Элементы иконок отображаются почти везде, но иногда создаются наспех и в последний момент. Так быть не должно. Хороший дизайн иконок может оказаться характерным для проекта и добавить ему утонченности.
Давайте посмотрим, что нового и популярного в дизайне иконок нас ждет в 2021 году!
Рисованные значки

Иконки, нарисованные от руки — это не только модный стиль, они также создают более интимное, аутентичное ощущение дизайн-проекта. Стили для подобных иконок могут быть самыми разными: от простых форм и линий до полноцветных значков.
Лучшая часть рисованных стилей заключается в том, что вам не нужно рисовать их самостоятельно. В интернете уже доступно множество наборов иконок, нарисованных от руки, поэтому вы можете найти нужный стиль, даже если вы не слишком артистичны.
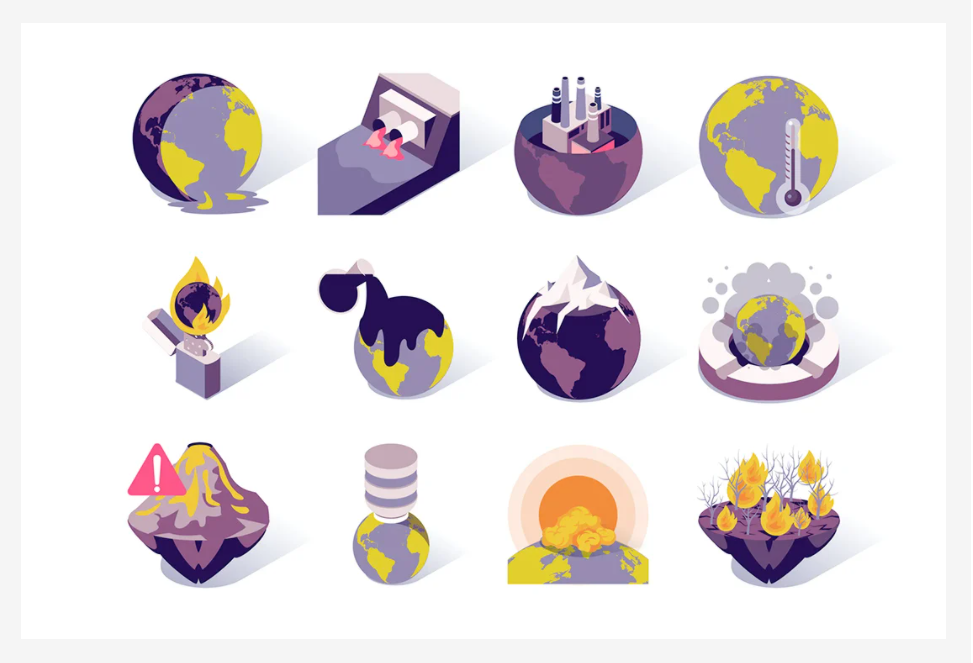
Иконки с глубиной

Создание глубины в дизайне иконок несколько сложно, но все больше дизайнеров используют эту тенденцию с наборами крупногабаритных иконок. Данный тренд подразумевает использование теней и геометрии для создания правильных комбинаций форм с элементом, который добавляет почти трехмерный эффект.
Такие стили довольно забавны и временами используют намеки на приходящие и уходящие тенденции, такие как удлиненные тени.
Иконки, как правило, имеют более сложную форму и лучше всего подходят для использования там, где они довольно большие или работают в сочетании с другим элементом, например текстом для логотипа.
Иконки с состояниями наведения

Когда дело доходит до иконок в Интернете, одним из самых популярных приемов является объединение набора значков таким образом, чтобы они создавали состояние наведения или анимацию. Это может включать использование иконок с цветной заливкой, а затем отсутствие или почти создание кнопки вокруг значка.
Если вы планируете использовать какое-либо состояние при наведении курсора на значок, важно подумать об этом на этапе разработки. Не все иконки или наборы иконок оптимизированы для данной техники. Ищите полноценный набор значков с вариациями, которые значительно облегчают создание состояния наведения.
И не пытайтесь что-то усложнять. Замысловатый значок может потеряться при наведении курсора. Данный тренд лучше всего подходит для простых пар иконок.
Упрощенные иконки

