
Куда бы вы ни посмотрели в интернете – везде увидите потрясающий анимационный эффект. Если анимация была обязательным элементом дизайна 2016 года, то инновационные эффекты «наведения» — это будущий дизайнерский тренд-2017.
Частично благодаря популярности руководств Apple по анимации, hover-эффекты возвращаются, с акцентом на небольшие движения. Но вместо мигающих, подпрыгивающих и вращающихся эффектов прошлого, анимация стала простой и восхитительной одновременно. Она помогает пользователю и улучшает UX.
Эффекты при наведении могут варьироваться от широкого движения, которое меняет картинку на экране, до навигационного элемента.
Сегодня рассмотрим все эти варианты по отдельности.
Движение на главной странице

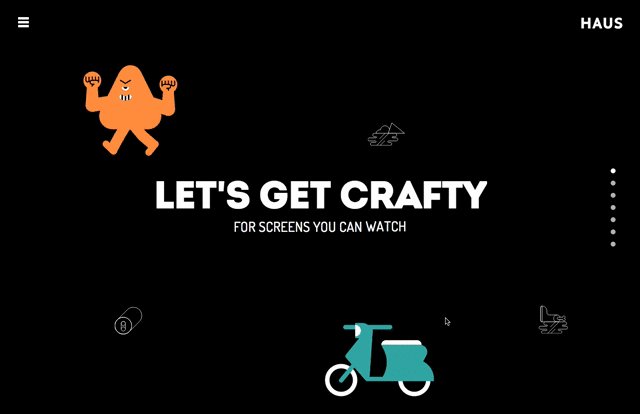
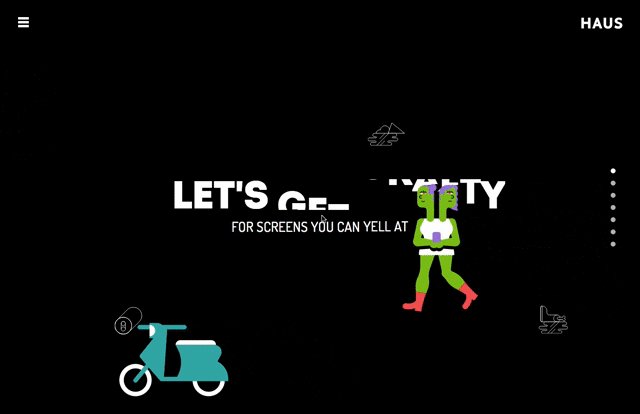
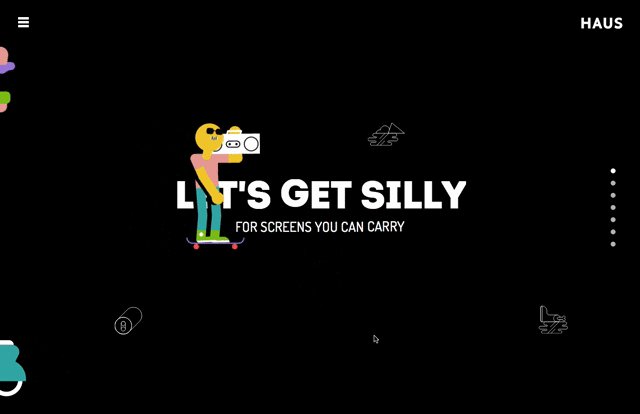
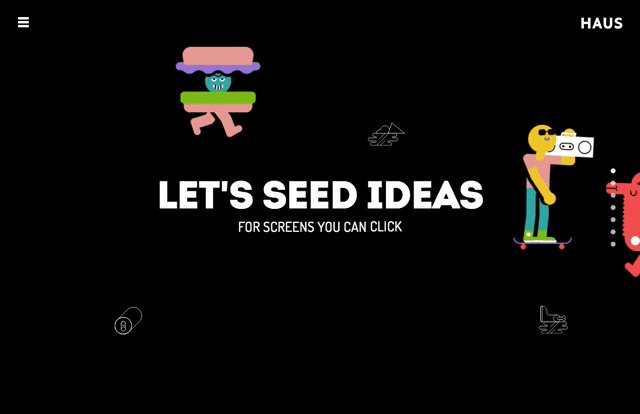
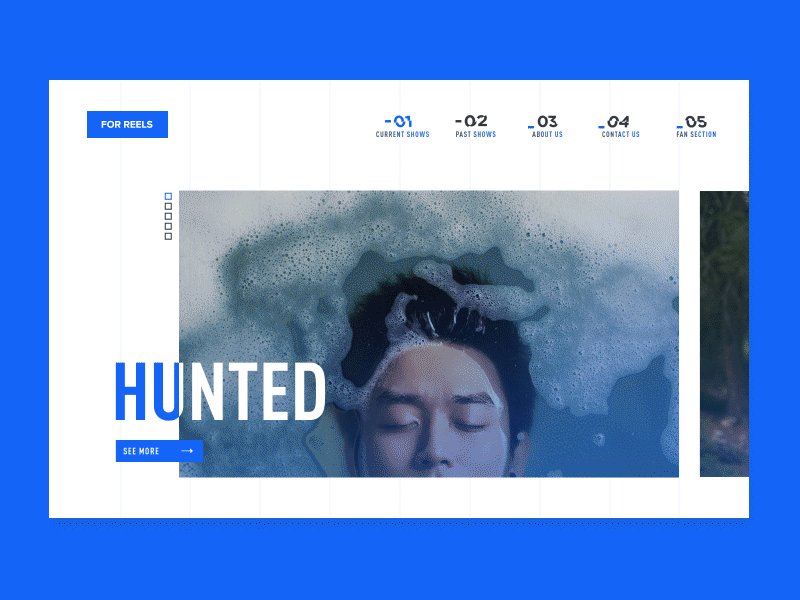
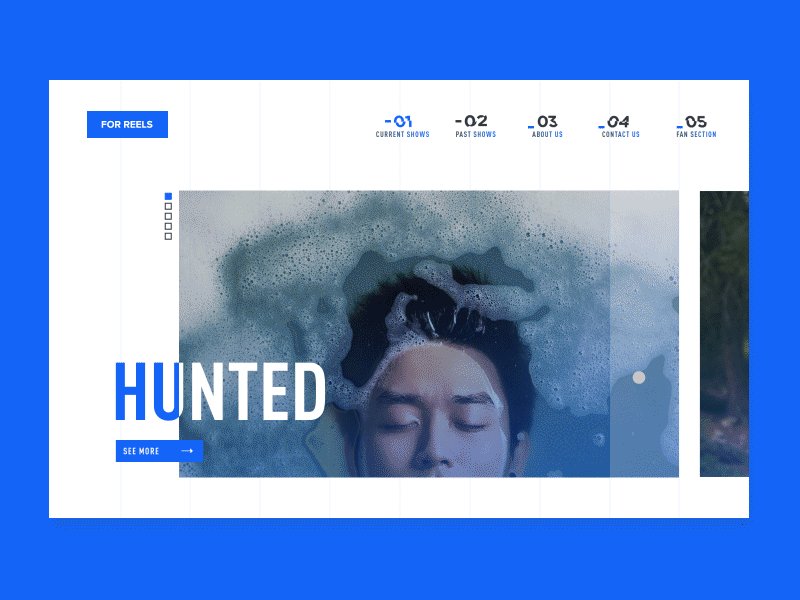
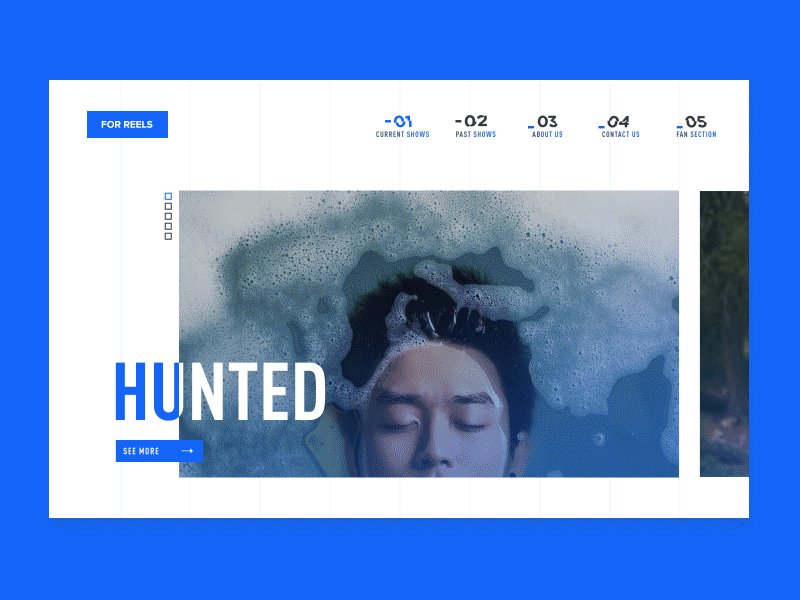
Эффекты при наведении могут быть ключевой частью пользовательского опыта. С анимацией, которая заполняет экран, дополнительные hover-эффекты создают очаровательную пару.
