Поскольку все больше брендов используют инфографику для своего маркетинга, появляются модели, касающиеся стиля, стратегий продвижения и контента. Наблюдение за этими тенденциями может помочь вам оставаться на вершине и поддерживать актуальность вашего бренда. Но если вы действительно хотите получить существенное преимущество перед конкурентами, вам нужно будет посмотреть вперед, используя информацию, доступную сегодня. В этом посте мы обсудим текущие тенденции, которые могут сформировать индустрию инфографического дизайна в 2018 году.
1. Крупные заголовки
Первое, что вы заметите в большинстве инфографики, разработанной сегодня, особенно с длинным форматом — это использование больших заголовков. Вероятно, это одна из тенденций, которая будет держаться долго. В конце концов, заголовок отвечает за привлечение внимания аудитории и предоставление им правильных ожиданий относительно того, что представляет собой контент. Вам не нужно быть писателем Хемингуэем, чтобы придумать броские заголовки. Постарайтесь быть простым, продуманным и честным. Возьмите эту инфографику, к примеру:  Помимо того, что он большой, заголовок задает вопрос, чтобы заинтересовать аудиторию. Он также внушает авторитет, используя имя Ричарда Брэнсона, но не специфические термины, такие как «Fortune 500 CEO» или «успешные предприниматели».
Помимо того, что он большой, заголовок задает вопрос, чтобы заинтересовать аудиторию. Он также внушает авторитет, используя имя Ричарда Брэнсона, но не специфические термины, такие как «Fortune 500 CEO» или «успешные предприниматели».
2. Плоский дизайн
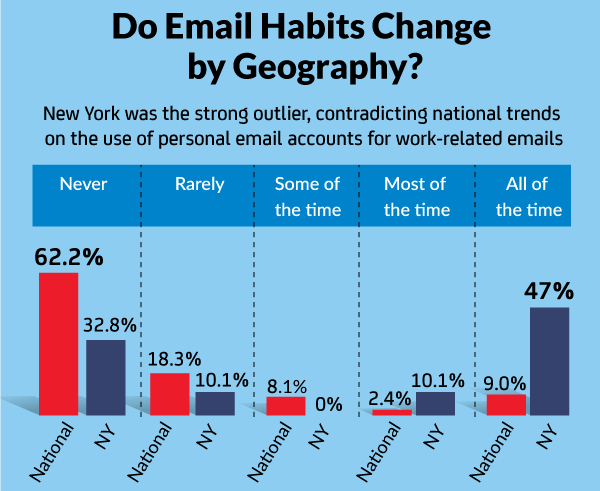
Плоские и минималистические тенденции графического дизайна проникли в инфографическую отрасль, и нетрудно понять, почему. Не только потому что их легче выполнитьь, они также идеально подходят для акцентирования информации, управляемой данными. Визуализации, такие как гистограммы, например, намного проще переваривать, используя простые шрифты и простые цвета. Вот пример гистограммы в ее чистом виде:  Стоит отметить, что существует тонкая грань между «минимализмом» и откровенным ленивым дизайном. Хотя простые цвета упростили бы считывание чисел, вы должны по-прежнему включать изящные детали, которые добавляют эстетическую ценность. В приведенном выше примере добавление тени за столбцами — приятный штрих.
Стоит отметить, что существует тонкая грань между «минимализмом» и откровенным ленивым дизайном. Хотя простые цвета упростили бы считывание чисел, вы должны по-прежнему включать изящные детали, которые добавляют эстетическую ценность. В приведенном выше примере добавление тени за столбцами — приятный штрих.
3. Брендинг элементов в нижней части
Создание инфографики, будь то вручную или с помощью дизайнера, требует большой работы. Для вас будедет разумно включить несколько элементов брендинга для повышения осведомленности. Интересно, что только несколько брендов вставляют свой логотип в самую верхнюю часть инфографики. Большинство предпочли бы дождаться, пока аудитория получит необходимую информацию, прежде чем представиться. Нижеприведенная инфографика делает следующее:  Если инфографика должна быть распространена онлайн, тогда достаточно простого логотипа. В конце концов, большинство создателей контента будут ссылаться на ваш сайт, когда они будут использовать ваш материал. Но если вы хотите быть в безопасности, вы можете включить кнопку CTA рядом с сокращенной версией URL вашего сайта.
