Тенденции этого месяца имеют что-то распространенное: вы, вероятно, видели все эти идеи раньше, которые, возможно, просто представлены немного по-другому. Дизайнеры возвращаются к темным фонам, большим хедерам и карточкам, чтобы поощрять участие и привлекать пользователей к контенту на экране.
Вот что в тренде в этом месяце:
1. Темные фоны
Похоже, что дизайнеры долгое время фокусировались на светлых, белых минимальных стилях, но эта эпоха начинает заканчиваться. Темный фон возвращается в веб-дизайн.
Может быть, смысл этого в том, что наступает холодная пора. Многие из этих темных фонов имеют ощущение холода. Или, может быть, это просто сдвиг, чтобы попробовать что-то другое. Темные фоны обеспечивают возможности дизайна, совершенно отличные от белых.
В любом случае, это тенденция, которой нужно придерживаться некоторое время.
Темный фон может использоваться многими разными способами — и каждый из них дает возможность создать что-то совершенно по-другому.
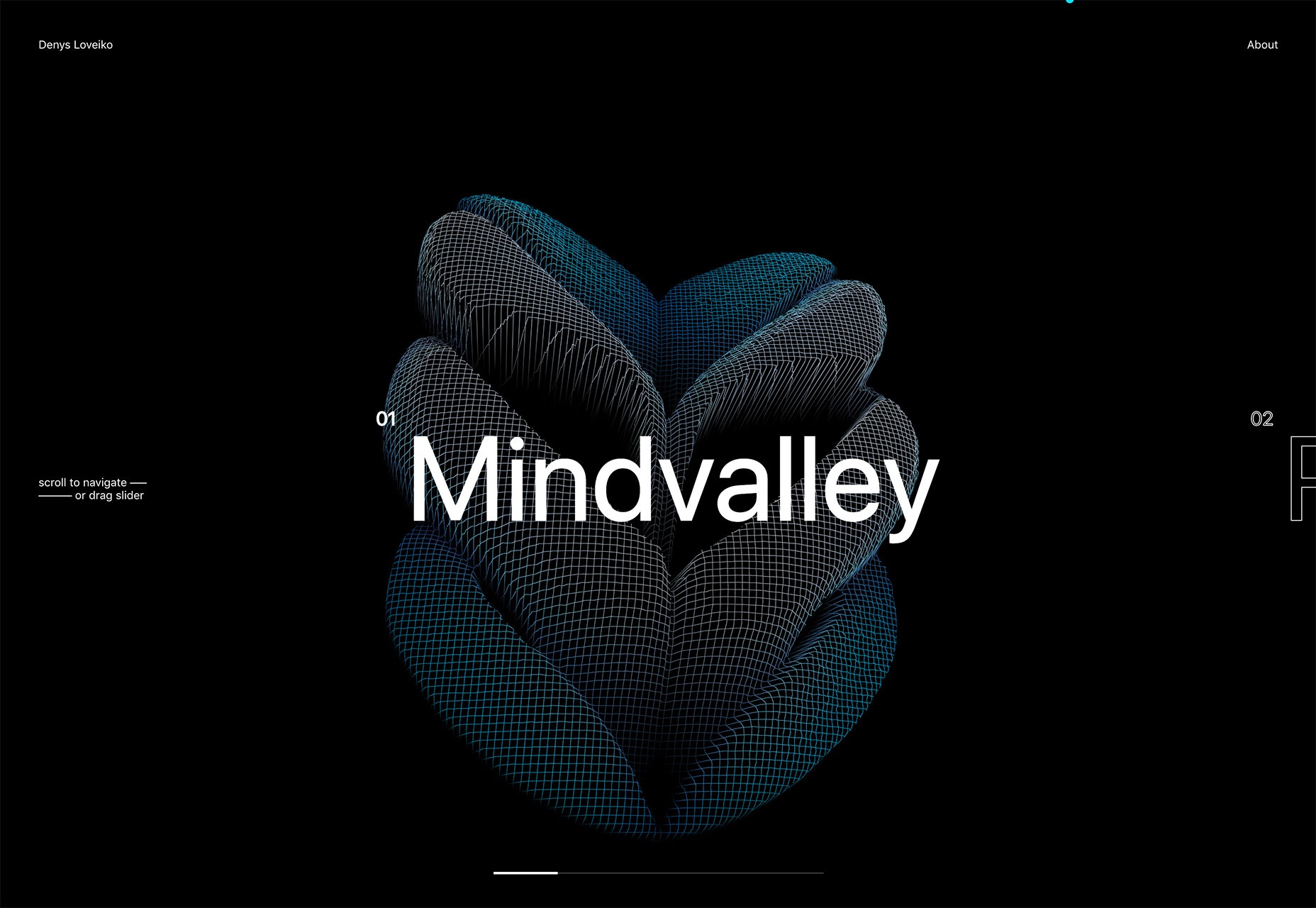
Черный, плоский фон: простой черный фон создает широкий открытый холст. Денис Ловейкоиспользует черный фон, чтобы задать тон анимированным элементам и чистую белую типографику. Он четкий и с ним легко взаимодействовать.

