
Есть такая поговорка: «Хороший дизайн виден сразу, а отличный дизайн незаметен». Тот же принцип действует и в отношении анимации для мобильных приложений – действительно хорошая анимация делает приложение полезным для пользователя и привлекает внимание, но при этом практически незаметна. Основная задача любой анимации – объяснить пользователю логику работы приложения. Для того, чтобы оптимизировать использование анимации дизайнер должен понимать какое место она занимает в функционале приложения. При этом нужно учитывать тип самой анимации, чтобы использовать ее там, где она наиболее уместна.
ВИЗУАЛЬНАЯ ОБРАТНАЯ СВЯЗЬ
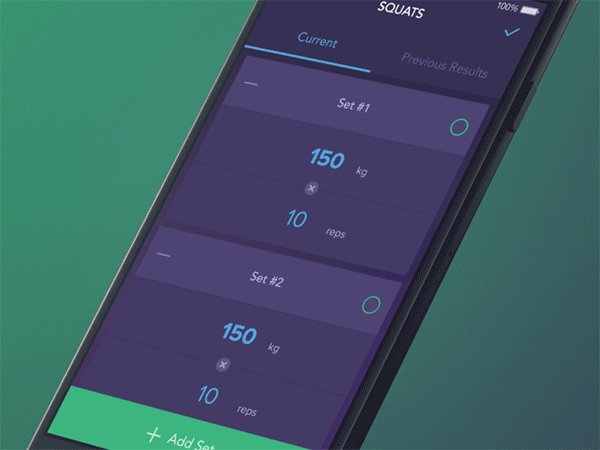
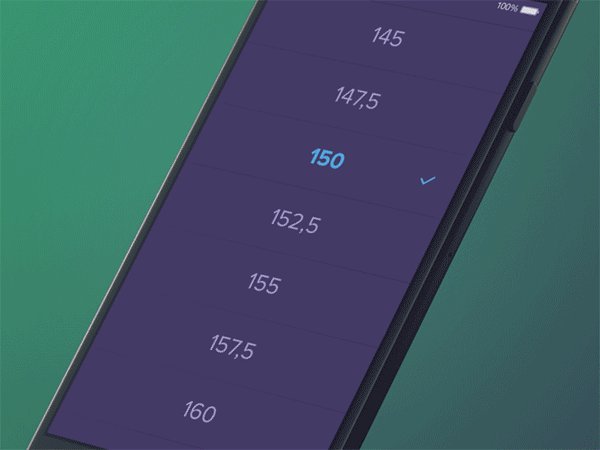
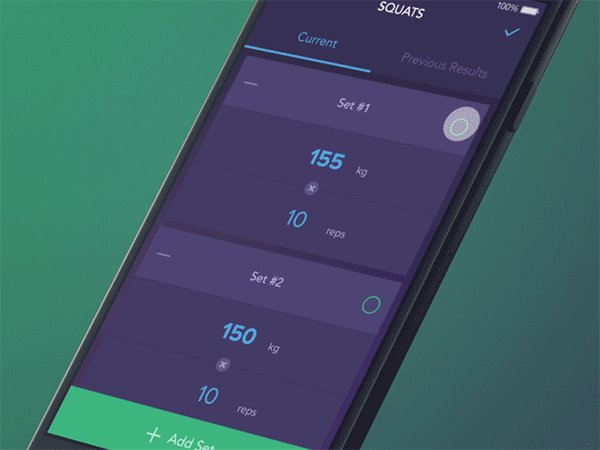
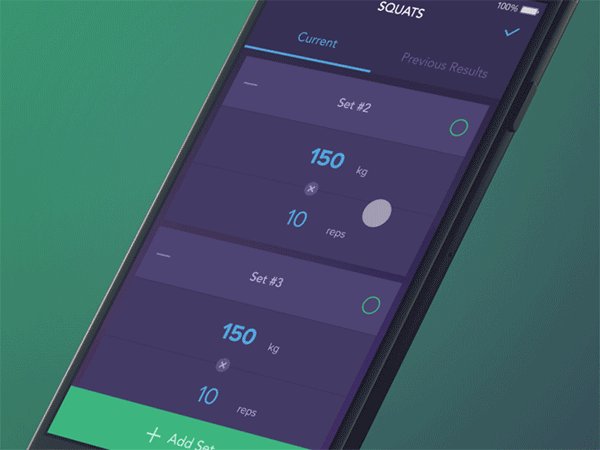
Визуальная обратная связь крайне важна для любого пользовательского интерфейса. В физическом мире объекты реагируют, когда люди с ними взаимодействуют. Поэтому люди подсознательно ожидают, что и в мобильных приложениях будет нечто подобное. Визуальная, звуковая и тактильная обратная связь дает пользователю чувство контроля при работе с приложением, при этом визуальный отклик показывает, что приложение работает должным образом. Если кнопка увеличивается при нажатии или картинка перемещается в заданном направлении, то пользователю становится ясно, что приложение реагирует на его команды. В приведенном ниже примере пользователь ставит галочку, делая выбор, блок с данными уменьшается в размерах и меняет свой цвет на зеленый.

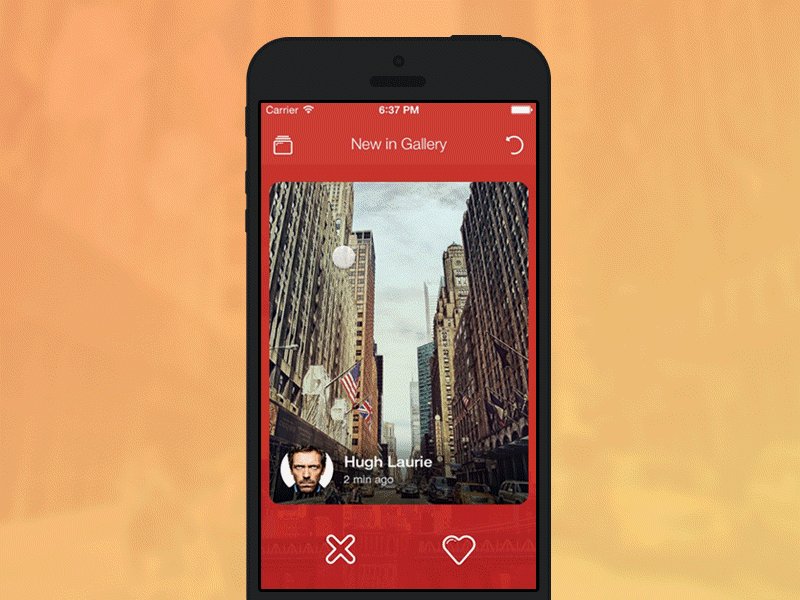
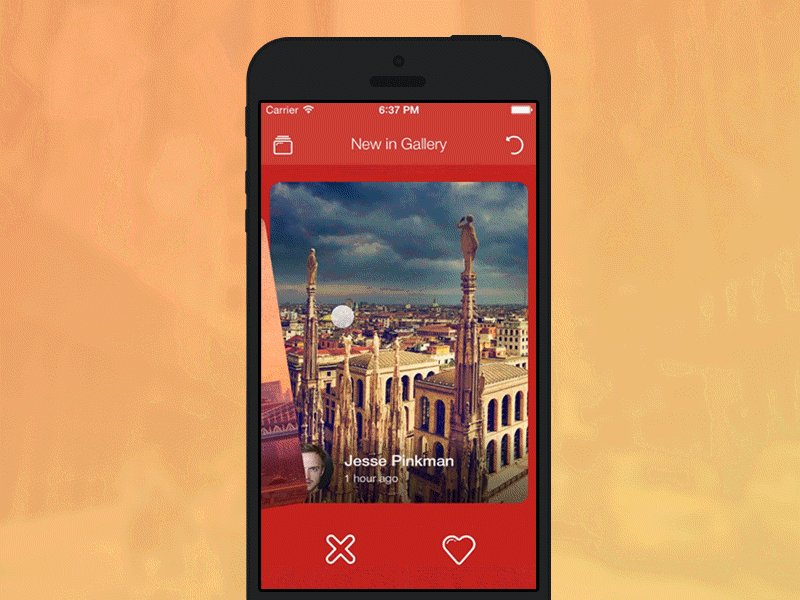
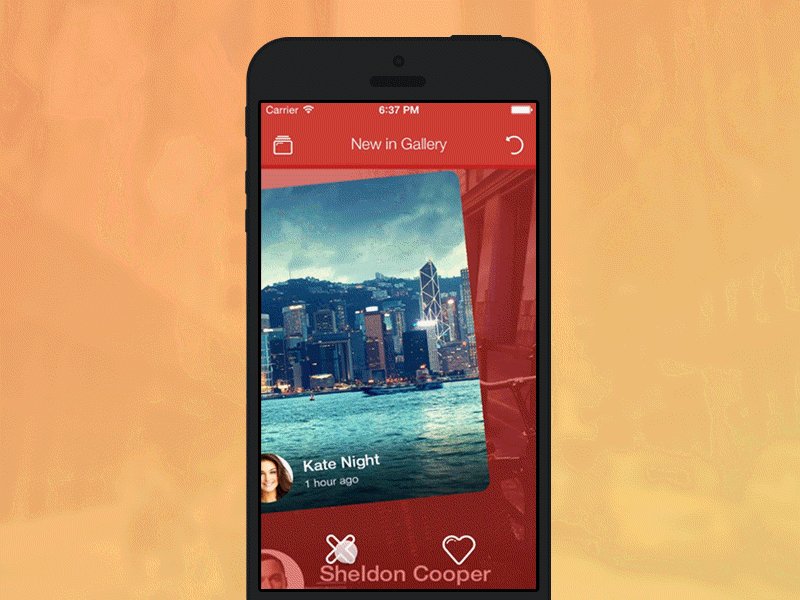
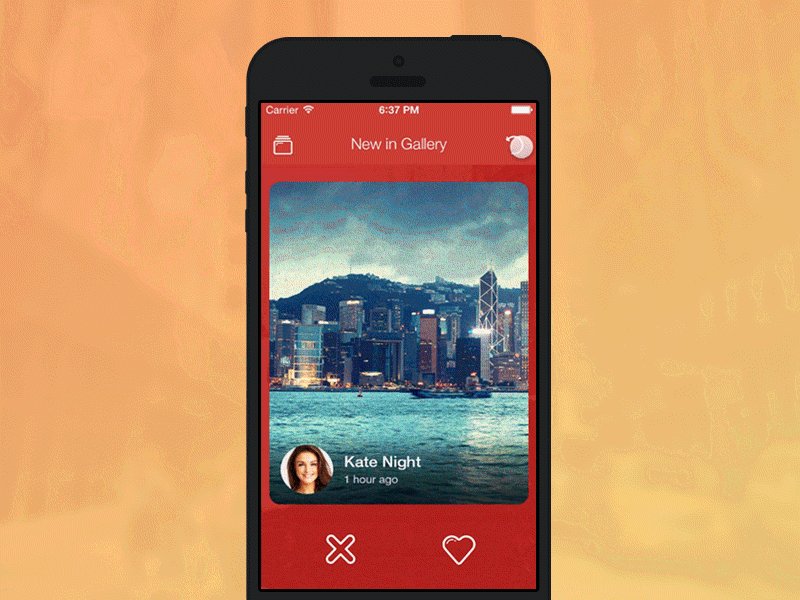
К визуальному типу обратной связи также относится прием с перемещением изображения по горизонтали. Пользователь подталкивает картинку к краю дисплея, изображение исчезает, а на его месте появляется новое.

