Согласитесь, это время года, когда каждый начинает думать о чем- то “новом”. Новый год. Новые решения. Новые тенденции в дизайне.
Пока мы не можем с уверенностью сказать, какие концепции и тренды станут главными в наступившем году, но уже имеются некоторые показатели. Тенденции последних лет частенько помогают понять о грядущих трендах в веб-дизайне. Некоторые из них будут управляться непосредственно девайсами, другие тенденции – переработка частей и элементов того, что мы уже видели в прошлом. В любом случае, Новый год — это прекрасное время, чтобы сделать шаг назад и подумать о новых и свежих элементах дизайна, которые вы планируете попробовать в этом году.
1. БОЛЬШЕ ШРИФТОВ С ЗАСЕЧКАМИ

Подвинься Helvetica, новая группа шрифтов возьмет на себя главенство в дизайне веб-сайтов. Большие и жирные шрифты лидировали, потому что множество созданных дизайнов использовали сильные главные изображения с наложенным текстом.
Большая часть из этих проектов были направлены на варианты использования шрифтов без засечек. Но больше такого нет!
Шрифты с засечками могут стать прекрасной альтернативой шрифтам без засечек, которые доминировали в веб-дизайне в течение многих лет. Этим изменениям есть своя причина.
Шрифты санс-шериф уже давно подразумевали некоторые изменения в сторону более читаемых. В то же время шрифты с засечками и тонкие чередующиеся штрихи могут распадаться при определенных размерах или разрешениях экрана. Учитывая тот факт, что все больше людей имеют экраны с высоким разрешением на своих устройствах, это приводит к повышению читабельности текстов и надписей. Так что вперед – используйте шрифты с засечками в свое удовольствие!
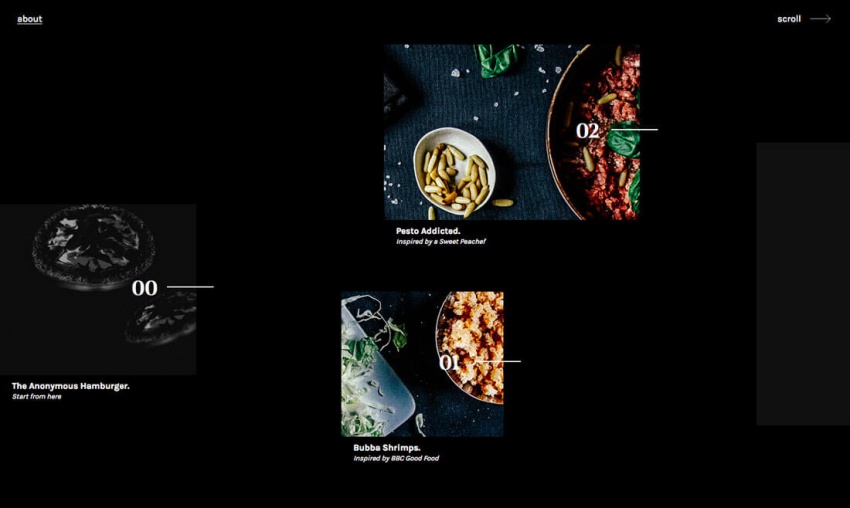
В то время как в 2015 и 2016 годах мы могли видеть много минимального дизайна сайтов с белыми или светлыми фонами, темный фон возвращается в моду.
То, что делает этот тренд поистине привлекательным, так это простой провал эстетики, чтобы стать новой тенденцией, где светлые элементы становятся темными, а темные превращаются в светлые. До тех пор пока ваш акцентирующий цвет обеспечивает достойный контраст, он может стать интересным способом зажечь новый интерес к старому дизайну.
Другие вещи, которые начинают появляться при создании темных сайтов это более монотонная цветовая палитра со всего лишь несколькими цветами или же цветом, который предназначен только для фотографий. И хотя изначально может показаться, что сайт словно застывший, в итоге присмотревшись к дизайну, вы поймете, что контраст между темными и модными цветами является отличным решением, чтобы привлечь внимание и стимулировать пользовательское взаимодействие.
