Freelance.Today продолжает тему минимализма в веб-дизайне. На прошлой неделе вышла статья о корнях минимализма, сегодня мы подробнее рассмотрим характеристики этого течения.
Основная стратегия минимализма – это упрощение интерфейса путем удаления ненужных элементов, которые не поддерживают пользовательские задачи.
Чтобы оставить на сайте только самые необходимые составляющие, нужно понимать пользователя и его потребности. Но важен еще один момент – то, что данный стиль весьма популярен, не означает, что минималистский сайт сразу повысит ваши продажи. Некоторые из дизайнерских идей действительно могут поддерживать бизнес-цели, в то время как другие – повредят рентабельности.
Основные характеристики минимализма
Практически все сайты, выполненные в стиле минимализма, имеют некоторые характерные черты, которые мы опишем ниже.
Плоские шаблоны и текстуры
Эта черта присуща практически 96% минималистских сайтов, но часто используется неэффективно.
За последние несколько лет произошел существенный сдвиг в пользу представления чисто цифровых вещей без физических метафор. Плоские интерфейсы не используют такие эффекты, как тени, градиенты, текстуры и другие, которые делают элементы пользовательского интерфейса глянцевыми или трехмерными на вид.
Некоторые дизайнеры считают, что мода на плоские элементы как раз началась благодаря широкому использованию минимализма в веб-дизайне. То, что не используются тени, текстуры и градиенты как раз соответствует основному принципу минимализма – убрать все ненужное.
Эти два понятия идут рука об руку так часто, что фраза «плоская конструкция» часто (ошибочно) используется как синоним «минималистский дизайн». Тенденции схожи, но не одинаковы. Плоский дизайн, как правило, относится к текстурам, иконкам или графике в интерфейсе. Минималистский дизайн относится ко всеобъемлющим стратегиям содержания, компоновке. Интерфейс может быть плоским, не будучи минималистским.

У плоских конструкций есть один существенный минус – они не сообщают пользователю, какой из элементов активен, а какой – уже был использован. Поэтому правильней всего соединять плоские элементы с интерактивными.
Очень жаль, что плоская конструкция, как идея дизайна, часто используется неправильно, и вводит пользователей в заблуждение, ведь это – основная характеристика минимализма.
Ограниченная или монохромная цветовая палитра
В большинстве минималистичных интерфейсов, цвет используется стратегически, чтобы создать визуальный интерес или привлечь внимание, без добавления каких-либо дополнительных элементов дизайна или графики. Учитывая, что тут мало соперничества за внимание пользователя, цветовые палитры более заметны и более влиятельны.
В 2000-х годах были в моде кричащие цвета. Минимализм позволяет отдохнуть от них. Приглушенные оттенки позволяют выделиться другим составляющим и изображениям.
Многие минималистские дизайны либо монохромные, либо используют только один смелый цвет в качестве акцента, и применяют его для того, чтобы выделить наиболее важные элементы сайта. Эти акцентированные составляющие, как правило, заблокированы.


