Сегодня такой элемент навигации, как иконка «гамбургер» знаком большинству пользователей. Данный элемент может нравиться или не нравиться, однако нельзя не признать, что в этом году «гамбургер» был одной из самых главных тенденций в веб-дизайне. Конечно, к революционным изменениям в дизайне «гамбургер» не привел, тем не менее, его стремительно растущая популярность является поводом подумать о том, как в ближайшем будущем могут измениться элементы навигации и навигационные шаблоны. Будет ли доминировать тренд к упрощению и уменьшению элементов или появится что-то новое? Однозначно ясно лишь одно – дизайнеры, как и прежде, будут стремиться сделать доступ к информации как можно более простым и легким.
ПОЛНОЭКРАННАЯ НАВИГАЦИЯ

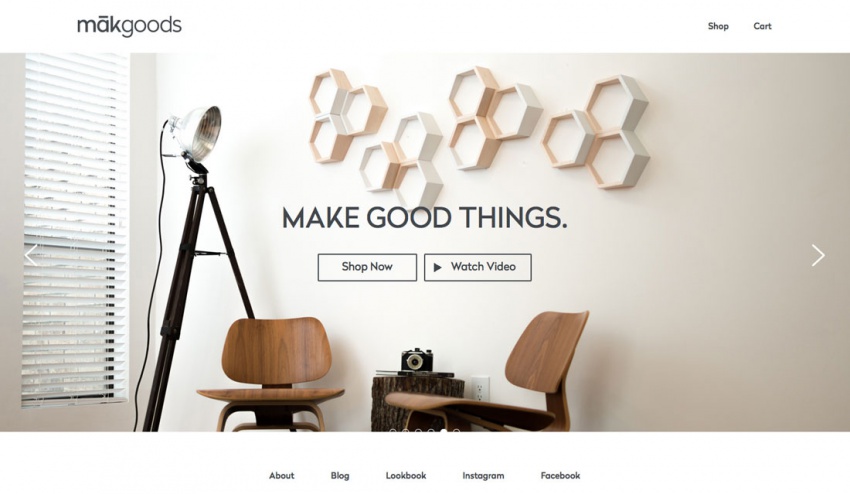
Есть сайты, на которых навигация как бы отсутствует. То есть, привычного меню пользователь не видит, но это не мешает ему перемещаться между страницами сайта. В данном случае навигация является частью дизайна – это может быть контент, заголовки, картинки или другие элементы. Однако такой подход к дизайну требует очень тщательного тестирования, так как никогда заранее не известно, будут ли пользователи воспринимать содержание сайта как навигацию. Если тесты покажут, что посетители не задумываются о том, как пользоваться сайтом, то это означает, что дизайнер сделал все правильно.
НАВИГАЦИЯ В НИЖНЕЙ ЧАСТИ ЭКРАНА

Чаще всего дизайнеры располагают элементы навигации в верхней части. Данный подход доминирует с момента появления веб-дизайна – это наиболее рациональный вариант размещения меню. Но некоторые дизайнеры начали экспериментировать с перемещением навигационной панели в нижнюю часть экрана. Это довольно интересный подход, который неплохо работает на одностраничных сайтах, не сильно перегруженных информацией. При этом нужно всегда помнить, что пользователи все равно сначала будут искать меню вверху, следовательно, навигационная панель должна быть достаточно заметной, но при этом она не должна усложнять доступ к содержимому сайта, особенно при скроллинге.
ВЕРТИКАЛЬНОЕ МЕНЮ

Вертикальные стеки могут быть неплохой альтернативой привычному горизонтальному меню. Данный подход позволяет эффективно использовать имеющееся пространство. В сущности, иконка «гамбургер» как раз и является одним из способов вертикальной навигации – пользователь кликает по значку, после чего видит вертикальный стек. Вертикальное меню может быть статичным, а может исчезать, скрываясь в контейнере, если места на сайте мало. Использование вертикальной навигации показывает неплохие результаты при создании мобильных версий сайта – дисплей смартфонов и планшетов совсем небольшой и горизонтальное меню там может попросту не поместиться или стать плохо различимым.
ВЫДВИЖНОЕ МЕНЮ

