Вы в последнее время заметили все эти супер темные дизайнерские шаблоны? Дизайнеры экспериментируют с некоторыми фанковыми, темными шаблонами дизайна, которые показывают анимацию в той же цветовой гамме.
Такая анимация включают в себя все, от простых движений, которые происходят сами по себе, до эффектов наведения и полного кинематографического опыта. Давайте погрузимся в эту тенденцию дизайна веб-сайтов и рассмотрим несколько способов заставить ее работать в ваших проектах.
Темная анимация — это тренд, который сочетает в себе два элемента определенным способом — темную монохромную цветовую палитру и классную анимацию. Результат — потрясающий многоуровневый дизайн, который является изящным и мрачным.
В то время как эта тенденция может быть очень сложной, и не всегда предоставляет хороший для мобильных пользователей, то, что управляет этим визуальным шаблоном — интерес. Из-за всех темных элементов пользователь вынужден смотреть на дизайн.
Присутствует истинный элемент таинственности, который управляет взаимодействием с этими проектами, поскольку пользователь в восторге от того, что произойдет с анимированным элементом и ищет тонкие изменения и эффекты. Что будет дальше?
Каждый из этих дизайнов создавался по-разному. Нет особого типа анимации, которая работает лучше всего, и нет установленного цвета, который нужно использовать, хотя многие из этих проектов используют палитру богатых черных и серых цветов.
Анимация может быть такой же простой, как эффект зависания, или такой же сложной, как форма литья или воспроизводимое видео.
Кажется, что это работает, потому что создается ощущение тайны. И пользователи хотят решить головоломку.
На самом деле трудно объяснить, почему именно эта тенденция дизайна работает. Когда вы думаете об этом тренде, не видя проект дизайна веб-сайта, вы даже не задумаетесь о том, что темные анимированные шаблоны будут иметь успех.
- В них не так много цвета
- В них очень мало контраста
- Проекты слишком просты
Но, возможно, именно поэтому данная тенденция действительно работает. Она нарушает правила, достаточные для вовлечения пользователей в дизайн.
Другим фактором является то, что темнота и тайна идут рука об руку. И люди просто любят хорошую тайну. Они живут, видя скрытые элементы или решая сложную проблему. Темная цветовая схема с анимированным эффектом обеспечивает пользователям возможность разгадать тайну.
Эти проекты также имеют ярко выраженные эмоции. Темные цвета капризны. Цветовые вариации в этих палитрах сложны и интересны (с точки зрения дизайна во всяком случае). Присутствует элемент глубины, который трудно сформулировать, но увлекательно исследовать.
Добавьте все эмоции и тайну, и вы можете понять, почему пользователей притягивают такие визуальные шаблоны.
Хотя в большинстве этих дизайнов используются черные цветовые палитры, вам не обязательно делать то же самое.
Другие темные оттенки также могут быть эффективными и дают дизайнерам возможность создать темный анимированный шаблон и придерживаться цветовой палитры.
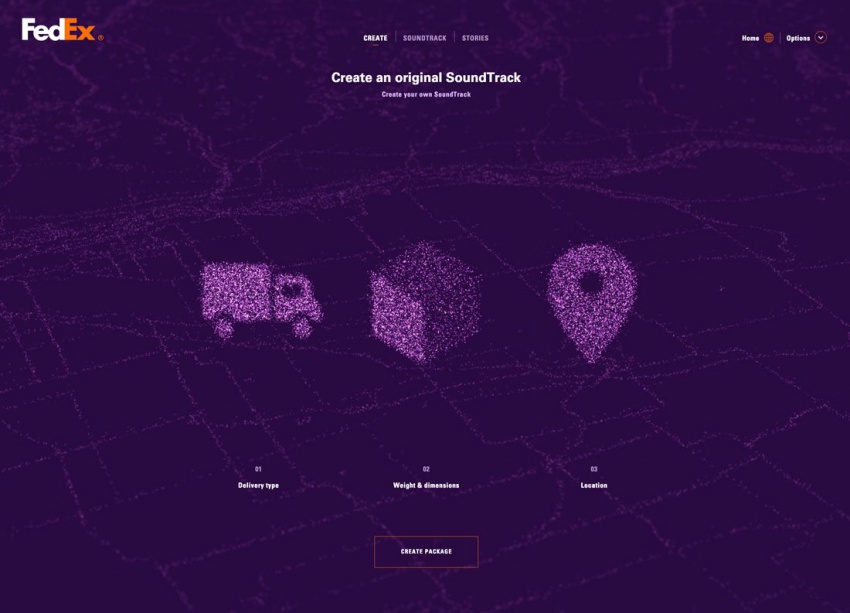
Независимо от цвета, ключ к тому, чтобы эти цветовые палитры работали с анимацией — это насыщенность выбора цвета. Диапазон тонов (смешивание цвета с серым цветом) и оттенков (смешивание цвета с черным) может обеспечить различный диапазон для монохромной цветовой палитры. Просто посмотрите на различные пурпуры в дизайне FedEx, выше.
В то время как контраст не находится в центре внимания этой дизайнерской тенденции, это важно. Без достаточного контраста в монохромном дизайне, анимация будет потеряна в фоновом режиме, что приведет к неэффективности дизайна.