ФУНКЦИЯ «ИЗМЕНИТЬ»
Этот тип анимации показывает, как изменяется элемент интерфейса при взаимодействии с ним. Такой прием можно использовать, если нужно проиллюстрировать, как меняется функция элемента. Ориентационная анимация отлично подходит для кнопок, иконок и других небольших элементов дизайна.
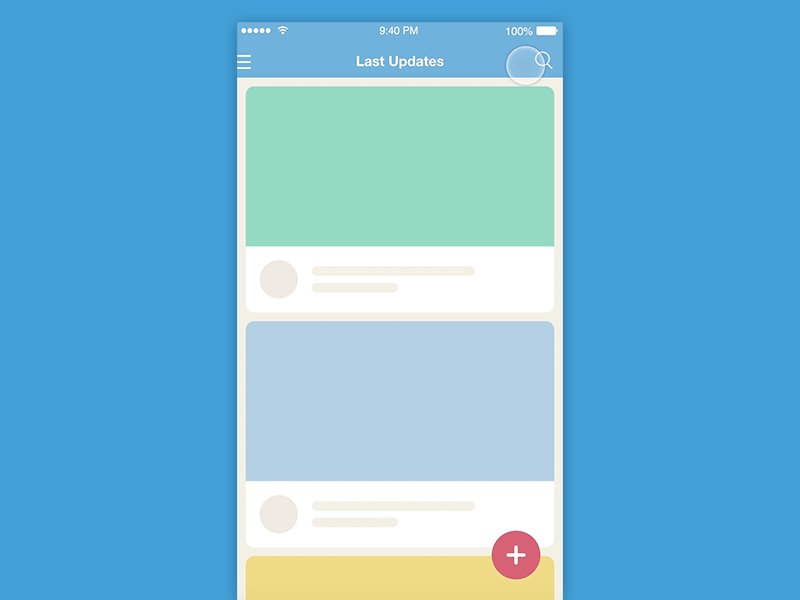
В примере ниже можно увидеть, что иконка кнопки быстрого действия меняет свой внешний вид переходя из гамбургер-меню к кнопке «Х», чтобы показать пользователю, что функция кнопки изменилась.

А во втором примере значок меняется вместе с содержимым.

