О том, какие тренды будут главенствовать в этом году, была написана уже не одна статья. Однако, по прошествии первых месяцев 2017 года, можно делать выводы касательно того, какие тренды появятся и даже наберут популярность.
Для этого поста мы выбрали 20 лучших тенденций, которые, однозначно, наберут обороты в 2017 году. Эти тенденции дизайна могут относиться к любому веб-сайту, поэтому стоит потратить немного своего времени, чтобы проследить за ними.
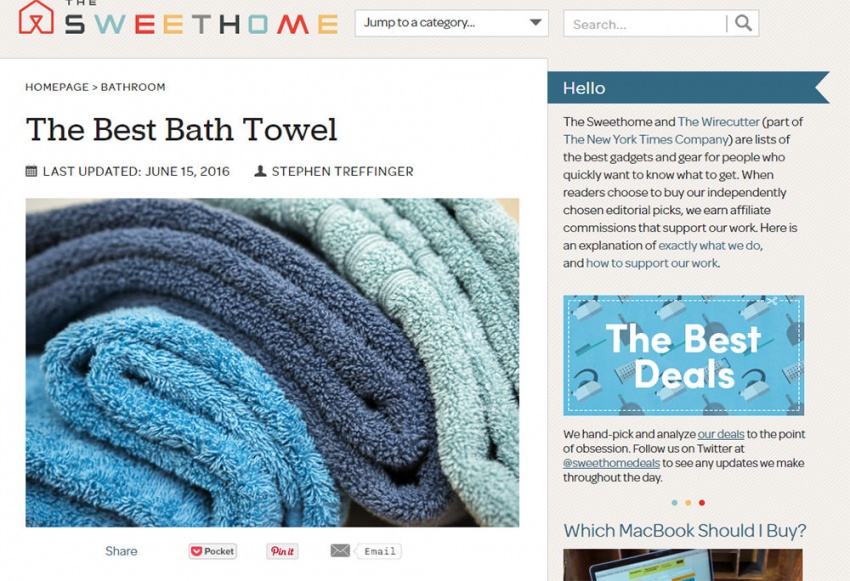
1. Значки «О нас говорят»
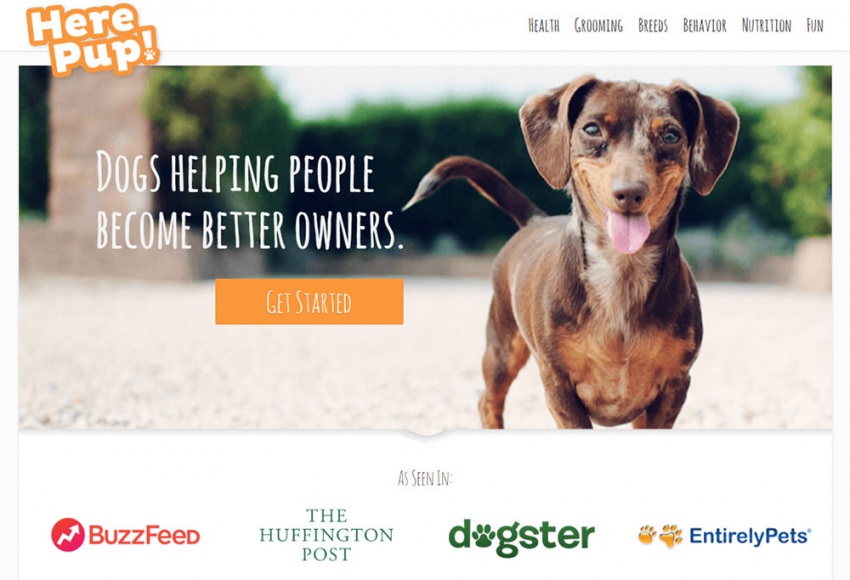
Стартапы, блоги, проекты SaaS и даже малый бизнес в настоящее время используют значки «О нас говорят» на своих сайтах. Эти значки часто ссылаются на статьи в популярных блогах, онлайн-журналах и других СМИ.
Цель состоит в том, чтобы утвердить сайт и завоевать доверие новых посетителей. Некоторым людям проще начать доверять веб-сайту, когда они видят, что он был упомянут в авторитетных изданиях.
