Продолжаем знакомить вас со свеженькими, с пылу-с жару, трендами веб-дизайна.
Ничто так не привлекает ваше внимание, как дизайн с креативным подходом. Большие изображения, необычное использование стандартных элементов или пустого пространства, интерактивные элементы… Каждый из этих методов создает сильное первое впечатление, и завлекает пользователя подольше взаимодействовать с сайтом.
В мае появились новые тренды в веб-дизайне. А именно…
Одно большое фото

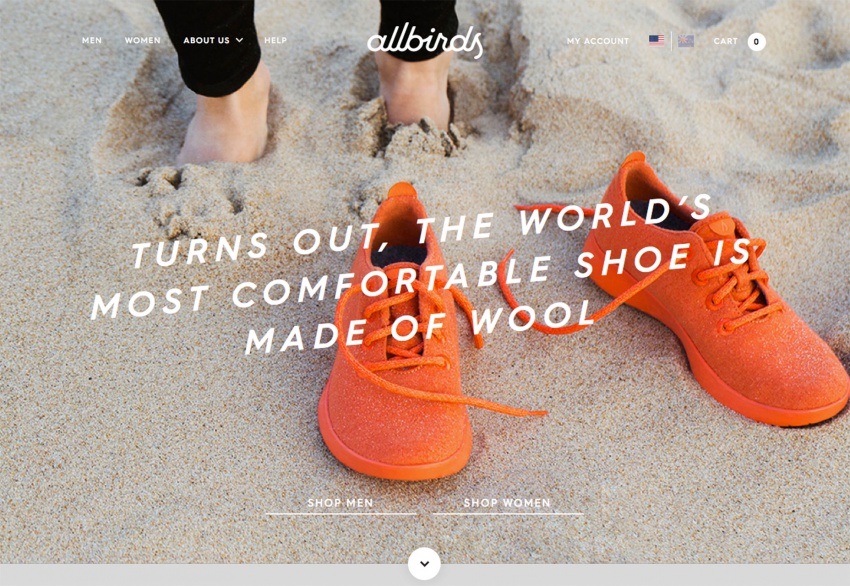
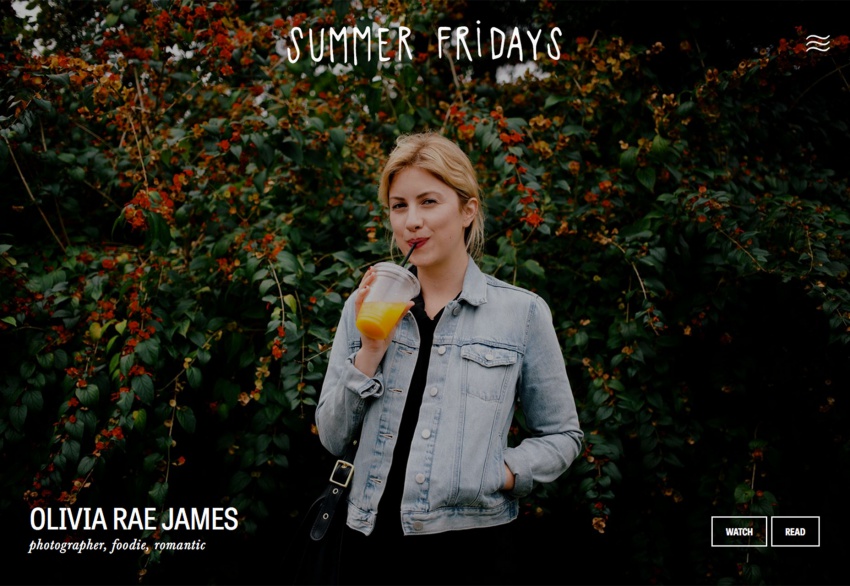
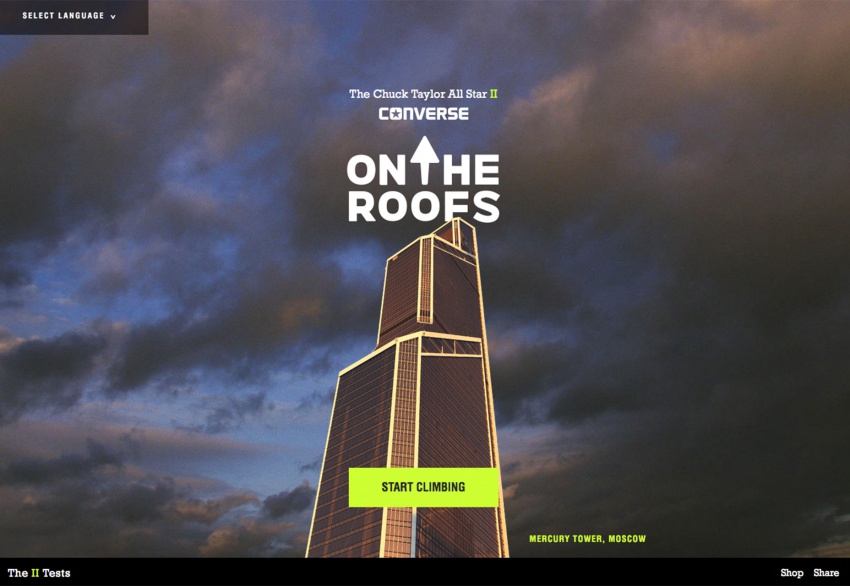
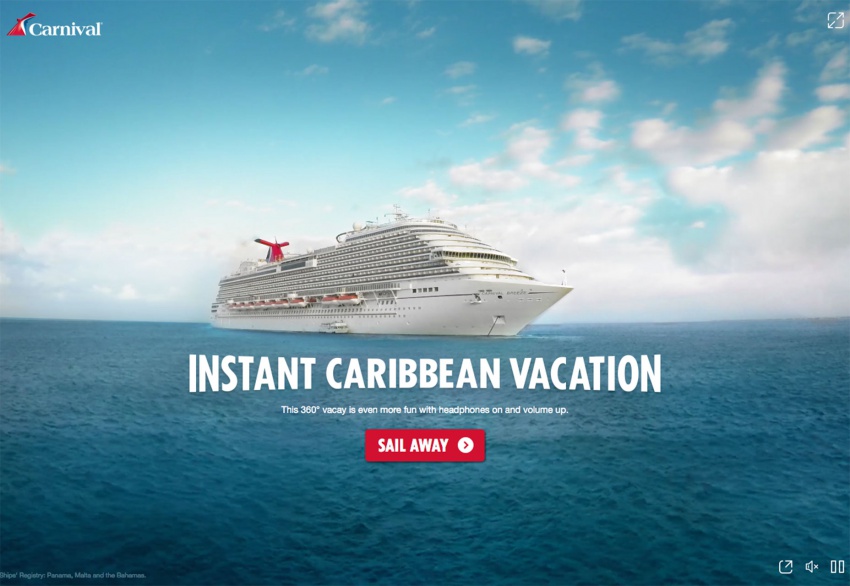
В то время, когда веб-сайты в стиле коллажа, с большим количеством фотографий или видео – один из популярных вариантов, одна большая фотография возвращается в дизайн домашней страницы. Используется одно, большое, поразительное изображение без других эффектов. Такая большая фотография может привлечь пользователей исследовать контент сайта.