Несколько мер предосторожности
Эта тенденция не для всех, и очень сложно ее осуществить эффективно. У анимированных шаблонов темного цвета есть недостатки:
- Не все отражается на мобильных устройствах
- Есть некоторые неотъемлемые проблемы с доступностью
- Для некоторых пользователей может быть недостаточно визуального интереса
- Навигация и размещение призыва к действию могут быть сложной задачей
- Условия окружающей среды (освещение и т. д.) могут сделать дизайн более трудным для просмотра
- Некоторые пользователи могут не оценить мрачный тон
- Пользователи могут быстро заскучать от дизайна, сократив время пребывания на сайте
Советы по использованию тенденции

Если вы не боитесь проблем, связанных с этой тенденцией дизайна, и имеете модель контента, которая соответствует мрачному оттенку схемы анимированного дизайна темного цвета, вы можете сделать несколько вещей, которые помогут обеспечить успех проекта.
- Придерживайтесь одностраничного дизайна: слишком много броских элементов дизайна может стать подавляющим. Если вы планируете использовать эту концепцию, ограничьте одностраничным дизайном или одной страницей во всем дизайне.
- Используйте контрастный цвет: белый текст работает исключительно хорошо на темном фоне. То же самое касается других элементов. Убедитесь, что кнопки, элементы навигации, сообщения и призыв к действию легко увидеть и прочитать. Хотя анимация и фон могут не сильно контрастировать, другие элементы должны быть легко идентифицированы.
- Упрощенная анимация: слишком сложная анимация может подавить такой дизайн. Придерживайтесь простой динамики и движения, которые не слишком быстрые.
- Дизайн в слоях: то, что делает эту концепцию работать — проектирование слоями. Создайте разделение между фоном и анимированными элементами для эффекта, который будет чувствоваться немного тактильным и реальным. Расслоение также поможет вам запланировать достаточно контрастности, чтобы сделать элементы видимыми.
- Используйте жирный шрифт: не только текстовые элементы должны включать в себя много цветового контраста, вам, вероятно, придется использовать сильный, жирный шрифт, чтобы текст не терялся в дизайне. Он должен выделяться. Ищите шрифты с более толстыми буквами и простыми штрихами, чтобы обеспечить максимальную читаемость.
Как и в случае любой тенденции дизайна, подобная эстетика будет продолжать развиваться. Хотя мы не можем по-настоящему предсказать, что будет дальше. Темный цвет и анимация могут стать популярным дизайном в мире виртуальной реальности. VR — это площадка для игр и видео, которая уже использует много темных оттенков.
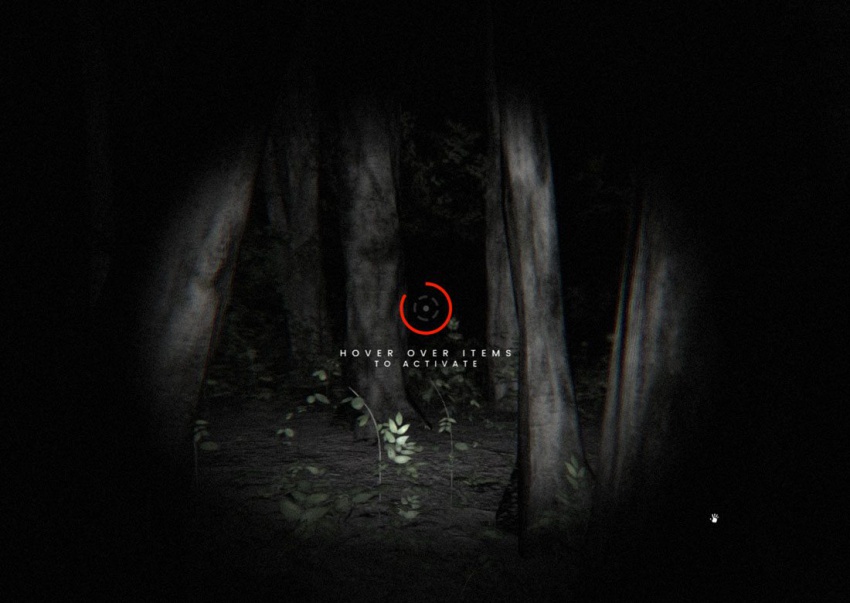
Эта тенденция дизайна может идеально подходить для таких типов проектов, как, например, новый игровой сайт Blair Witch Project.
Вывод
Темные цветовые схемы были повсюду какое-то время, но этот новый поворот с похожими цветными анимациями довольно интересен. Это, как правило, одна из тех вещей, которые дизайнеры очень любят — отчасти из-за мрачного чувства — или ненавидят из-за проблем, которые такой дизайн создает для пользователей.
В любом случае этот стиль используется чаще. Хотя он действительно работает лучше для определенных типов проектов (обратите внимание на количество сайтов агентств и портфолио в примерах), это может быть интересным способом смешать дизайн. Попробуйте его для одного слайда или страницы и посмотрите, что думают об этом пользователи, прежде чем инвестировать в полностью анимированный шаблон дизайна с темным цветом.






0 комментариев