Даже веб-сайты и дизайны, которые ранее использовали сложные стили в иконках, переходят на более упрощенные варианты.
Что хорошо в них, так это то, что каждая иконка изображает идентифицируемую вещь, но представление не всегда на 100% буквальное. Дизайнеры иконок могут свободно использовать формы или линии, чтобы создать формы иконок, являющиеся наиболее простой версией элемента, который он представляет.
Линейные иконки с цветными фигурами

Линейные иконки всегда являются популярным выбором, благодаря универсальному стилю, который хорошо смотрится практически с любым другим элементом дизайна. Тренд добавляет немного больше визуального интереса с появлением цвета, часто в виде круга или квадрата, за линией значка.
Цветовая форма может заполнять часть дизайна линейного значка, но чаще всего она просто плавает на заднем плане. Этот крошечный визуальный интерес может связать набор иконок вместе, подчеркнуть цвет бренда или просто освежить старый сайт.
Хитрая часть дизайна иконки — это размер элемента цветовой формы. Если она слишком большая или слишком яркая, то может затмить иконку. Если же слишком мала, то будет выглядеть как простая ошибка.
Хотя идеального размера не существует, большинство иконок, использующих эту тенденцию, сохраняют форму цвета примерно до четверти полного размера значка.
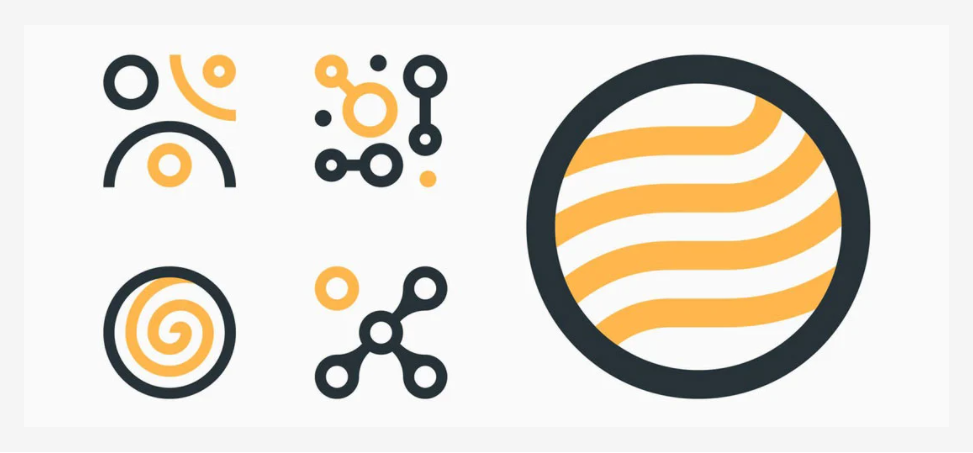
Абстрактные формы иконок