Если инфографика должна быть распространена онлайн, тогда достаточно простого логотипа. В конце концов, большинство создателей контента будут ссылаться на ваш сайт, когда они будут использовать ваш материал. Но если вы хотите быть в безопасности, вы можете включить кнопку CTA рядом с сокращенной версией URL вашего сайта.
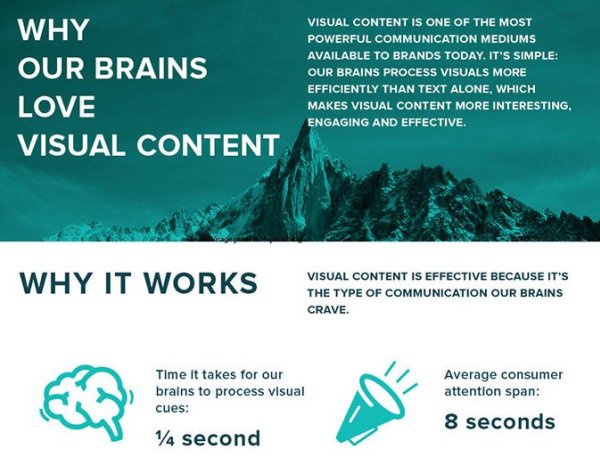
4. Реальные фоновые фотографии
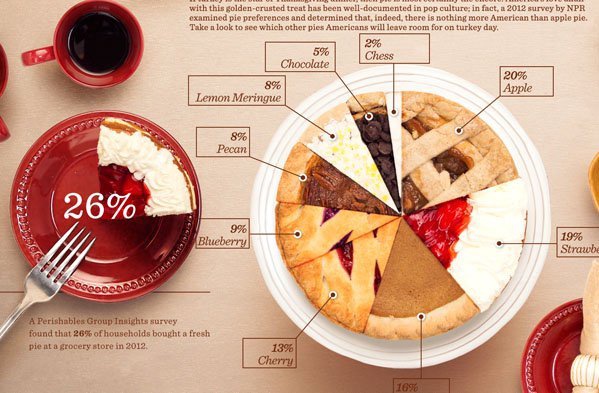
Для некоторой инфографики использование реальных фоновых изображений — отличный способ вызвать эмоциональный опыт у аудитории. Это требует того, чтобы вы выбрали правильную фотографию, дополняющую «атмосферу», которую вы хотите создать. Спросите себя: что я хочу, чтобы моя аудитория почувствовала, просматривая данную инфографику? Должны ли они чувствовать себя вдохновленными, уверенными, сердитыми или голодными? Распространенным примером инфографики, использующей реальные изображения в качестве фона, является «продовольственная» инфографика:  Глядя на инфографику выше, похоже, что создатель хочет рассказать аудитории о сладком мире пирогов. Но, благодаря фоновому изображению, некоторые зрители могут внезапно почувствовать аппетит. Преимущество создания реальной фотоинформации заключается в том, что их удивительно легко создать. Чтобы найти подходящие изображения, вы можете просто загрузить фотографии Instagram или просмотреть фотографии с сайтов, таких как Pixabay. Если вы используете чужое изображение, сначала попросите разрешения. В некоторых случаях они могут даже помочь распространить вашу инфографику после ее выхода в онлайн.
Глядя на инфографику выше, похоже, что создатель хочет рассказать аудитории о сладком мире пирогов. Но, благодаря фоновому изображению, некоторые зрители могут внезапно почувствовать аппетит. Преимущество создания реальной фотоинформации заключается в том, что их удивительно легко создать. Чтобы найти подходящие изображения, вы можете просто загрузить фотографии Instagram или просмотреть фотографии с сайтов, таких как Pixabay. Если вы используете чужое изображение, сначала попросите разрешения. В некоторых случаях они могут даже помочь распространить вашу инфографику после ее выхода в онлайн.
