Иконки могут быть одним из наиболее важных и недооцененных примеров дизайна в вашем портфолио. Давайте рассмотрим, каким будет дизайн иконок в 2019 году, а также несколько отличных примеров вдохновляющих иконок и дизайнерских работ.
Такой элемент, как иконки можно найти почти везде, однако иногда о них думают в последний момент. Такого не должно быть: хорошо разработанные иконки могут стать опознавательными, а также добавить изящество и особый стиль вашему проекту.
Итак, что нового и горячего нас ждет в дизайне иконок в 2019 году!
«Стенографические» иконки

Если вы просматриваете любой магазин приложений, то увидите много общих значков — конвертики для почтовых приложений, галочка для приложений по производительности, замок для приложений безопасности.
Подобные знаки обеспечивают быстрое визуальное сообщение, которое сообщает пользователям, что делает приложение. Этот же сокращенный вариант применяется почти повсеместно для дизайна иконок. В то время как дизайнеры экспериментируют с иконками в своем собственном стиле, есть склонность использовать иконки для определенного значения.
И это отлично. Иконка должна быть легко видна и понятна с первого взгляда. Она должна помочь пользователям узнать, что они должны делать и как они должны взаимодействовать с дизайном.
Яркий цвет

Выбор яркого цвета имеет огромное значение во всех аспектах дизайна. Иконки не являются исключением. Яркий цвет — заманчивый способ привлечь внимание к иконке.
Цвет используется по-разному, когда речь идет о тенденциях в дизайне иконок:
- В качестве фона с белым или черным значком в линейном стиле
- Для полноцветных элементов иконок с более реалистичным видом
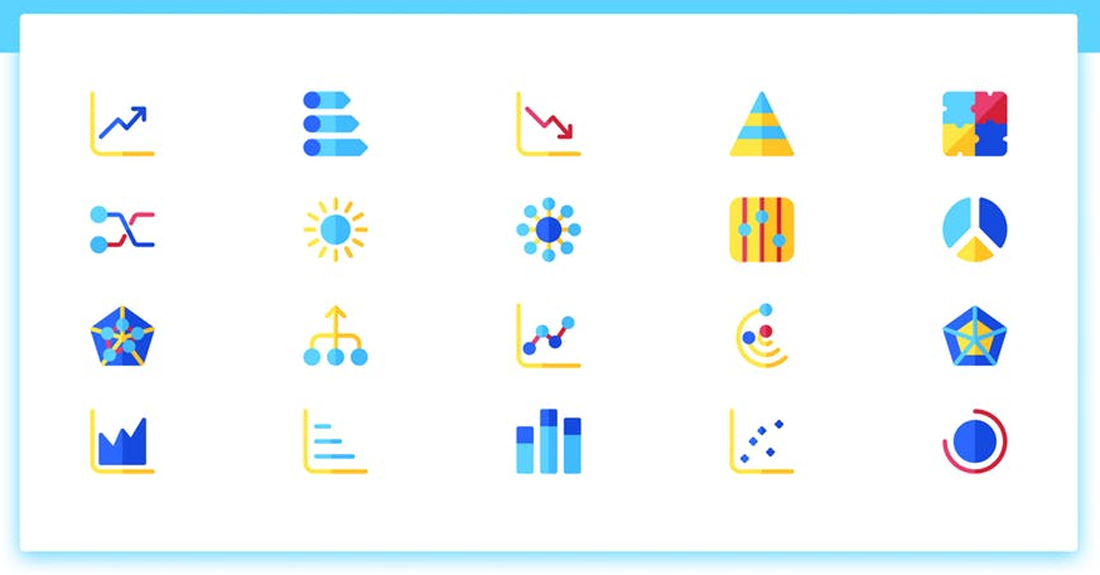
- Для элементов иконок с более плоским, градиентным или сверхъярким дизайном
Популярные варианты цвета включают желтый, синий, зеленый и пурпурный.
Иконки в логотипах

