Тенденции веб-дизайна на 2020 год
Каждый год приносит новые тенденции в мире дизайна, и 2020 не исключение.
У 2020 года действительно все есть, от смелой типографики до динамичного контента. Если вы переделываете свой сайт, и нуждаетесь в самых горячих тенденциях, эта статья как раз для вас.
Мы составили список из 10 самых популярных трендов веб-дизайна в 2020 году.
Давайте посмотрим:
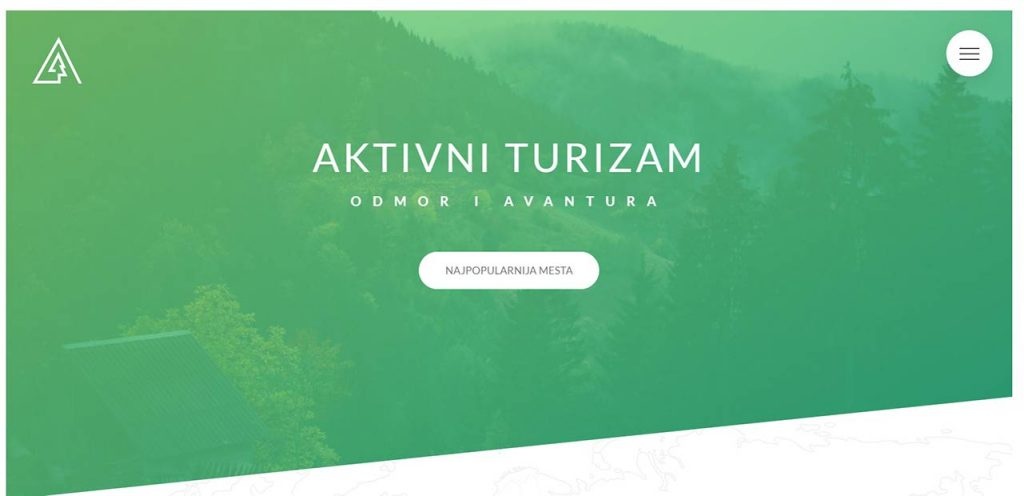
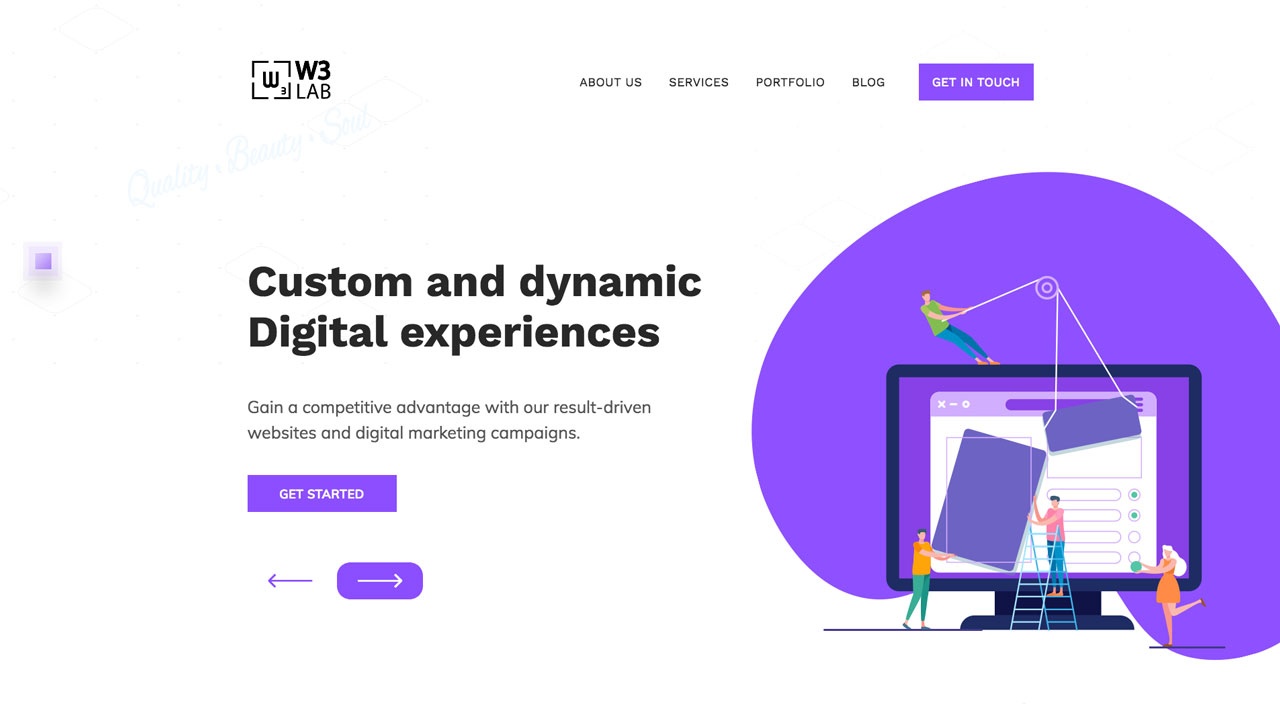
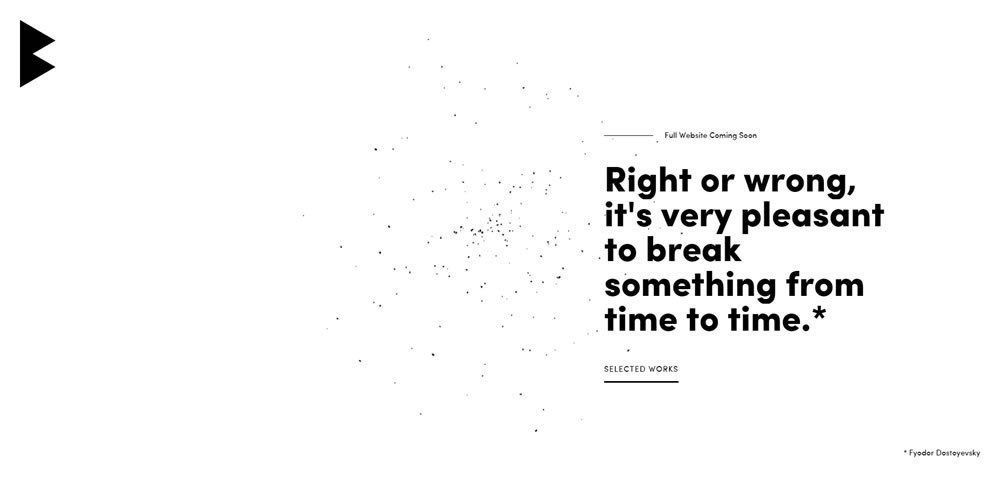
1. Большие жирные заголовки
Большие и смелые заголовки — одна из самых больших тенденций 2020 года. Они начали набирать популярность несколько лет назад и продолжают быть популярны. Но в чем секрет их популярности?
Они очень эффективны и могут быть ошеломляющими. Большие заголовки с красивыми шрифтами моментально привлекают внимание, и могут сделать даже очень простую страницу интересной. В сочетании с красивым подходящим фоном большие буквы могут выглядеть потрясающе. Однако будьте осторожны: большие шрифты лучше не использовать на странице с множеством изображений, или если фоновое изображение должно быть в фокусе страницы.
Такой заголовок часто сочетается с простыми однотонными фонами, такими как красный, зеленый, черный, фиолетовый и, честно говоря, практически любой цвет, который вы можете себе представить. Подобно большим буквам, смелые цвета также привлекают внимание и гарантируют, что сайт останется в вашей памяти.
2. Фоновое видео
Это еще один элемент, который мгновенно привлекает внимание.
Это могут быть видеоматериалы о продуктах, турах, проектах, членах компании. Видео на фоне интересны и часто увлекательны, но могут значительно замедлить работу сайта, поэтому обязательно оптимизируйте свое видео и все другие элементы на своем сайте.
