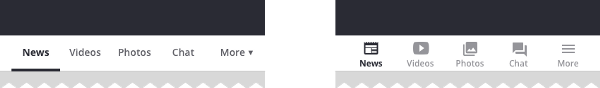
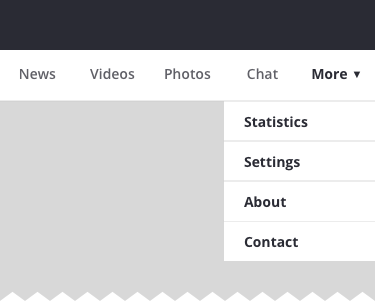
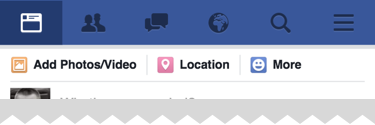
Раз мы не можем вывести во вкладки больше пяти элементов, то можно сделать ход конем – вывести основные четыре раздела. Все остальное спрятать под пятую вкладку – «Больше» (или «Еще»).

Принципы дизайна для этого решения такие же, как для простых вкладок. «Больше» может быть ссылкой на страницу с остальными разделами, либо работать в качестве выпадающего меню:

Можно возразить, что это решение ничем не лучше, чем пресловутый гамбургер. Но на самом деле вы оставляете видимыми четыре основных элемента навигации, а это уже лучше, чем ничего.
Пример: Facebook

Постепенное меню
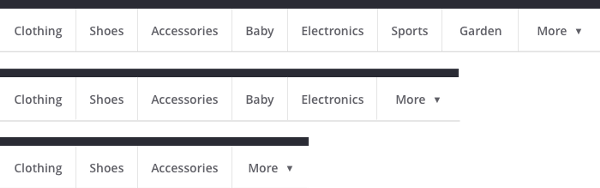
Более сложный вариант решения «вкладки + больше» заключается в разработке меню, которое подстраивается под ширину экрана. Оно показывает столько вкладок, сколько можно, а что не входит – прячет под «Больше»:

Гибкость этого решения подкупает: это удобное решение для всех размеров экрана.
Пример: BBC

Прокрутка
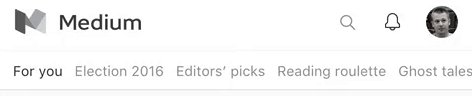
Если у вас много пунктов меню, между которыми нельзя расставить приоритеты, вкладки – плохая стратегия. Но вы можете перечислить все пункты в меню, которое прокручивается.

Недостаток этого решения – то, что видно только несколько основных разделов, остальные скрыты. Но есть намек на продолжение, пользователь поймет, что нужно прокрутить влево. Убедитесь, что визуальных подсказок, что нужно сделать, достаточно.
Примеры: Medium и Google

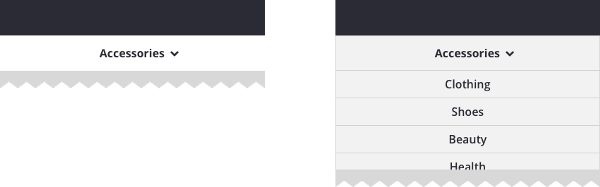
Ниспадающее меню
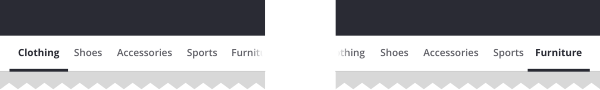
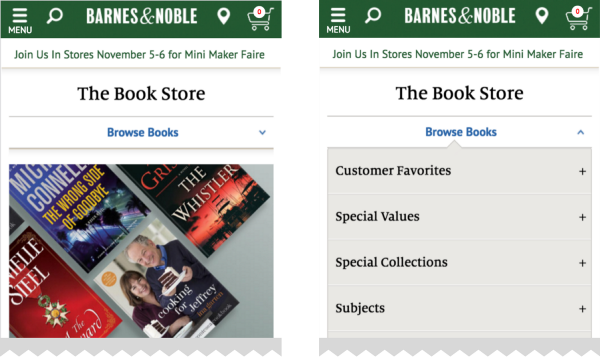
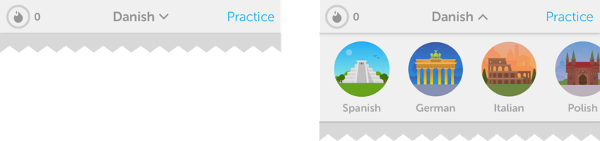
Этот вариант заключается в использовании выпадающего меню, когда видимость и доступность других разделов не имеет существенного значения:

Выпадающее меню играет двойную роль в этом случае: во-первых, оно служит в качестве заголовка страницы, а стрелка вниз предлагает возможность быстро переключаться на другие подобные секции. Хотя варианты скрыты в данном случае, дизайн дает понять, что спрятаны страницы, похожие на текущую, или ее подразделы.
Пример: Barnes & Noble иDuolingo


А иногда, как ни удивительно, меню-гамбургер может быть хорошим выбором
Так как основной недостаток «гамбургера» — его «невидимость», рекомендуется заменить его на что-то получше. Но при проектировании вторичных параметров навигации эта модель может быть подходящим решением.
Если основные опции доступны, гамбургер можно использовать для вторичных элементов навигации:

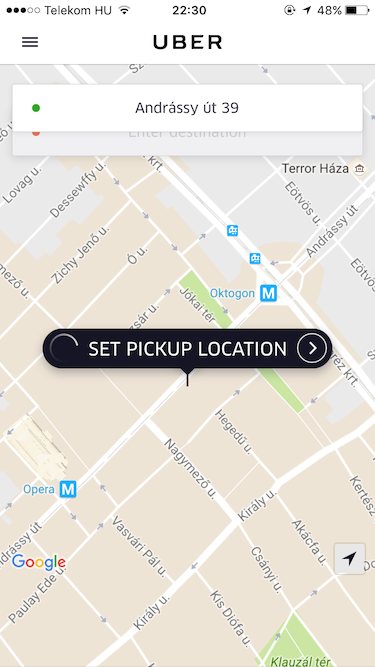
Эта модель может быть использована, когда основная навигация строится вокруг пользовательского потока, и соответствующие параметры ясно доступны на экране. Хороший пример – Uber:

Так как все об этом экране предназначено для запроса автомобиля, вторичные параметры, такие как история и настройки, не должны мешать. Потому их спрятали за «булку с котлетой».
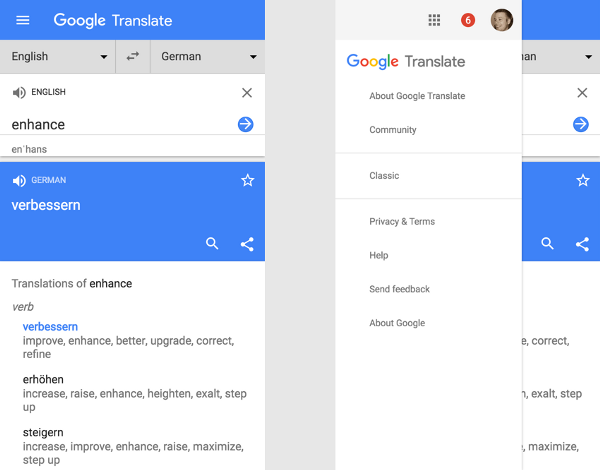
Google Переводчик – еще один пример подобного решения:

Поскольку основные функции (переключение языков и ввод текста для перевода) являются наиболее заметной частью экрана, скрытое меню – отличное место для размещения других опций.
Вывод
Не существует идеального, универсального решения для мобильной навигации. Выбор варианта зависит от вашего продукта, от ваших пользователей, а также от контекста. То, что хорошо работает для других, не может работать для вас, и наоборот. Тем не менее, основа каждой хорошо продуманной навигации — информационная архитектура, то есть четкая структура, выбранная в зависимости от потребностей пользователей.
Так почему бы не начать поиск наиболее эффективного способа мобильной навигации для вашего продукта прямо сегодня?

0 комментариев