На самом деле многие топовые блоги придают особую ценность таким экспозициям, так что это действительно помогает всем. Такие крупные сайты часто выпускают свои логотипы для Интернета, но вы также можете найти прозрачные файлы PNG или SVG, просто погуглив.
Также рекомендуется вставлять ссылки на оригинал статьи с упоминанием вашего сайта. Это докажет, что вы были действительно упомянуты на сайте, и вы не просто утверждаете это.
2. Навигационные ссылки с жирными заглавными буквами
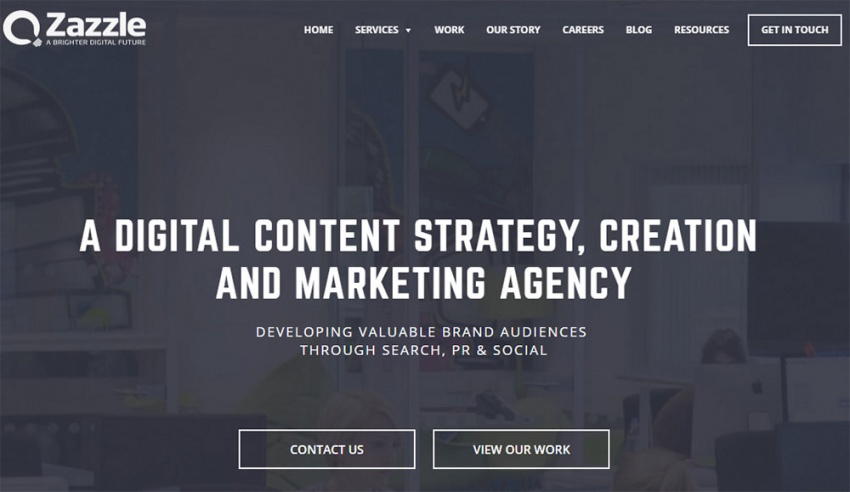
Вы наверняка видели десятки гладких навигационных меню, которые все опираются на один и тот же дизайн. Такие навигационные ссылки различаются по шрифту и размеру, но у них обычно есть схожие характеристики, такие как:
- Все буквы заглавные
- Жирные
- Равномерно расположенные
- Выровненные по правому углу
Домашняя страница Zazzle — яркий пример. Но вы можете найти это на многих веб-сайтах стартапов, потому что это отличный способ поделиться ссылками, которые легко прочитать и рассмотреть.

В основном эта тенденция встречается на сайтах, связанных с бизнесом и техническими стартапами, но также может быть распространенной и в блогах.
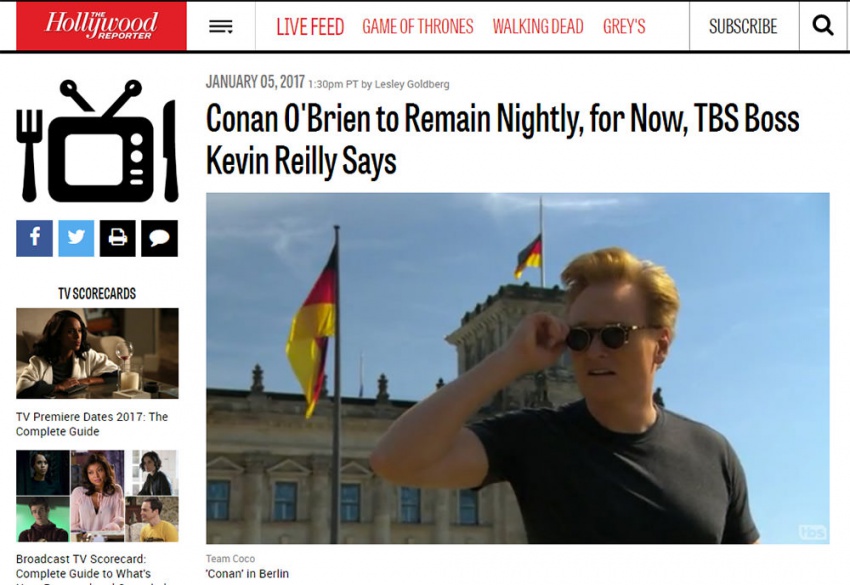
3. Блог в стиле журнала
Блоггинг зародился, как концепция еще в начале 2000-х годов. Если вы запустили блог в 2003 году, то, скорее всего, он был чем-то вроде милого маленького хобби. Однако за период чуть более десяти лет эта тенденция радикально изменилась. Теперь блоги могут обеспечить непрерывный доход, и они начинают выглядеть больше похожими на цифровые журналы.