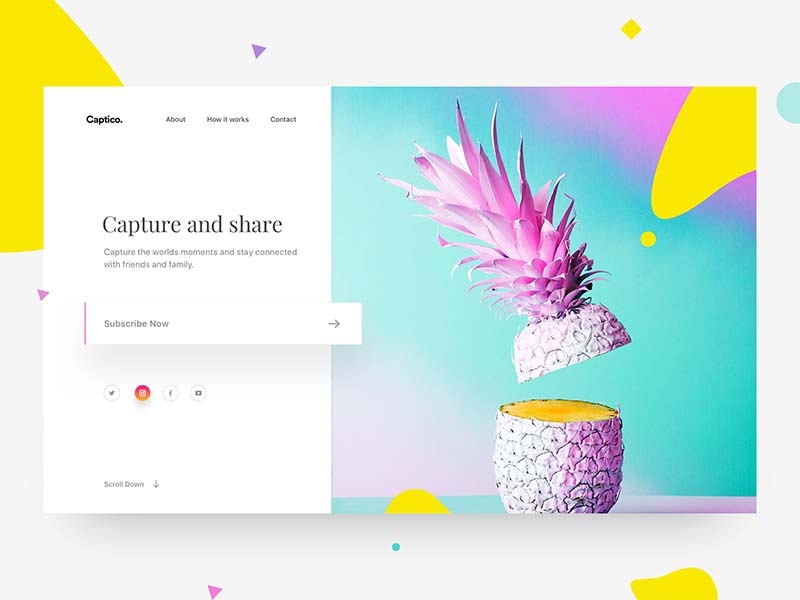
3. Асимметрия
Одна из самых больших тенденций 2019 года, асимметрия останется актуальной в 2020 году.
Да, это отсутствие симметрии, но это не значит, что сайт будет захламлен. Этот тренд на самом деле довольно сложно освоить, потому что трудно поддерживать баланс между элементами.
Асимметричные сетки уникальны и предлагают гораздо больше свободы, чем симметричные сетки. Если вы хотите, чтобы ваш сайт запомнился и затмил все сайты ваших конкурентов, подумайте о найме веб-дизайнера, который может создать для вас отличную асимметричную сетку.
4. Скрытая навигация
Тенденция скрытой навигации напрямую связана с популярностью минимализма. Люди хотят как можно меньше элементов на домашних страницах, потому и стали популярны веб-сайты только с фоном и заголовком.

Скрытую навигацию можно использовать несколькими способами: маленькую кнопку, которую вы можете щелкнуть, чтобы увидеть навигацию, она скрыта и отображается при наведении курсора мыши на определенную область экрана, или навигация появляется сама собой в течение нескольких секунд. Если вы хотите использовать видео в качестве фона и сфокусировать внимание на нем, скрытая навигация определенно поможет. Но не забудьте сделать кнопку навигации видимой, чтобы люди не запутались.
5. Голосовые интерфейсы
Поскольку голосовой поиск опережает все остальные методы поиска, необходимо иметь голосовой интерфейс. Вы хотите, чтобы люди могли просматривать ваш сайт с помощью своих голосовых помощников, таких как Siri, Alexa и Google Assistant.
Эта тенденция в меньшей степени связана с дизайном и вместо этого добавляет функциональности и удобства вашему сайту, что также важно. Это очень помогает людям с ограниченными физическими возможностями.
6. Динамический контент
Анимации, GIF и динамические иллюстрации были очень популярны в 2019 году, и будут оставаться на пике популярности.
Они могут эффективно оживить страницу и сделать даже самые простые веб-сайты более живыми и профессиональными. Если вы обнаружите, что видео значительно замедляет ваш сайт, анимация может быть столь же эффективной.
7. Разделение контента
Это еще одна тенденция, которая была значительной в 2019 году, и причина ее популярности в 2020 году заключается в том, что она не только хорошо выглядит, но и весьма полезна.

Этот подход создает особый визуальный поток, помогает в организации и делает веб-сайт отличимым от всех других, которые имеют более традиционную домашнюю страницу.
8. Микровзаимодействия
Микровзаимодействие помогает придать сайту жизнь и индивидуальность. Они были популярны в 2019 году и, судя по всему, никуда не денутся.

9. Органические формы
Органические и природные формы - еще одна тенденция 2019 года, которая продолжается в 2020 году, и на то есть веские причины.
Веб-дизайнеры продолжают отходить от строгих и четких линий, которые ограничивают свободу дизайна. Вместо этого работают с естественными формами, которые изначально являются асимметричными и несовершенными.
Тенденции веб-дизайна 2018 и 2019 годов
Мы также составили списки того, что было популярно в 2018 и 2019 годах, так что если вы заинтересованы в том, что было популярно тогда, и какие тенденции все еще актуальны, а какие нет, продолжайте читать!