Обратите внимание, сколько логотипов имеют иконки. Как только вы начнете думать об этом, не увидеть все маленькие значки в дизайне логотипов будет сложно.
Что хорошего в иконке на логотипе, так это то, что он отлично работает с названием бренда, но в то же время может использоваться отдельно. Подумайте о приведенном выше примере, Spotify. Несмотря на то, что музыкальный провайдер существует не так давно (в рамках брендов), круг с тремя линиями хорошо узнаваем.
Иконка работает в цвете и без него – ключ сильной иконки — и может использоваться как отдельно так с надписью. Эта универсальность позволяет легко понять, почему иконки являются популярным элементом в дизайне логотипов.
Круги

Круги — одна из самых гармоничных форм. И когда дело доходит до дизайна иконок, они довольно популярны. От иконок, которые содержатся внутри круга, до кругов внутри объектов, создание дизайна марки с использованием кругов может создать правильное ощущение для пользователей
Часть влияния круга в дизайне иконок может быть связана с некоторыми рекомендациями, изложенными Google для Material Design. Все эти круглые кнопки идеально подходят для нажатия мобильных телефонах. И та же самая философия применима к дизайну иконок. Просто подумайте, как часто иконка является сенсорным или интерактивным элементом.
Вещь, которая может быть маленькой уловкой в этом тренде иконок — это создание кругов во всех местах, где используются другие фигуры. Значки приложений, как правило, квадратные; профили в социальных сетях круглые (и квадратные).
При создании круглой иконки, убедитесь, что содержимое легко понять при небольших размерах, потому что вам придется часто уменьшать ее, чтобы уместить в других местах.
Дизайн иконок в линейном стиле

Иконки в линейном стиле кажутся тенденцией, которая никогда не стареет.
Частично причина в том, что этот стиль иконок может работать практически в любом месте на любом типе фона. Из-за этой универсальности многие из популярных загружаемых пакетов иконок часто включают дизайн в линейном стиле.
Это легко увидеть в приведенном выше примере. Каждую иконку легко увидеть и понять практически в любом размере.
Простые элементы и образы

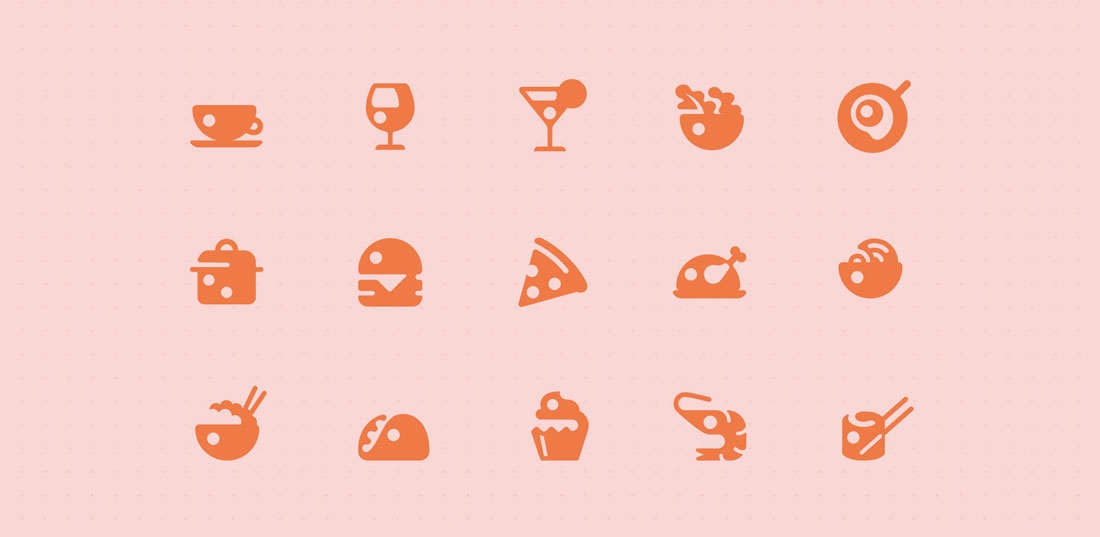
Как и в большинстве других тенденций дизайна 2018 года, простота также является частью дизайна иконок. Простые формы и география объединяются для создания более упрощенных образов иконок.
В результате получается довольно хитрый дизайн, который заставляет пользователей смотреть.
В приведенном выше примере с использованием значков продуктов питания, каждая иконка использует общую тему круга в иконке. Это может быть общая форма самой иконки или часть дизайна. Эта форма соединяет каждую иконку друг с другом в проекте.
Иконки с градиентами