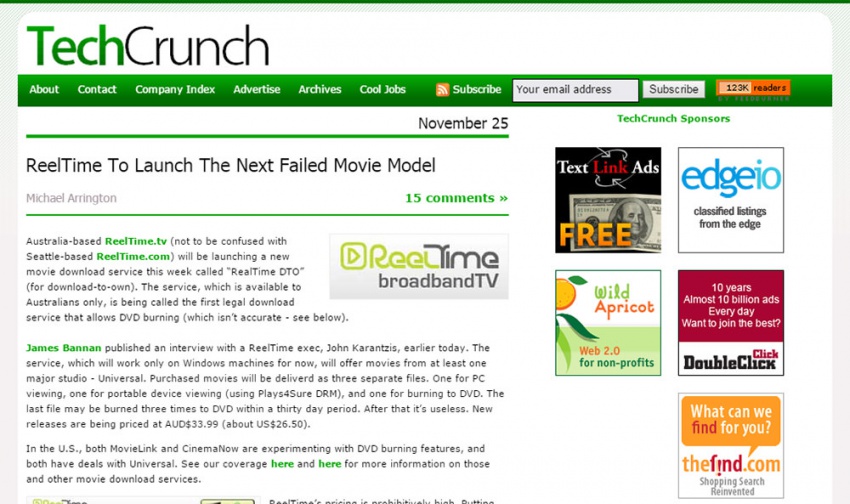
Посмотрите на оригинальный дизайн TechCrunch, когда он впервые был запущен в 2006 году. Выглядит как стандартный блог на WordPress, правда?

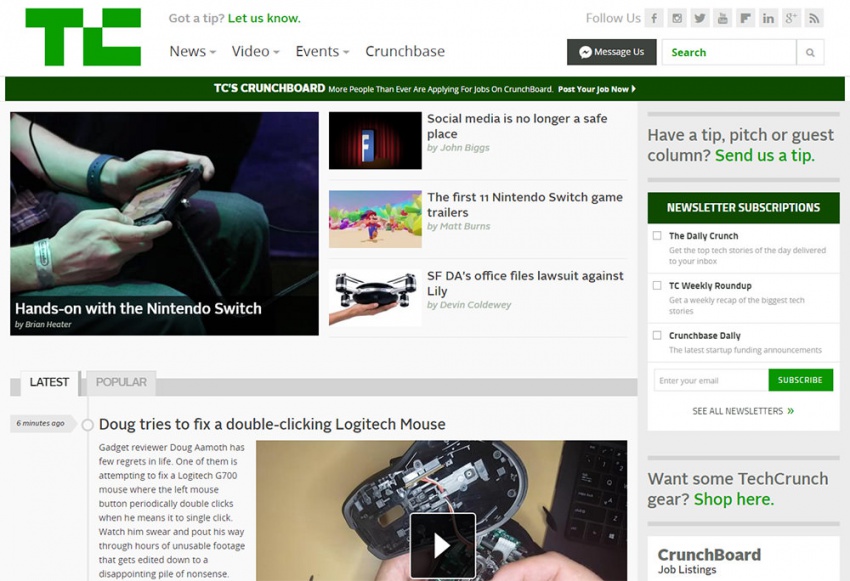
Теперь посмотрим на текущую домашнюю страницу TechCrunch в 2017:

Он не только похож на журнал, но и функционирует как журнал. TechCrunch публикует десятки (если не сотни) новых постов каждый день. Это первоклассный источник новостей для стартапов.
Тенденции дизайна в стиле журнала имеют большое значение. На главной странице используется раздел с большой изображенной историей, а каждый пост имеет свой собственный эскиз. Когда вы думаете об этом, то можно сказать, что TechCrunch не сильно изменился. Это все еще просто блог, но он разработан и управляется как журнал, и это имеет значение.
