Похоже, что модальные окна Exit Intent становятся настоящим трендом с появлением каждого нового крупного блога, продукта SaaS и магазина электронной коммерции.
Технология Exit Intent - это модальные окна, которые появляются поверх страницы, как только курсор мыши покидает область браузера. Она используется в качестве маркетингового приема, чтобы привлечь людей к своей странице или преобразовать их в последующих клиентов.
Однако такие модальные окна могут быть весьма раздражающими, когда они сделаны неправильно. Вот почему мы решили создать для вас гид с трендами, советами и примерами, чтобы помочь вам двигаться в правильном направлении при использовании модальных окон Exit Intent.
Привлеките внимание чем-то «вкусненьким»
Когда пользователи собираются покинуть сайт, то, как правило, они настроены решительно. Вам необходимо предложить что-то действительно интересное, чтобы заставить их остаться на странице.
Большинство модальных окон не будут работать, если вы не имеете что-то если вы не имеете что-то привлекательное: бесплатная электронная книга, гид «Как сделать», шпаргалки, лайфхаки или что-то другое, необходимое пользователю.
Делайте все возможное, чтобы стимулировать пользователей остаться несмотря ни на что. Есть много отличных примеров в интернете, где маркетологи сделали правильную работу.
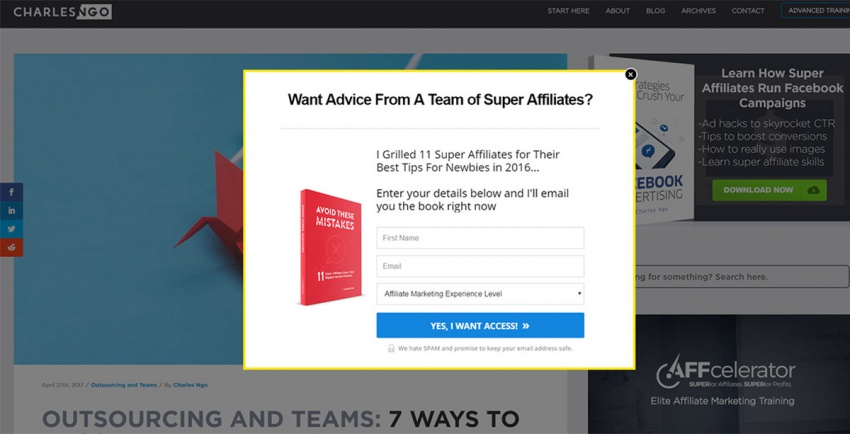
Например, Чарльз Нго ведет маркетинговый блог, где он продвигает свои собственные книги и курсы.
Когда вы собираетесь покинуть страницу, вас приветствует очень запоминающееся модальное окно. В нем используется сильный текст заголовка и визуальные эффекты, чтобы сразу привлечь ваше внимание.
Заголовок на самом деле является одним из самых важных аспектов модальных окон. Вам обязательно необходимо учесть, как выглядит заголовок, и какой текст вы используете. Как вы проталкиваете свое бесплатное предложение? Что захватывает внимание пользователя?
Проведите время, работая над своим копирайтом и над тем, как проталкиваете что-то с помощью написанных слов.
Другим хорошим примером для изучения модальных окон Exit Intent является Smart Blogger, где предлагается бесплатная электронная книга с хаками. Книга представлена в заголовке как шпаргалка по написанию вирусных постов, что заставляет ее казаться легкой, менее книжной и более руководством.
Также обратите внимание на текст кнопки CTA и значок «Получить бесплатно» рядом с полем формы. Это очень тонкие методы маркетинга, но все они привлекают внимание и направляют пользователей дальше к заполнению формы.
Планируйте некоторые идеи касаемо того, что вы могли бы дать пользователям в качестве поощрения и заставить их тем самым остаться. Вероятно, вам придется перебрать кучу идей, прежде чем найти действительно стоящую, но это стоит усилий.
Чувство вины в тексте
Еще одна распространенная тенденция, которую можно увидеть — использование текстов в модальных окнах на основе вины. Причем это отображается как в заголовке, так и в кнопках CTA.
Цель состоит в том, чтобы конвертировать посетителей, заставляя их чувствовать себя виноватыми и переосмысливать свое решение игнорировать ваше сообщение.
