Сфера дизайна и разработки постоянно меняется, что обусловлено развитием технологий, изменением предпочтений пользователей, а также появлением новых концепций дизайна. Идти в ногу с последними тенденциями крайне важно для веб-профессионалов, которые хотят создавать инновационные, привлекательные и эффективные сайты.
В этой статье мы рассмотрим основные тренды, которые должен знать каждый дизайнер и разработчик, чтобы опережать своих коллег в конкурентном цифровом пространстве.
1. Минимализм и упрощенный пользовательский опыт

Акцент на простоту
Минимализм продолжает оставаться доминирующей тенденцией в веб-дизайне — для него характерны чистые макеты, достаточно свободного пространства и акцент на важных элементах. Принцип «меньше значит больше» помогает дизайнерам устранять ненужный беспорядок, обеспечивая пользователям легкую навигацию по веб-сайту и взаимодействие с ним.
Преимущества:
- Быстрое время загрузки: Меньшее количество элементов и более простой дизайн способствуют сокращению времени для загрузки страницы, повышая удобство работы с ней для пользователя.
- Улучшенная доступность: Минималистичный дизайн легче оптимизировать с целью обеспечения доступности, что позволяет всем пользователям, включая людей с ограниченными возможностями, ориентироваться по сайту.
- Повышенная фокусировка: Минималистичный дизайн, уменьшая количество отвлекающих факторов, помогает пользователям сосредоточиться на главном сообщении и призывах к действию.
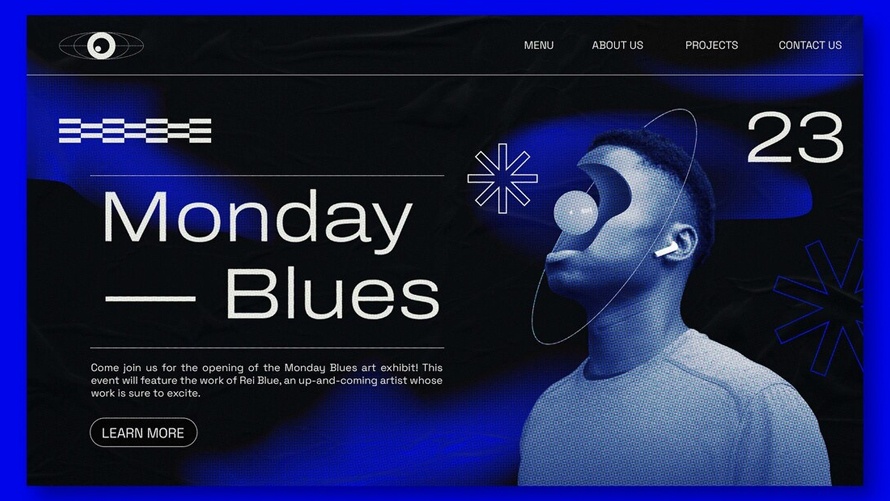
2. Темный режим

Растущая популярность
Темный режим приобрел широкую популярность благодаря своей эстетической привлекательности и практическим преимуществам. Он предполагает использование темного фона со светлым текстом, тем самым обеспечивая визуально эффектный контраст, который легко воспринимается глазами, особенно в условиях слабого освещения.
Преимущества:
- Снижение нагрузки на глаза: Темный режим может быть более комфортным для пользователей, снижая нагрузку на глаза при длительном использовании.
- Энергоэффективность: На OLED-экранах темный режим потребляет меньше энергии, что увеличивает время автономной работы мобильных устройств.
- Современная эстетика: Темный режим обеспечивает элегантный, современный вид, который может повысить общую привлекательность веб-сайта.
3. Микровзаимодействия