4. Фоновое видео
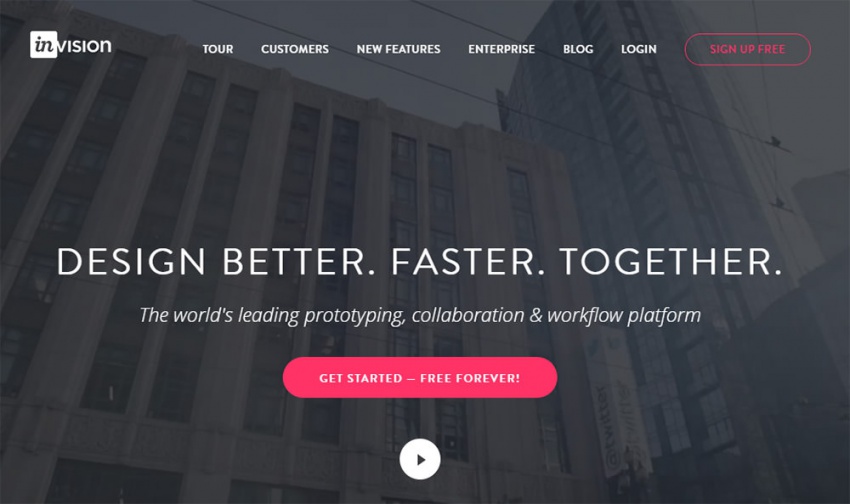
Авто воспроизводимый звук — это, пожалуй, самый раздражающий тренд в интернете. Но на удивление, авто воспроизводимое видео (без звука) — это быстро растущая тенденция. Вы можете увидеть это на десятках бизнес-сайтов, где фоновое видео занимает весь экран.

Это действительно хорошая техника, когда она применяется правильно. Покуда видео имеет отношение к сайту и не препятствует просмотру контента – фоновое видео остается отличным эффектом для использования в вашем хедере.
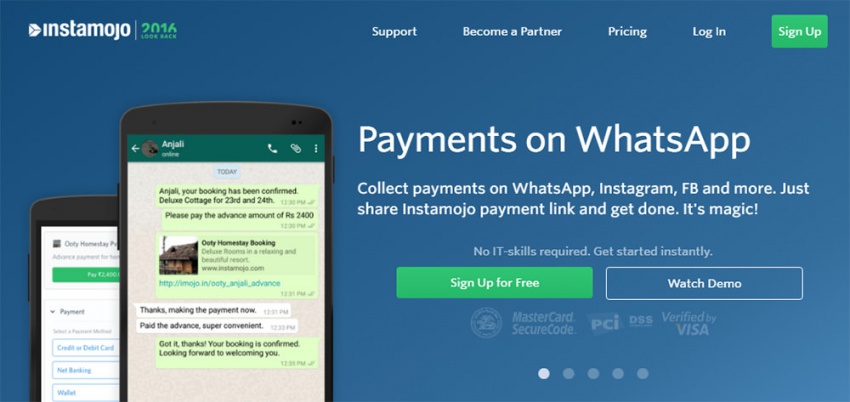
5. Призрачные кнопки
По мере того, как минимализм постепенно продвигается в веб-дизайне, появляется много новых тенденций. Одной из таких тенденций является появление призрачных кнопок, которые не имеют внутренней заливки, но имеют внешнюю границу.

Большую часть времени эти кнопки контрастируют с другими, чтобы привлечь внимание. Вы можете увидеть это на главной странице Instantmojo: зеленая кнопка регистрации находится прямо рядом с призрачной кнопкой — ссылкой на демо.
Другие сайты остановили свой выбор только на призрачных кнопках для своего сайта. Прекрасным примером является новый макет на Вootstrap.
По сути, призрачные кнопки лучше всего работают на сайтах, которые склоняются к минимализму. Они не подходят для каждого сайта, но их использование растет с каждым годом.