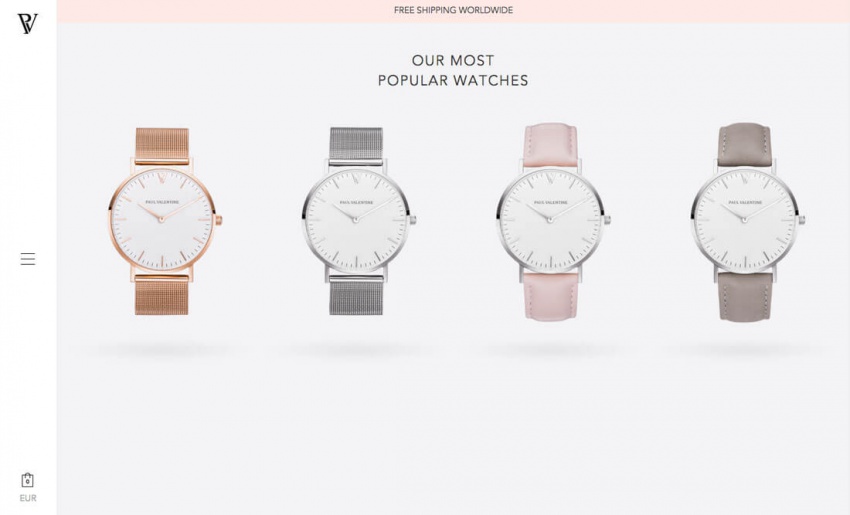
3. ЕСТЕСТВЕННАЯ И НЕЙТРАЛЬНАЯ ЦВЕТОВАЯ ПАЛИТРА

Институт Рantone выбрал цвет года, который стал натуральным и нейтральным – Greenery (зелень). И если то, что мы уже успели выучить за предыдущие года, осталось неизменным, то именно этот цвет и станет основной тенденцией 2017 года. Цвета года Рantone часто формируют цветовые тенденции на предстоящий год, но не демонстрируют тенденции, которые приходят и уходят.
Более естественные или нейтральные палитры продолжают играть с минимальной эстетикой, давая дизайнерам оттенок цвета без перехода на супер-яркую палитру. Многие цветовые варианты включают в себя естественные оттенки – зеленые, коричневые и синие. Или же натуральный металлик, такие как золотое, серое и розовое золото.
Круги, квадраты, треугольники — геометрические акценты все больше захватывают веб-дизайн. Хорошие геометрические узоры не так очевидны и обеспечивают пользователям подсказки для взаимодействия, делая контент более легким для чтения и навигации, а также обеспечивая интересную визуальную площадку для кнопок и призывов к действию.
Хитрость, чтобы заставить этот тренд работать, заключается в простоте. Не заморачивайтесь слишком на этом! Если вам нравятся круги, например, рассмотрите возможность их использования для одного типа элементов всего дизайна. Эту форму можно сделать отличным контейнером для иконок или рамкой для фотографий членов команды и сотрудников.
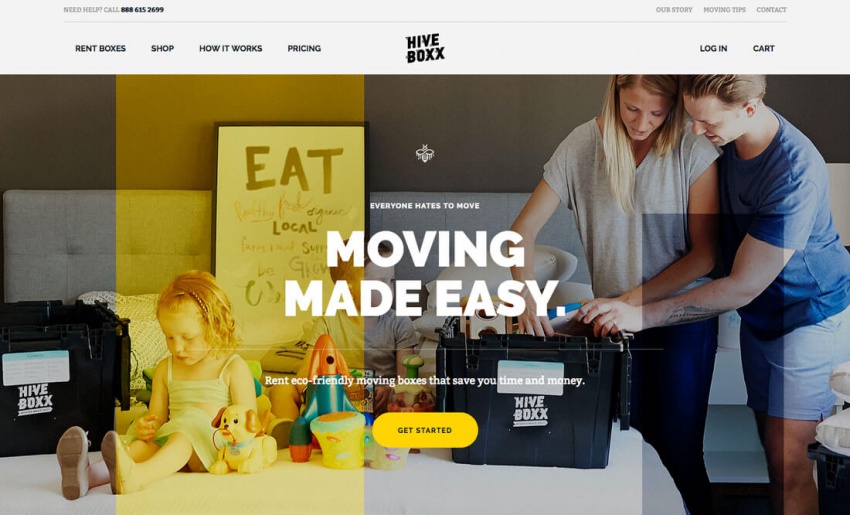
Другой вариант заключается в использовании геометрии для создания интересного фонового изображения в стиле пэчворк. Более мелкие формы могут казаться изысканными и светлыми с помощью бледных цветов или насыщенными и энергичными с яркими красками. Объемные фигуры может быть не так легко установить на первый взгляд, но они могут стать хорошим способом, чтобы добавить цвет или контраст в нужных местах, таких как наложение цвета, которое было использовано на главной странице Hive Boxx для выделения продукта на изображении.