Haus, выше, замечательно справляется с этим, используя героев мультфильмов, которые перемещаются по экрану. При наведении мышки каждый персонаж выполняет действие, а без него – просто дефилирует по экрану.
При работе с полноэкранной анимацией, такой как эта, хитрость заключается в том, чтобы восхищать пользователей. Это довольно сложно. Нужно позаботиться о том, чтобы остальная часть экрана была максимально простой – чистый фон, шрифт без засечек. Анимация должна быть единственным трюком на экране, который побуждает пользователей взаимодействовать, прежде чем перейти дальше. Иначе вы просто утомите человека.
Эффекты кнопок

Простая анимация может побудить пользователя нажать на кнопку. И это одна из причин, почему этот тип анимации так популярен.
Создайте такой эффект на кнопке, который поможет пользователям лучше понять дизайн. В примере выше показано, как кнопка меняет цвет и сообщает пользователям, что произойдет после клика. Это полезная и функциональная анимация, которая еще и отлично выглядит.
Галереи и слайд-шоу

Веб-страницы заполнены различными галереями и слайд-шоу. Почти все из них включают в себя несколько анимированных эффектов, от перемещения между слайдами до стрелок, которые сообщают пользователям, как перелистать дальше или вернуться назад.
Ключ к проектированию современной анимации можно получить прямо из руководства по Material Design:
Движение должно быть быстрым
Движение должно быть понятным
Движение должно быть связным (без рывков)
Отличная анимация – это когда движение происходит таким образом, что пользователь не спрашивает, что будет дальше, грань между элементами контента очевидна, все происходит плавно, одним потоком.
Навигация и меню

Самый популярный элемент дизайна. Большие фрагменты анимации или эффекты наведения помогают пользователям лучше ориентироваться в контенте, и перемещаться по сайту.
С помощью значков-гамбургеров анимация пунктов меню может стать сильным направленным инструментом.
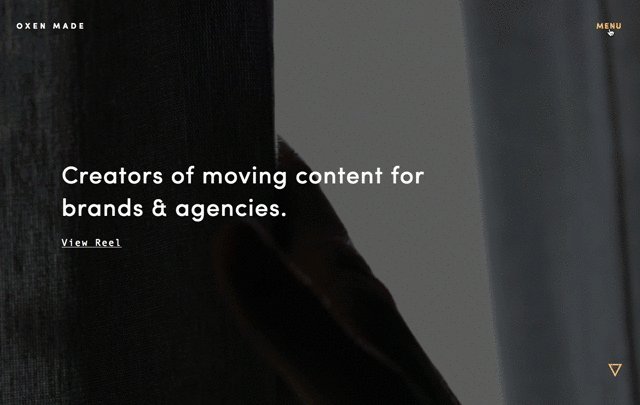
Oxen Made использует анимацию наведения на главной странице двумя способами, чтобы направлять пользователей к нужным действиям. «Меню» меняет цвет при наведении, чтобы пользователи знали, что оно является кликабельным элементом. Затем полное меню перемещается в левой стороне страницы. Далее небольшая треугольная стрелка сигнализирует о том, что на прокрутке есть больше содержимого.