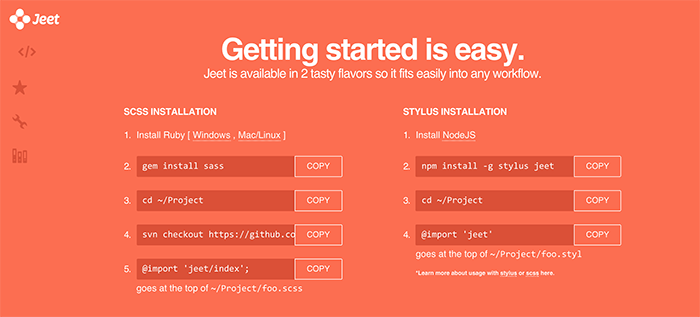
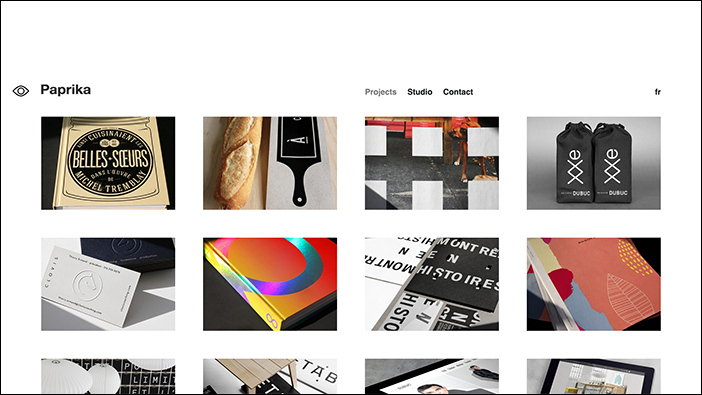
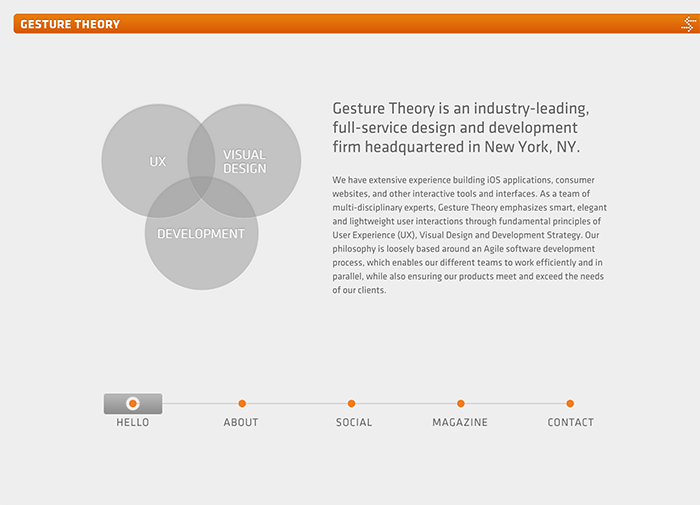
Тут мы тоже наблюдаем монохромную палитру, но не в оттенках серого.

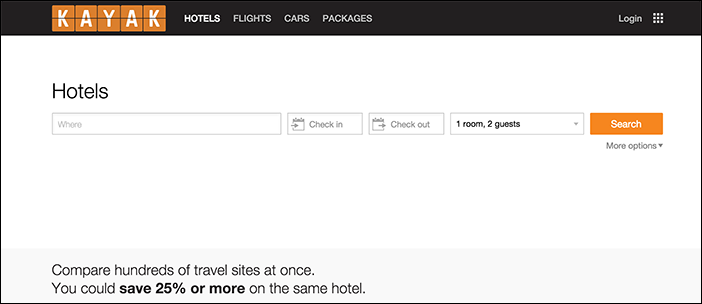
На этом ресурсе использован оранжевый, чтобы выделить логотип и кнопку поиска.
Использование этой характеристики позволяет отдохнуть от кричащих цветов, повсеместно применяемых в Интернете, дабы привлечь внимание пользователей. Но, работая с ограниченой цветовой палитрой, следуйте советам:
- Убедитесь, что цвета создают достаточный контраст, чтобы быть читаемыми для людей с ослабленным зрением или страдающим от дальтонизма.
- Используйте цветовые акценты, чтобы выделить важную информацию или первичные действия.
Ограниченные элементы
Дизайнеры, которые разрабатывают дизайн сайта в соответствии со стратегиями минимализма, должны учитывать каждый элемент в интерфейсе и устранять любые, которые не поддерживают базовую функциональность или сообщения на сайте. «Элемент» в данном контексте может быть любым, в том числе:
- пункты меню
- ссылки
- изображения
- графика
- линии
- подписи
- текстуры
- цвета
- шрифты
- иконки
Т.е. нужно убрать все то, что явно не помогает достичь определенной цели.

