
Среди трендов в графическом дизайне, которые являются самыми заметными в этом году, можно отметить возвращение ярких оттенков, сайты с разделенным экраном и новые подходы к работе с иллюстрациями. Конечно, использование иллюстраций в дизайне трудно назвать новаторской концепцией – изображения всегда были, есть и будут. Однако начиная с 2012 года веб-дизайнеры постепенно стали выводить иллюстрации на новый уровень, превращая эту утилитарную часть контента во что-то, что ближе к искусству, нежели к простому оформлению.
В последнее время появилось много сайтов с красивыми фонами, где иллюстрация зачастую значит не меньше, чем текст, в моду вошел дуотон, также можно отметить иллюстрации в стиле флэт – они очень популярны.
УНИВЕРСАЛЬНЫЙ ЯЗЫК
Иллюстрация появилась задолго до изобретения письменности. Древние люди рисовали на стенах своих пещер – многие из этих рисунков сохранились до сих пор. Считается, что возраст самых старых пещерных изображений составляет примерно 40 тысяч лет, а учитывая, что наскальная живопись встречается в самых разных уголках земного шара, становится ясно, что у людей, независимо от их культуры или среды проживания, есть глубокая потребность выражать свои мысли посредством иллюстраций.

Даже по прошествии многих тысячелетий, когда уже появилась письменность, иллюстрация не потеряла своего значения. Умение писать было элитарным искусством, доступным только знатным благородным людям. Однако иллюстрация была понятна абсолютно всем, как грамотным, так и неграмотным. Картины, рисунки, витражи и мозаики информировали массы, развлекали людей и фиксировали важные моменты истории.
Способы использования иллюстраций не сильно изменились с древних времен, фотографии, картинки, графика и живопись встречаются повсюду и нередко являются важным компонентом современного дизайна.
СОВРЕМЕННОСТЬ
В начале двухтысячных годов в вебе доминировали яркие красочные иллюстрации, точнее это были иконки или забавные персонажи. В моде был скевоморфизм с его псевдообъемом, глубокими тонами и игрой теней.

Прошло время и псевдообъем уступил свои позиции флэту – появилась потребность в простоте и практичности. Однако флэт оказался чересчур примитивным и поэтому в 2016 году стал заметен новый тренд – иллюстрации на основе естественного опыта. Неяркие оттенки, нарисованные от руки формы встречаются все чаще и, по всей видимости, эта тенденция будет какое-то время развиваться. Скорее всего, будут популярны оригинальные стилистические подходы и появится множество иллюстраций, где чувствуется живая мысль. Сайты, которые будут иллюстрировать текстовый контент авторскими иллюстрациями, будут выгодно смотреться на фоне веб-ресурсов, которые используют первые попавшиеся картинки из интернета.
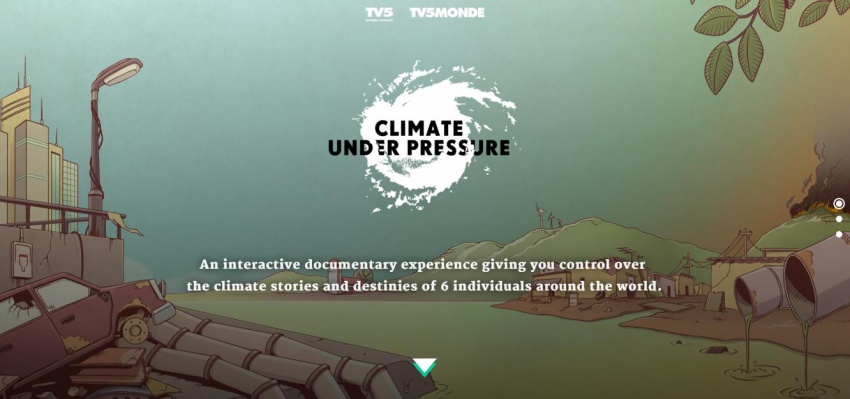
БОЛЬШИЕ КАРТИНКИ
Есть много способов использования иллюстраций в своих проектах. Фотография или картинка сама по себе может сказать больше, чем слова. А иногда изображение может выступать в главной роли, если оно идеально попадает в контекст сообщения.

Помимо больших фоновых иллюстраций сегодня можно также отметить повышенное внимание дизайнеров к рисованным персонажам. Однако подобные изображения не всегда будут уместны в дизайне. Есть, конечно, ниши, где «говорящие» картинки вписываются идеально – это может быть сайт дизайн-студии или интернет-магазин для экстремалов, но для сайта юридической фирмы или портала государственного департамента рисованные иллюстрации не подойдут. Не тот стиль.
Неизвестно, сколько продержится тренд на использование рисованных персонажей. Но пока он в моде, кое-что следует помнить о правилах использования подобных изображений:
- картинки должны быть актуальными. Если иллюстрации и персонаж никак не связаны с дизайном – не стоит их использовать на сайте
- значение имеет каждая мелочь. Если нужно привлечь внимание посетителей, то лучше серьезно вложиться в работу над созданием иллюстраций
- все должно быть логично. Не стоит гнаться за излишней деталировкой, чтобы не допустить путаницы в дизайне.