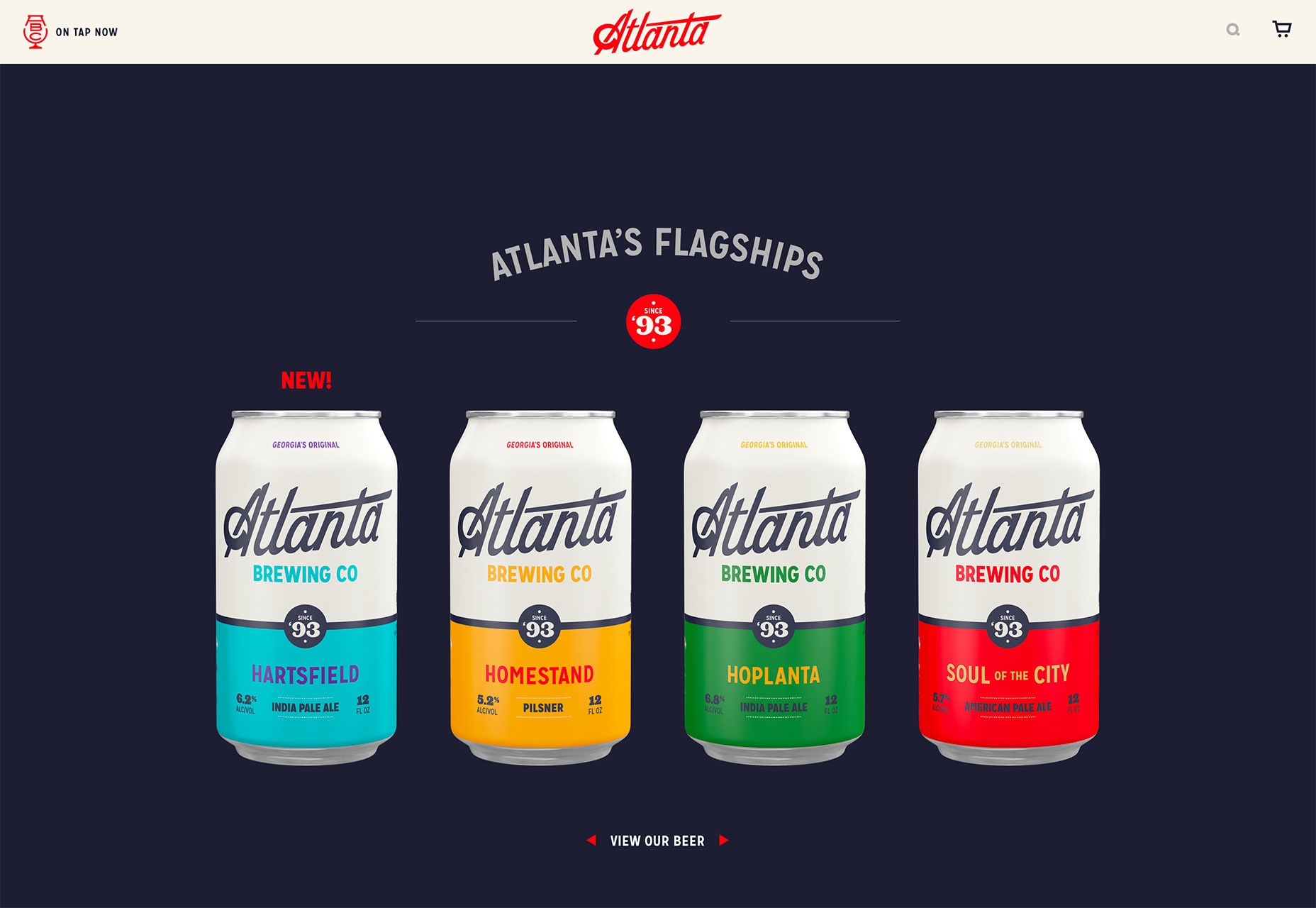
Темный цвет фона: Atlanta Brewing Co. использует темный фон с синими тонами, чтобы подчеркнуть свой цвет бренда и яркие дизайнерские решения. Что приятно в темном цвете, так это то, что он немного мягче, чем плоский черный фон.