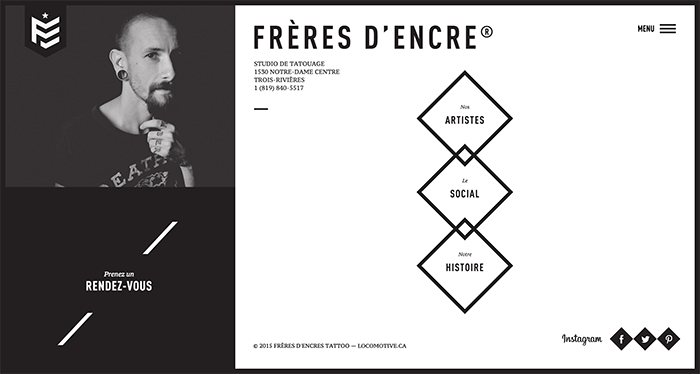
Сайт-портфолио, который вы видите выше, если можно так сказать, чересчур минималистичен. Тут пользователи даже не видят полного имени владельца – нужно нажать на подчеркнутый текст, чтобы прочесть больше.
Есть небольшая опасность для дизайнеров в правиле минимализма: «Если отсутствие элемента не будет большой проблемой, избавьтесь от него». Следуя ему, часто убирают действительно нужные и полезные вещи. Так что во всем нужно знать меру.
Много негативного пространства
Убирание определенных элементов со страницы неизменно влечет за собой появление свободного, пустого пространства, которое принято называть негативным.
Отрицательное пространство – это «костяк» минималистского дизайна, и многие дизайнеры активно применяют его для того, чтобы привлечь внимание пользователей к важным элементам, а также, чтобы дать время на отдых и переваривание информации.

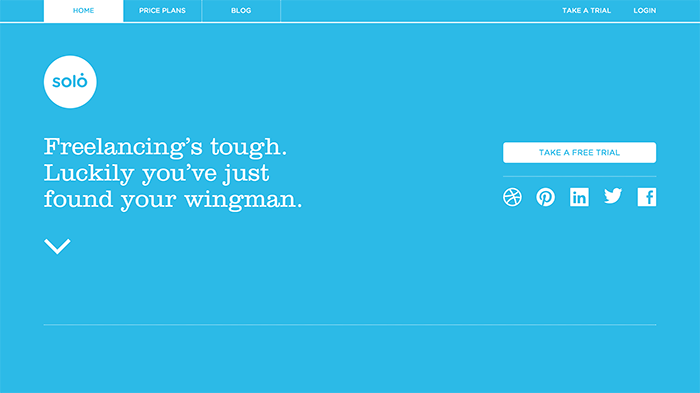
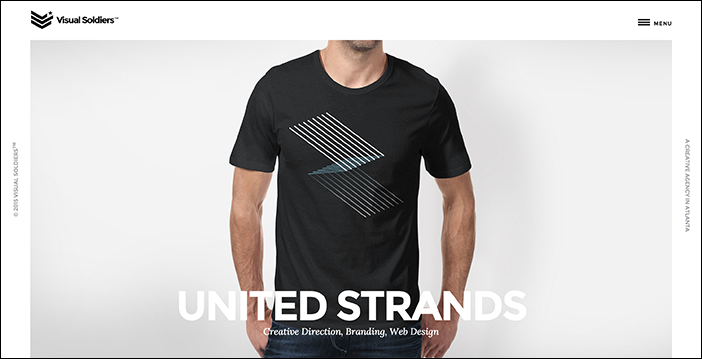
Как пример, посмотрите на этот сайт. Он практически весь представляет собой негативное пространство, но, в то же время, дает ответы на два важных для пользователей вопроса: «Кто вы?» и «Что вы делаете?». Но такой фокус удастся провернуть далеко не на всех сайтах.
Надлежащее использование отрицательного пространства может помочь привлечь внимание к важному содержанию. Но при использовании его на своем сайте, подумайте, не будет ли оно «ломать» иерархию на странице, не будет ли мешать пользователям добираться до важной информации.
Использование больших шрифтов
Как и цвет, так и жирные, большие шрифты способны привлечь внимание пользователя к наиболее важному на странице. Эффективно используя интересную, привлекательную типографию, можно также сделать минималистский сайт визуально привлекательным, компенсируя таким образом отсутствие других украшательств и изображений. Создать иерархию можно, играя с размером и стилем шрифта.