ОРИЕНТАЦИЯ В ПРОСТРАНСТВЕ
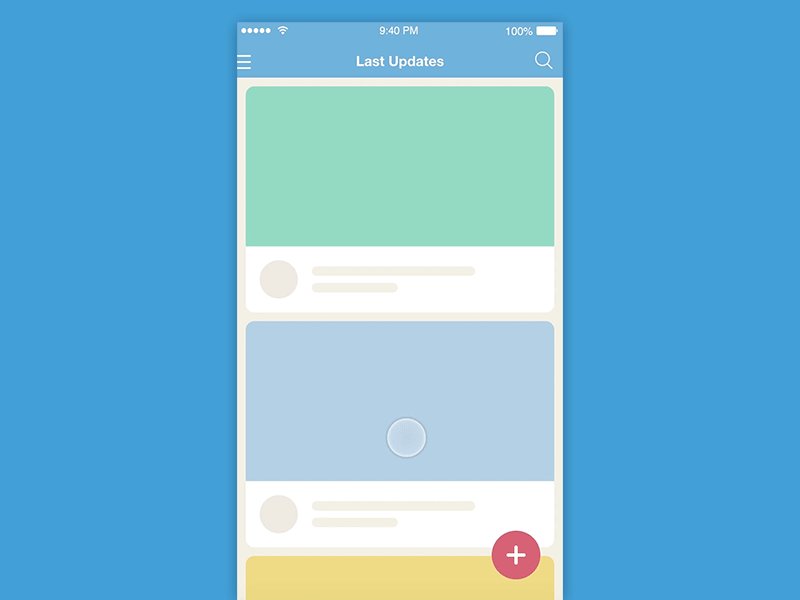
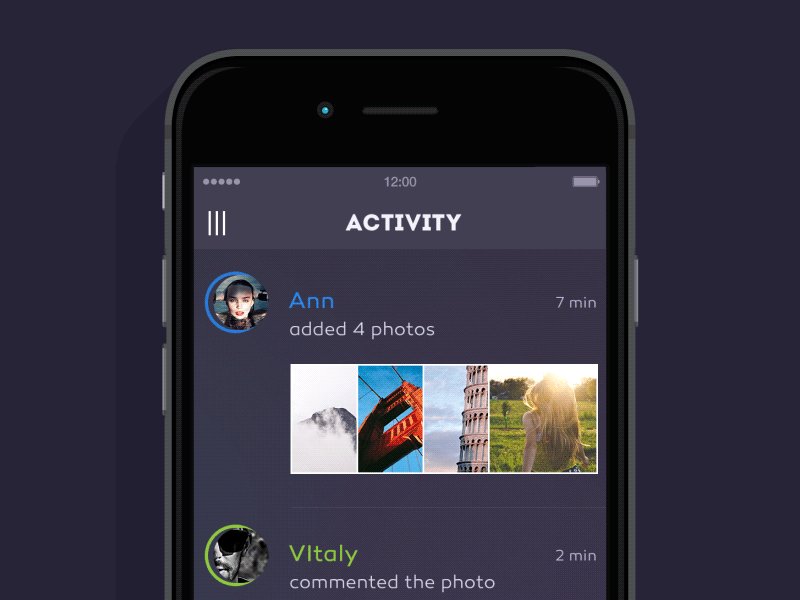
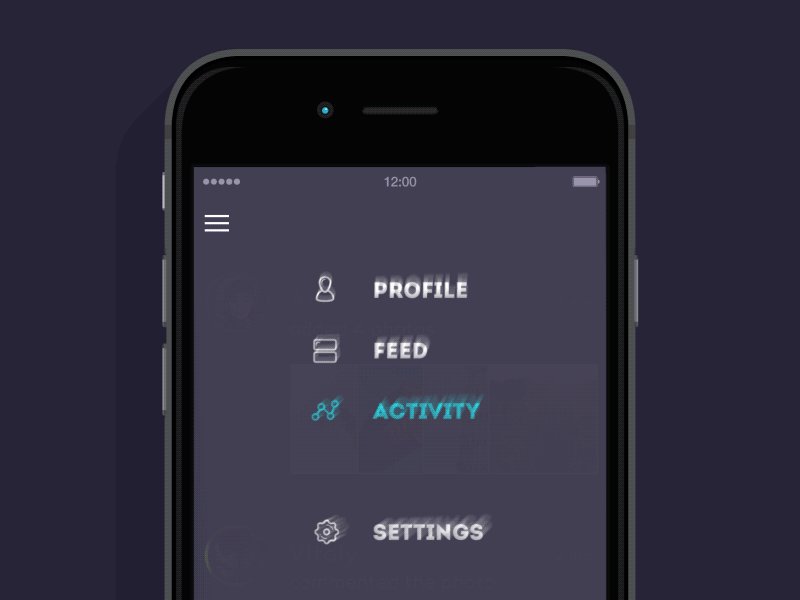
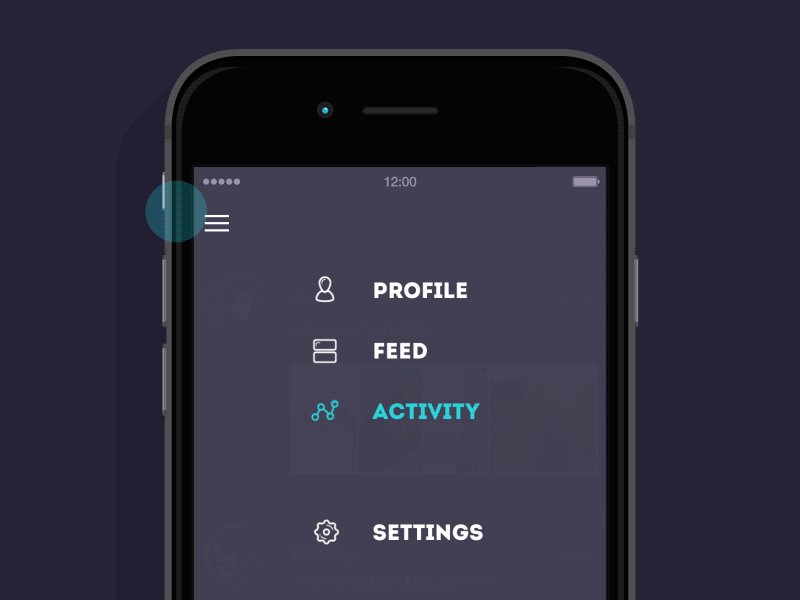
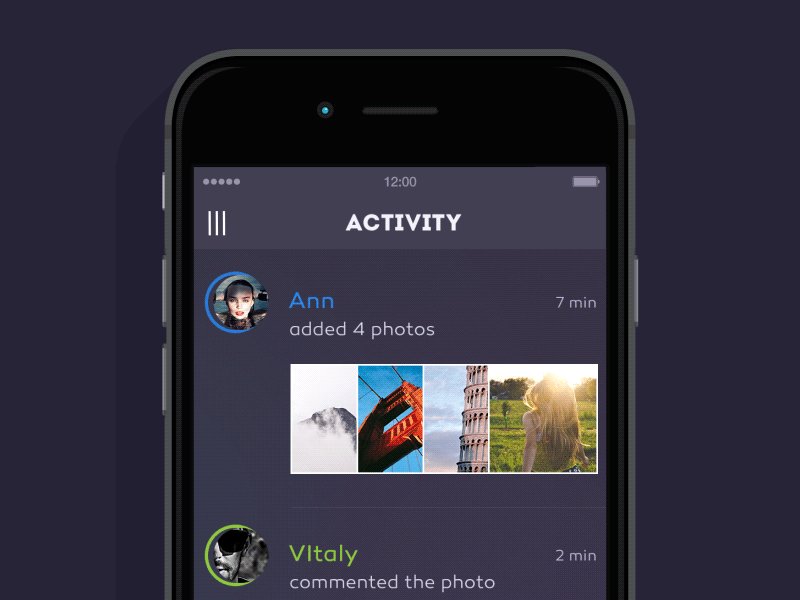
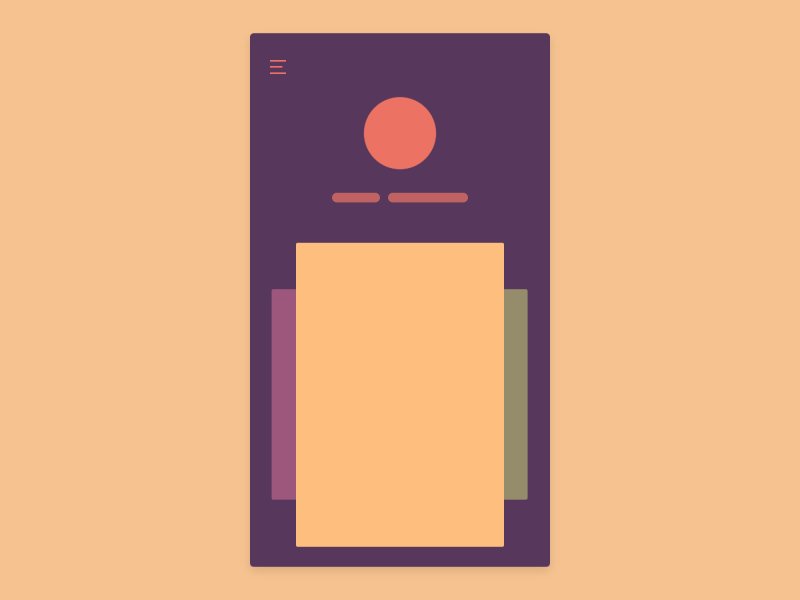
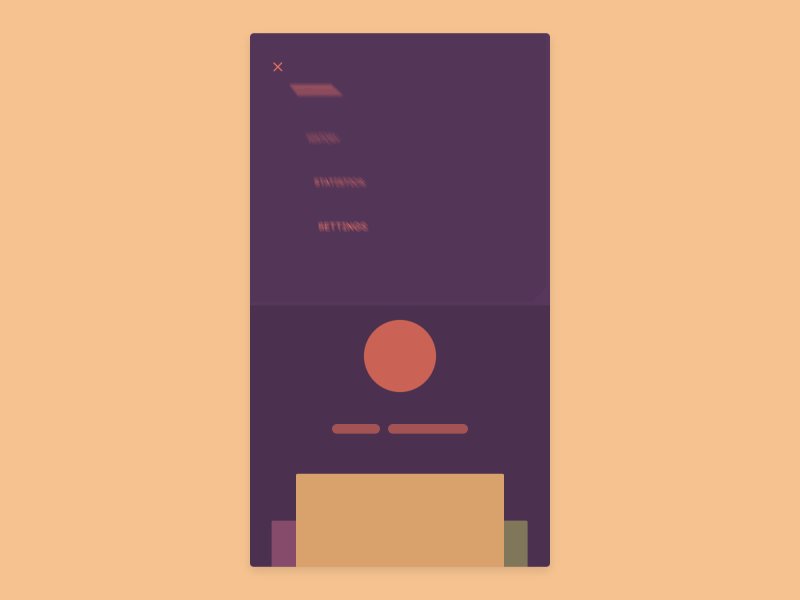
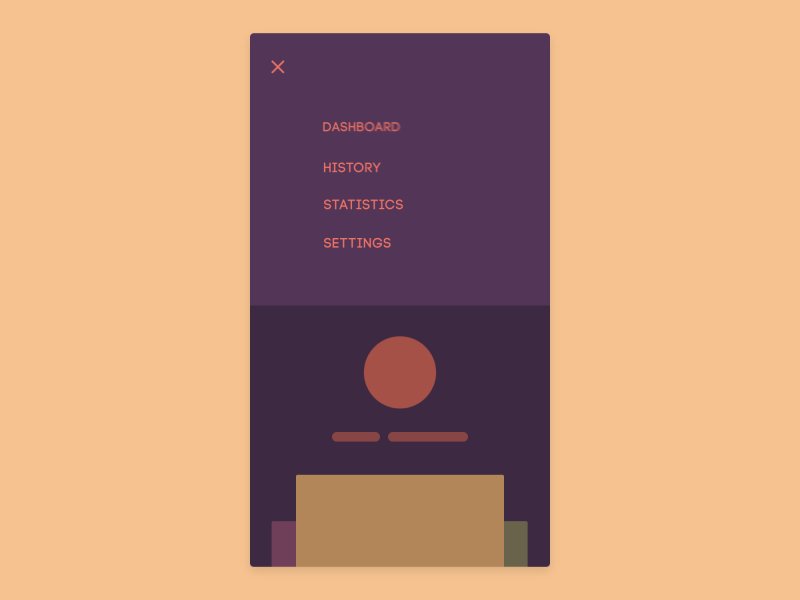
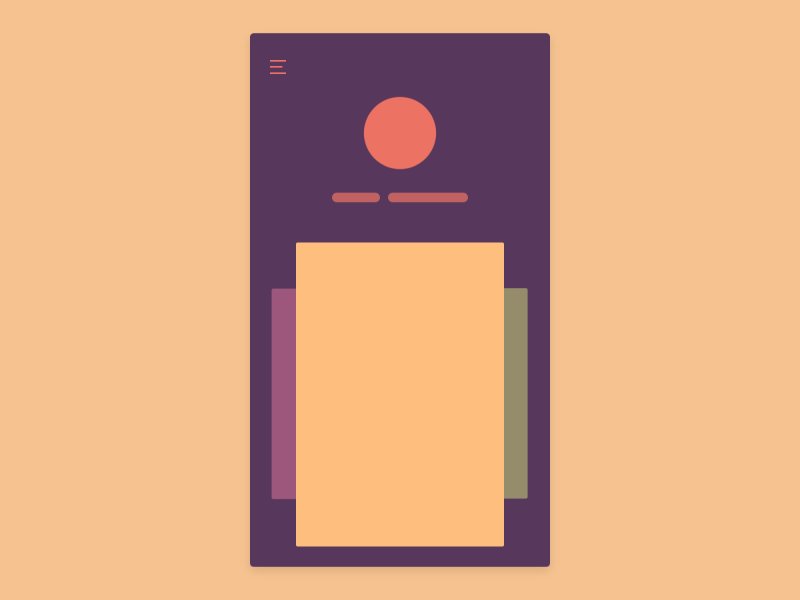
Большинство приложений имеют сложную комплексную структуру и задача дизайнера заключается в том, чтобы сделать навигацию настолько простой, насколько это возможно. Анимация может быть очень полезна при решении подобных задач. Если анимация показывает, где скрыт элемент управления, пользователь легко найдет его в следующий раз. В приведенном ниже примере представлено меню в навигационной панели. При нажатии на иконку она переворачивается и пользователь получает доступ к разделам приложения.