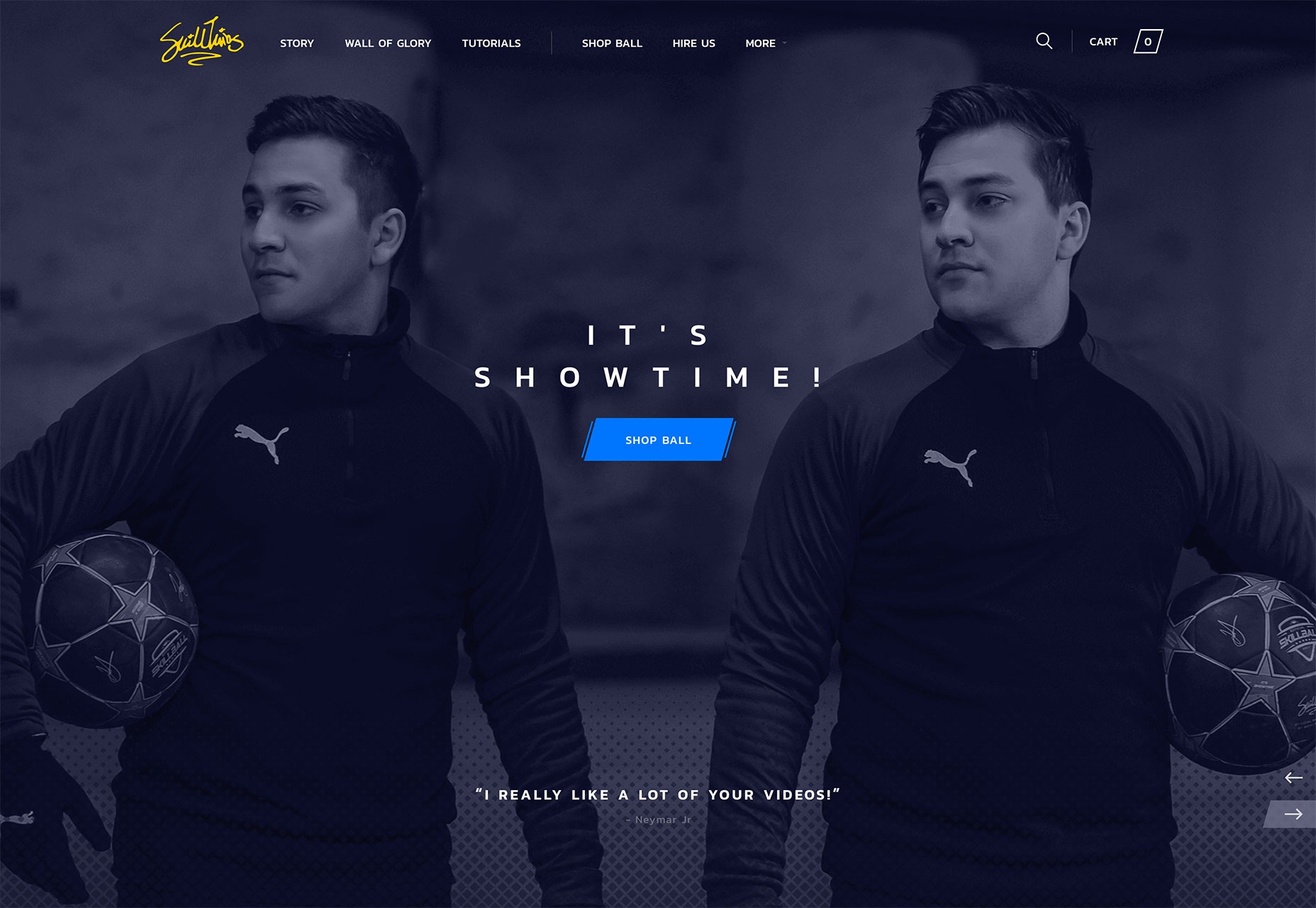
Наложения темного цвета. Хотя большая часть этой тенденции фокусируется на одиночном цвете, наложение на изображения так же эффективно. Здесь темный фон дает возможность встретиться с мужчинами, которые являются субъектами веб-сайта, но с возможностью размещения таких элементов, как текст, логотип и призыв к действию.

2. Большие белые хедеры
В то время как некоторые дизайнеры выбирают темные фоны, все еще есть много белого пространства. Однако большие белые хедеры заменяют все белые дизайны.
Эта тенденция воплощает идею крупных заголовков, которые занимают почти половину первого экрана, и за которыми следуют другие элементы с большим количеством цветов, изображения или видео.
Это отличный способ создать минимальный стиль и одновременно использовать высокоценные изображения. Белое пространство делает отличную работу по созданию легкого первого впечатления, которое дает простор для бренда и ключевых сообщений.
Этот стиль дизайна поощряет прокрутку. Большинство этих дизайнов разделяют экран таким образом, что пользователи одновременно видят крупный белый хедер и часть следующего уровня контента.