5. HTML5
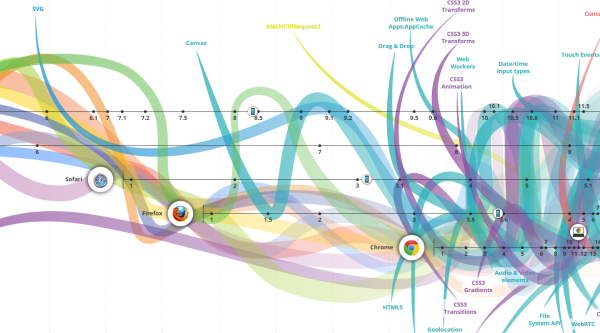
Они могут быть сложнее и дороже в создании, но анимированная инфографика, включая ту, которая обладает некоторой интерактивностью, может определенно создать привлекательный опыт для вашей аудитории. Помимо того, что они впечатляющие, эти инфографики могут также предоставлять больше информации, а еще использовать меньше места. Для справки вы можете ознакомиться с инфографикой, приведенной ниже в разделе «Эволюция Интернета»:  Скорее всего, вам понадобится помощь от тех, кто знает HTML5, чтобы создать нечто подобное. К счастью, вы можете найти множество талантливых людей на биржах фриланса, таких как Freelance.ru.
Скорее всего, вам понадобится помощь от тех, кто знает HTML5, чтобы создать нечто подобное. К счастью, вы можете найти множество талантливых людей на биржах фриланса, таких как Freelance.ru.
6. «Ретро» дизайн
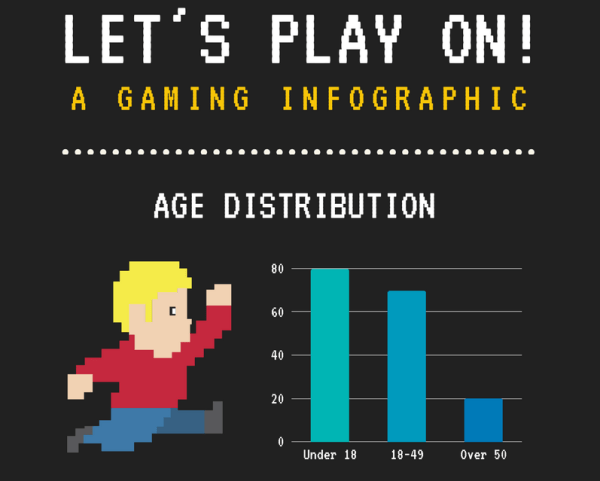
Одной из тенденций, которая проявляется в молодых брендах, является использование современного «ретро» дизайна, также называемого «неровным» художественным стилем. Инфографика, использующая его, обычно включает отсылку на видеоигры. Например, инфографика ниже использует символ, который напоминает Nintendo's, Super Mario:  Так же, как плоский дизайн, современный ретро использует простые цвета с очень маленькими стилистическими элементами, такими как градиенты, текстуры, прозрачность и т. д. Основное отличие — особые, блочные характеристики элементов дизайна в современной ретро-инфографике.
Так же, как плоский дизайн, современный ретро использует простые цвета с очень маленькими стилистическими элементами, такими как градиенты, текстуры, прозрачность и т. д. Основное отличие — особые, блочные характеристики элементов дизайна в современной ретро-инфографике.
7. Динамическая иерархия типографики
Для тех, кто не знает, что означает «иерархия типографики», это просто стиль текста, относящийся к организации и уровню важности. Например, крупные заголовки являются одним из способов применения типографской иерархии. Однако некоторая инфографика сегодня использует типографику более динамично, вместо того, чтобы следовать заданной структуре для всей части. В результате зрители постоянно переключаются между разделами. Сначала такой подход может показаться запутанным для человека, читающего инфографику. Но вы можете заставить его работать, когда есть четкая сегментация между разделами. Вот пример того, как это работает:  Обратите внимание, что динамическая типографская иерархия лучше работает для инфографики, у которой нет длинного формата. Как показано в приведенном выше примере, разделы не выглядят фрагментированными, несмотря на наличие множества наборов типографики. Это связано с хорошо размещенными линиями «разрыва страницы» и столбцами, которые поддерживают выравнивание по вертикали.