Но фотография должна быть самого высокого качества и очень интересной, чтобы побудить пользователей продолжить взаимодействие со страницей.
Это может по-настоящему крутым решением.

Вот как можно использовать этот прием:
- Начните с выбора фото. Оно должно быть интересным и нестандартным. Избегайте рук, которые держат телефон, или человека на простом фоне – от таких фотографий уже оскомина).
- Обрежьте его.
- Отредактируйте, поиграйте с настройками цвета. Попробуйте что-то экстремальное.
- Разметите ваш продукт или бренд.
- Сведите другие элементы к минимуму. Используйте только логотип и короткий заголовок.
- Переместите навигацию в сторону.
- Оставьте подсказку для пользователей, чтобы они знали, какие действия следует предпринять дальше – стрелки, индикатор скроллинга.
- Сделайте снимок резким с помощью освещения, интересных фонов. Для этого может потребоваться профессиональный фотограф.
- «Поиграйте со шрифтами» — выберите большой, маленький шрифт, или рукописный. Но используйте только один из этих методов, не все вместе.
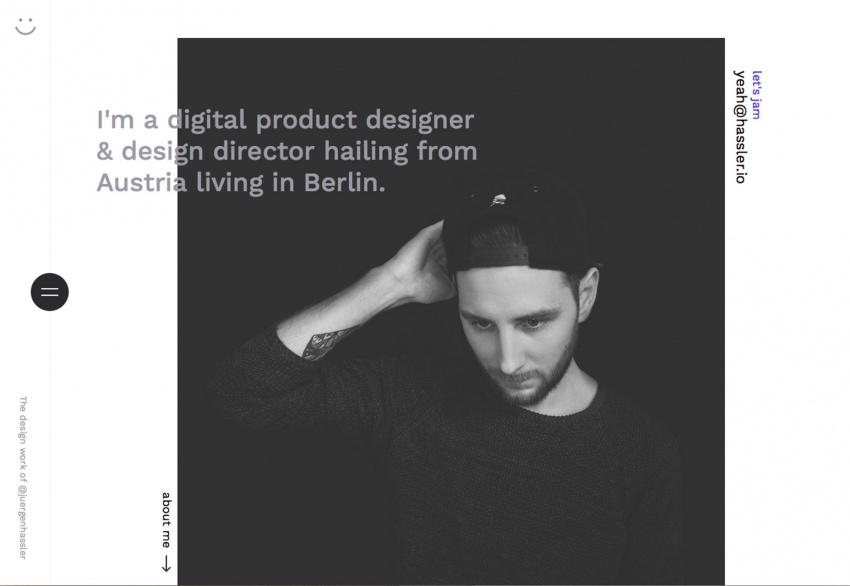
Навигация в боковой панели