Каждый из приведенных ниже примеров использует этот метод по-разному:
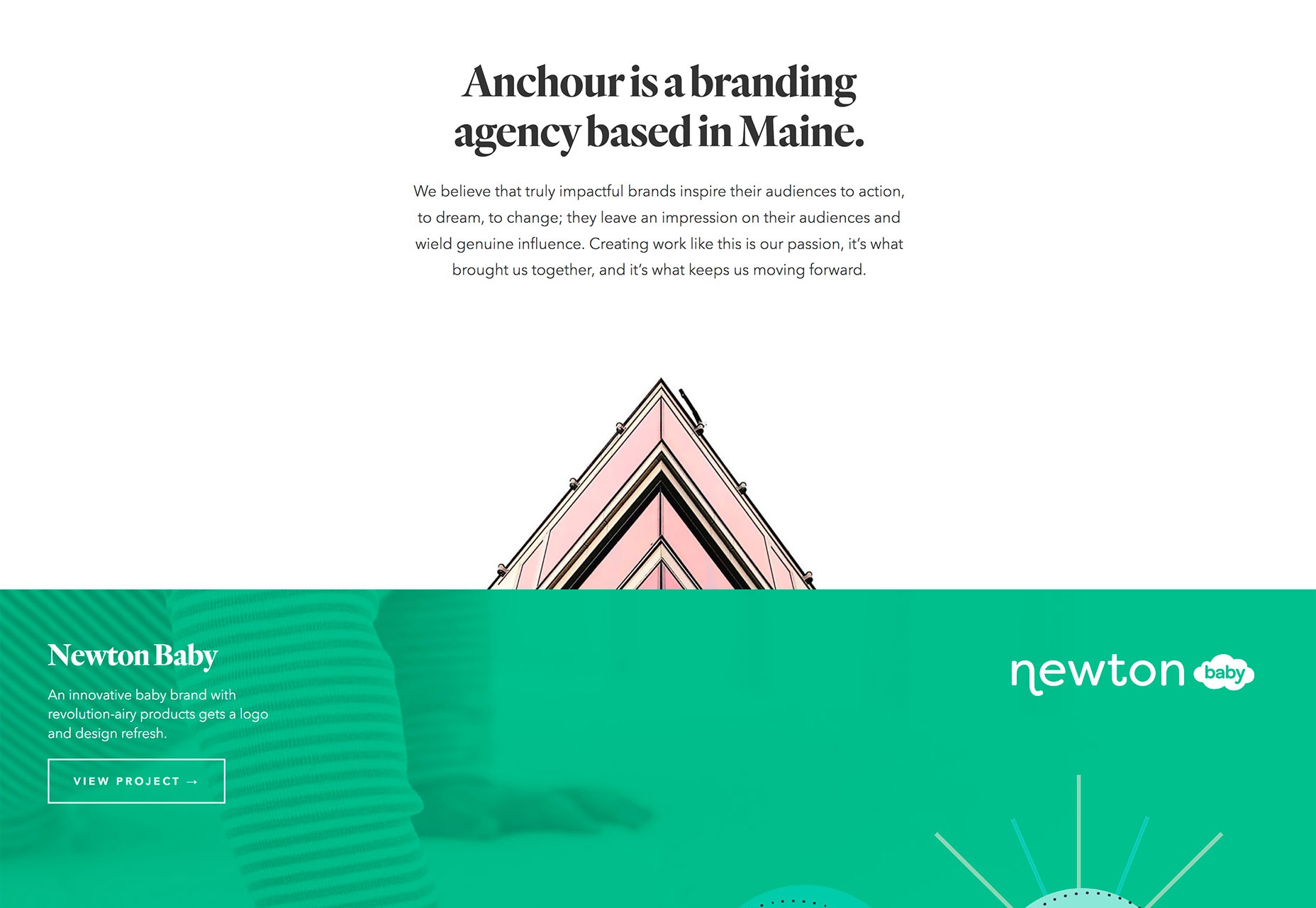
Anchour использует крупный белый хедер, который охватывает около двух третей экрана со значительным текстовым блоком. Важно отметить, что использование графики указывает пользователям на приведенную выше информацию. Это ключевое направление помогает гарантировать, что посетители веб-сайта сначала смотрят на заголовок и текст, а затем прокручивают дальше.

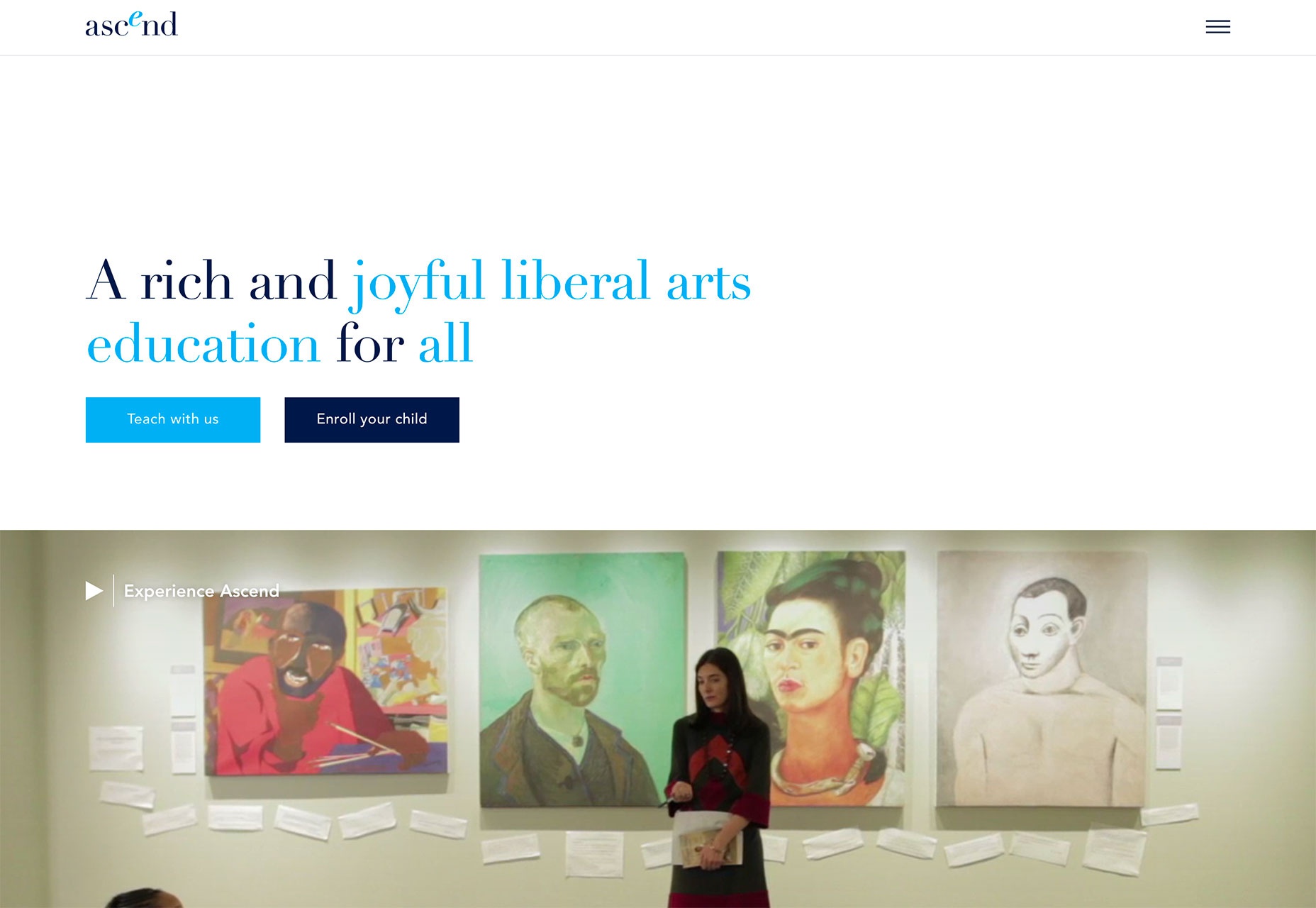
Ascend использует половину экрана пустого пространства, чтобы рассказать вам, чем они занимаются с двумя призывами к действию (в зависимости от того, к какой части аудитории вы относитесь). Ниже приведен полноэкранный