Последние несколько лет мы живем в «чистом и минималистском» вебе. Что дальше?
За последние несколько месяцев некоторые из лидеров инновационного дизайна подняли минимализм на следующий уровень. Facebook, Apple, Airbnb задали тон, упростив известные продукты. Это стало отображением новой тенденции – «комплексного сокращения» в мобильном дизайне.
Что еще за чертовщина – «комплексное упрощение»?
Говорите, что никогда не слышали о «комплексном упрощении»? Ну да, это потому, что автор статьи только что ввел этот термин. В последнее время он заметил новую тенденцию, которая выходит за пределы flat-дизайна, минимализма, и не подходит под понятие постепенного сокращения элементов. Некоторые могут утверждать, что это просто следующий шаг в минимализме, но на самом деле это нечто большее. Есть определенные общие черты и характеристики, которые определяют это новое течение.

Определяющие черты этой горячей новой тенденции, которая захлестывает Силиконовую долину:
- Большие, жирные заголовки
- Упрощенные, более универсальные иконки
- Мало цветов
Результат? Пользовательские интерфейсы наших любимых приложений похожи друг на друга так, словно выпущены под одним брендом.
Доказательство
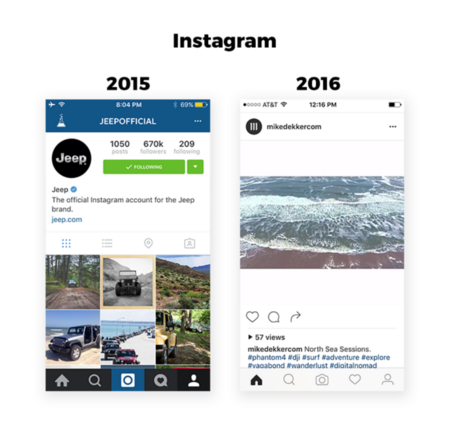
Впервые эта тенденция проявила себя еще в начале мая, когда Instagram явил миру свой обновленный пользовательский интерфейс.

Удалили большую часть синего и темно-серого цвета, используемого по всему приложению, заголовки стали крупнее, иконки и навигация — проще. То, что осталось - черно-белый интерфейс с жирными заголовками. Усилен акцент на контент и функциональность.
Затем Medium. Он всегда был черно-белым, с момента запуска в 2012 году, и сокращал беспорядок с каждым редизайном. Так что Medium можно назвать одним из основоположников тенденции упрощения.
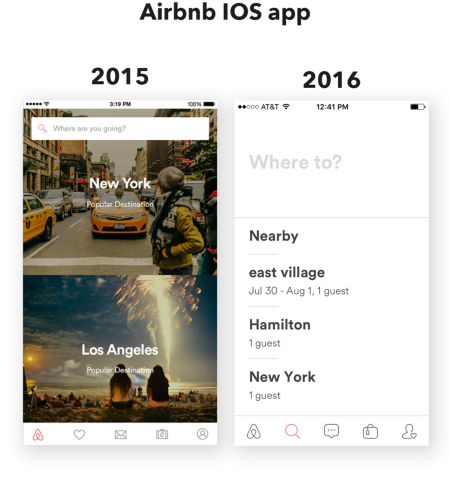
А взглянув на Airbnb, вы будете поражены тем, насколько хорошо он выглядит. Но создается ощущение, что уже видели все это раньше.

Все те же более крупные, более смелые заголовки, удалены ненужные изображения и цвета, упрощены иконки. То, что осталось — черно-белый интерфейс, с акцентом на контент и функциональность.
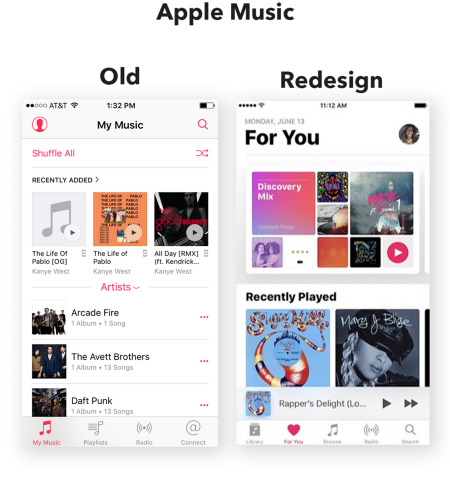
Apple – последний пример тенденции упрощения. Ранее в этом месяце, на WWDC, Apple объявила о ряде интересных вещей для потребителей, в том числе — редизайн мобильного приложения Apple Music. Кейтлин МакГерри, автор Macworld, описала обновление так: «Совершенно новый вид — большие карточки, более крупные и смелые шрифты, чистый белый фон, благодаря которому обложки альбомов буквально сияют».

Звучит знакомо? Дизайн немного отличается от используемого Instagram и Airbnb, но ключевые элементы есть: большие смелые заголовки, черно-белый интерфейс.
Так что же все это значит?
Как уже говорилось ранее, это означает, что все больше и больше ваших любимых приложений будут похожи друг на друга.
Обновления, о которых сказано выше, были встречены в целом положительно (некоторые люди жаловались на «отсутствие оригинальности» в этих новых черно-белых интерфейсах, но они скоро замолчали. Вы открываете приложение ради его функциональности, а не оригинальности). Поэтому скоро все больше приложений примут «упрощенный» вид.
Это означает, что скоро экран вашего iPhone станет не более чем красочной мозаикой ярких порталов, транспортирующих вас в Плезантвиль.
«За» вы, или «против» этой черно-белой причуды, но она – признак прогресса. Процесс разработки продукта продвигается вперед, и развивается в целостный процесс, который действительно ориентирован на пользователя. Теперь не надо тратить несколько часов или дней, добавляя цвета, удаляя цвета, изменяя цвета, играя со шрифтами. Теперь можно сосредоточиться на создании действительно хорошего продукта для конечных пользователей.
Руководство по упрощению
Вам понравился тренд, и вы хотите присоединиться к ведущим компаниям Силиконовой долины? Что ж, вот что вам нужно сделать:
1. Уберите цвета. Ну хорошо, вы можете оставить один цвет, но используйте его очень экономно, чтобы сделать акцент. Все остальное должно быть черно-белым. Пусть ярким будет контент.
2. Сделайте заголовки больше, жирнее, темнее.
3. Используйте простые, тонкие, узнаваемые иконки. Ваши иконки должны носить универсальный характер. И если вы хотите заработать бонусные очки, расположите их слева направо таким образом: меню, поиск, первичное действие, вторичное действие, профиль.
4. Удвойте. НЕТ, утройте количество белого фона. Может быть, увеличьте даже в четыре раза.
5. Сделайте иконку приложения ярче. Вот где вы можете показать индивидуальность. Пусть выделяется среди всех!
Но помните, что следование тенденциям не добавляет ценности вашему приложению. Если оно будет неинтересным или бесполезным – никакие тренды к вам новых пользователей не привлекут.

0 комментариев