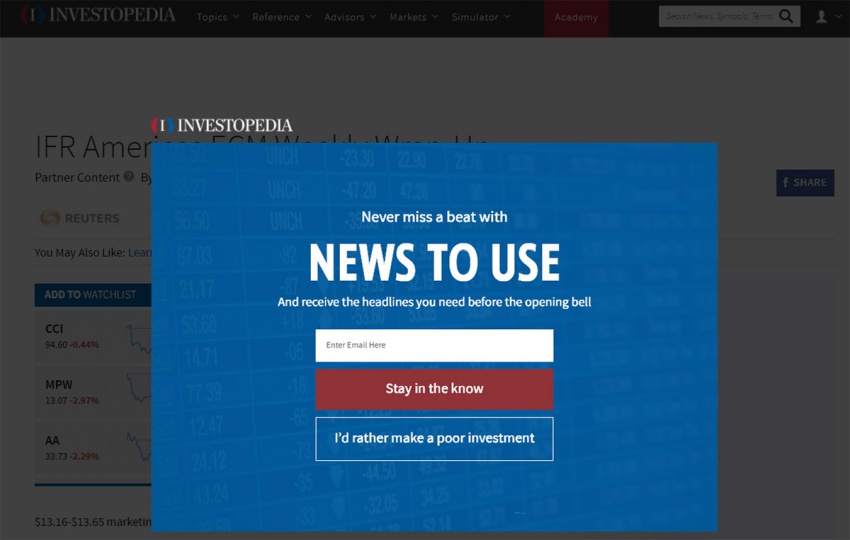
Конечно, это может быть назойливым и раздражающим, но сайты продолжают следовать этой тенденции, потому что это просто работает. Большие сайты, такие как Investopedia, также применяют подобные трюки в своих модальных окнах.
Две их кнопки CTA сразу привлекают внимание, куда посетители будут смотреть. Кнопка закрытия/выхода не говорит «закрыть» или «нет, спасибо». Это заявление от первого лица, которое лично связывается с посетителем, и они признают, что предпочитают остаться беднее на пару долларов, чем подписаться на информационную рассылку Investopedia. Эта тенденция быстро растет, и вы можете увидеть ее почти везде.
Я думаю, что важно понять, хотели ли бы вы следовать этой тенденции, или вы считаете ее дурным тоном. Маркетологи используют «виновный» копирайтинг в модальных окнах, потому что благодаря этому люди преобразовываются в клиентов.
Однако это может также вредить пользовательскому опыту, и большинство людей устает от данной тенденции.
Драматическая анимация
Модальные окна могут появляться из ниоткуда, когда пользователь прокручивает или читает статью. Их, как правило, легко заметить и они не нуждаются в анимации, чтобы привлечь внимание.
Но модальные окна намеренного выхода должны привлекать внимание быстро, потому что пользователь собирается закрыть ваш сайт. Мне кажется, они должны быть настолько яркими, насколько это возможно, не будучи при этом повелительными.
Анимация является краеугольным камнем современной сети с новыми технологиями анимации, появляющимися все время. Ваши модальные окна Exit Intent должны использовать любые анимации, которые привлекут внимание, чтобы побудить пользователей остаться и, возможно, подписаться на предлагаемую вами рассылку.
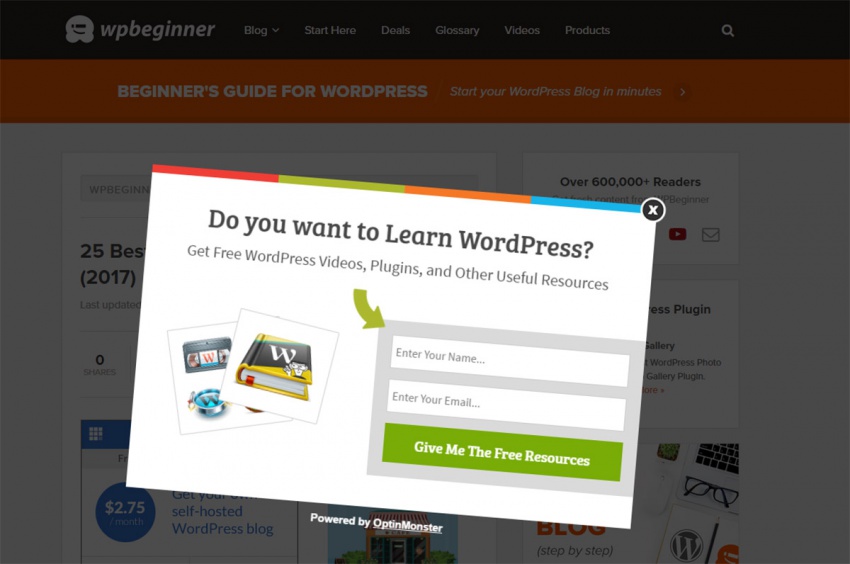
Взгляните на пример сайта WPBeginner, который использует небольшую анимацию качания. Как только вы оказываетесь за пределами экрана, вы можете заметить, что это модальное окно начинает качаться взад-вперед.