видеоролик, который показывает школу в действии. Это интересный способ рассказать историю, не перегружая пользователей слишком большим количеством информации сразу.

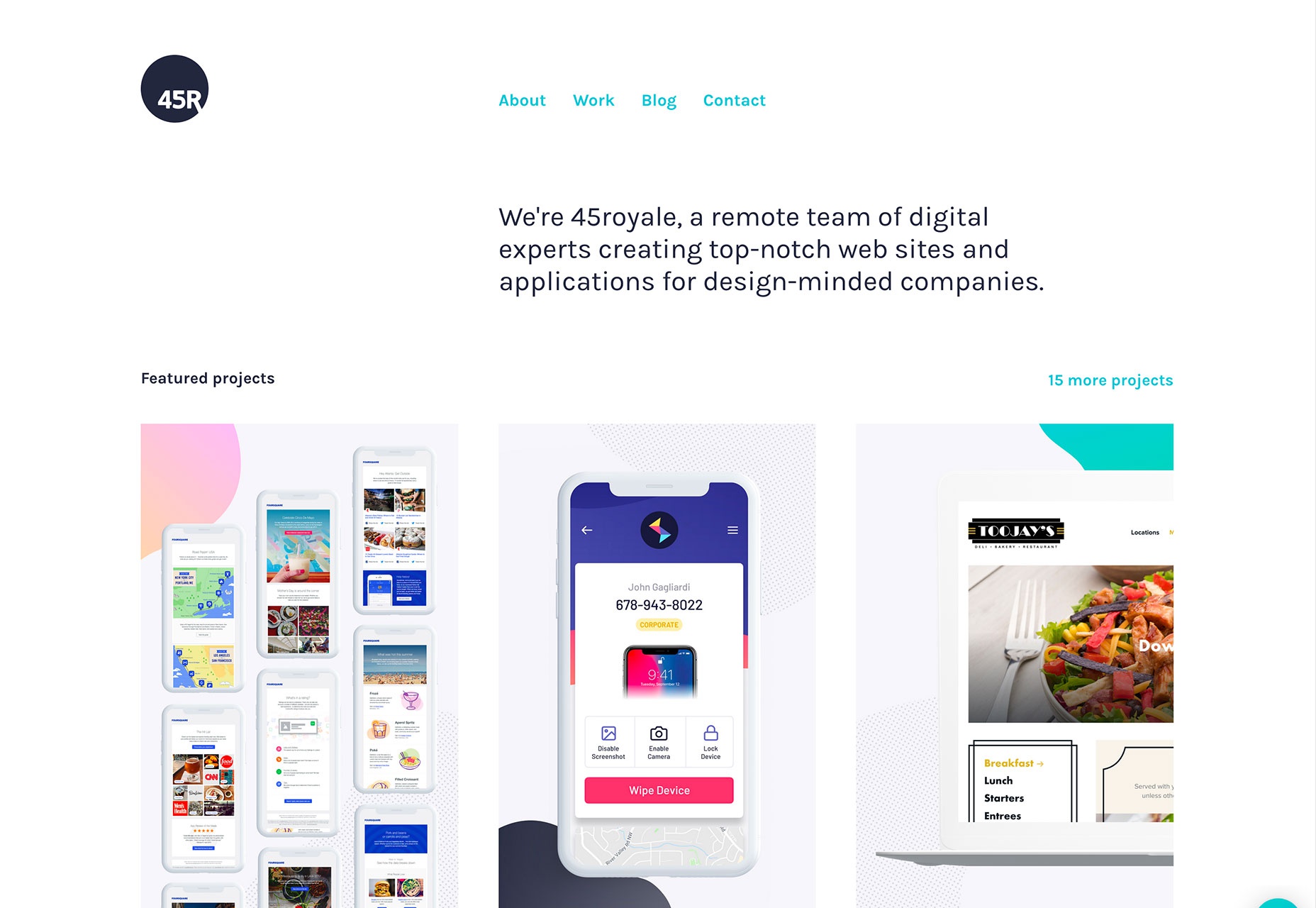
45royale использует другой подход с хедером, за которым следуют плитки с изображениями на белом фоне. Заголовок по-прежнему содержит логотип, навигацию и текстовый блок, который подчеркивает, почему пользователи пришли на сайт. Текстовый блок в верхней части слишком большой и имеет много места вокруг него, так что на нем легко сосредоточиться.

3. Новое использование карт
Интерфейсы в стиле карт получили много внимания, поскольку материальный дизайн начал набирать обороты, хотя и пропал из поля зрения на некоторое время. Карты снова