Не уверены, какой значок представляет ваш контент? Ответом может быть абстрактная форма.
Все больше дизайнеров создают иконки в абстрактном стиле для использования на веб-сайтах. Самое приятное в этом стиле — и тенденции в целом — это то, что абстрактные стили создают ощущение причудливости и удивления, которое соответствует некоторым из более крупных общих тенденций в дизайне.
Ключ к работе с абстрактными формами — убедиться, что вы не копируете что-то по ошибке, и что иконки действительно абстрактны. Для чего-то, что действительно совпадает, используйте ту же цветовую палитру для иконок и материалов бренда.
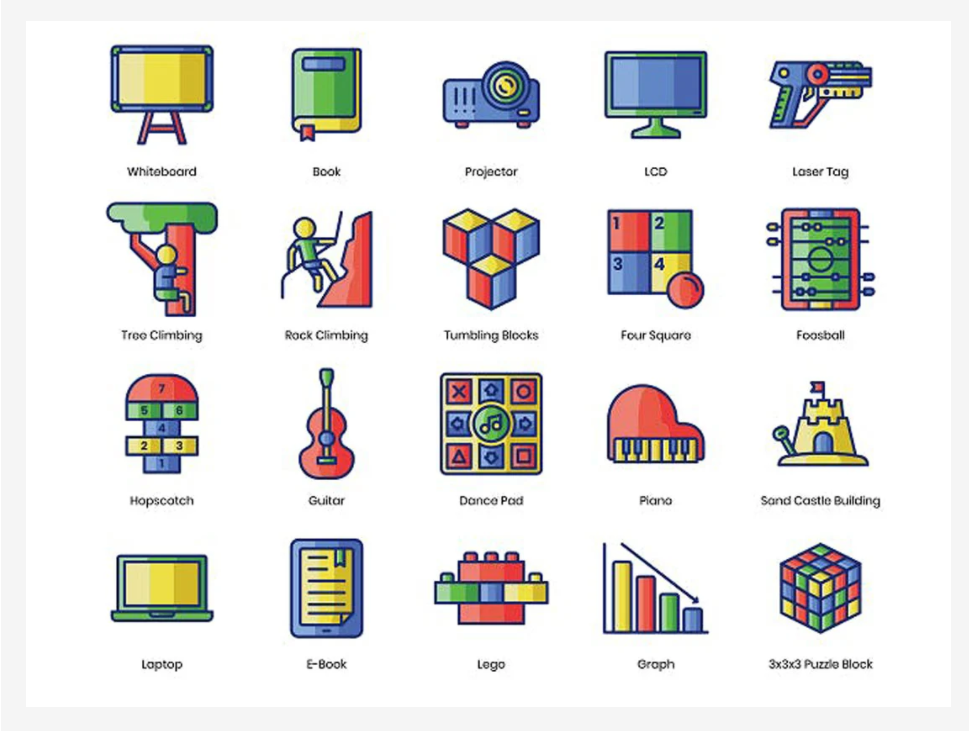
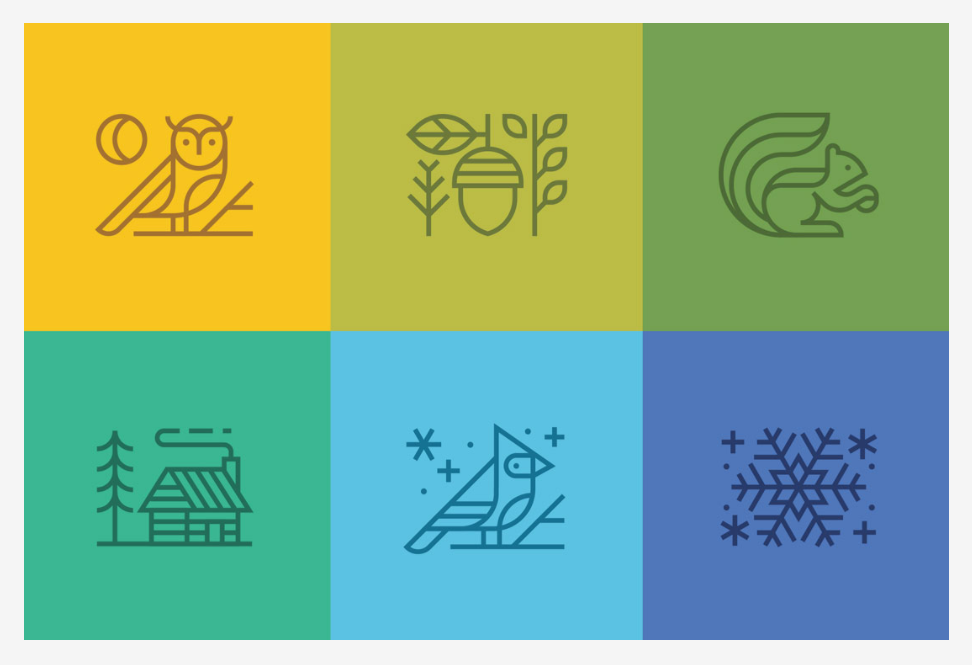
Основные цвета

Основные цветовые палитры — это смелый, яркий и привлекательный выбор для небольших элементов дизайна.
Эта тенденция дизайна иконок использует красный, синий, зеленый и желтый цвета (наряду с фиолетовым и оранжевым) для создания базового набора цветовых правил. Что заставляет этот стиль работать, так это акцент на цвете, чтобы привлечь внимание к маленьким элементам на экране. Основные цвета также будут выделяться среди всех «материальных» ярких цветов, которые доминировали в палитрах в последнее время.
Смягчите дизайн градиентами (или градиентами искусственного омбре, как в приведенном выше примере), чтобы цветовая палитра не выглядела слишком элементарной. Не перегибайте палку при работе с основными цветами. Они могут быть немного подавляющими, поэтому рассмотрите приглушенную основную палитру или монохроматическую схему.
Иконки с фоновыми значками

