Нельзя не заметить, что гайдлайн Material Design и стиль флэт являются основными трендами в веб-дизайне. Эти тенденции оказывают большое влияние на дизайнеров и подталкивают их к созданию аккуратных и гармонично спроектированных интерфейсов, которые разрабатываются с учетом пользовательского опыта. Но Material Design – это по большей части рекомендации, они никак не ограничивают полет фантазии дизайнера. Особенно в плане выбора цветовых схем сайтов и мобильных приложений. За разговорами о преимуществах материального дизайна, многие пропустили один важный тренд, который не был по достоинству оценен.
Речь идет об использовании ярких оттенков и насыщенных градиентов. Нельзя сказать, что этот тренд слишком заметен и может существенно повлиять на то, как будут выглядеть наиболее впечатляющие работы дизайнеров. Яркие оттенки – это не революция, но тенденция есть и об этом стоит поговорить. Если посмотреть, как выглядят интерфейсы, спроектированные по стандартам Material Design и iOS, то можно заметить, что они отличаются очень красивыми цветовыми схемами, дизайнеры стремятся выбирать яркие, насыщенные цвета и активно экспериментируют с плавными градиентами. При этом буйство красок идет сайтам на пользу, так как предпочтение отдается не «кислотным» цветам, а изысканным цветовым палитрам.
Year in Music by Spotify
Главная страница сайта Year in Music by Spotify смотрится очень эффектно. В дизайне чувствуется энергия и есть музыкальная атмосфера, однозначно ассоциирующаяся с этой интернет-платформой. Дизайнеры использовали несколько градиентов с переходами от холодных фиолетовых к теплым оранжевым оттенкам. Насыщенные градиенты являются основой дизайна, к тому же на таком фоне хорошо выглядят логотип, текст и гамбургер-меню.

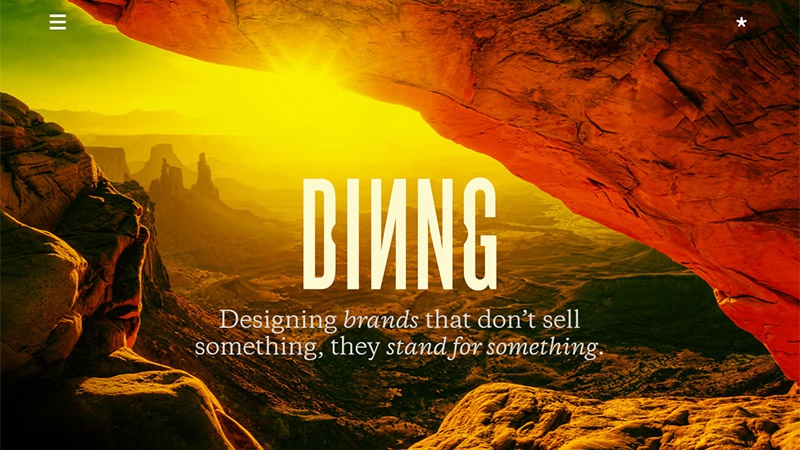
Dinng
Попав на сайт Dinng, пользователь будет очарован невероятно красивым естественным градиентом, который очень умело усилен несколькими фильтрами. Картина просто завораживает – такой фон влияет на восприятие, но задает общее звучание и оставляет очень хорошее впечатление. Несмотря на очень насыщенные цвета, цветовая схема вовсе не выглядит аляпистой, дизайн очень сбалансированный и не режет глаз.

Le Dernier Gaulois
В отличие от двух предыдущих примеров в дизайне сайта Le Dernier Gaulois используется более плавный и изящный градиент с переходом от фиолетового к золотистому оттенку. Такой фон хорошо гармонирует с охристыми цветами иллюстрации, при этом он достаточно темный, чтобы контрастировать с текстовым контентом.