возвращаются в проекты, но не как способ использования их для всего дизайна. Эти карты несколько меньше и предназначены для конкретных взаимодействий.
Что приятно в карточках, так это то, что они хорошо справляются с задачей — заставить пользователей что-то делать. Когда карта разработана хорошо, она почти требует, чтобы пользователь щелкнул или коснулся ее, что делает их отличным инструментом для преобразования CTA или навигации.
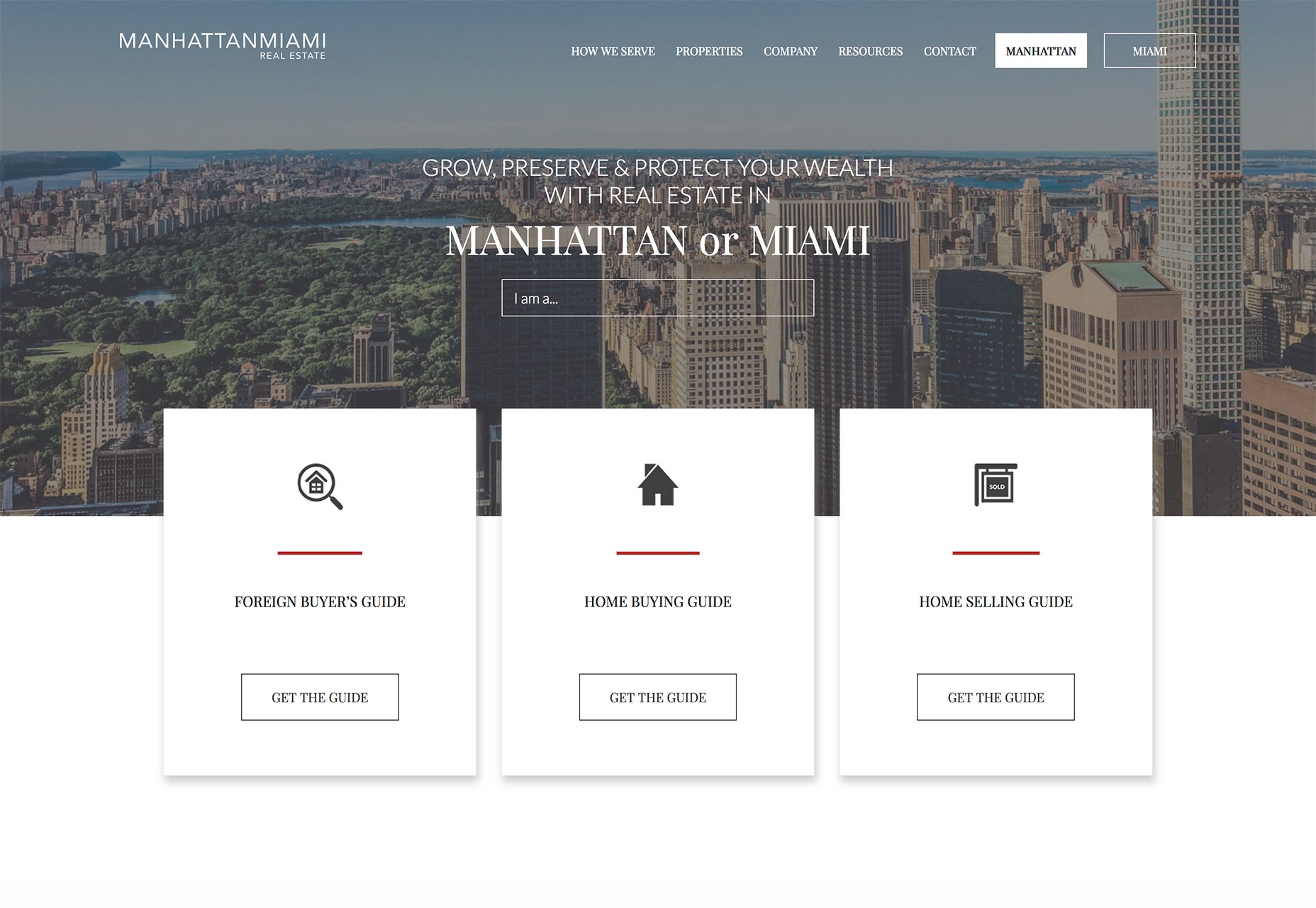
Manhattan Miami использует карты в качестве призывов к действию для различных типов пользователей. На главной странице представлены три карточки, каждая с акцией для разных сегментов аудитории. Они просты, но привлекают внимание из-за слоистого эффекта от фона.