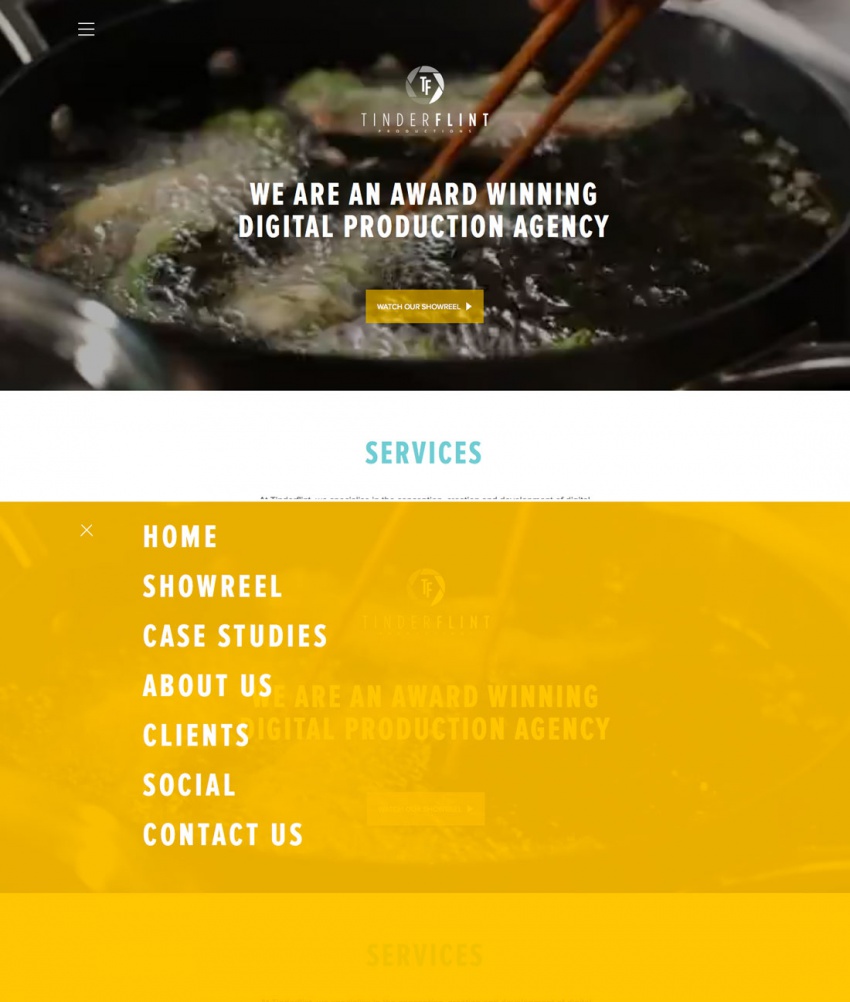
Выдвижная навигация какое-то время была довольно популярной у дизайнеров, но данный тренд постепенно утратил актуальность. Однако выдвижное меню может быть полезно, особенно в качестве второстепенной навигации. Если дизайнеру нужно сделать акцент именно на подменю, то данный прием может быть вполне оправдан. При нажатии на элемент основной навигации подменю плавно выдвигается и закрывает собой ссылки главного меню. Использование выдвижной навигации позволяет добавить интерактивности и значительно упростить пользователям взаимодействие с сайтом.
ПОДРОБНЫЕ МЕГА-МЕНЮ