На сайте-портфолио, который вы видите выше, дизайнер использовал интересный шрифт для слогана, который привлекает внимание. Так компенсировано отсутствие изображений на странице. В то же время, чтобы почитать информацию о владельце сайта, нужно нажать кнопку «INFO».
Вы можете использовать для текста изображения, но это серьезно повлияет на время загрузки страницы. Так что обратите внимание в первую очередь на веб-шрифты.
Использовать смелые шрифты нужно только в том случае, если необходимо донести до пользователя какую-то действительно важную информацию. Не переборщите, иначе текст может быть проигнорирован пользователями и воспринят как реклама.
Похожие тенденции
Многие дизайнеры используют на своих сайтах элементы, которые не являются характеристиками минимализма, но часто шагают с ним рядом.
Большое фоновое изображение или видео
Наличие большого фонового изображения или фоновых видеороликов является одним из самых обсуждаемых характеристик минимализма в веб-дизайне.
С теоретической точки зрения, большое изображение на фоне, конечно, кажется противоречащим основному принципу минимализма — сокращению малозначимых элементов. Несмотря на это, крупные фоновые изображения и видео популярны в минималистском дизайне.
Большие фоновые изображения позволяют разбавить минималистский дизайн и делают его менее скучным и строгим. В то же время минимализм ограничивает дополнительные элементы, которые в союзе с большим изображением делали бы сайт кричащим и безвкусным.
Если вы решили использовать большое фото или фоновое видео на сайте, убедитесь, что:
— оно не будет отвлекать пользователей от важной информации, и будет служить реальной цели;
— текст на таком фоне будет четко виден и понятен;
— убедитесь, что ваш ресурс имеет адаптивный дизайн и оптимальную скорость загрузки как на компьютере, так и на мобильных гаджетах;
— не делайте видео с автозапуском – это не нравится очень многим пользователям, особенно, если видеоряд сопровождается звуком;
— избегайте видео в стиле изображений в мире Гарри Поттера, т.е. с медленно движущимися людьми. Это будет отвлекать пользователей от основного содержания.
Плиточный интерфейс
Очень часто в наши дни для организации контента на минималистском сайте используется макет «сетки» или «плитки». Это происходит по двум причинам:
- сетка позволяет организовать однородный контент на странице, без добавления лишних элементов;
- сетки полезны при проектировании отзывчивого интерфейса – другой тенденции, которая часто перекликается с минимализмом.

Круглые графические элементы
Некоторые эксперты по дизайну предположили, что круговые и округлые графические элементы могут быть компонентом минимализма, но на самом деле они встречаются очень редко.

Скрытая навигация
Многие сайты скрывают элементы навигации, полагаясь на интуицию пользователей. Используя это, убедитесь, что вы не скрываете элементы или ссылки, которые могут иметь решающее значение. Будьте особенно осторожны, если ваш сайт имеет большое количество контента или категорий.

Как пример посмотрите на этот сайт. Эти несколько пунктов меню, скрытые в виде наложения, можно было сделать видимыми в глобальном масштабе, но, вероятно, они были спрятаны для достижения этого ультра-минималистского эффекта.
Выводы
В 2000-ых происходила своеобразная гонка за яркими цветами и большим набором элементов на сайте. Люди устали от суматохи, и сейчас хотят оградить себя от всего лишнего, поэтому минимализм становится таким популярным.
В теории, в минимализме мы отходим от максимализма, в результате рационализации содержания и более эффективных средств подачи информации. На практике, однако, можно увидеть, как минимализм мутирует, соединяясь с другими тенденциями и течениями. Дизайнеры применяют такой синтез для достижения целей сайта и компании.
Минимализм ради минимализма не поможет пользователям, и, в свою очередь, вам. Поэтому нужно чувствовать золотую середину и применять сбалансированный подход.

0 комментариев