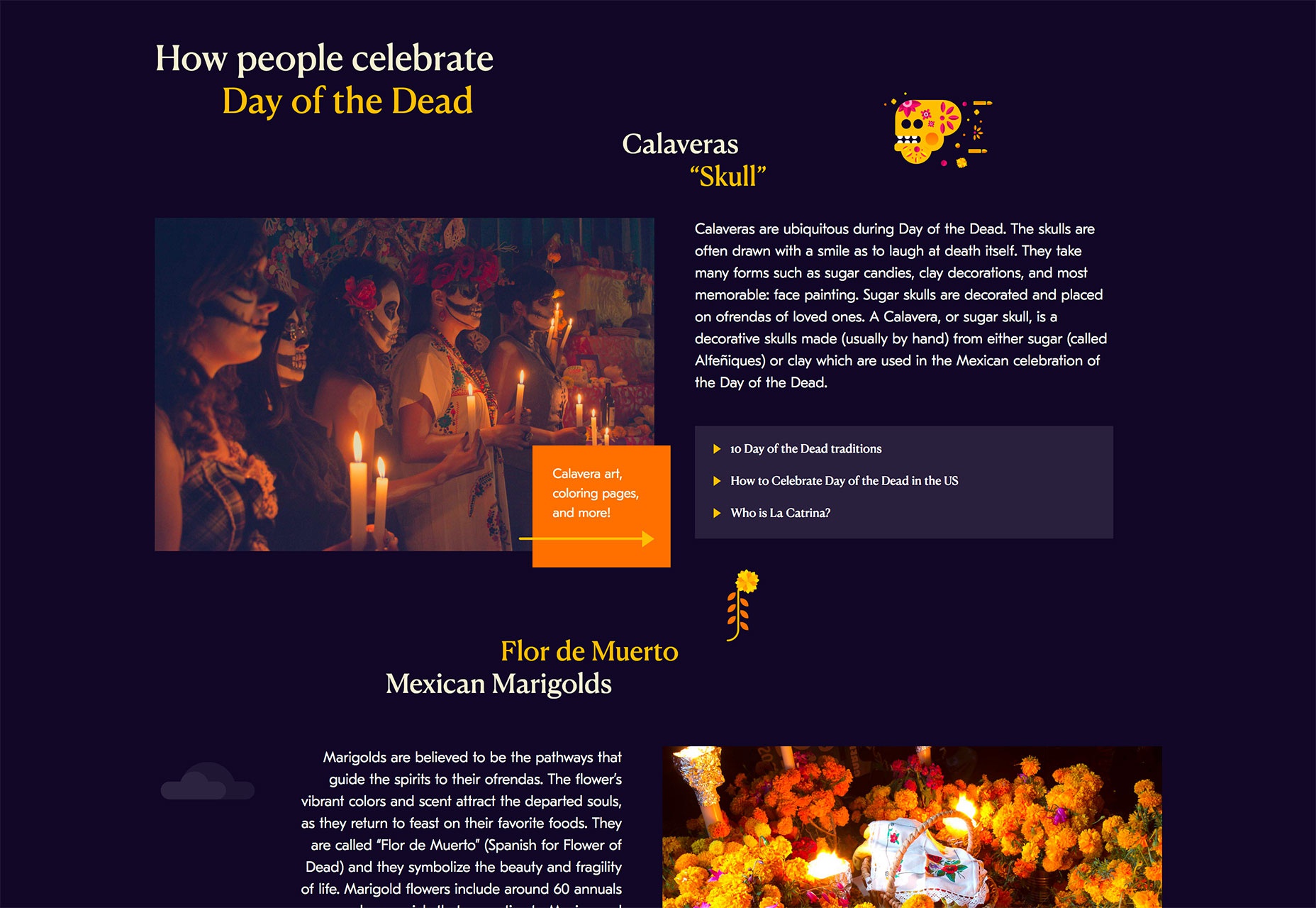
Day of the Dead использует мини-карты по всему дизайну, чтобы привлечь внимание (обратите внимание на стрелку на оранжевой карте на ссылки справа от нее) и предоставить дополнительную информацию. Каждая крошечная карта включает в себя анимацию наведения, которая дополнительно поощряет клики.