ИКОНКИ
Иногда бывает проблематично найти место на сайте, где можно было бы поместить иллюстрации. Сайты бывают разные и многое зависит от тематики. Но если нельзя разместить картинку, то всегда есть возможность немного разнообразить внешний вид страниц с помощью иконок.

Иконки и другие небольшие элементы пользовательского интерфейса являются неплохим способом вдохнуть немного жизни в дизайн, но делать это нужно осмотрительно, не теряя стилистического единства. И несмотря на то, что сегодня практически все сайты используют плоские картинки, никто не запрещает задействовать в дизайне иконки с текстурой или небольшим намеком на объем. Самое главное здесь – не переборщить. Иконки являются важной частью дизайна и они не должны слишком сильно оттягивать внимание на себя, а их назначение должно быть понятно без использования большого количества мелких деталей.
ДВИЖЕНИЕ И ПЕРЕМЕЩЕНИЕ
Что самое замечательное в веб-дизайне, так это то, что при оформлении страниц можно использовать сразу несколько модных приемов и в результате получить нечто новое и необычное. Например, можно сочетать иллюстрацию с анимацией и это может быть очень интересным. В последнее время такой комбинированный подход используется многими дизайнерами, особенно там, где нужно добавить в контент интерактива. При этом нужно помнить, что слишком много анимации – это не всегда хорошо. Некоторых постоянно мельтешашие картинки раздражают, так что лучше проявить умеренность и анимировать только действительно важные элементы. Также нужно следить за длительностью циклов – слишком длинная анимация негативно влияет на восприятие пользователей.
СТИЛЬНАЯ ТИПОГРАФИКА
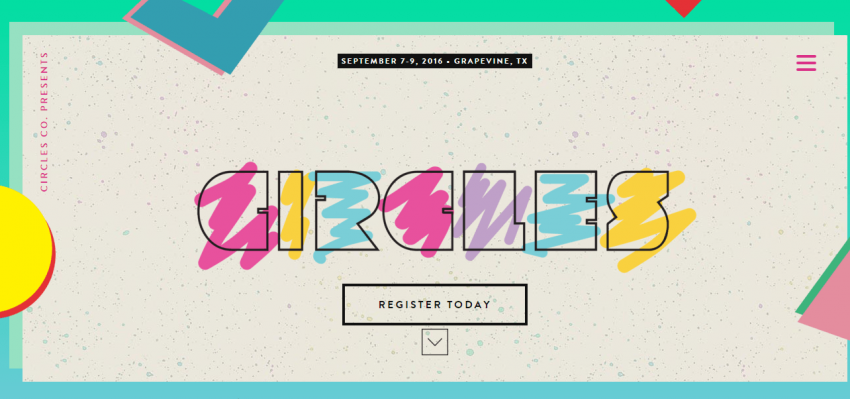
В 2015 году появилось множество оригинальных шрифтов, многие из которых выглядят очень привлекательно. Их внешний вид настолько хорош сам по себе, что зачастую типографика может заменить изображение, особенно, если проявить изобретательность. Рукописные шрифты, использование различных оттенков, контраст букв и фона – есть несколько вариантов заставит типографику говорить.

Но, как и в случае с рисованными персонажами, дизайнерские шрифты нельзя использовать там, где они будут выглядеть неуместно. Рукописный шрифт с завитушками отлично будет смотреться на главной странице сайта, рекламирующего аксессуары для девочек-подростков, а серьезные информационные порталы должны использовать классические серифы и сан-серифы. Стиль есть стиль, здесь тренды смешивать не рекомендуется.

ВЫВОД
Дизайнерам бывает очень трудно убедить заказчиков использовать действительно уникальные иллюстрации на сайте. Клиентов часто пугает все необычное, поэтому подобные проекты трудно продвигать, так как никто не может быть уверен в успехе. Стандарты безопасней новаторства, это известный факт и никто не хочет идти на риск. Но интересные, оригинальные сайты все же появляются. Некоторые из них оформлены с большим вкусом и пониманием значения иллюстраций в дизайне. Этот тренд нельзя игнорировать. Пусть он пока не слишком заметен, но пройдет немного времени и то, что сейчас кажется слишком эпатажным, станет мейнстримом.

0 комментариев