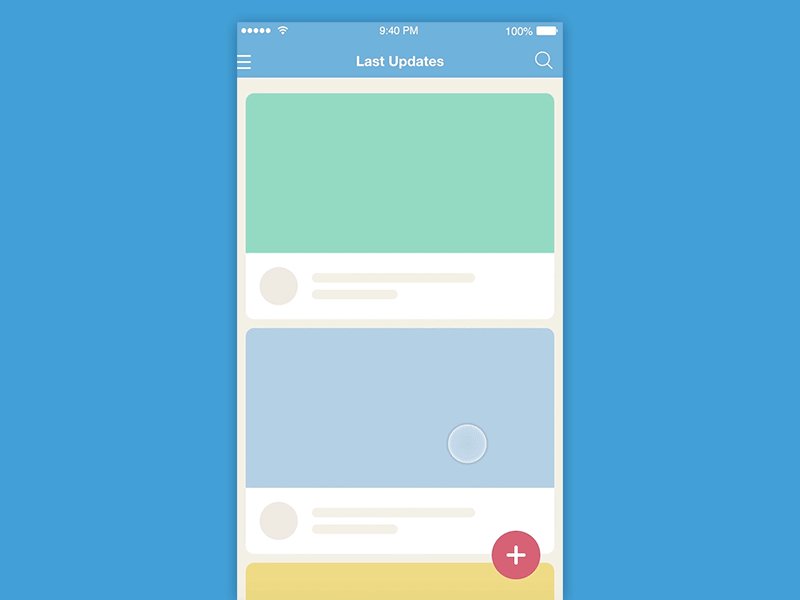
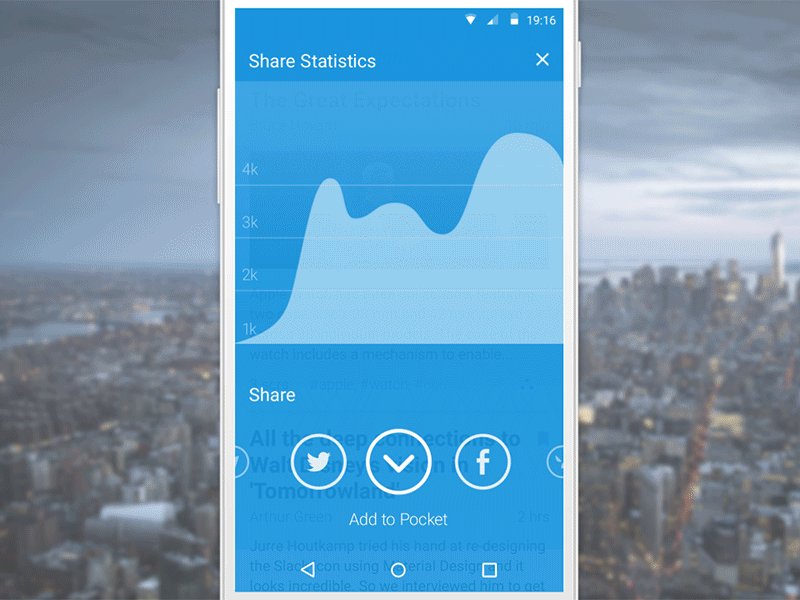
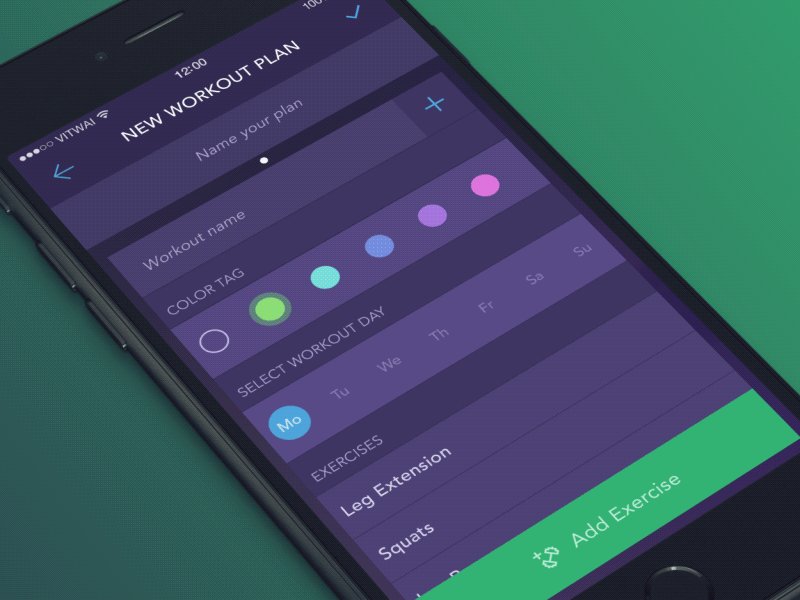
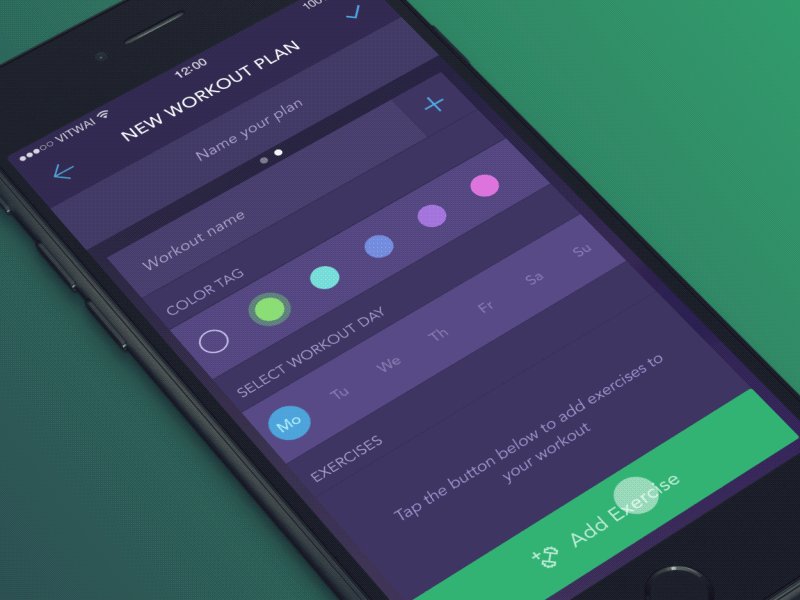
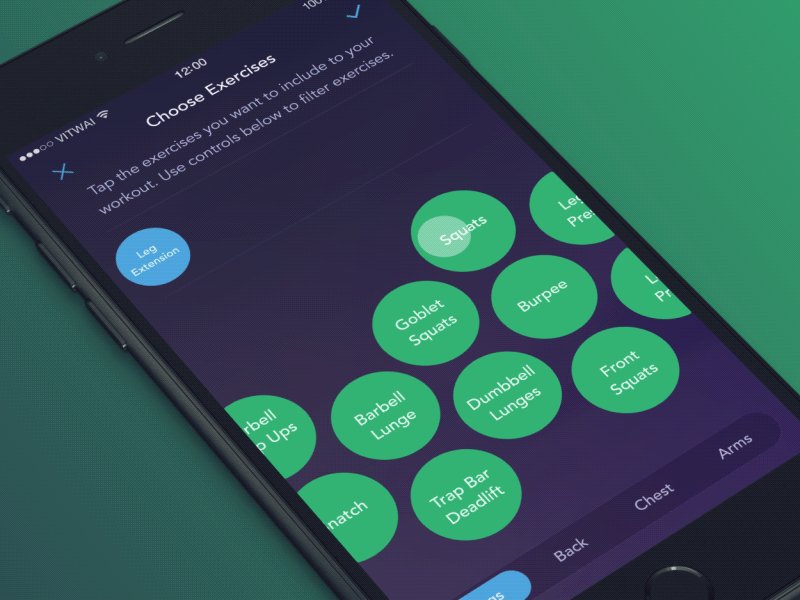
В следующем примере анимация позволяет продемонстрировать дополнительные параметры, которые отображаются в нижней части экрана, тем самым увеличивая возможный выбор действия пользователя.