Некоторые трендовые иконки имеют свои собственные иконки. Серьезно!
Для более сложного использования иконок – мы не берем в расчет крошечные фавиконы — иконки можно складывать и накладывать друг на друга, чтобы создать больше художественного элемента.
Эта тенденция часто использует цвет и затенение для различения основного значка и фоновых значков. Основной значок часто является полноцветным или заполненным, в то время как фоновые значки почти всегда имеют линейный стиль и светлые цветовые палитры.
Вы можете создать этот эффект с помощью многих готовых наборов, смешивая и сопоставляя значки различными способами. Создайте глубину и визуальный интерес с помощью иконок аналогичной темы и придерживайтесь всего нескольких элементов, чтобы сцена не была слишком загружена. Не бойтесь повторно использовать элементы или одни и те же значки (чередующиеся линии и заливки) на заднем и переднем плане.
Двухцветные иконки

Еще одна тенденция дизайна иконок, основанная на популярных стилях линейных иконок — это создание двухцветных элементов.
Двухцветные иконки могут основываться на существующей цветовой палитре или фирменных цветах и сочетать практически любую другую цветовую пару. При проектировании с использованием данной тенденции ищите цветовые пары, которые будут выделяться на том фоне, на котором вы планируете их использовать.
Когда дело доходит до дизайна, выберите основной цвет для большей части иконки, а затем используйте дополнительный цвет, чтобы подчеркнуть элемент значка. Подумайте об использовании основного цвета для 70-80% дизайна и вторичного цвета для всего остального.
Это создает акцент в дизайне иконок, который поможет привлечь внимание к элементу дизайна и, надеемся, к окружающему контенту.
Иконка «Стенография»

Если вы просматриваете любой магазин приложений, то увидите много общих меток – конверты для почтовых приложений, галочки для приложений производительности, замок для приложений безопасности.
Этот значок представляет собой быстрое визуальное сообщение, которое сообщает пользователям, что делает приложение. Эта же самая стенография применяется почти повсеместно ко всему дизайну иконок. В то время как дизайнеры экспериментируют с иконами в своем собственном стиле, есть склонность использовать иконки для определенного смысла.
И это хорошо. Значок должен быть легко виден и понятен с первого взгляда. Он должен помочь пользователям понять, что они должны делать и как они должны взаимодействовать с дизайном. Это обычное сокращение значков — хорошая эволюция того, как нужно правильно делать.
Яркий цвет

Выбор ярких цветов имеет большое значение во всех аспектах дизайна. То же самое и с иконами. Яркий цвет — это заманчивый способ привлечь внимание к иконке.
Цвет используется несколькими различными способами, когда речь заходит о тенденции дизайна иконок:
- В качестве фона с белым или черным значком в линейном стиле
- Для полноцветных элементов иконок с более реалистичным внешним видом
- Для элементов иконок с более плоским, градиентным или супер ярким дизайном
Популярные цвета в ярком семействе включают желтый, синий, зеленый и пурпурный. Эти цвета, как правило, находятся на яркой стороне, и создание цветовой палитры с тремя-пятью оттенками для набора иконок очень популярно.
Не знаете, с чего начать? Материальная палитра демонстрирует цвета, которые являются большой частью тенденции дизайна цветных иконок.
Иконки в логотипах

Обратите внимание, сколько логотипов имеют иконки. Как только вы начнете думать об этом, не заметить всех этих маленьких значков в дизайне логотипов будет трудно.
Что хорошего в иконе в логотипе, так это то, что она хорошо работает с названием бренда. Подумайте о приведенном выше примере Spotify. Несмотря на то, что музыкальный провайдер существует не так уж долго (в рамках брендов), круг с тремя линиями весьма узнаваем.
Иконка работает в цвете и без, а главное — может быть представлена отдельно или с надписью. Эта универсальность позволяет легко понять, почему иконки являются популярным элементом в дизайне логотипов.
Круги

Круги — одна из самых гармоничных форм. А когда дело доходит до дизайна иконок, они довольно популярны. От значков, содержащихся внутри сферы, до кругов внутри объектов, создание дизайна иконки с помощью кругов может вызвать у пользователей правильное впечатление.
Отчасти влияние круга на дизайн иконок может быть связано с некоторыми рекомендациями, изложенными Google в отношении Material Design. Все эти круглые кнопки идеально подходят для нажатия на мобильных телефонах. Та же философия применима и к дизайну иконок. (Подумайте, как часто значок является элементом, который можно коснуться или щелкнуть.)
Часть, которая может быть небольшой хитростью в этой тенденции — это наложение кругов во всех местах, где используются другие формы. Значки приложений обычно квадратные, а профили в социальных сетях круглые (и квадратные).
При создании круглого значка убедитесь, что содержание дизайна иконки легко понять при небольших размерах, потому что вы должны часто сжимать его, чтобы он поместился в других местах.
Дизайн иконок в линейном стиле