Повышение вовлеченности пользователей
Микровзаимодействия — это тонкие анимации или визуальные эффекты, которые реагируют на действия пользователя. В качестве примеров можно привести эффекты наведения курсора мыши на кнопку, обратную связь при проверке формы и анимацию загрузки страницы. Эти мелкие детали способны значительно улучшить взаимодействие с пользователем, обеспечивая мгновенную обратную связь, а также делая взаимодействие более динамичным и увлекательным.
Преимущества:
- Улучшенное удобство использования: Микровзаимодействия помогают пользователям выполнять необходимые задачи, делая интерфейс более интуитивно понятным.
- Приятный опыт: Хорошо продуманные микровзаимодействия доставляют удовольствие, делая веб-сайт более запоминающимся.
- Индивидуальность бренда: Пользовательские микровзаимодействия могут отражать индивидуальность бренда, усиливая его идентичность.
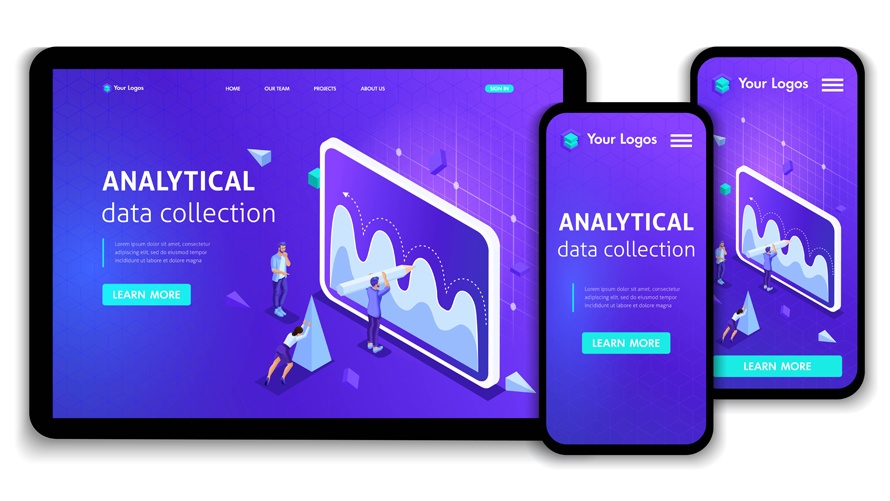
4. Отзывчивый и адаптивный дизайн

Необходимость в мульти-гаджетовом мире
По мере распространения устройств с различными размерами экранов отзывчивый и адаптивный дизайн стали реальной необходимостью. Отзывчивый дизайн гарантирует, что веб-сайты автоматически подстраивают свой макет и элементы под любой размер экрана, в то время как адаптивный предполагает создание различных макетов для конкретных устройств.
Преимущества:
- Улучшенный пользовательский опыт: Пользователи могут работать с различными устройствами, независимо от того, используют ли они смартфон, планшет или настольный компьютер.
- Преимущества SEO: Поисковые системы отдают предпочтение веб-сайтам, удобным для мобильных устройств, что улучшает ранжирование.
- Повышенная вовлеченность: Удобство работы на разных устройствах побуждает пользователей проводить больше времени на веб-сайте.
5. Голосовой пользовательский интерфейс (VUI)

Развитие голосового поиска
По мере того, как устройства с голосовой активацией и виртуальные помощники, такие как Alexa, Siri и Google Assistant, становятся все более распространенными, интеграция голосовых пользовательских интерфейсов (VUI) в веб-дизайн также набирает обороты. VUI позволяет пользователям взаимодействовать с веб-сайтами при помощи голосовых команд, предоставляя возможность держать руки свободными.
Преимущества:
- Доступность: Голосовые интерфейсы могут сделать веб-сайты более доступными для пользователей с ограниченными возможностями.
- Удобство: Голосовые команды обеспечивают более быстрый и удобный способ навигации по сайтам и взаимодействия с ними.
- Перспективность: Интеграция VUI позволяет веб-сайтам соответствовать растущей тенденции голосового поиска и взаимодействия.
6. Дополненная реальность (AR) и виртуальная реальность (VR)

Захватывающий опыт
Технологии AR и VR преобразуют веб-дизайн, предлагая возможности полного погружения, выходящие за рамки традиционных интерфейсов. AR накладывает цифровую информацию на реальный мир, в то время как VR создает полностью виртуальную среду.
Применение:
- Электронная коммерция: Дополненная реальность позволяет покупателям визуализировать товары в их собственном пространстве перед приобретением, что улучшает качество онлайн-покупок.
- Недвижимость: Виртуальные туры предоставляют потенциальным покупателям возможность ознакомиться с объектами недвижимости, делая процесс более увлекательным.
- Образование: Дополненная и виртуальная реальность могут создавать интерактивные условия для обучения, преобразуя образовательный контент в более привлекательный и эффективный.
7. Прогрессивные веб-приложения (PWA)

Сокращение разрыва между веб-приложениями и мобильными устройствами
Прогрессивные веб-приложения (PWA) сочетают в себе лучшие возможности веб-приложений и мобильных устройств. Это приложения, которые работают как обычные, включая автономный доступ, push-уведомления и быструю загрузку.
Преимущества:
- Автономная функциональность: PWA могут работать в автономном режиме или при ограниченном подключении, обеспечивая удобство работы пользователей.
- Производительность, подобная работе приложений: PWA быстро загружаются и обеспечивают плавный и отзывчивый интерфейс, аналогичный работе с нативными приложениями.
- Простота установки: Пользователи могут устанавливать PWA прямо из своих браузеров, не посещая App Store.
8. Асимметричные макеты