ИЕРАРХИЯ ЭЛЕМЕНТОВ И ИХ ВЗАИМОДЕЙСТВИЕ
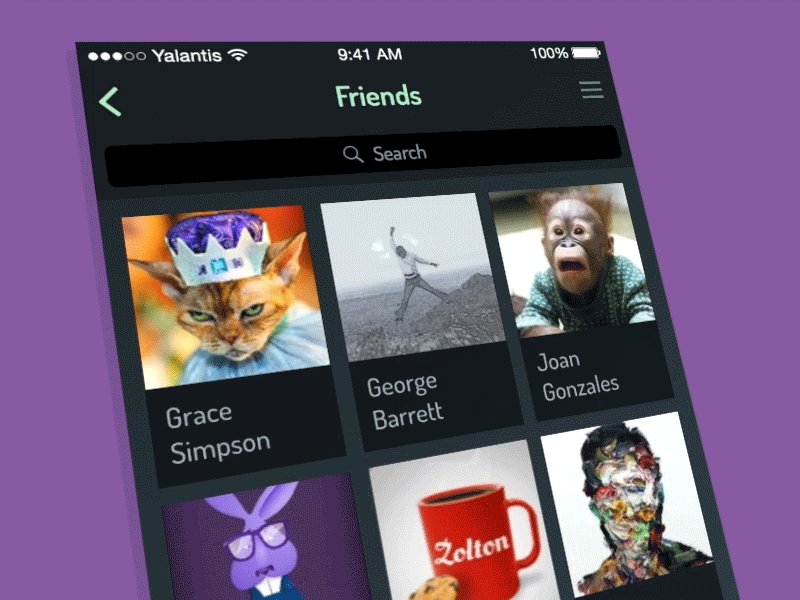
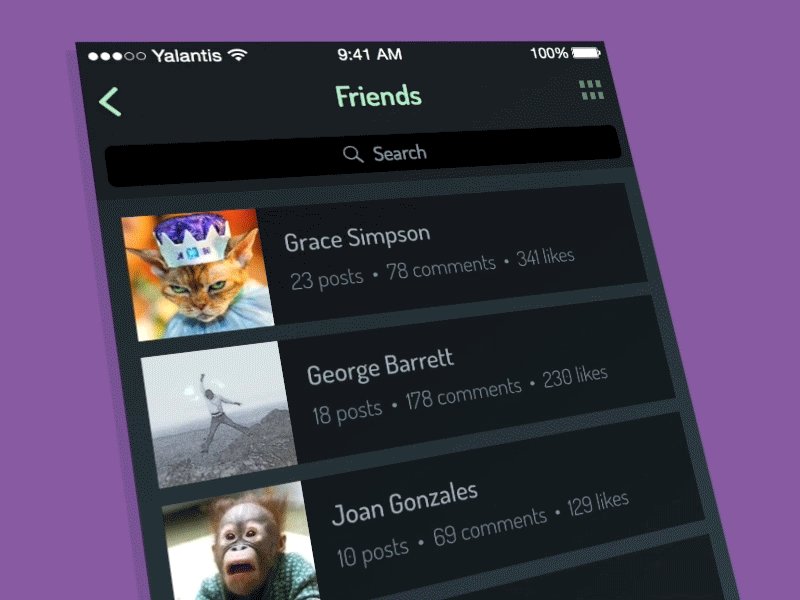
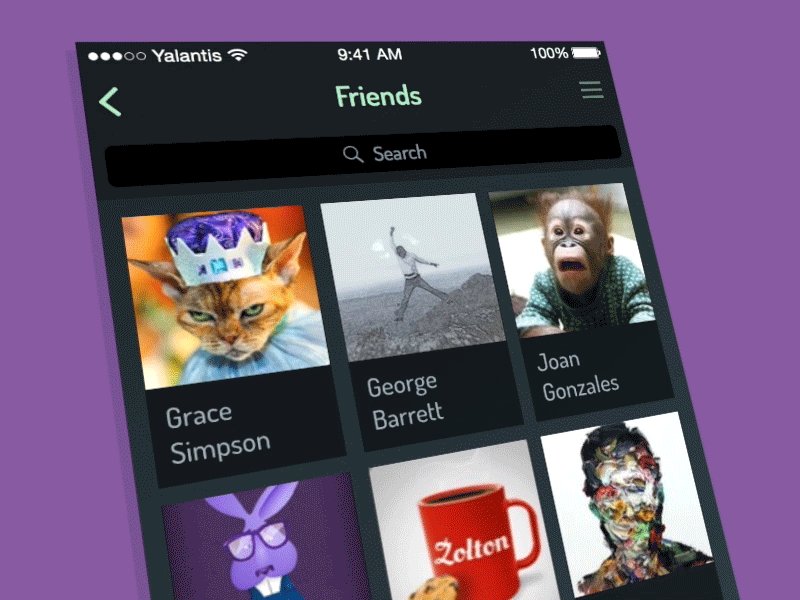
Анимация идеально подходит для описания различных частей интерфейса и демонстрации их взаимодействия друг с другом. Каждый анимированный элемент интерфейса имеет свое назначение и место. К примеру, если кнопка активирует всплывающее меню, будет лучше, если там появятся кнопки, а не просто слайдер. Это поможет пользователю понять, что два элемента (кнопка и всплывающее меню) связаны между собой.
Любая анимация должна подчеркивать связь между элементами. Визуальная иерархия и взаимодействие элементов имеют важное значение при создании интуитивно понятных интерфейсов. В примере ниже меню появляется при нажатии на иконку и пользователь сразу понимает, что это один и тот же элемент, только увеличившийся.

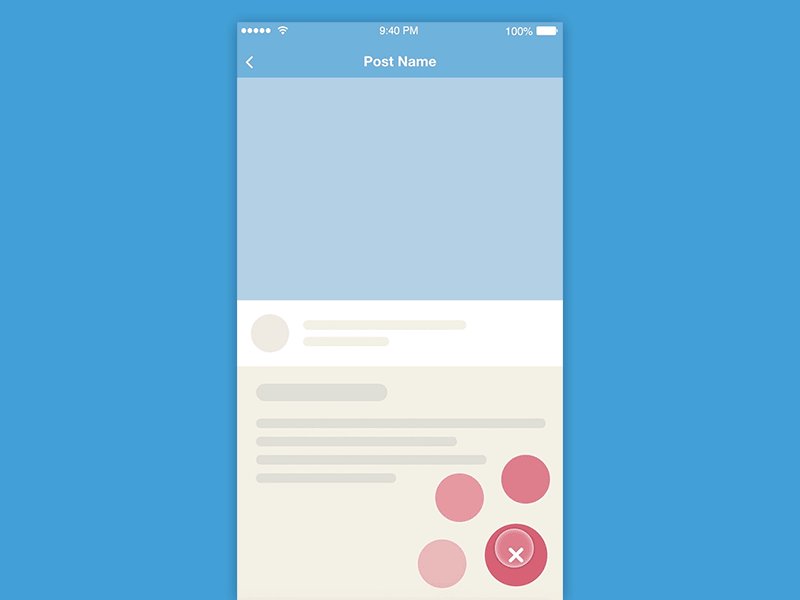
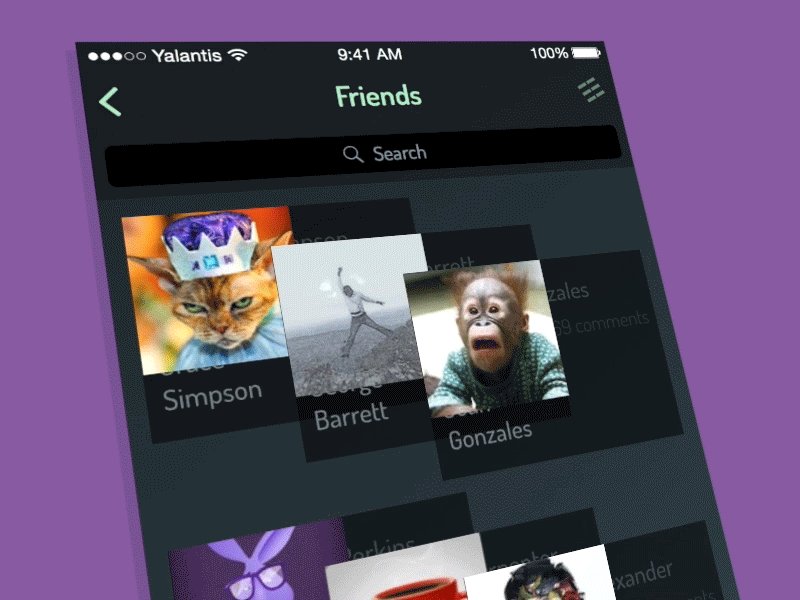
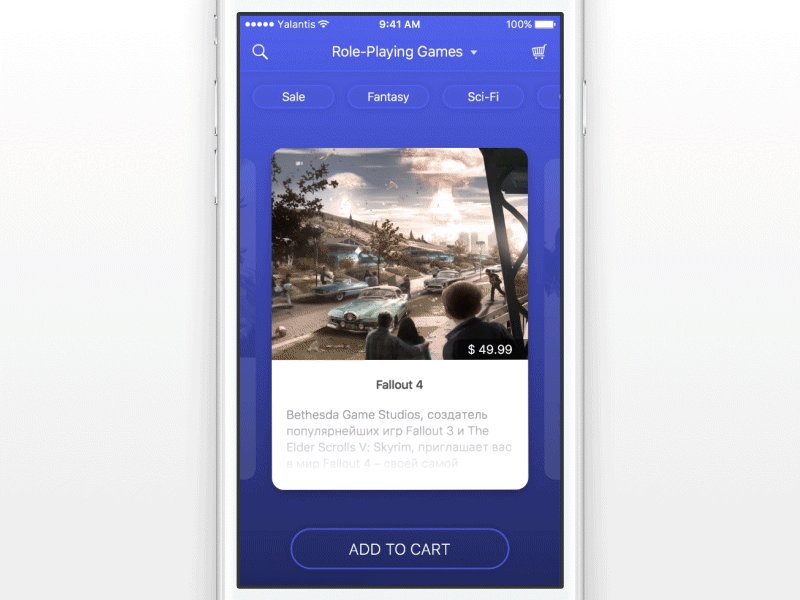
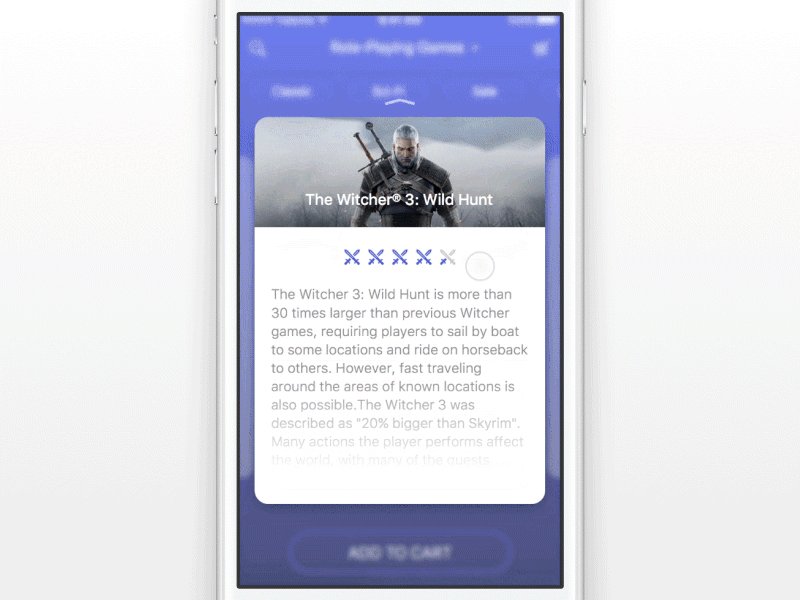
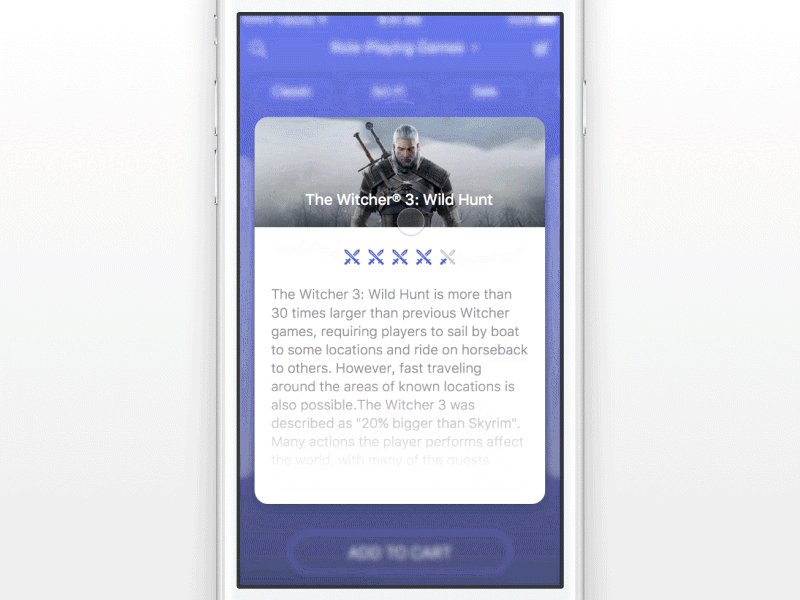
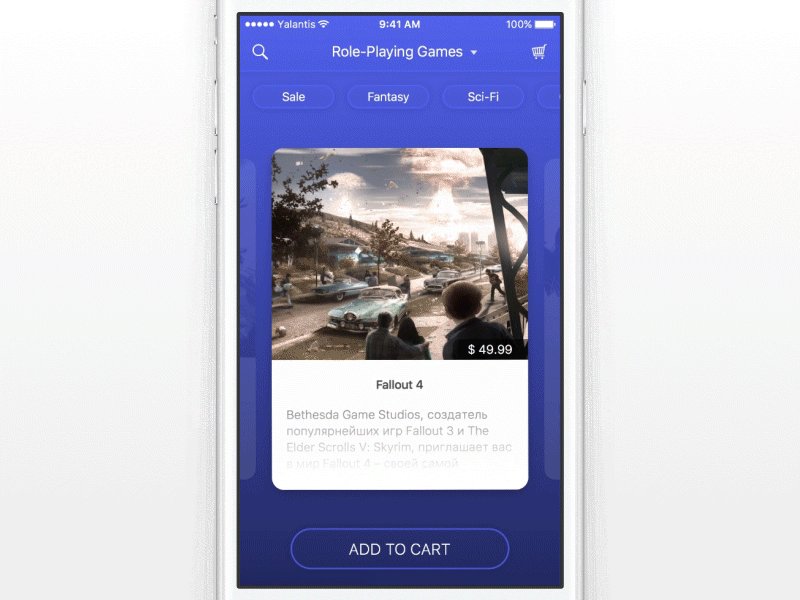
Во втором примере увеличивается размер карточки с информацией, когда пользователь кликает по нему. Все то же самое: сразу понятно, что этот тот же элемент и разница лишь в масштабе.