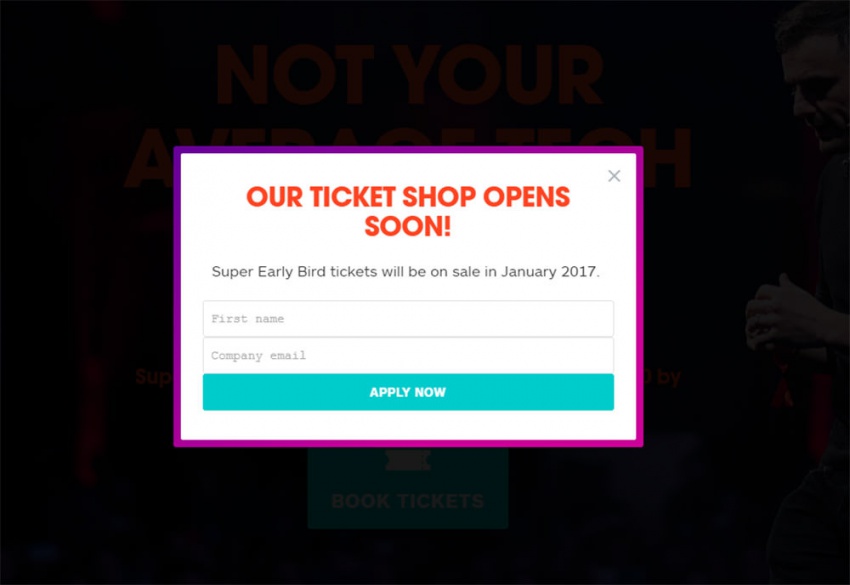
6. Модальное окно
Модальные окна очень раздражают, и сложно представить пользователя, которому они понравились. Однако они, как доказано, увеличивают регистрации, а маркетологи не могут игнорировать методы, которые работают.
Исходя из этого, можно с легкостью сказать, что использование модальных окон будет продолжать расти в 2017 году.
Это далеко не самая любимая вещь среди дизайнеров, и большинство из них никогда не добавляет модальные окна на свои сайты. Но если целью является увеличение числа подписчиков, то модальные окна — верный способ добиться успеха.

Новые плагины могут предназначаться для намеренного выхода модального окна, которое появляется всякий раз, когда пользователь пытается покинуть сайт. Другие модальные окна появляются после нескольких секунд или настраиваются так, чтобы открываться, когда пользователь прокручивает страницу вниз достаточно далеко. Независимо от того, как модальные механизмы запускаются или как вы к ним относитесь, предполагаем, что они будут использоваться в течение еще долгого времени.
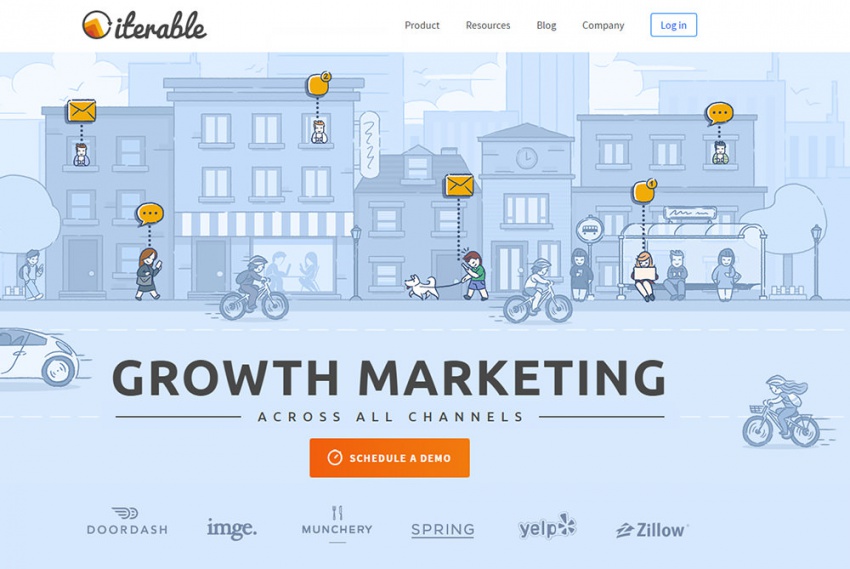
7. Иллюстрации и векторное искусство
С новыми программами векторного дизайна, такими как Sketch и Affinity Designer, в Интернете появилась новая волна иллюстраторов. Графический дизайн и дизайн интерфейса все больше объединяются в разработке сайтов, и сегодня это происходит больше, чем когда-либо прежде.
Это означает, что мы будем видеть намного больше пользовательских иконок и полностраничные иллюстрации в ближайшем будущем.

Многие иллюстраторы являются практикующими художниками, поэтому, наверняка, мы увидим полностраничные фоны, сделанные с помощью цифрового программного обеспечения для рисования, и представленные как концептуальное искусство.