Все это работает на OptinMonster, который поддерживает такие анимации по умолчанию. Этот модальный скрипт имеет собственный плагин WordPress и был разработан основателем WPBeginner, поэтому гарантированно является хорошим ресурсом.
Но не важно, как вы добавляете анимацию. Она не должна воспроизводить тряску, качание, прыгание или что-то другое грандиозное. Даже небольшая легкость в движении может изменить ситуацию.
Вы можете заметить, что модальные окна выходы с сильной анимацией, как правило, захватывают внимание быстрее и легче. Конечной целью здесь является внимание, так что любая техника, которую вы можете попробовать, точно поможет.
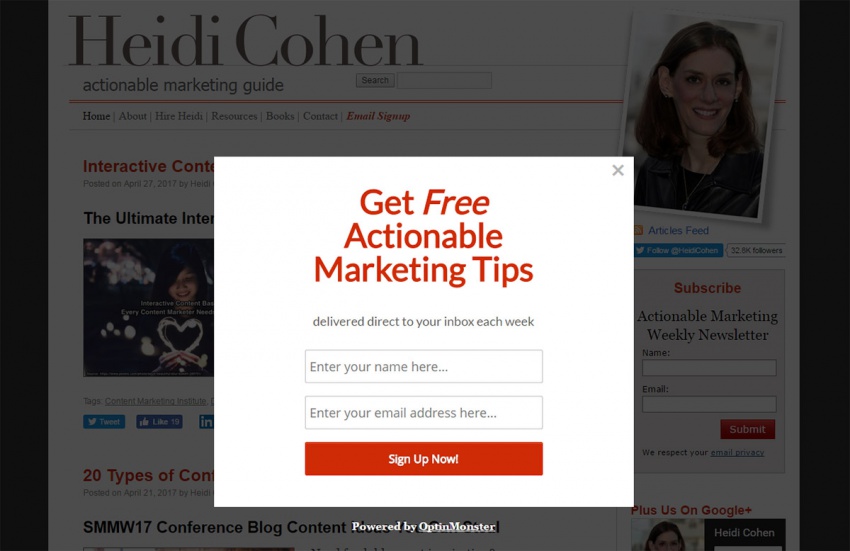
На сайте Хайди Коэн вы найдете модальную анимацию, которая появляется в поле зрения с левой стороны экрана. В ней используются затухающие и вращающиеся эффекты. Думаю, что это немного безвкусно, но уверена, что такое модальное окно хорошо преобразует пользователей.
Будьте готовы проверить несколько разных видов анимации и посмотреть, работает ли одна из них лучше остальных.
Плагины Exit Intent
Никому не нужно создавать скрипт модального окна выхода с нуля. Вы можете найти множество плагинов с открытым исходным кодом и фреймворков для создания подобного модального эффекта выхода.
Мы собрали для вас некоторые из них, которые рекомендуем из-за их возможностей и простоты в использовании.
Библиотека Оuibounce была создана исключительно для модальных окон выхода. Она работает около 2-3 лет, и хотя не имеет последних обновлений, по-прежнему работает безупречно. Вы можете работать с настраиваемым шаблоном или сделать редизайн своего собственного, но модальность довольно проста в настройке в любом случае. Создатель Оuibounce даже включил примеры скриншотов на странице GitHub, которые вы можете изучить для вдохновения.
И помните все упомянутые выше тенденции: анимацию, копирайтинг, ценные предложения. Объедините их с плагином Оuibounce, чтобы получить лучший результат.
Гораздо меньший и более ориентированный на кодинг вариант, выполняющийся на основе jQuery, поэтому у него есть одна зависимость, но это довольно легкий скрипт, тем не менее. Это, безусловно, скрипт для кодера, потому что он требует большого количества настроек. Но для многих разработчиков это именно то, чего они хотят. Имеется куча опций для настройки, чтобы этот модал работал в любом стиле.

0 комментариев