ВИЗУАЛЬНАЯ ПОДСКАЗКА
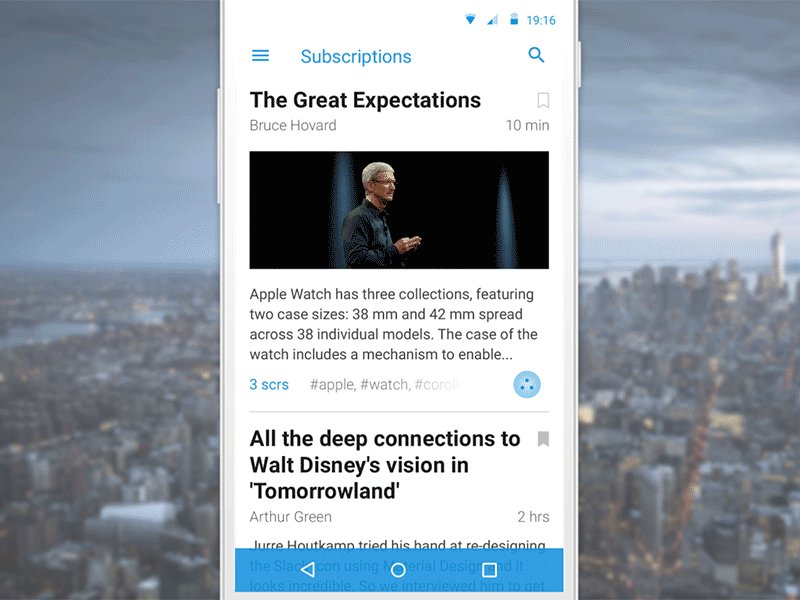
Анимация может подсказывать пользователю, как взаимодействовать с элементами дизайна. Особенно важно дать визуальную подсказку в случае, когда приложение сложное и пользователю трудно понять логику взаимодействия элементов. Иллюстрация ниже демонстрирует, как можно применить этот прием. Пользователь открывает блог и карточки со статьями появляются в нижней части экрана. Чтобы найти нужную статью, пользователю нужно перемещать карточки по горизонтали, чтобы ознакомиться с представленным контентом.

Этот же подход можно увидеть и во втором примере, только здесь анимация используется для подсказки при выборе значка социальной сети.