8. Фиксированные прокручиваемые сайдбары
Первая волна фиксированного дизайна была ориентирована на навигационные панели. Все это слишком типичное, особенно в гибких конструкциях, где фиксированные панели, воспроизводят ощущение нативного мобильного приложения.
Но в 2017 году, мы увидим еще один липкий элемент — липкую боковую панель.

Почти каждый крупный блог использует этот вид липкой боковой панели. Она сохраняет содержание в поле зрения в любом случае и увеличивает вероятность, что пользователи будут взаимодействовать с контентом боковой панели.
Так или иначе, при помощи десятков бесплатных плагинов jQuery, которые могут воспроизвести эффект липкого сайдбара, стало проще чем когда-либо установить его на любом веб-сайте.
9. Оглавления
Недавно проведенное тематическое исследование показало, что контент в длинном формате выигрывает у сокращенного в обоих рейтингах, а также по качеству удержания пользователей. Однако предоставлять такой контент не всегда правильно, потому как на некоторые запросы можно ответить коротко.
Опять же, при наличии длинного контента, это естественно увидеть большое количество оглавлений, добавленных в статьи. Вы можете видеть подобное на объемных обзорных сайтах или в статьях, которые разбиваются на перечисленные параграфы.

Разбивка статей на параграфы и добавление оглавлений может улучшить пользовательский опыт и помочь разделить чтение на небольшие куски. Оглавления также могут помочь лучше ранжировать ваш сайт! Если Google сочтет вашу страницу ценной, то вы можете получить ссылки перехода в результатах поиска.
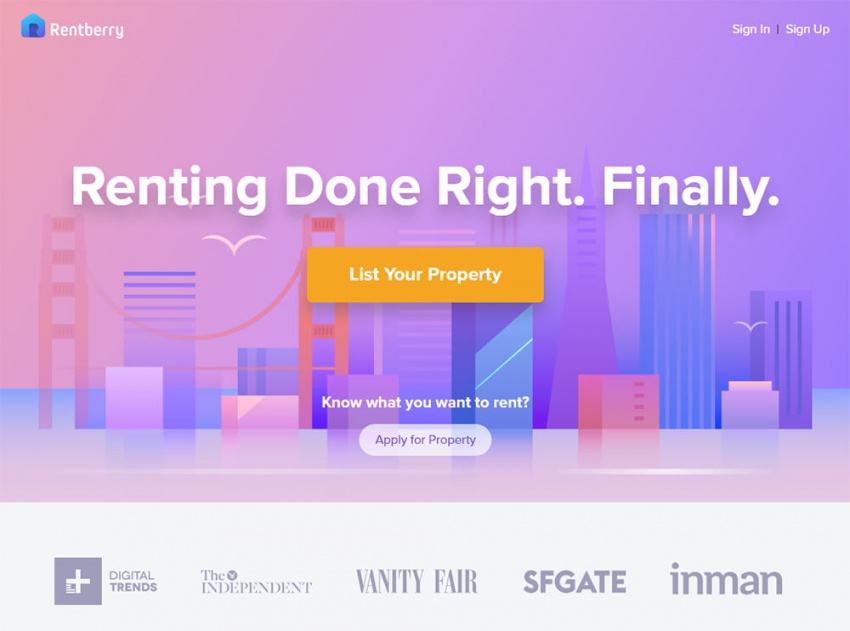
10. Яркие красочные дизайны
Мы не уверены, что эта тенденция возникла из минимализма или как реакция на материальный дизайн Google. Но в Интернете можно наткнуться на десяток сайтов, которые используют светлые пастельные цвета, в сочетании с другими яркими оттенками, создавая очень причудливый вид.

Главная страница Rentberry — отличный пример, где также используется куча градиентов. Помимо этого дизайн имеет вышеупомянутые значки «О нас говорят», расположенные внизу! Две тенденции на одном сайте.
11. Анимированная прокрутка
Веб-дизайнеры знают о «scrolljacking» и как это ужасно. Однако это не то, что мы имеем в виду, говоря об “анимированной прокрутке”. Сегодня можно увидеть много сайтов, которые анимируют контент при просмотре, когда пользователь прокручивает определенную часть страницы.

Данная тенденция сводится в основном к домашним страницам стартапов и SaaS-компаниям, которые хотят добавить немного стиля в свой дизайн.