Иконки в линейном стиле, похоже, являются тенденцией, которая никогда не устареет.
Отчасти причина в том, что этот стиль иконок может работать практически в любом месте на любом типе фона. Многие из популярных загружаемых пакетов иконок часто включают дизайн в линейном стиле из-за этой универсальности.
Это легко увидеть в приведенном выше примере. Каждый значок легко увидеть и понять при практически любом размере.
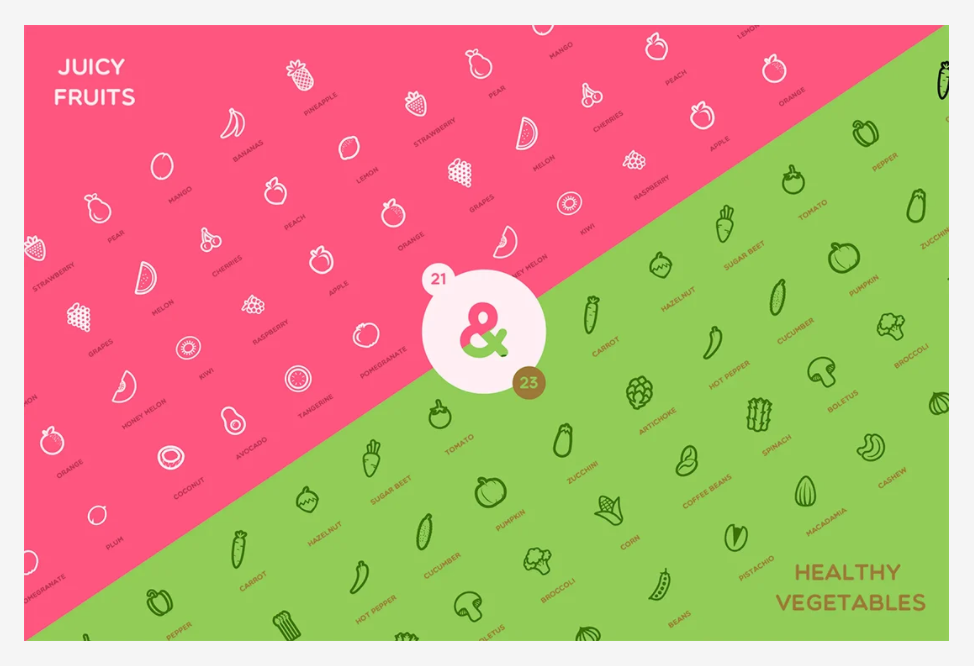
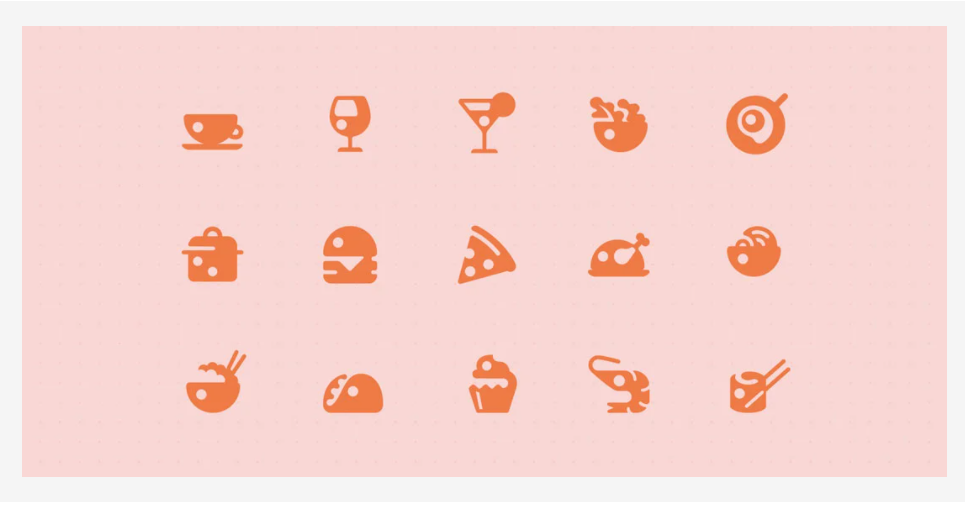
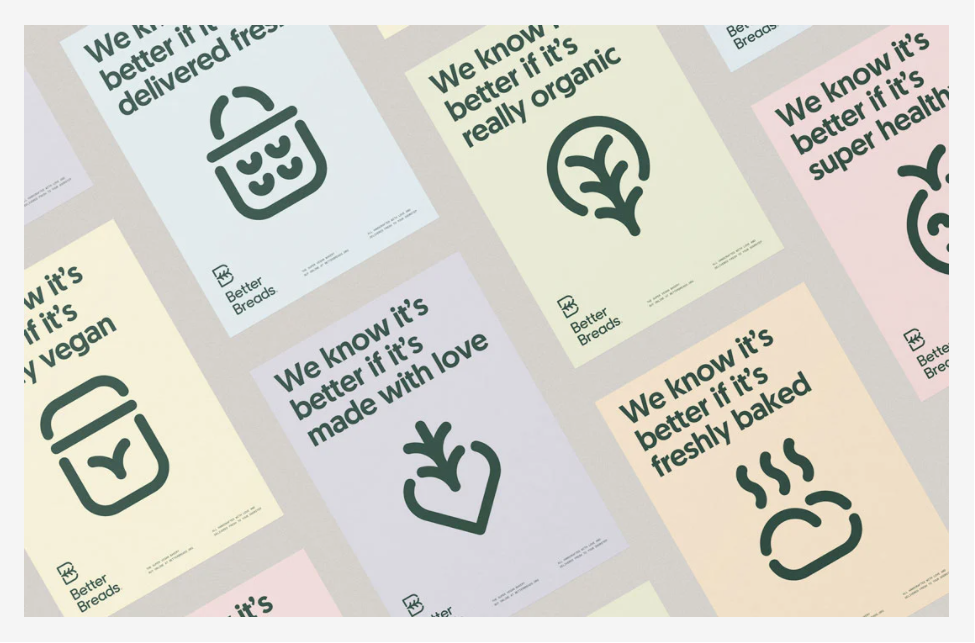
Простые элементы и представления