Тенденции веб-дизайна в 2018 году
1. Иллюстрации на пользовательских интерфейсах (UI)
Самый заметный тренд в 2018 году. Иллюстрации создают истории, которые помогут вашей аудитории визуализировать аспекты вашего продукта или услуги. Оригинальные иллюстрации могут быть дорогими, но если все сделано правильно, они могут преобразовать пользовательский интерфейс веб-сайта и создать совершенно уникальный опыт.

2. Анимация
Анимации, похожие на иллюстрации – хороший способ дать движение сайту, которое позволяет пользователям по-другому воспринимать контент.
3. Мягкие края
Оглядываясь на старые сайты, мы видим, что окна сообщений, кнопки, окна, а также контейнеры были с острыми краями.
С годами дизайнеры начали переключаться на более мягкие формы с округлыми краями. Важно помнить, что некоторые веб-сайты по-прежнему используют квадратные или прямоугольные формы. Поэтому, если вы хотите, чтобы формы вашего сайта были деликатными и мягкими, вы будете соответствовать популярным тенденциям веб-дизайна.
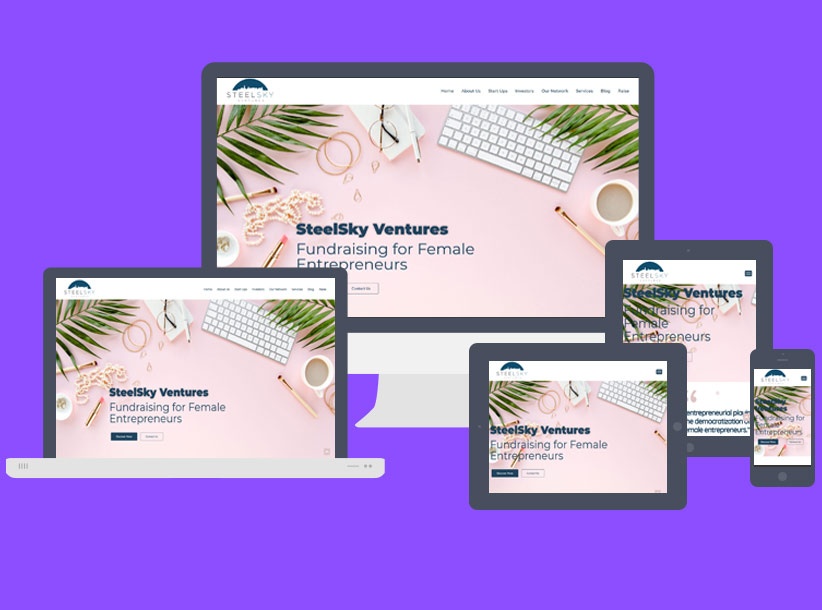
4. Отзывчивый дизайн сайта
С падением «доминирования» настольных ПК, сайты разрабатываются для кросс-платформенного использования. Веб-сайты просматриваются с разных устройств, и важно, чтобы они отлично выглядели на каждом.
Есть два способа сделать это: один — создать разные версии веб-сайта для каждой платформы в отдельности, а другой — сделать сайт адаптивным.
Адаптивный сайт выглядит практически одинаково на всех устройствах. В результате пользователи получают нужную информацию, независимо от того, на чем просматривают сайт.

5. Чатботы
Иногда приходится отвечатьна очень многие вопросы пользователей. Решение этой проблемы – чат с консультантом на сайте. Это означает, что любой пользователь с конкретным вопросом может получить на него ответ немедленно, но для многих веб-сайтов постоянная доступность реального консультанта – настоящая проблема.
Использование чат-бота является одним из возможных решений. Чатботы — это программы, предназначенные для ответов на самые распространенные вопросы пользователей. Таким образом, и пользователь, и веб-сайт экономят время, предоставляя мгновенные ответы на общие вопросы и проблемы.
6. Минимализм
Эта тенденция является одной из самых популярных и неподвластных времени. Минимализм можно идентифицировать по негативному пространству («белое пространство») и большой и жирной типографике. Здесь домашние страницы используются для перехода к определенному контенту на сайте, а не к источнику информации. Минимализм не показывает ничего, кроме основных функций веб-сайта, заставляя пользователя сосредоточиться на контенте, а не на внешнем виде.
7. Типографика
В современном мире веб-дизайна мы наслаждаемся креативностью и типографикой.
2018 год принес много богатых шрифтов, стилей оформления и эффектов в сочетании с эмодзи, чтобы усилить выразительность текстов.