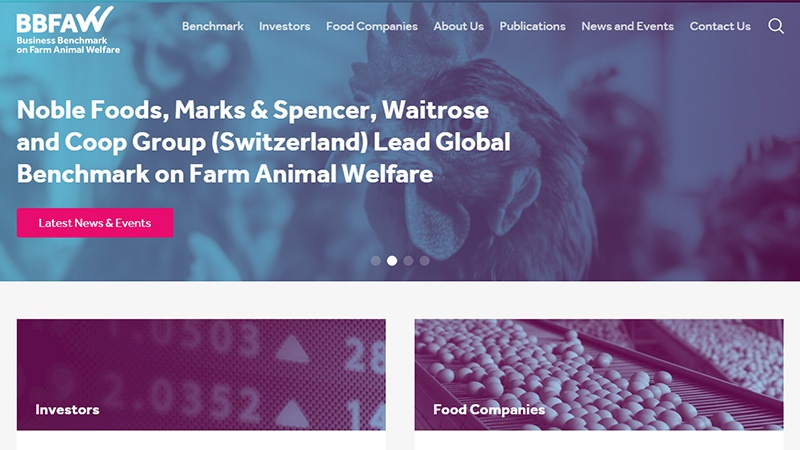
BBFAW
На сайте BBFAW плавный градиент накладывается на фоновое изображение, размещенное на стартовой странице. Этот прием одновременно выполняет две функции: во-первых, фон обеспечивает контрастность и текст хорошо считывается, а во-вторых плавный градиент с использованием оттенков синего усиливает общее впечатление от дизайна. Цветовая палитра подчеркивает значимость контента, то есть фон в этом случае является одним из самых важных элементов дизайна.

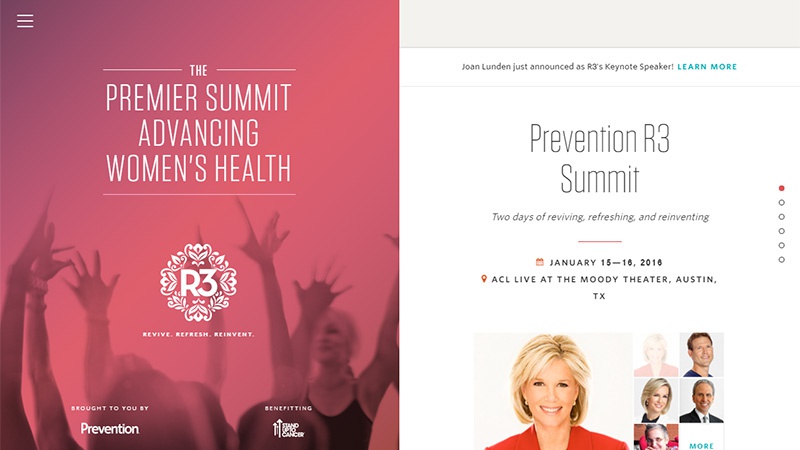
Prevention R3 Summit
В дизайне главной страницы сайта Prevention R3 Summit используется яркий и насыщенный градиент. Переход от розового к фиолетовому однозначно женский, он прекрасно подходит для целевой аудитории сайта. При этом фон хорошо взаимодействует с правым информационным блоком. Фоновый градиент при этом достаточно плотный и обеспечивает хорошую поддержку тонкому изящному шрифту, которым набран заголовок.

Axiom Retail Energy
На сайте Axiom Retail Energy можно увидеть, как используются сразу два актуальных тренда – динамический абстрактный фон и насыщенный градиент. Дизайн лаконичный, в нем нет ничего лишнего, при этом сайт смотрится очень стильно и современно. Градиент на основе оттенков зеленого вполне соответствует задачам проекта, заранее настраивая пользователя на нужный лад.