Формы и поля

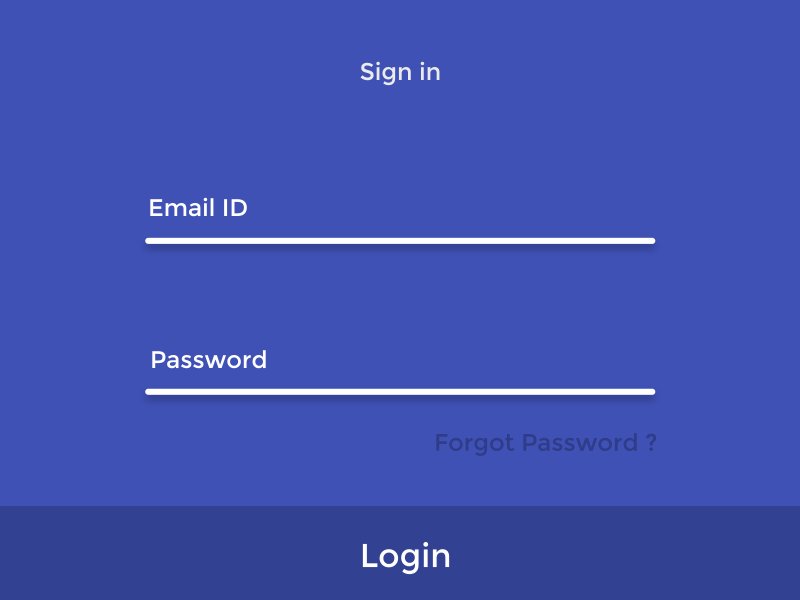
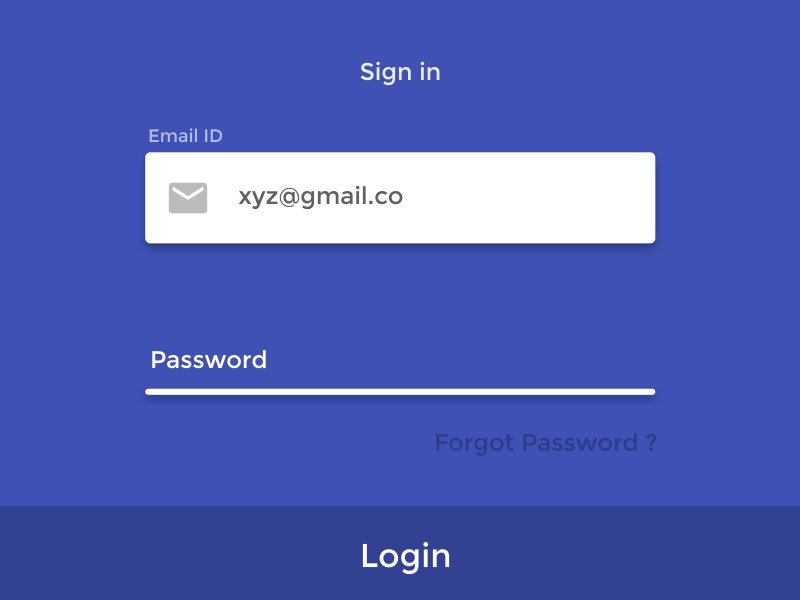
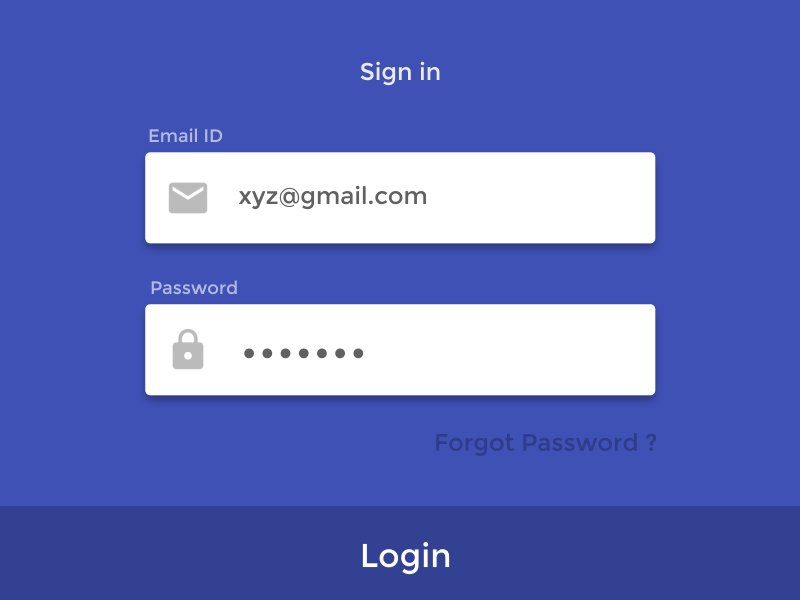
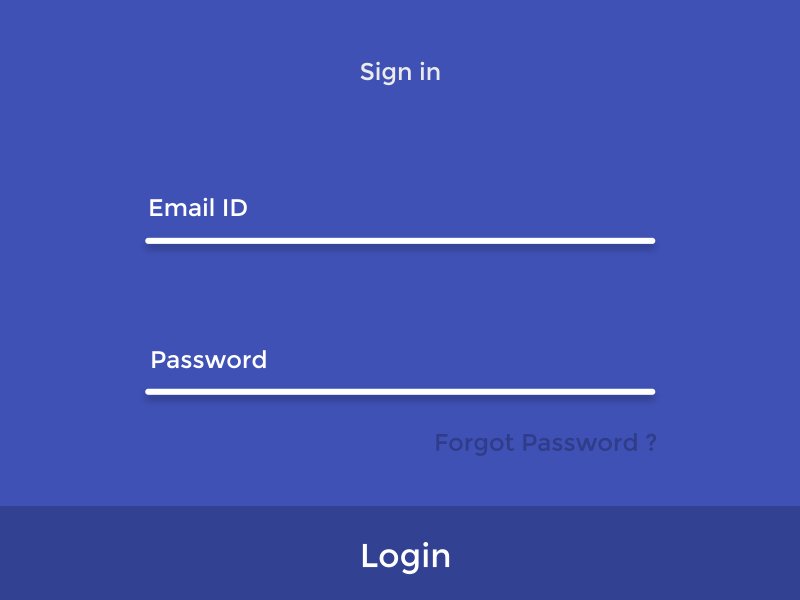
Некоторые из лучших примеров hover-эффектов реализованы в формах и полях. Почти каждый посещаемый вами веб-сайт запрашивает какие-то действия или информацию. Чем проще пользователям предоставить эту информацию, тем вероятнее, что вы действительно ее соберете.
Это не означает, что формы должны быть скучными. Важны визуальные подсказки, которые помогают пользователям понять, что вводить в поле (и в каком формате), а также подтверждение успеха.
На примере выше реализованы все эти вещи. Пользователям сообщается, какую информацию нужно вводить, а после заполнения они видят сигнал об успехе. Быстрая проверка на экране сигнализирует о том, что они могут продолжать дальше.
Если вы не знаете, с чего начать использование анимации на сайте, формы могут стать хорошей отправной точкой. Пользователи уже ожидают, что эта часть веб-сайта будет интерактивной. Обеспечьте быструю обратную связь с помощью простой анимации.
Ресурсы и код для тестирования
Готовы добавить анимированные эффекты в свой дизайн? Вот ресурсы, которые могут помочь вам приступить к работе.
Hover.css: коллекция эффектов CSS для ссылок, кнопок, логотипов, SVG, изображений и т. д… Доступно в CSS, Sass и LESS.
Imagehovereffects: коллекция эффектов для изображений. Скопируйте код и используйте в своих проектах.
Iconhovereffects: эффекты для иконок.
AmazingWordPresshovereffects: коллекция эффектов, которые отлично подходят для пользователей WordPress.
W3Schools– CSS3 Transitions: урок, как использовать переходы в CSS3, с нуля.
Вывод
Анимация наведения — одна из тех техник дизайна, которые выглядят сложно и тяжело. Но с помощью CSS каждый может легко добавить простую анимацию на свой сайт.
Просто имейте в виду золотое правило использования любого трюка в вашем дизайне: оно должно быть значимым. Используйте эффекты наведения или анимацию, только тогда, когда они нужны. Будьте осторожны, не отвлекайте пользователей от действий, которые им необходимо сделать. Удачи!
Источник: Design Trend: Innovative Hover Effects

0 комментариев