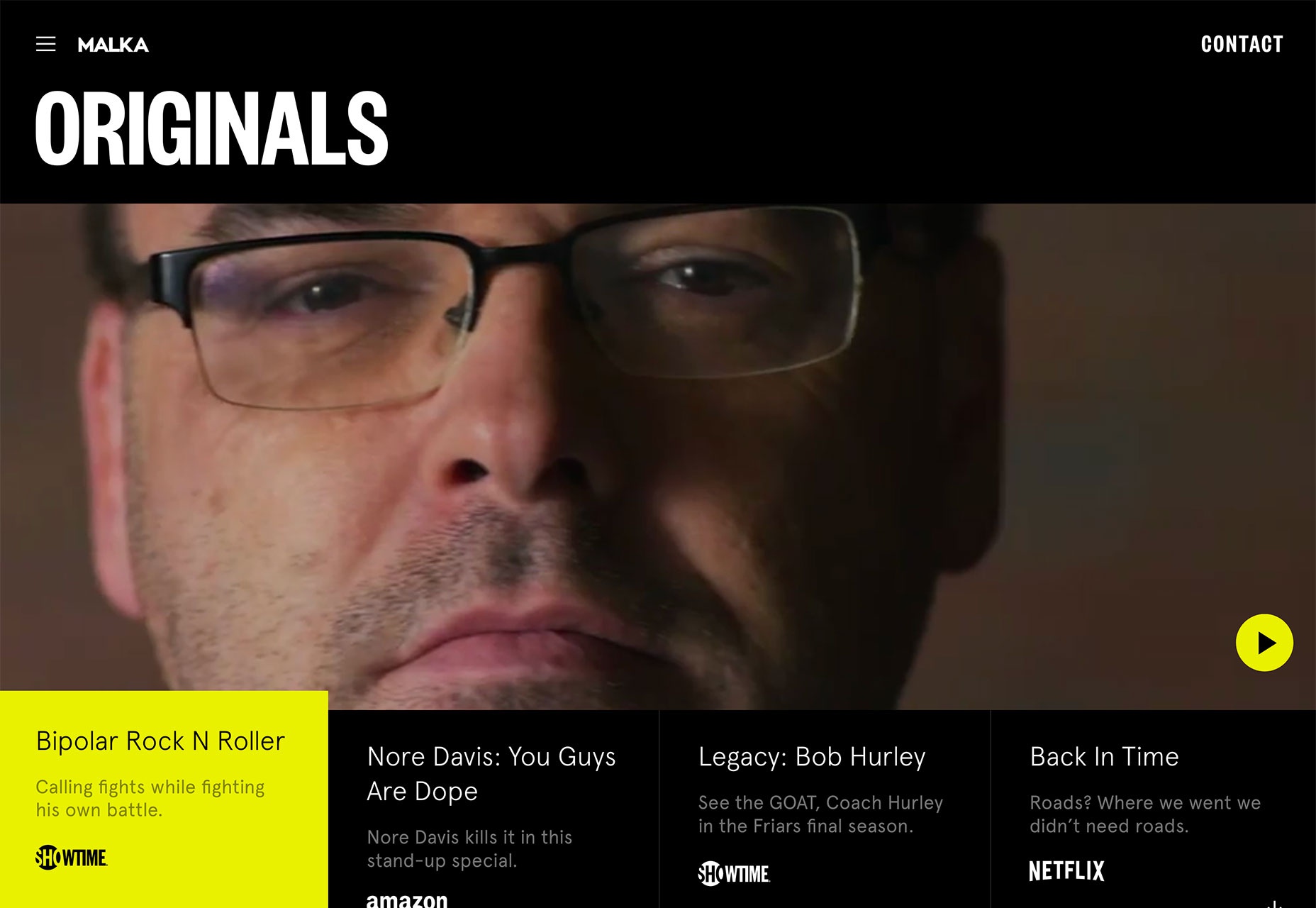
Malka использует карты совсем по-другому. Четыре карты в нижней части экрана являются элементами навигации. Карточка, относящаяся к видеоролику, которая фактически воспроизводится, появляется немного выше и становится желтой. Пользователи также могут менять карты (и видео на экране), перемещаясь на соответствующую карту.

Вывод
Все мы любим новые взгляды на классические элементы дизайна. И это именно то, что тенденции дизайна в этом месяце охватывают. К тому же любой из этих методов довольно легко включить в проекты, что особенно радует.
Всем успешной работы и творчества!

0 комментариев