Наиболее распространенное расположение для навигационных элементов — в верхней части веб-сайта. Но это не обязательное требование.
До тех пор, пока пользователям понятно, как использовать сайт, навигация может жить в нескольких различных местах.
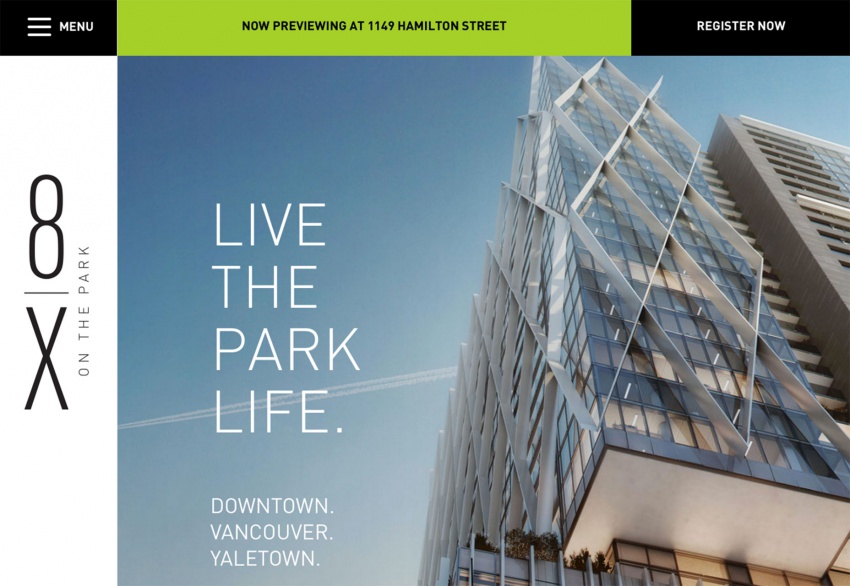
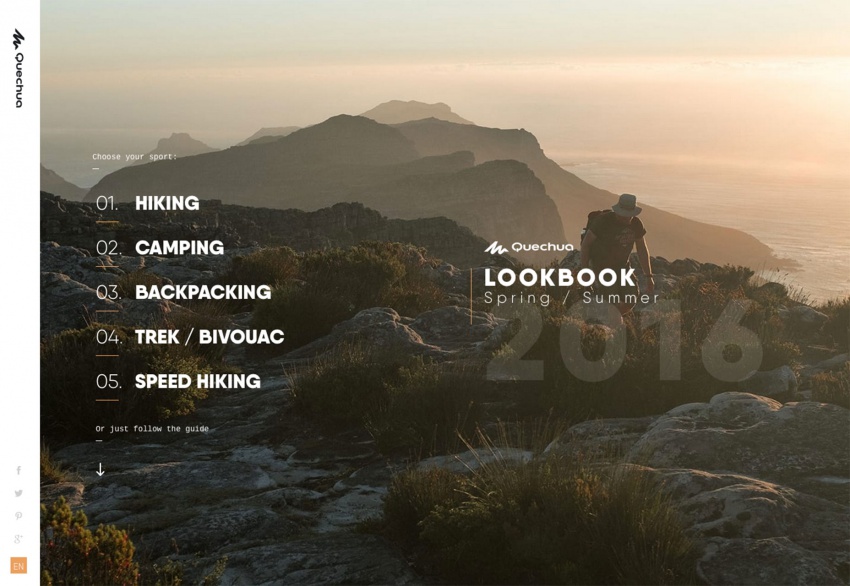
Боковая панель с элементами навигации, часто на левой стороне экрана– один из таких вариантов, который набирает популярность.