Обратите внимание, что динамическая типографская иерархия лучше работает для инфографики, у которой нет длинного формата. Как показано в приведенном выше примере, разделы не выглядят фрагментированными, несмотря на наличие множества наборов типографики. Это связано с хорошо размещенными линиями «разрыва страницы» и столбцами, которые поддерживают выравнивание по вертикали.
8. Цитаты
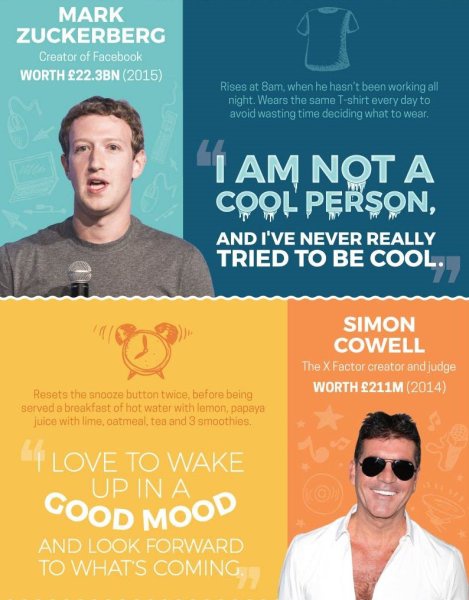
Закончились идеи для вашей инфографики или любой тип контента, если на то пошло? Статьи и обзоры стали запасным вариантом для многих создателей контента. Помимо того, что их легко сделать, они также гарантируют ценность читателям, которые заботятся о главной теме статьи. Хотя контент типа списка также широко используется для инфографики, еще одной продолжающейся тенденцией является обзор цитат от знаменитостей, успешных предпринимателей и других известных людей:  Несмотря на то, что список цитат во многом основан на фактических цитатах людей, для вас еще остается много места, чтобы вы могли проявить творческий подход. Например, в инфографике выше, дизайнеры представили детали, которые отражают карьеру и личность знаменитого человека. Обратите внимание на то, как в разделе Марка Цукерберга есть компьютерная периферия, в то время как иконки, относящиеся к музыке, используются у Саймона Коуэлла.
Несмотря на то, что список цитат во многом основан на фактических цитатах людей, для вас еще остается много места, чтобы вы могли проявить творческий подход. Например, в инфографике выше, дизайнеры представили детали, которые отражают карьеру и личность знаменитого человека. Обратите внимание на то, как в разделе Марка Цукерберга есть компьютерная периферия, в то время как иконки, относящиеся к музыке, используются у Саймона Коуэлла.
9. Дуотон
Тенденция использования дуотонов не является исключением для инфографики. Скорее, это относится к графическому дизайну в целом. Проще говоря, это практика интеграции двухцветной функции на изображении, чтобы радикально изменить ее внешний вид. Это часто приводит к яркому изображению, которое может мгновенно очаровать вашу аудиторию. Ниже приведен пример того, как дуотоны могут оживить любое изображение:  При использовании дуотонов важно выбирать цвета, которые привносят эмоции, которые вы хотите вызвать в своей аудитории. Красный цвет, например, представляет собой цвет, связанный с силой, энергией и страстью. Синий, с другой стороны, символизирует интеллект, лояльность и серьезность.
При использовании дуотонов важно выбирать цвета, которые привносят эмоции, которые вы хотите вызвать в своей аудитории. Красный цвет, например, представляет собой цвет, связанный с силой, энергией и страстью. Синий, с другой стороны, символизирует интеллект, лояльность и серьезность.