Тенденции веб-дизайна в 2019 году
1. Естественные и более плавные формы
Естественные и плавные формы были одной из самых заметных тенденций веб-дизайна в 2019 году. Дизайнеры отказались от прямых линий и начали использовать более органические линии. Изображения, помещенные в круги, фоны с изогнутыми линиями, и кнопки с эллиптическими формами — все это делает сайты более естественными.
2. Асимметричная сетка
Вопреки распространенному мнению, асимметрия не означает, что куча элементов просто собралась вместе. На самом деле это довольно сложная вещь, которая, если все сделано хорошо, создает уникальный дизайн.
3. Чатботы
Один из трендов 2018 года, чат-боты оставались актуальным трендом веб-дизайна и в 2019 году.
Это искусственный интеллект (ИИ), который используется для общения с клиентами.
4. Перекрывающиеся элементы
Каждый день мы все больше отдаляемся от традиционного и строгого дизайна. Перекрывающиеся элементы были, вероятно, самой уникальной тенденцией веб-дизайна в 2019 году.
Подобно асимметрии, эта креативная тенденция набирает популярность довольно быстро. Текст на изображениях, изображения на тексте, изображения на изображениях: возможности многочисленны, и они формируют уникальный внешний вид и мгновенно привлекают внимание.
5. 3d иллюстрация
Визуальное воздействие, несомненно, является наиболее важной частью веб-дизайна, а 3d-иллюстрации — лучший способ его использования. Это то, что делает интерфейс веб-сайта живым. Простые и сложные, простые и красочные, эти иллюстрации можно найти на всех сайтах. На них не только интересно смотреть, они обеспечивают реалистичность графики.
3D-иллюстрации могут быть чрезвычайно эффективными при использовании на простых страницах, чтобы они выглядели более привлекательными и захватывающими.
Также они могут быть интерактивными.

6. Яркие цвета и градиенты
Цвета могут использоваться для передачи сообщений, выражения идей и эмоций, и они являются важной частью брендинга.
В сочетании с градиентами они являются двумя элементами, которые могут работать практически на любом типе дизайна. Правильная комбинация цветов может иметь большое значение.
7. Брутализм
В 2019 году по всему Интернету появились поразительные, грубые и смелые веб-сайты с бруталистическим стилем. Их характеризует использование гигантских шрифтов, занимающих большую часть экрана, насыщенных цветов, странного выбора курсоров, асимметрии, изображений и кнопок в странных местах.
8. Винтажный и ретро стили
В 2019 году многие сайты использовали элементы с намеками на ностальгию.
Веб-сайты, нацеленные на традиционную винтажную атмосферу, использовали красный, оранжевый, зеленый и бежевый, и особенно их яркие вариации.
Ретро-футуристический стиль, с другой стороны, использует неоновые тона с фиолетовым, синим и розовым.
9. Разделение экрана
Одной из причин этой тенденции стали мобильные пользователи. Хороший мобильный дизайн стал иметь большое значение.
На десктопе две разделенные панели стоят рядом, а на мобильном они образуют складываются в один поток. Используя эту технику, веб-дизайнеры могут создавать сайты, которые работают на всех устройствах. Плюс, это выглядит великолепно.
10. Пустое пространство
Минимализм считается одной из главных тенденций веб-дизайна даже в 2019 году. Пустое пространство помогает улучшить читаемость и производительность сайта.
Полностью свободный от текста и изображений, пустой фон не только делает дизайн элегантным, но и перенаправляет внимание пользователя на нужные места, такие как панель поиска.

11. Анимация
Подобно 3D иллюстрации, этот элемент поразителен и интересен.
Маленькие анимации используются чаще всего. Они удобны для небольших устройств, в то время как большие анимации могут иметь проблемы с запуском на устройствах не столь продвинутых или с плохим интернет-соединением.
12. Видео
Не секрет, что видео является самым привлекательным типом контента.
Оно может включать в себя изображения, текст, музыку и даже ссылки, что делает его отличным источником информации. И согласно исследованию, пользователи тратят на 88% больше времени на веб-сайт, на котором есть видео.
Итог
Как видите, 2020 год приносит ряд тенденций, и каждый найдет что-то для себя. Некоторые тенденции с 2019 года по-прежнему будут актуальны, такие как естественные формы, асимметрия и разделенный экран, но 2020 год также принесет кое-что свое.
Источник

0 комментариев