Как и большинство других тенденций дизайна в 2021 году, простота также является частью дизайна иконок. Простые формы и география объединяются, чтобы создать почти сверх упрощенные представления для иконок.
В результате получается довольно искусный дизайн, который заставляет пользователей смотреть.
В приведенном выше примере с использованием иконок продуктов питания каждый значок использует общую нить круга в значке. Это может быть общая форма самой иконки или часть дизайна. Такая форма соединяет каждый значок друг с другом в проекте.
Иконки с градиентами

Тенденция градиентного цвета, ставшая одной из доминирующих тем 2019 года, также является фактором в дизайне иконок. От простых градиентов в линейных штрихах (например, в приведенном выше примере) до полной градиентной окраски и белых значков на градиентном фоне эта цветовая схема пользуется популярностью.
Это может быть то, что так привлекательно в использовании градиентов в иконках (и в целом) – существует так много различных способов использования тренда. Вы можете добавить градиент и при этом не получить проект, который выглядел бы как что-то еще.
Фокус на простой раскраске

Дизайнеры иконок также придерживаются противоположного подхода к цвету и простых, более ограниченных, более базовых цветовых палитр для этих небольших элементов дизайна.
Использование ограниченной палитры — отличная идея. При таком маленьком дизайне слишком много цвета или деталей может быстро переполнить пространство и вызывать утомление глаз.
Вы же не хотите, чтобы пользователи думали о том, что обозначит иконка или конкретный цвет. Ограничение количества деталей — включая сложную раскраску — может сделать каждую отдельную иконку более легкой для понимания. Это особенно важно для иконок, которые будут использоваться в самых маленьких размерах.
Иконки в стиле приложений

Одна из причин, по которой иконки так сильно выросли в популярности, заключается в том, что мы уже разрабатываем их практически для всего. От значков самих приложений до значков в подобном стиле для фавиконов или значков рабочего стола. Этот стиль присутствует практически везде.
Иконки в стиле приложений имеют свой собственный стиль, который включает в себя:
- Квадратная форма
- Закругленные края
- Цветной фон (обычно один цвет)
- Простая форма внутри значка
- Большой контраст между цветом значка и фона
- Ни текста, ни надписей
Толстые, равномерные штрихи