Нельзя сказать, если это действительно полезная тенденция. Конечно же, она привлекает внимание, но вряд ли может предложить больше эстетики в дизайне. Тем не менее, это тенденция, которая, кажется, быстро распространяется, и если ее использовать с осторожностью, то она может быть очень изящной.
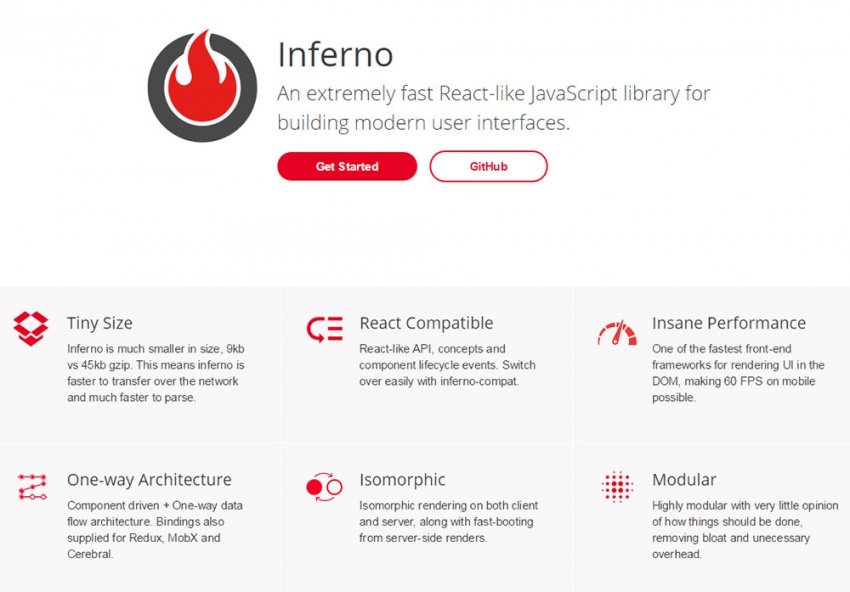
12. Одностраничные приложения (SPA)
Одностраничные приложения – это веб-сайты, созданные исключительно с AJAX. JavaScript вытягивает контент с сервера и загружает его динамически, чтобы страница не перезагружалась.
Типичными примерами являются такие сайты, как Gmail и Facebook. Но с развитием технологий JavaScript, разрабатываются все больше SPA. Даже сайт СodeРen может рассматриваться в качестве SPA.
С помощью мощных фронтэнд-библиотек, таких как React & Aurelia, это будет даже проще создать SPA с нуля в 2017 году.
13. Переключаемая панель поиска
Раньше считалось, что поисковые поля должны быть видны где-то на веб-странице, либо в боковом меню, либо в навигации. Но в последнее время можно заметить все больше полей поиска, которые скрыты по умолчанию и должны быть переключены для просмотра.

Конечно, удобная тенденция для экономии места на странице, сохраняя при этом функцию поиска доступной. Если вы не знаете, где поместить форму поиска в новом дизайне, то можно использовать переключатель поля связанный со значком увеличительного стекла в навигации.
14. Больше гамбургер-меню
Любите его или ненавидите, но гамбургер-меню здесь, чтобы остаться. Существует много исследований юзабилити, которые приводят доводы против скрытых от просмотра меню. Однако с небольшими экранами не так много альтернатив, и на сегодняшний день лучшей альтернативы попросту нет.
Иконки «гамбургер» постепенно становятся узнаваемым символам меню навигации. Так же как значок увеличительного стекла подразумевает “поиск”, значок гамбургера с тремя барами скоро станет синонимичен с “меню”.
Это уже актуально для большинства технически подкованных людей. Но с каждым годом все больше людей начинают выходить в Интернет при помощи смартфонов, и для них этот значок ассоциируется непосредственно с меню навигации.