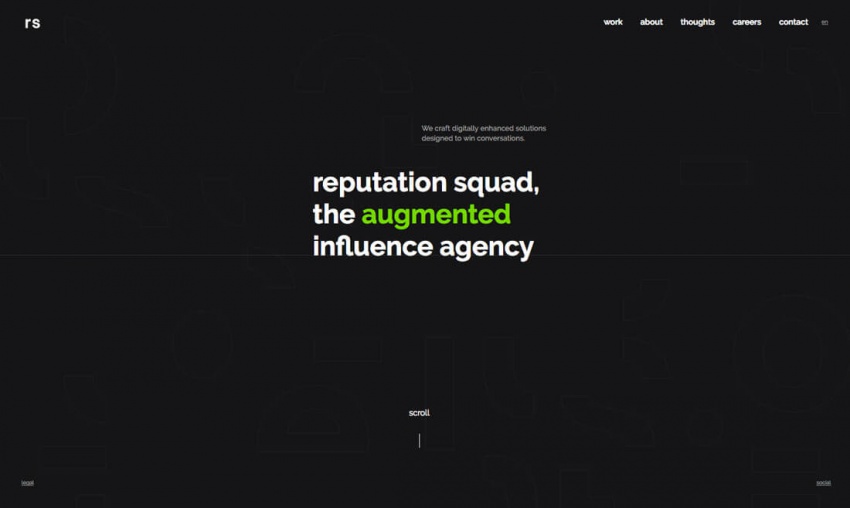
Несмотря на то, что некоторые дизайнеры использовали объемную типографику в течение всего лишь некоторого времени, надписи, находящиеся перед вашими глазами, продолжают становиться больше и смелее. От домашних страниц с одним словом, которые просят пользователей двигаться по дизайну интуитивно до слов, написанных интересными шрифтами или с вкраплениями цвета, текст по-прежнему остается более важным, чем когда-либо.
Причина такого выбора шрифта, конечно же, привлечение внимания. Каждый дизайнер должен придумать способ, как заставить свой дизайн выделиться на фоне остальных. Что быстрее всего привлечет внимание кого-то в переполненной веб-среде? Вполне вероятно, что-то другое. Что-то с большим контрастом или супер-сильным визуальным эффектом.
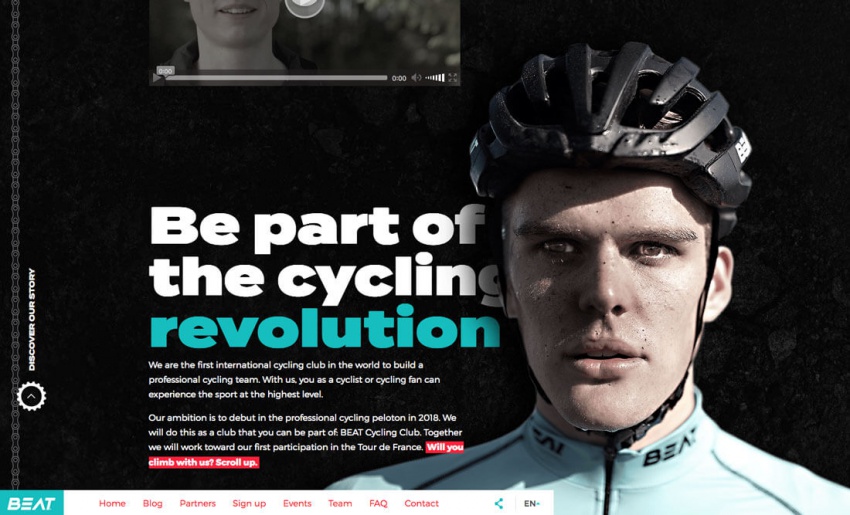
Огромные надписи часто могут отвечать всем требованиям. Beat Cycling продел большую работу с типографикой. Их шрифт интересен и намекает на неожиданное, в то же время выбор цвета затягивает вас внутрь дизайна.