Градиентная цветовая тенденция, которая стала одной из доминирующих тем 2018 года, также является важным фактором в дизайне иконок. Эта цветовая схема популярна, от простых градиентов в штрихах линий (например, в примере выше) до полной градиентной раскраски и белых значков на градиентном фоне.
Возможно это то, что так привлекает в использовании градиентов в иконках (и в целом) — существует так много разных способов использовать тренд. Вы можете добавить градиент и все еще иметь проект, который не выглядит так же, как другие.
Фокус на простой раскраске

Дизайнеры иконок также используют противоположный подход с цветом и придерживаются простых, более ограниченных, более базовых цветовых палитр для этих небольших элементов дизайна.
Использование ограниченной палитры — отличная идея. С таким маленьким дизайном слишком много цвета или деталей могут быстро перегрузить пространство и вызывать напряжение в глазах.
Вы не хотите, чтобы пользователи думали о том, что это за иконка или что обозначает данный цвет. Ограничение количества деталей — включая сложные цвета — может сделать каждую отдельную иконку более легкой для понимания. И это наиболее важно в случае с иконками, которые будут использоваться при наименьших размерах.
В стиле приложения

Одна из причин того, что иконки стали настолько популярными, заключается в том, что мы разрабатываем их уже практически для всего. Этот стиль можно найти практически везде: от значков приложений и иконок в стиле приложений до фавиконов и ярлыков на рабочем столе.
Иконки в стиле приложений имеют свой собственный стиль. Он включает:
- Квадратная форма
- Закругленные края
- Цветной фон (обычно один цвет)
- Простая форма внутри иконки
- Большой контраст между иконкой и цветом фона
- Нет текста или надписи
Толстые, равномерные штрихи