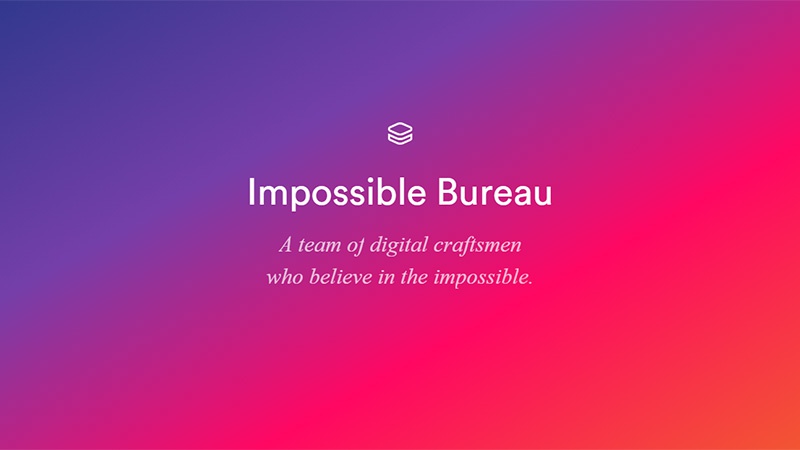
Impossible Bureau
Дизайн главной страницы сайта Impossible Bureau показывает, как можно вдохнуть новую жизнь, в градиенты, которые считались безнадежно устаревшими. Очень яркий и смелый градиент от темно-фиолетового к насыщенному розовому выглядит вполне современно и не вызывает никаких ассоциаций с дизайном 2000-х годов. В данном случае фон выглядит свежим и визуально привлекательным.

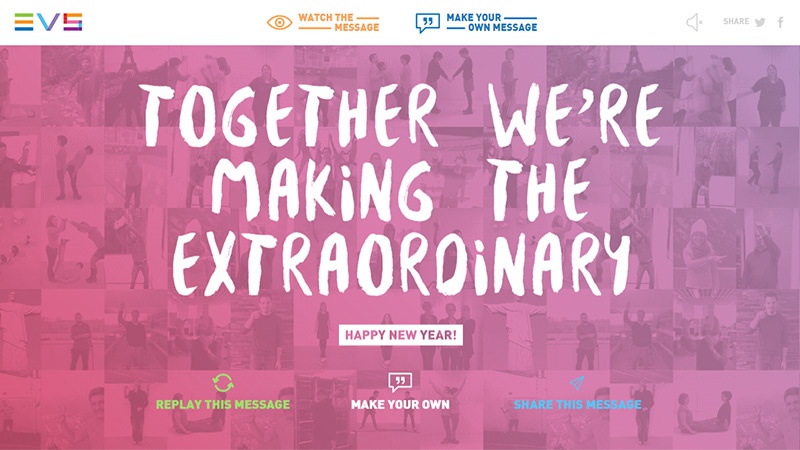
EVS
В дизайне сайта EVS использовался легкий и плавный линейный градиент от розового к фиолетовому. Градиент легкий и изящный, дизайнер сделал его полупрозрачным, так что зритель может рассмотреть фоновую иллюстрацию. Фон при этом достаточно темный и хорошо контрастирует со светлым заголовком, набранным рукописным шрифтом.

NBSP
Лаконичный дизайн сайта NBSP великолепно смотрится за счет двух основных факторов: дизайнер использовал полигоны и насыщенный градиент для создания фонового изображения. Геометрические элементы и «горячий» градиент от красного к желтому, смотрится потрясающе, создавая при этом иллюзию объема. Еще один хороший пример того, как немодный градиент в сочетании с актуальной тенденцией может выглядеть привлекательно и современно.

Fiber Sensing
Насыщенный градиент в холодных тонах на сайте Fiber Sensing создает иллюзию глубины и прекрасно дополняет анимированный абстрактный фон. Благодаря плавному переходу от фиолетового к синему, главная страница вызывает положительные эмоции и вызывает у пользователя чувство доверия.

Вывод
Несмотря на то, что многим градиенты кажутся слишком заштампованным дизайнерским приемом, у них есть потенциал, который можно использовать. Если посмотреть на приведенные примеры, то становится ясно, что даже самый простой градиент будет смотреться свежо и оригинально, если применить его с умом. К тому же яркие насыщенные градиенты хорошо взаимодействуют с плоскими элементами дизайна и модными тонкими шрифтами, так что их можно смело использовать, если это пойдет проекту на пользу.
Источник

0 комментариев