Нарушение сетки
Асимметричные макеты набирают популярность, поскольку дизайнеры стремятся создавать более динамичные и визуально интересные веб-сайты. В отличие от традиционного дизайна на основе сетки, асимметричные макеты не имеют единой структуры и создают ощущение спонтанности и креативности.
Преимущества:
- Визуальный интерес: Асимметричные макеты могут привлечь внимание пользователей и выделить сайт среди десятков других.
- Свобода творчества: У дизайнеров появляется возможность экспериментировать с нестандартными макетами для создания уникальных визуальных образов.
- Повышенная вовлеченность: Непредсказуемые макеты способны побудить пользователей более тщательно изучать веб-сайт.
9. Усовершенствованная анимация

Оживление интерфейсов
Усовершенствованная анимация, включая эффекты прокрутки, параллаксную анимацию и интерактивные переходы, становится все более сложной и неотъемлемой частью веб-дизайна. Такие анимации могут улучшить взаимодействие с пользователем, обеспечивая визуальную обратную связь, направляя пользователей и добавляя уровень интерактивности.
Преимущества:
- Руководство пользователя: Анимация может привлечь внимание пользователей к важным элементам и помочь им в выполнении задач.
- Вовлеченность: Динамичная анимация делает веб-сайт более привлекательным и приятным для взаимодействия.
- Повествование: Анимация может использоваться для создания визуальной истории, улучшающей общее восприятие веб-сайта.
10. Интеграция искусственного интеллекта и машинного обучения

Интеллектуальный пользовательский опыт
Искусственный интеллект и машинное обучение все чаще интегрируются в веб-дизайн и разработку для создания интеллектуального пользовательского опыта. Эти технологии позволяют персонализировать контент, автоматизировать задачи и анализировать поведение пользователей.
Применение:
- Персонализация: Искусственный интеллект может анализировать пользовательские данные для предоставления персонализированного контента и рекомендаций, повышая вовлеченность пользователей.
- Чат-боты: Чат-боты на базе искусственного интеллекта могут обеспечить мгновенную поддержку клиентов, повышая удовлетворенность пользователей.
- Интеллектуальный анализ: Алгоритмы машинного обучения могут предсказывать поведение пользователей, позволяя дизайнерам оптимизировать взаимодействие с ними.
11. Экологичный дизайн

Устойчивый веб-дизайн
По мере того как растет осведомленность об экологических проблемах, важной тенденцией становится экологичный веб-дизайн. Он предполагает разработку веб-сайтов, которые минимизируют потребление энергии и снижают выбросы углекислого газа.
Стратегии:
- Эффективное программирование: Написание эффективного кода, который снижает нагрузку на сервер и энергопотребление.
- Оптимизированные медиа: Сжатие изображений и видео для сокращения времени передачи и загрузки данных.
- Экологичный хостинг: Выбор хостинг-провайдеров, использующих возобновляемые источники энергии.
12. Инклюзивный дизайн

Дизайн для всех
Инклюзивный дизайн нацелен на создание веб-сайтов, доступных для всех, независимо от их способностей, возраста или происхождения. Данный подход предполагает учет различных потребностей пользователей и обеспечение того, чтобы сайт был доступен для навигации и понимания всеми.
Ключевые принципы:
- Доступность: Внедрение таких функций, как поддержка экранного диктора, навигация с клавиатуры и альтернативный текст для изображений.
- Гибкость: Разработка адаптируемых макетов, которые хорошо работают на различных устройствах и экранах разного размера.
- Ориентация на пользователя: Проведение исследований и тестирования с участием различных групп пользователей для выявления и устранения проблем с доступностью.
13. Фокус на кибербезопасности

Защита пользовательских данных
В связи с растущим числом киберугроз при разработке веб-сайтов особое внимание уделяется кибербезопасности. Обеспечение безопасности веб-сайтов и защита пользовательских данных имеют решающее значение для поддержания доверия и соблюдения нормативных требований.
Рекомендации по применению:
- SSL-сертификаты: Внедрение SSL-сертификатов для шифрования данных и обеспечения безопасной связи.
- Регулярные обновления: Обновление программного обеспечения, плагинов и фреймворков для защиты от уязвимостей.
- Аутентификация пользователя: Использование надежных методов аутентификации, таких как двухфакторная аутентификация, для повышения безопасности.
В заключение
От минимализма и темного режима до продвинутой анимации и интеграции искусственного интеллекта – все эти тенденции позволяют заглянуть в будущее веб-дизайна. Следуя им, дизайнеры могут создавать веб-сайты, которые не только отвечают текущим требованиям пользователей, но и устанавливают новые стандарты удобства использования, доступности и вовлеченности.
По мере продвижения вперед важность разработки для различных аудиторий, обеспечения кибербезопасности и учета воздействия на окружающую среду будет продолжать расти. Оставаясь информированными и способными к адаптации, веб-дизайнеры и разработчики могут лучше ориентироваться в постоянно меняющемся цифровом ландшафте и предоставлять исключительные возможности, которые находят отклик у пользователей.
Всем успешной работы и творчества!

0 комментариев