Популярны не только иконки в линейном стиле, но и с толстыми штрихами.
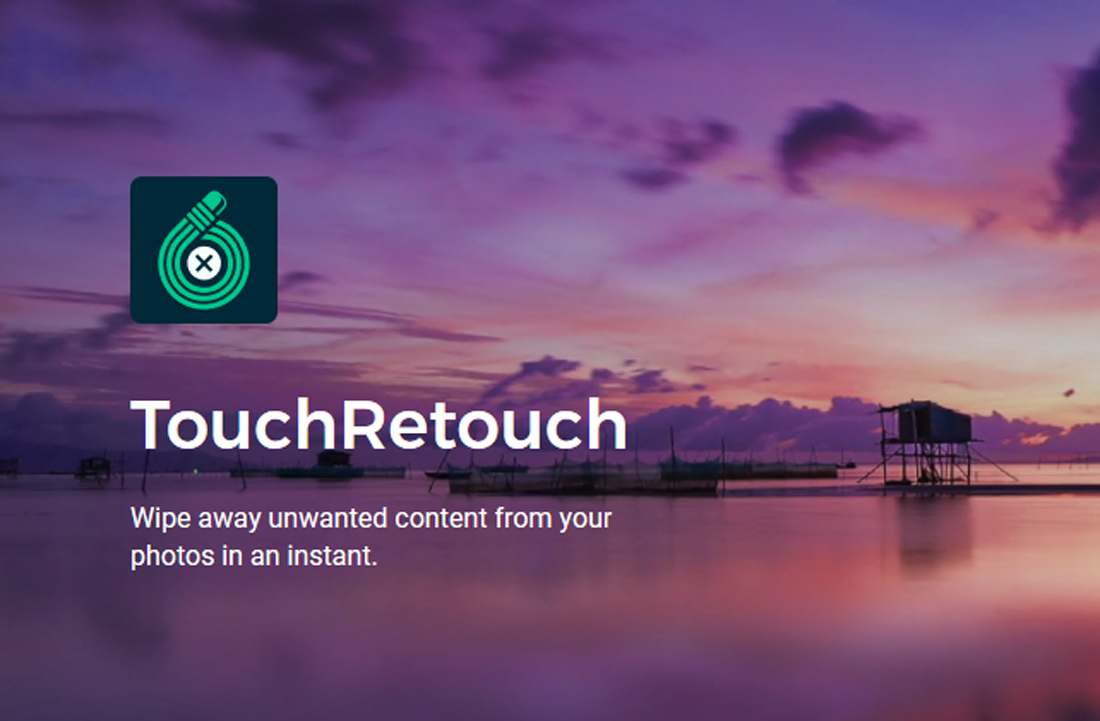
Разработанные зачастую для одноцветных приложений, эти иконки часто используются в белом или черном цвете поверх цветных или фото фонов.
Иконки с толстыми равномерными штрихами чаще всего используются сами по себе, например значок корзины или контакта. Они не часто используются в коллекции иконок.
Плоские иконки остаются популярными

Хотя большая часть жесткого внимания к плоскому дизайну испарилась, дизайн иконок по-прежнему довольно плоский (или, по крайней мере, почти плоский).
Вероятно, это связано с очень простой природой плоского дизайна и идеей, что этот вид может легко интегрироваться с рядом других стилей. Даже взглянув на некоторые примеры дизайна иконок и представленные здесь тренды, вы увидите, что многие из них плоские. Иконки в линейном стиле почти всегда плоские, например.
Эмодзи-иконки

Эмодзи почти стали своим собственным языком — визуальной формой общения, которая становится все более общепринятой.
Дизайн иконок также перенимает стиль эмодзи. Эти иконки могут быть идентифицированы из-за сосредоточенности на форме головы человека или существа. Иконки, вдохновленные «Звездными войнами» выше, являются отличным примером того, как можно повеселиться с дизайном иконок.
Этот стиль может отлично подойти для страницы контактов или для представления людей или персонажей в дизайне.
Как создать отличную иконку
Создание хорошей иконки или набора иконок — это больше, чем просто использование некоторых последних тенденций в дизайне иконок. Из-за небольшого размера, внимание к деталям и точность являются важной частью процесса проектирования.
Простые правила остаются в силе в отношении дизайна иконок в 2019 году. Соедините эти рекомендации с некоторыми из трендовых идей выше, чтобы создать то, что вам понравится:
- Начните с сетки
- Разрабатывайте с учетом геометрии
- Создайте уникальную форму
- Дайте иконам достаточно места
- Придерживайтесь фирменных цветов
- Используйте последовательные дивоты
- Создавайте дизайн для наименьшего размера, который вам нужен
- Не украшайте
Заключение
Иконки являются полезным инструментом дизайна. От использования в качестве значков приложений и веб-сайтов до фавиконов и элементов, которые можно использовать в логотипах или в рамках всего дизайнерского проекта, иконки — это знак, который никуда не исчезнет.
Подходите к дизайну иконок так же, как к любому другому проекту, но при этом думайте о простоте и размере. Иконки созданы для быстрого просмотра и часто имеют небольшие размеры. И они могут оказать большое влияние на дизайн.
Всем успешной работы и творчества!

0 комментариев