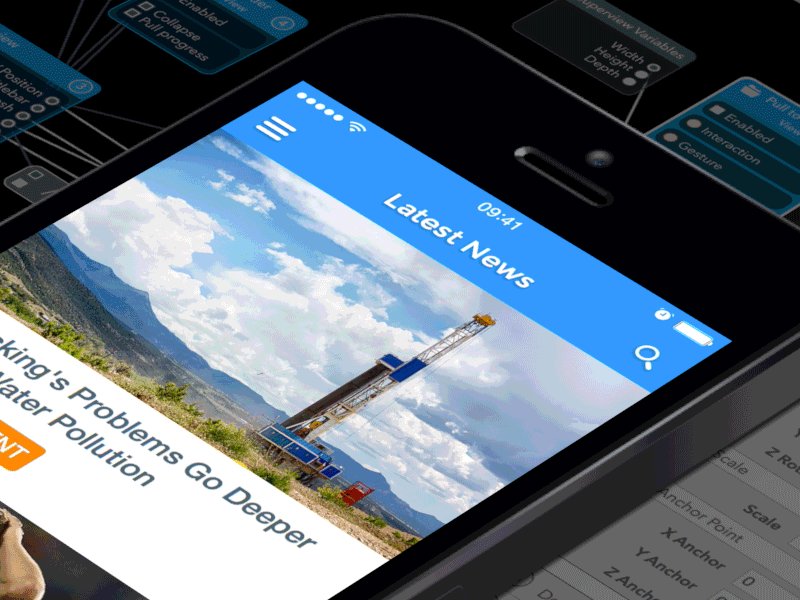
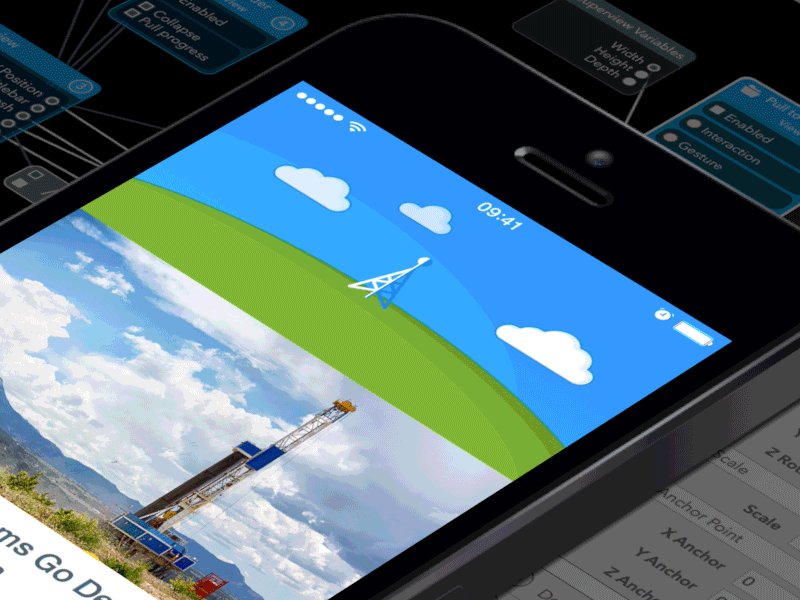
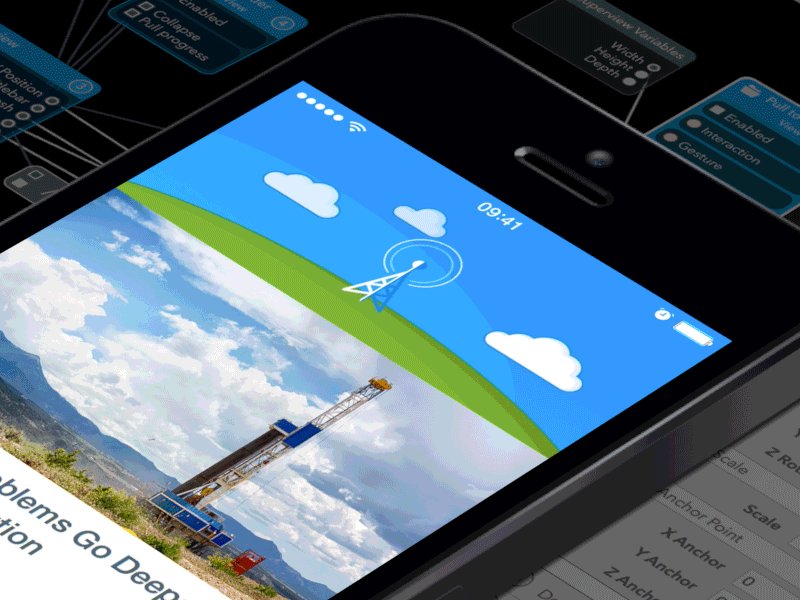
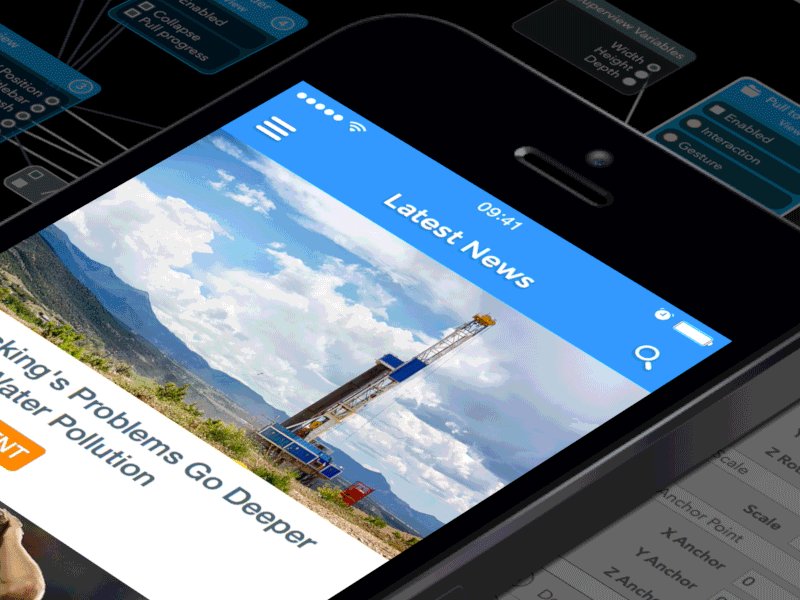
СОСТОЯНИЕ СИСТЕМЫ
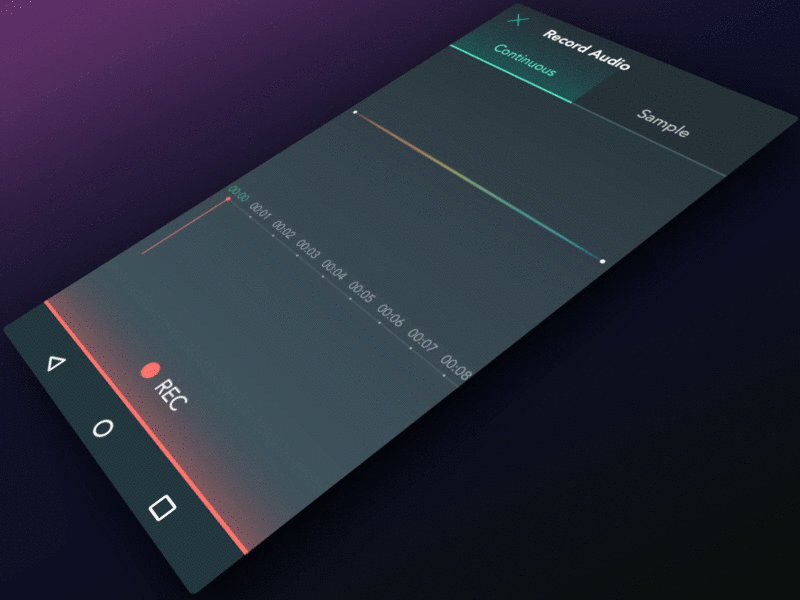
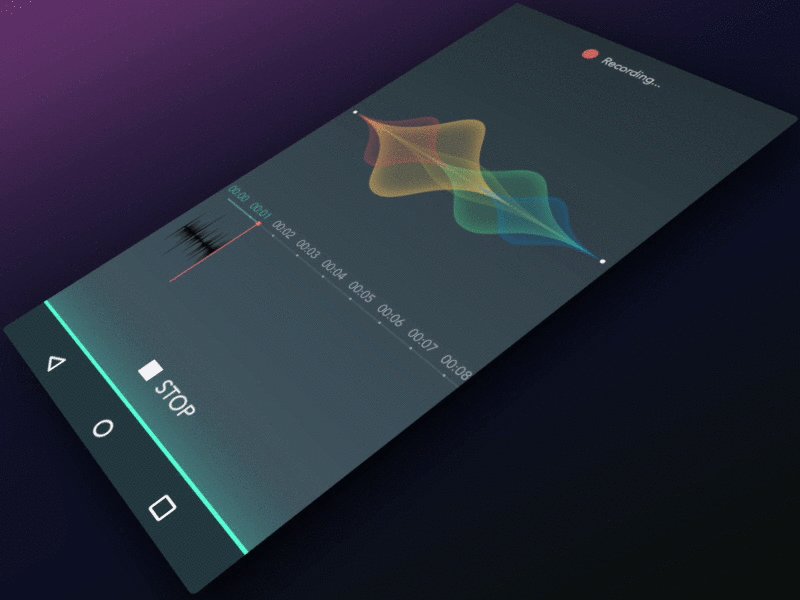
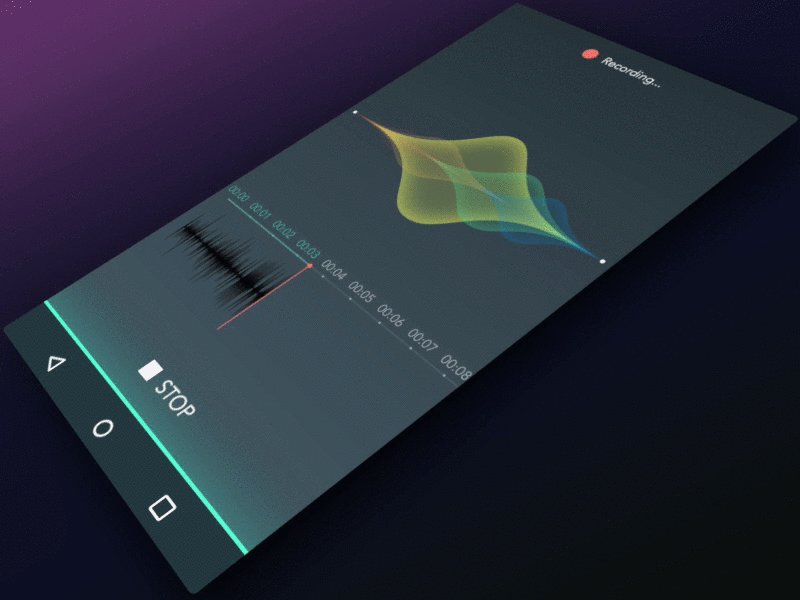
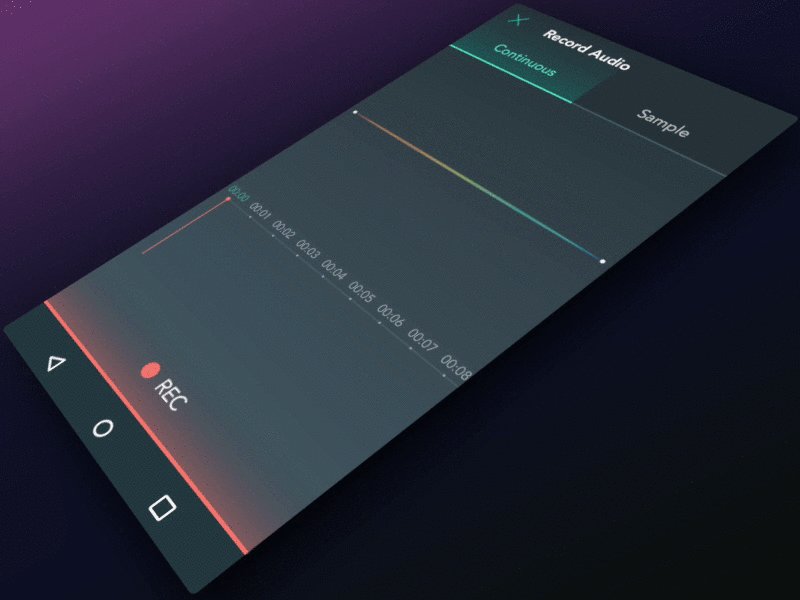
Всегда есть ряд процессов, которые происходят «под капотом» приложения, происходят какие-либо расчеты, данные загружаются с сервера и так далее. Задача дизайнера – дать возможность пользователю узнать, что приложение работает и продемонстрировать ход процесса. Если пользователь видит, что приложение работает, он чувствует, что контролирует процесс и все идет как надо. В идеале любой процесс должен сопровождаться отдельной анимацией. Например, если воспроизводится аудиозапись приложение может показывать движущуюся звуковую дорожку. В режиме реального времени анимированная звуковая волна может указывать, насколько громко звучит запись.

