
Сегодня для коммерческих сайтов наличие версии для мобильных устройств является насущной необходимостью. Все большее количество потенциальных покупателей пользуется смартфонами и не учитывать потребности этой стабильно растущей аудитории уже не получится – иначе бизнес начнет стагнировать. То, что сегодня без мобильной версии сайта уже не обойтись, доказывает статистика: по данным маркетингового исследования агентства Smart Insights, люди гораздо чаще пользуются смартфонами, чем настольными компьютерами, как минимум в двух случаях: при просмотре новостных медиа и при необходимости быстро узнать важную информацию. Прогноз погоды, курс валют, проверка почты – все это наиболее частые варианты повседневного использования смартфона. Современный человек все больше времени проводит в интернете и все чаще при этом пользуется мобильными устройствами.
А это, в свою очередь, означает, что одновременно растет число пользователей, совершающих покупки в онлайн-магазинах. Зачем ждать, когда найдется время, чтобы посидеть за десктопом, когда можно просто достать смартфон и совершить покупку буквально на ходу? Многие пользователи уже давно оценили удобство использования мобильных версий коммерческих сайтов и, если верить информации, опубликованной на сайте Street.com, уровень удовлетворенности клиента, использующих сайты электронной коммерции вырос в этом году на 5%, что является очень хорошим результатом с точки зрения UX. И, поскольку все больше людей получают положительный опыт использования коммерческих сайтов, тренд на стабильный рост покупок в интернете будет доминировать как минимум в течение ближайших нескольких лет.
Для веб-дизайнеров этот тренд может оказаться очень полезным – спрос на мобильные версии коммерческих сайтов будет только расти. Однако, работая над дизайном мобильных версий, нужно отдавать себе отчет, что многое зависит от четкого понимания исполнителем поставленной задачи. Выгодные цены и безупречный сервис не спасут интернет-магазин, если его дизайн неправильно спроектирован. Электронная коммерция имеет свою специфику и для того, чтобы онлайн-магазин приносил прибыль, нужно использовать множество различных приемов. Один из способов привлечь внимание потенциальных клиентов к предлагаемым товарам или услугам заключается в правильном использовании цветового контраста .
ЦВЕТОВОЙ КОНТРАСТ В ВИЗУАЛЬНОЙ ИЕРАРХИИ
В веб-дизайне визуальная иерархия определяет отношения между различными элементами, расположенными на веб-странице: одни из них являются важными, а други – второстепенными. По сути, иерархия сообщает пользователю, на что ему нужно обратить внимание в первую очередь.
Если дизайнер понимает, как работает визуальная иерархия и может спрогнозировать, как пользователи будут воспринимать содержимое веб-страницы, то он сможет использовать эти знания для создания более эффективных разделов коммерческих сайтов.
В электронной коммерции очень важно, чтобы посетитель сайта как можно быстрее «переконвертировался» в покупателя и визуальная иерархия должна максимально доходчиво объяснять все достоинства представленного продукта или предложения и лишь затем плавно переключать внимание пользователя к призыву к действию и заветной кнопке «Купить».

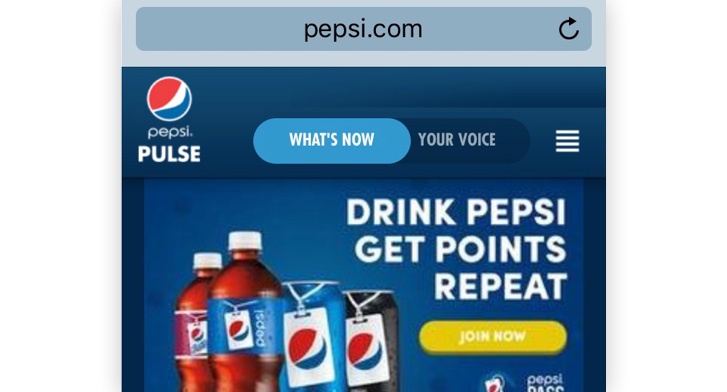
В качестве примера можно привести мобильную версию компании Pepsi. В визуальной иерархии доминирует крупный заголовок, который резко контрастирует с фоном. Простой и строгий шрифт без засечек при этом облегчает чтение – заголовок не только первым бросается в глаза – он задает тон, сообщая посетителю нечто важное. Следующим в иерархии является изображение самого продукта – оно менее контрастное, но тем не менее привлекающее внимание. И лишь затем взгляд посетителя смещается к ярко-желтой кнопке «Join Now» которая является третьим в иерархии, но при этом самым контрастным элементом страницы. Но, поскольку кнопка гораздо меньше, чем заголовок, пользователь обратит на нее внимание только после просмотра двух более важных элементов.

НАПРАВЛЕННЫЕ СИГНАЛЫ
Очень часто, проектируя интерфейсы коммерческих сайтов, дизайнеры идут на поводу маркетологов и стараются разместить как можно больше кнопок с призывом к действию на одной веб-страницы. Всем знакомы подобные сайты и очень часто они раздражают пользователей. Конечно, стрелки, кнопки и другие указатели крайне важны, но использовать их нужно осторожно – иначе есть риск потерять потенциального клиента.