Популярны не только линейные значки, но и значки с толстыми штрихами.
Разработанные часто для одноцветных приложений, эти значки как правило используются в белом или черном цвете поверх цветных или фотофонов.
Значки с толстыми, равномерными штрихами чаще всего используются сами по себе, например, значок корзины или значок контакта. При этом их редко можно увидеть в коллекции иконок.
Плоские иконки остаются популярными

Хотя большая часть пристального внимания к плоскому дизайну испарилась, дизайн иконок все еще довольно плоский (или, по крайней мере, почти плоский).
Это, вероятно, связано с супер-простой природой плоского дизайна и идеей, что этот внешний вид может довольно легко интегрироваться с рядом других стилей.
Даже глядя на некоторые примеры дизайна иконок и тенденции, представленные здесь, вы увидите, что многие из них плоские. (Например, иконки в линейном стиле почти всегда плоские.)
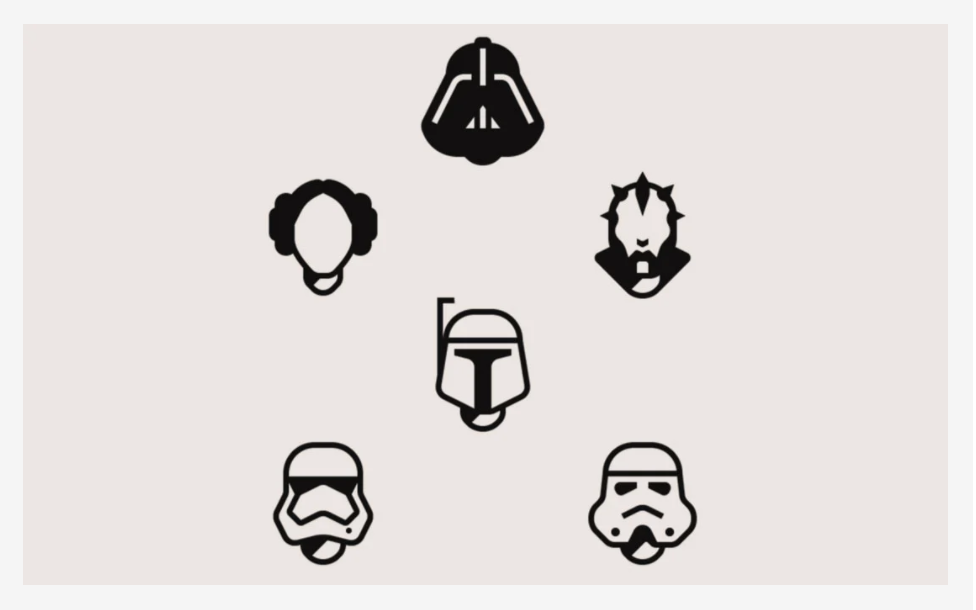
Иконки-эмодзи

Эмодзи почти стали новым языком — более визуальной формой общения, которая становится все более общепринятой.
Дизайн иконок также приобретает характер эмодзи. Эти значки можно идентифицировать по форме головы человека или существа. (Значки эмодзи в стиле Звездных войн выше — отличный пример того, как весело провести время с дизайном иконок.)
Этот стиль может отлично работать для страницы контактов или для представления людей или персонажей в дизайне.
Как создать хорошую иконку
Создание хорошей иконки или набора иконок — это больше, чем просто переход к некоторым из последних тенденций в дизайне иконок. Из-за небольшого размера иконок внимание к деталям и точность являются важной частью процесса проектирования.
Простые правила все еще остаются верными для дизайна иконок в 2021 году. Соедините эти рекомендации с некоторыми из трендовых идей выше, чтобы создать что-то, что вам понравится:
- Начните с сетки
- Создавайте с геометрией
- Создайте уникальную форму
- Оставьте иконкам много места
- Придерживайтесь цветов своего бренда
- Будьте последовательны
- Создавайте из расчета на самый маленький размер, который вам нужен
- Не украшайте слишком
Вывод
Иконки — это полезный инструмент дизайна. От использования в качестве значков приложений до знаков веб-сайта и фавиконов, которые могут быть использованы в логотипе или во всем дизайн-проекте, иконки – это элемент, который останется надолго.
Подходите к дизайну иконок так же, как и к любому другому проекту, но при этом старайтесь больше думать о простоте и размере. Иконки созданы для быстрого просмотра и часто имеют небольшой размер. Это может сильно повлиять на дизайн.
Всем успешной работы и творчества!

0 комментариев