Виртуальная реальность, похоже, это все то, о чем мы говорим в эти дни. Устройства имеют определенный крутой фактор, и ведется много разговоров о том, как создавать дизайн для этого уникального пользовательского опыта, основанного на этих самых устройствах. Вы просто можете подделать его!
Сюда входит все: от игр до 360-градусного видео. Единственное реальное сходство таких дизайнов заключается в том, что их цель заставить пользователя почувствовать себя частью всего этого, частью этого прекрасного опыта, в результате чего они просто не хотят покидать этот воображаемый мир.
Пока что не существует конкретных правил того, как все это выглядит. Диапазон проектов с виртуальной реальностью широк – от реалистичного отображения чего-либо до анимированных фантазий. Все зависит только от типа пользователей, который вы хотите привлечь на сайт.
Дизайнеры экспериментировали с различными шаблонами навигации. В течение некоторого времени казалось, что меню просто привязано к верхней части страницы. Однако стандартный для мобильных устройств скрытый переход меню становится уже привычным и для веб-сайтов на десктопных экранах.
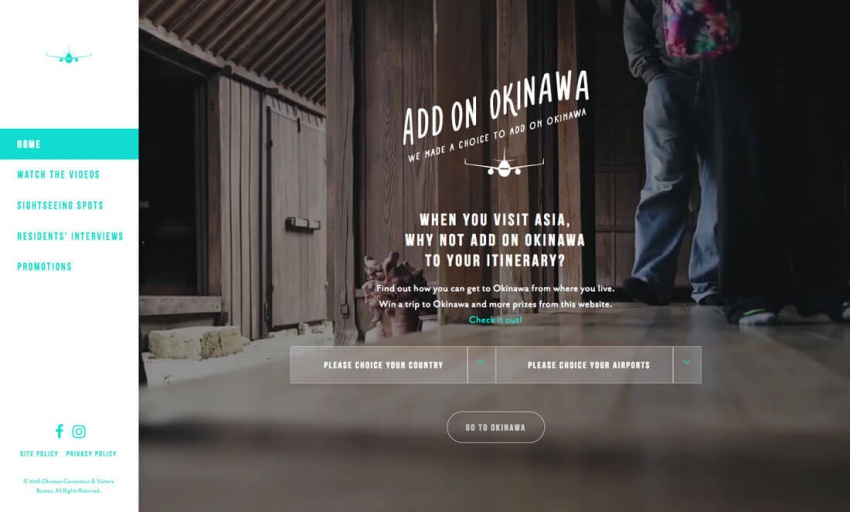
Этот, казалось бы, небольшой сдвиг полностью меняет перспективу сайта и размер холста, который создается. Пример тому гладкая боковая навигация на сайте Okinawa. Это создает различные типы пространств, которые могут быть визуально интересными даже без многих других изюминок.
Скрытая навигация, которая всплывает в полноэкранном меню это стиль, который, скорее всего, будет рулить в 2017 году. Данный шаблон пользователи уже поняли и приняли из-за широкого использования на мобильных устройствах. Опять же пользователи настольных ПК свободно взаимодействуют с этим стилем навигации и больше не возятся с прилипшими иконками меню: они могут спокойно передвигаться по всему сайту, не мешая остальному контенту.
Вот, пожалуй, и все!
Желаем в наступившем году, много крутых и трендовых веб-сайтов!











0 комментариев