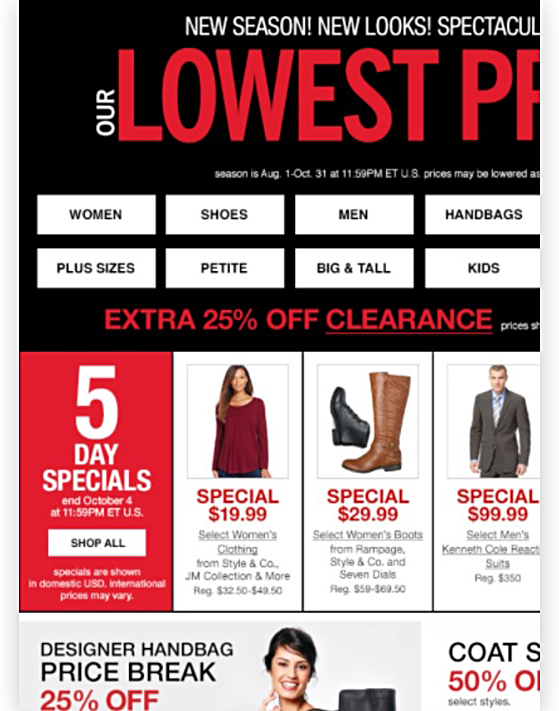
Однако направленный сигнал может быть очень ненавязчивым, но в то же время достаточно эффективным – нужно только грамотно использовать цветовой контраст. Если взглянуть на дизайн онлайн-магазина крупнейшего американского ритейлера Macy’s, то сразу же видно, как цветовой контраст используется для привлечения внимания. В основном в дизайне сайта используются три цвета, резко контрастирующие между собой: красный, белый и черный. Это не случайно – столь резкий контраст позволяет правильно выстроить приоритеты, причем даже не понадобится заполнять место кнопками и указателями. Достаточно использовать крупный шрифт, чтобы донести до посетителя нужный мессидж.
КОНТРАСТНЫЕ ИЗОБРАЖЕНИЯ
В ритейле, особенно мобильном, очень важно «показать товар лицом». Так как экран мобильного устройства гораздо меньше, чем монитор настольного компьютера, к качеству изображений предъявляются очень высокие требования. Так как пользователь не может подержать товар в руках, нужно дать ему возможность как следует его рассмотреть. Проведенные исследования подтвердили, что не только выгодные цены, но и качественные изображения способны повысить коэффициент конверсии, что имеет жизненно важное значение для коммерческого сайта.

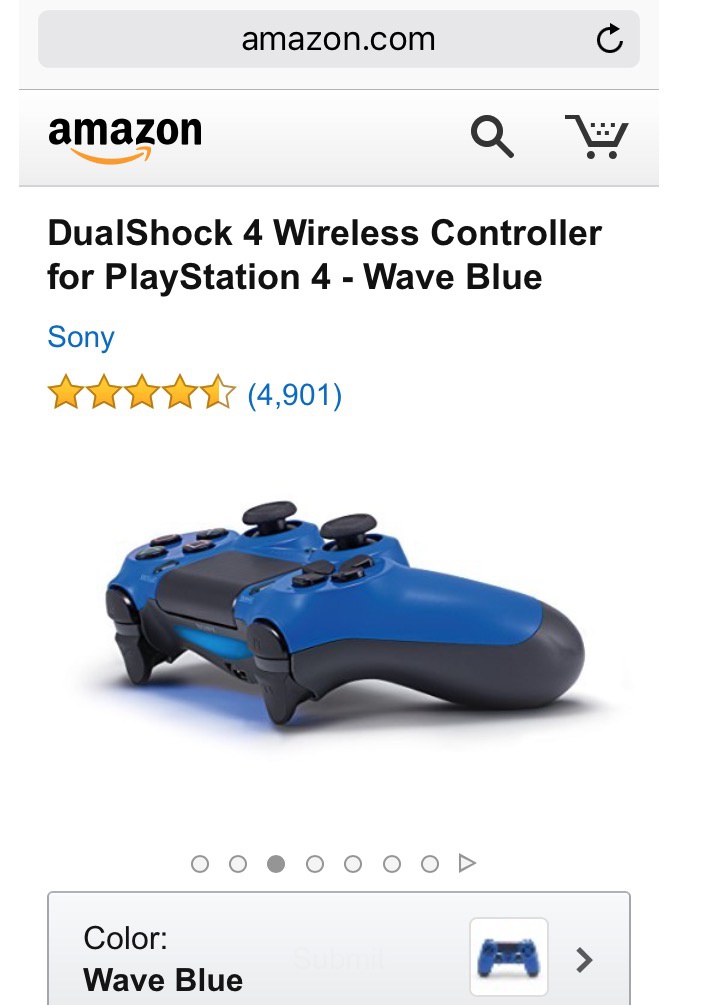
Самый крупный в мире интернет-магазин Amazon.com намеренно использует изображения товаров, которые являются очень контрастными по отношению к фону. В результате клиенты получают полное визуальное впечатление о товаре, который они собираются купить.
На странице беспроводного контроллера DualShock4 можно увидеть, насколько сильно контрастирует насыщенный голубой цвет корпуса устройства с нейтральным белым цветом фона. Товар хорошо виден и к тому же пользователь имеет возможность рассмотреть его с нескольких ракурсов.
ВМЕСТО ЗАКЛЮЧЕНИЯ
Один из самых простых приемов, которые может добавить в свой арсенал любой веб-дизайнер – это правильное использование цветового контраста. Для этого не требуется каких-либо серьезных знаний психологии цвета, достаточно лишь понимать, какие сочетания цветов работают более эффективно.
Как можно увидеть, все серьезные ритейлеры активно используют цветовой контраст в мобильных версиях своих сайтов – ведь это действительно работает. Контрастные элементы – вещь предельно утилитарная: они должны способствовать достижению одной-единственной цели – увеличению продаж и повышению коэффициента конверсии. Помимо этого, визуальная иерархия в связке с контрастными элементами, существенно облегчает пользователям взаимодействие с сайтом особенно с его мобильной версией.
источник

0 комментариев