Одним из наиболее распространенных примеров этого типа анимации является прием Pull To Refresh, которые применяется при подгрузке элементов по требованию пользователя.

УВЛЕКАТЕЛЬНАЯ АНИМАЦИЯ
Данный тип анимации можно использовать по-разному. Часто такая анимация применяется бестолково и может серьезно усложнить разработку приложения. Но действительно уникальная анимация может быть очень привлекательной для пользователя и может выделить приложение на фоне конкурентов. Анимация «для прикола» — один из тайных элементов разработчика, который хотел бы, чтобы пользователи полюбили его приложение. Также интересная анимация может помочь в создании узнаваемого бренда.

В приведенном ниже примере движущиеся круги выглядят очень необычно и привлекают внимание пользователя. Возможность перемещать эти круги в пределах экрана увлекает пользователя и привносит в работу с приложением игровой элемент. Это просто и весело.
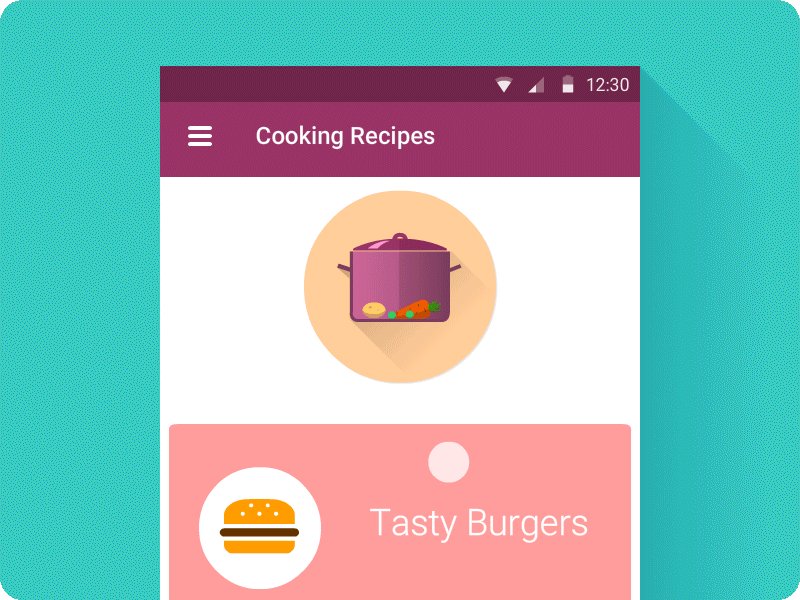
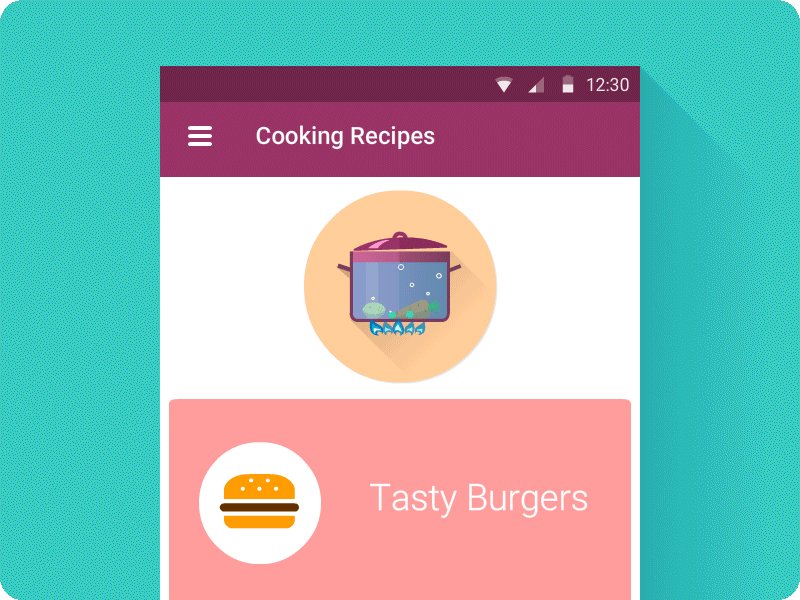
Даже скучный Pull To Refresh можно сделать забавным, как в этом примере с картинкой, на котором изображена кастрюля с кипящей водой.

Однако дизайнер, который хочет привнести в дизайн немного юмора и веселья, должен учитывать, что анимация не должна скрывать от пользователя важные особенности приложение. Также следует позаботиться и о времени взаимодействия с приложением – забавные фишки не должны слишком сильно отвлекать внимание пользователя.
ОСНОВНЫЕ ПРИНЦИПЫ ПРОЕКТИРОВАНИЯ
Выше были рассмотрены основные типы анимации. Но чтобы начать создавать действительно впечатляющие анимации, нужно помнить о девяти принципах анимации, которые сформулировал великий Уолт Дисней. Эти принципы можно эффективно использовать при разработке пользовательского интерфейса.
МАТЕРИАЛ
В природе любой объект обладает рядом признаков. То же относится и к элементам дизайна. Какие они? Легкие или тяжелые, жесткие или гибкие, плоские или объемные? Дизайнер должен дать пользователю представление, как будет реагировать элемент интерфейса при работе с приложением.

ТРАЕКТОРИЯ ДВИЖЕНИЯ
В анимации важно определиться с типом движения. Общие принципы гласят, что неодушевленные объекты имеют прямую траекторию движения, в то время как живые существа движутся по более гибкой траектории. Решив, как будут двигаться элементы, нужно придерживаться выбранной стратегии.

ТАЙМИНГ
Время движения элемента является очень важным фактором при создании анимации. В реальном мире объекты не движутся по правилам линейного движения, им требуется время, чтобы ускориться или замедлиться. Чтобы элементы интерфейса двигались более естественно, можно использовать неравномерное ускорение.

ФОКУС НА ЭЛЕМЕНТЕ
Можно привлечь внимание пользователя к определенной части экрана. К примеру, мигающий значок предупреждения может сообщить пользователю, что есть какие-либо важные данные. Этот тип анимации используется в сложных интерфейсах со множеством элементов. Когда нет возможности выделить конкретный элемент, можно применять прием фокусировки на объекте.
 РЕЗУЛЬТАТ ДЕЙСТВИЯ И ПЕРЕКРЫТИЕ
РЕЗУЛЬТАТ ДЕЙСТВИЯ И ПЕРЕКРЫТИЕ
Если элементов несколько они могут двигаться одновременно, но не синхронно. Если один элемент останавливается, то другой может прийти к конечной точку чуть позже. К примеру, когда человек бросает мяч, его рука все еще продолжает движение, хотя само действие окончено. Перекрытие привлекает внимание пользователя, так как анимация выглядит более естественно.

ДОПОЛНИТЕЛЬНЫЕ ДЕЙСТВИЯ
Принцип дополнительных действий применяется для сопровождения основной анимации. Дополнительная анимация делает дизайн интересным, но может оттягивать на себя внимание пользователя.

ПЛАВНОЕ УСКОРЕНИЕ
Как уже отмечалось, в реальности объекты не движутся с постоянной скоростью. Они более-менее плавно ускоряются и так же замедляются. Этот принцип нужно обязательно учитывать при разработке пользовательских интерфейсов.

ОЖИДАНИЕ
Принцип ожидания чем-то схож с визуальными подсказками. Перед тем, как появится анимация, нужно дать пользователю немного времени, чтобы он мог понять, что произойдет дальше. Если в стеке представлено несколько элементов, то последний можно сделать анимированным, чтобы пользователь догадался, как взаимодействовать с остальными.

РИТМ
В анимации ритм выполняет ту же функцию, что и в музыке, он упорядочивает движение и делает его более естественным.

ПРЕУВЕЛИЧЕНИЕ
Преувеличение часто используется в анимации, но данный принцип нелегко проиллюстрировать, так как этот прием используется для создания завышенных ожиданий. Это помогает привлечь дополнительное внимание к конкретной функции.
 Источник
Источник

0 комментариев