Это тенденция, которая появляется на сайтах все чаще. Это имеет смысл, потому что пользователи читают слева направо. Таким образом, левые навигационные элементы попадают на глаза сразу после того, как посетитель прочтет основной заголовок или другую яркую большую кнопку.
Появление тенденции связано с особенностями мобильной навигации, которые постепенно воплощаются и на обычных сайтах. Навигация «сбоку» стала общепринятым шаблоном по этой причине.

Когда дело доходит до боковой панели навигации на больших экранах, есть несколько нюансов, которые следует учитывать.
- Навигация должна быть очевидной для пользователей, поэтому многие сайты до сих пор используют значок-гамбургер в качестве обозначения.
- Навигация может выдвижной слева или справа, или же отдельным элементом дизайна со статическим размещением.
- Боковая панель навигации должна быть частью общего дизайна.
- Обеспечьте достаточно места, чтобы элементы навигации были четкими.
- Будьте осторожны с изменением навигационных стилей на разных страницах.
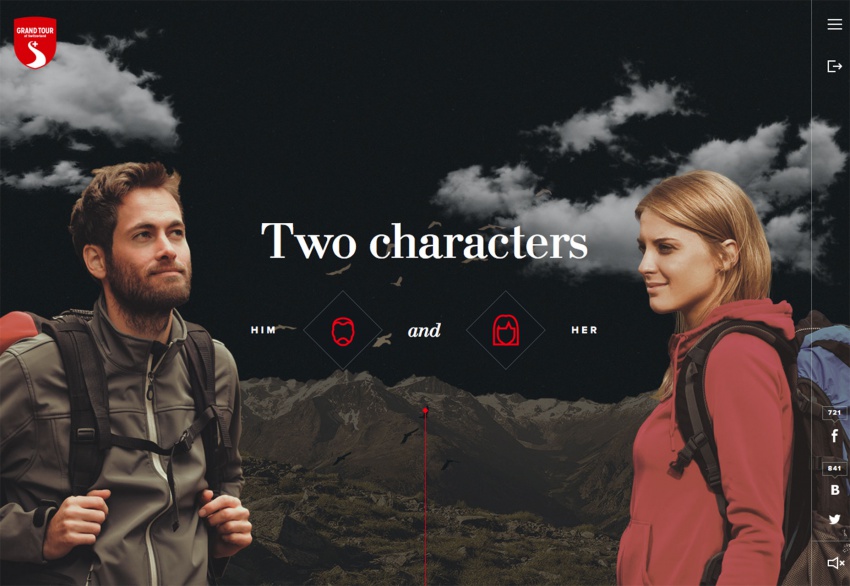
Интерактивные приключения

Дизайнеры выводят использование видео, анимации и сторителлинг на следующий уровень, используя их по-новому. Посмотрите на забавные сайты (например, вот этот), которые вовлекают пользователя в интерактивные приключения. Такой подход можно использовать и для сайтов компаний, и для простых информационных порталов.

Каждый интерактивный сайт-приключение выглядит совсем иначе, и может использовать любые методы, чтобы привлечь пользователей. Связующей является сюжетная линия, где пользователь контролирует действия на экране. Клики, прокрутка – в ход идет все, чтобы вовлечь пользователя в историю и помочь определить результаты.
Этот интерактивный тип дизайна сайта хорош для пользователей и хорош для вас. Отличная история может удержать пользователей на сайте дольше. Это поможет вам установить лучшее соединение с вашей аудиторией.

Хитрость состоит в том, чтобы истории были достаточно короткими. Иначе пользователь может бросить игру на полпути.
Кроме того, рассмотрите итоги интерактивного опыта. То, что происходит в конце взаимодействия. Не забудьте включить опцию обхода для пользователей, которые уже играли (или не хотят играть), но по-прежнему хотят получить доступ к контенту.
Вывод
Основная линия в «майском» дизайне — это большая драма. Это большое искусство, хорошая история и много планирования, чтобы воспроизвести на пользователей сильное первое впечатление.
Что из этого вы хотели бы воплотить в своих проектах, или уже воплощаете? Напишите в комментариях, нам интересно ваше мнение!

0 комментариев