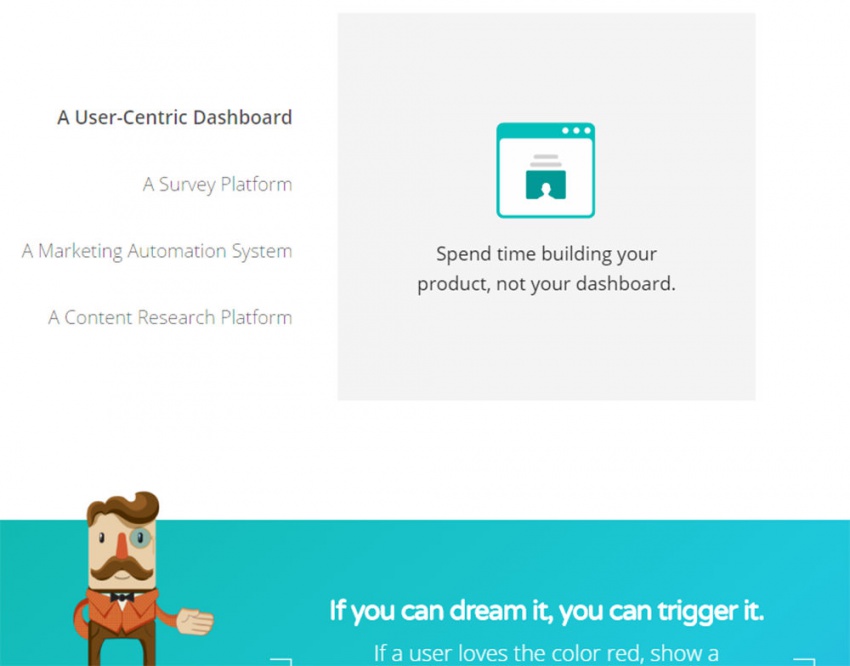
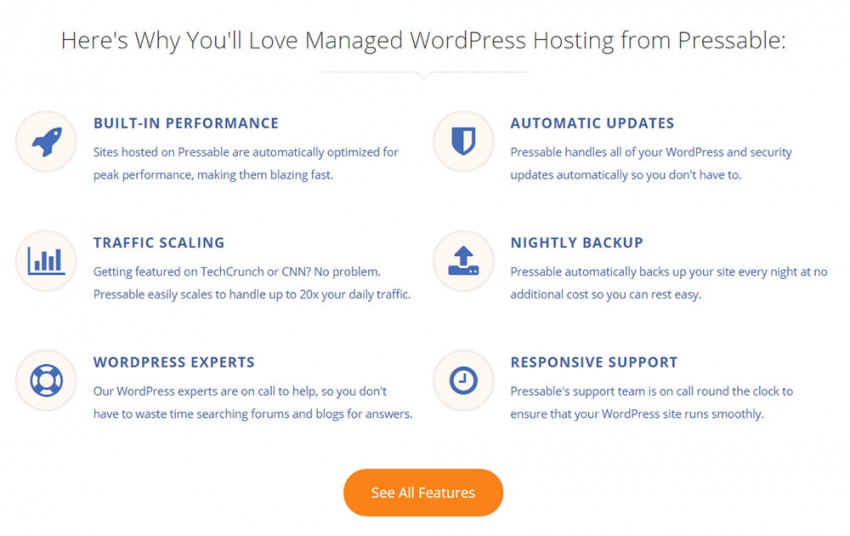
15. Значки характеристик продукта
Эта тенденция как никогда наберет обороты в 2017 году. Пожалуй, это самый распространенный способ поделиться характеристиками продукта на домашней странице.
Начните с составления списка функций для вашего продукта. Продукт может быть чем угодно, от SaaS-программы до темы WordPress, или даже физического элемента.
Затем вы можете либо самостоятельно создать пользовательские иконки или найти набор значков для представления этих объектов. Лучше всего избегать универсальных характеристик, таких как “надежный” или “быстро”, потому что большинство людей ожидают этого.
Наоборот, отобразите список элементов, которые на самом деле важны. Если это премиум тема для WP, то можно перечислить, что он отзывчивый, сколько виджетов содержит или как работает меню.
Эти иконки работают как наглядные пособия, чтобы помочь продать каждый продукт. Один только текст довольно сложно воспринимать, в то время как визуальные эффекты намного легче понять с первого взгляда.
Заключение
Существуют и другие интересные тенденции, которые вероятно завоюют популярность в этом году и, возможно, определят новые тренды уже на 2018 год. Но пока об это сложно судить. Остается лишь ждать и внимательно следить за тем, как будет развиваться веб-дизайн в 2017.
По материалам: 20 Rising Web Design Trends To Watch In 2017

0 комментариев