
Сайты с длинной прокруткой в течение долгого времени не пользовались популярностью у веб-разработчиков – слишком долгий скроллинг считался дурным тоном. Доминировал тренд на создание сайтов с постраничной навигацией, так как данное решение позволяло без особых проблем размещать и добавлять новый контент. Однако постепенно сайты с долгой прокруткой начали завоевывать популярность у пользователей: оказалось, что бесконечный скроллинг гораздо удобнее в случае, если пользователь заходит на сайт с мобильного устройства.
ПОЧЕМУ ВОСТРЕБОВАН ДЛИННЫЙ СКРОЛЛИНГ?
Ответ очевиден – быстрый рост числа мобильных устройств. С тех пор, как количество пользователей мобильных устройств превзошло число пользователей десктопов, дизайнеры, разрабатывающие пользовательские интерфейсы, были вынуждены скорректировать свои представления о том, каким должен быть современный сайт. И скроллинг в этом очень помог – ведь прокрутка становится необходимостью, если нужно обеспечить удобный доступ к контенту для владельцев смартфонов и планшетов. Стало ясно, что чем меньше экран устройства, тем более длинным должен быть скроллинг.
Но есть и другие факторы. Например, доступ к высокоскоростному интернету. Сайты сегодня загружаются очень быстро и пользователь, прокручивая страницу, получает гораздо больше информации. Постоянно растущая популярность социальных медиа также делает свое дело – просматривать контент в соцсети гораздо удобнее, просто прокручивая ленту.

ПРЕИМУЩЕСТВА СКРОЛЛИНГА
Разумеется, скроллинг не является универсальным решением. Есть множество сайтов, где он совершенно неуместен. Поэтому, начиная работу над новым проектом, стоит взвесить все «за» и «против».
Плюсы длинной прокрутки:
- Скроллинг поощряет взаимодействие с сайтом. Постоянно меняющийся контент и элементы дизайна привлекают внимание пользователя, ему интересно просматривать сайт, особенно, если там присутствуют различные визуальные эффекты, такие, как параллакс или анимация
- Скорость. Прокручивать сайт получается гораздо быстрее, чем пользоваться традиционной навигацией. В результате пользователь получает положительный опыт взаимодействия
- Длинная прокрутка удерживает пользователя на сайте. Простота взаимодействия способствует росту интерактива и увеличивает время пребывания пользователя на сайте. С помощью бесконечного скроллинга у дизайнеров появляется возможность представить пользователям релевантный контент даже в случае, если те о нем не задумывались.
- Бесконечный скроллинг помогает найти наиболее верное решение для сайтов с отзывчивым дизайном.

МИНУСЫ ДЛИННОГО СКРОЛЛИНГА
- Некоторым пользователям почему-то не нравятся сайты с долгой прокруткой. Тем не менее, можно с уверенностью сказать, что таких людей не очень много – большинство пользователей относятся к прокрутке положительно.
- Проблемы с SEO. Продвижение сайта-одностраничника гораздо сложнее, чем раскрутка обычного сайта со множеством страниц. Однако это не такая уж проблема, если подойти к процессу со знанием дела.
- Дезориентация пользователей. В какой-то момент пользователь может перестать понимать, в каком месте сайта он находится и каким образом он может вернуться к уже просмотренному контенту. Многим очень не нравится отматывать назад бесконечную страницу.
- Навигационные трудности. Решение проблем с навигацией очевидно – на сайтах с длинной прокруткой должна присутствовать фиксированная панель с основными элементами управления.
- Медленная загрузка. Сайт-одностраничник может содержать большое количество тяжелого контента, который замедляет скорость загрузки сайта.
- Отсутствие футера. В нижней части страницы зачастую располагается важная информация. Пользователи к этому привыкли, так что для сайтов с длинной прокруткой придется найти наиболее оптимальное решение этой проблемы.
ВЫВОД
У длинного скроллинга есть свои плюсы и минусы. Для одних сайтов он подходит больше, для других меньше. Длинная прокрутка более чем уместна для сайтов социальной направленности, особенно для таких, где контент генерируют сами пользователи. А вот для коммерческих сайтов лучше подойдет постраничная навигация, так как именно такой подход позволяет сосредоточить внимание пользователя на предлагаемых товарах или услугах.

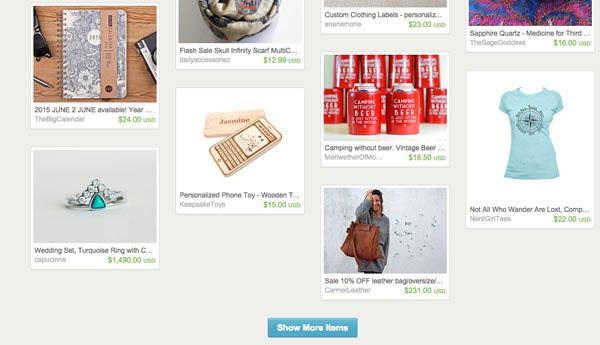
Есть и промежуточное решение – к примеру, платформа Etsy использует гибридный дизайн: на сайте есть несколько «длинных» страниц, которые заканчиваются кнопкой с надписью «Покажите мне больше». Одновременно показывается определенное количество позиций и посетитель сам решает, продолжать ему просмотр далее или нет.
Длинный скроллинг – это такой тренд в веб-дизайне, который невозможно не заметить. Однако дизайнеры должны использовать это решение очень осторожно. В сущности, нужно отталкиваться от содержимого сайта – если контент проще представить в виде длинной страницы, то нужно так и сделать. Если же контента немного, то нет смысла заставлять пользователя прокручивать страницу.

0 комментариев