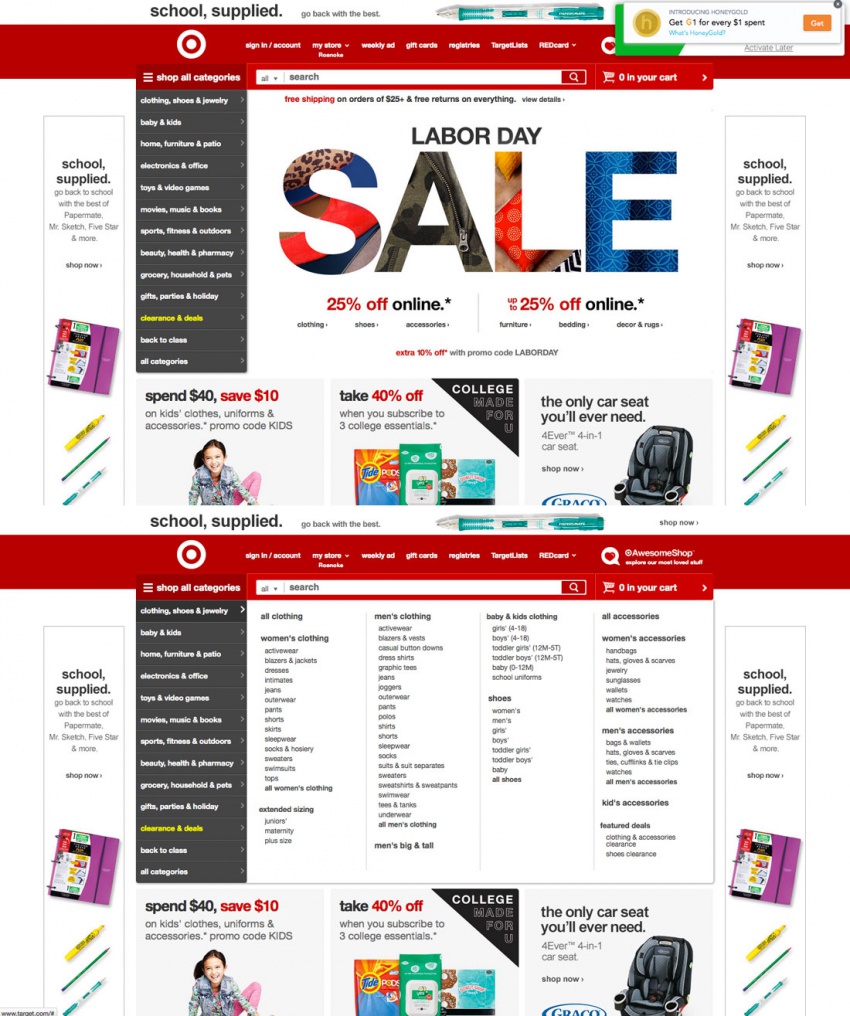
Подробные мега-меню были очень распространенными несколько лет назад, но рост числа пользователей мобильных устройств заставил дизайнеров переосмыслить концепцию больших меню, так как такая навигация плохо работает в мобильной среде. С проблемой подробных меню впервые столкнулись разработчики крупных интернет-магазинов – огромное количество подпунктов очень плохо отображалось на маленьких дисплеях. Решением этой проблемы является разбивка навигации на два и более слоев: первый слой коротко знакомит посетителя с основным содержимым сайта, а вспомогательные подменю позволяют выбрать нужный раздел и уже оттуда ознакомится с представленными на сайте категориями.
АНИМИРОВАННЫЕ ЭЛЕМЕНТЫ НАВИГАЦИИ

Анимированные элементы – один из главных трендов 2015 года. Такие элементы вполне можно использовать и при разработке навигационного меню. Однако такой прием следует использовать осмотрительно – анимация не должна отвлекать пользователей от просмотра контента. Анимированные элементы могут использоваться для показа подменю или каким-то образом информировать пользователя. Анимация к тому же может заинтересовать пользователя, если тот не ожидает от сайта интерактива. Многие посетители при этом будут подольше задерживаться на сайте, чтобы подробнее изучит представленный на нем контент.
ПЛИТОЧНАЯ НАВИГАЦИЯ

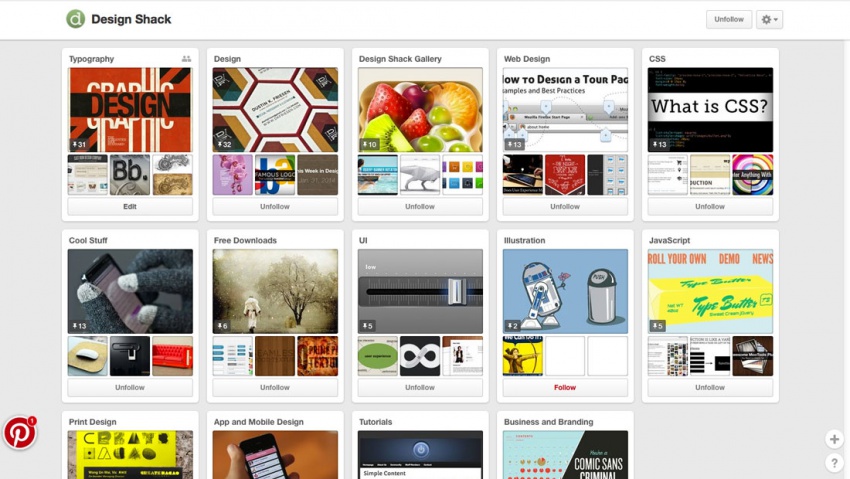
Сайт Pinterest использует плитки для всего, в том числе и для навигации. И это очень правильно, ведь любому пользователю легко понять, как перемещаться по сайту. В данном случае элементом навигации является сама плитка. Пользователь кликает по наиболее интересному ему пину и тут же перемещается на соответствующую веб-страницу. Однако на этом взаимодействие с сайтом не кончается: Pinterest тут же показывает пользователю содержимое других пинов, которое может того заинтересовать и таким образом удерживает посетителя на сайте. Данный прием является очень перспективным, особенно при создании сайтов с большим количеством контента. Плиточная навигация является одним из самых лучших вариантов при показе сайта на мобильных устройствах – она проста и интуитивно понятна.

0 комментариев