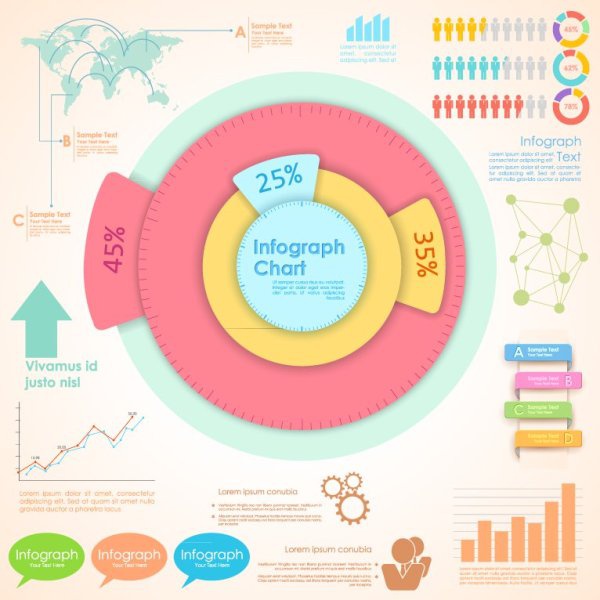
10. Большие проценты
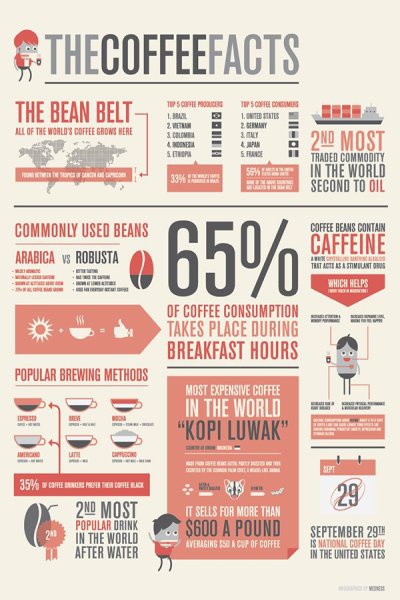
Это одна из тенденций, которые присутствуют в большинстве — если не во всех — инфографике, управляемой данными. Это представление процентов с использованием больших шрифтов для процентных ставок для акцентов и быстрого скимминга. Чаще всего проценты окружены другими визуализациями и деталями:  Естественно, то, как вы расположитепроценты в своем инфографическом дизайне, зависит от вас. Просто убедитесь, что их легко увидеть, используя большие шрифты и контрастные цвета. Организованный макет, как показано в приведенном выше примере, также гарантирует, что аудитория будет точно знать, где искать конкретные данные.
Естественно, то, как вы расположитепроценты в своем инфографическом дизайне, зависит от вас. Просто убедитесь, что их легко увидеть, используя большие шрифты и контрастные цвета. Организованный макет, как показано в приведенном выше примере, также гарантирует, что аудитория будет точно знать, где искать конкретные данные.
11. Персонажи
Еще одна проблема инфографического дизайна — убедиться, что ваше сообщение останется в памяти у аудитории. Хотя представление данных в визуальной форме уже помогает сохранять и извлекать данные, вы можете сделать лишний шаг, включив визуальное повествование. Это легко сделать, показывая незабываемые персонажи в вашей инфографике. Ниже приведен прекрасный пример инфографики, в которой присутствует главный герой:  Основная причина, почему персонажи идеально подходят для рассказывания историй, заключается не в том, что они симпатичные или юмористические; это потому, что аудитория может сопереживать им и относиться как-то к тому, что изображается. Если вы хотите использовать персонажа в своей инфографике, убедитесь, что вы освещаете сценарии или проблемы, которые испытывает ваша аудитория. Это поможет вам задействовать их на более личном и эмоциональном уровне.
Основная причина, почему персонажи идеально подходят для рассказывания историй, заключается не в том, что они симпатичные или юмористические; это потому, что аудитория может сопереживать им и относиться как-то к тому, что изображается. Если вы хотите использовать персонажа в своей инфографике, убедитесь, что вы освещаете сценарии или проблемы, которые испытывает ваша аудитория. Это поможет вам задействовать их на более личном и эмоциональном уровне.
Вывод
Нельзя сказать, могут ли эти тенденции исчезнуть или вырастут еще больше в следующие месяцы. Но, глядя на то, что они предлагают, и их распространенность в бесчисленных блогах, шансы высоки, и мы будем наблюдать их в течение всего года.

0 комментариев