Тенденции дизайна необходимо использовать осторожно. Так же быстро, как многие тенденции приходят в моду, они могут попасть в немилость и придать дизайну чувство «древности».
Не игнорируйте их полностью — тестирование тенденций может растянуть ваши творческие мышцы и помочь вам создать что-то, чего вы, возможно, не пробовали делать иначе. Но будьте в курсе того, что свежо, что вне времени, и что устарело! Вот пять тенденций дизайна, которые уходят в прошлое (или должны это сделать в любом случае).
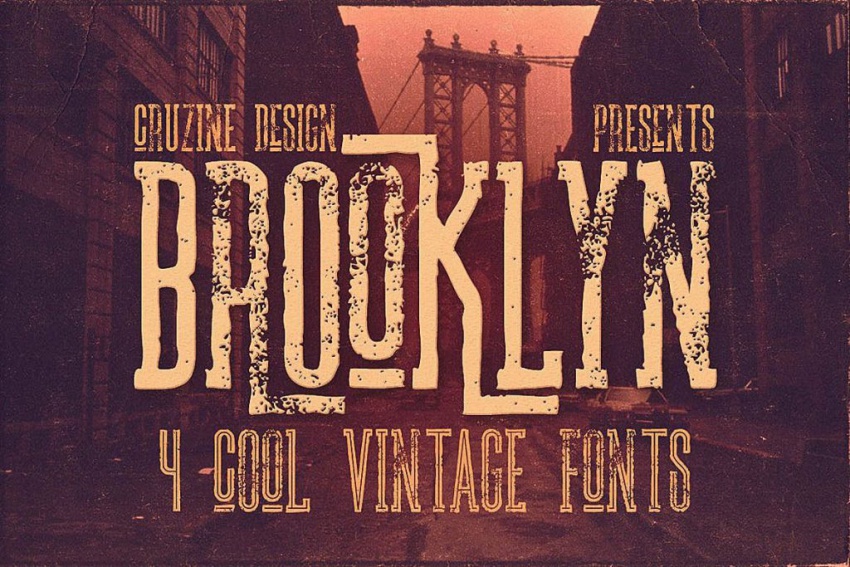
1. ВСЁ ВИНТАЖНОЕ
Некоторое время казалось, что каждая тенденция дизайна начинается с винтажа. Винтажная типографика. Винтажный цвет. Винтажные текстуры.
Хватит уже!
Проблема с винтажными стилями заключается в том, что замысловатого внешнего вида слишком много. Характеристики винтажных элементов включают:
- Грубые наложения на изображениях и шрифтах
- Скрипты и шрифты с большим количеством завитушек, переплетений и хвостиков
- Приглушенные цветовые палитры
- Наложения для добавления сепии или старинного цвета к изображениям
- Высоко текстурированные фоны
Хотя ни один из этих методов не является по своей сути плохим, они создают проблемы для дизайна веб-сайта. Главная проблема — читабельность. С таким количеством вещей, происходящих в дизайне, пользователям может быть сложнее понять сообщение с первого взгляда.
Промежутки внимания весьма короткие, поэтому дизайн должен сообщить что-то немедленным толчком, чтобы привлечь пользователей.
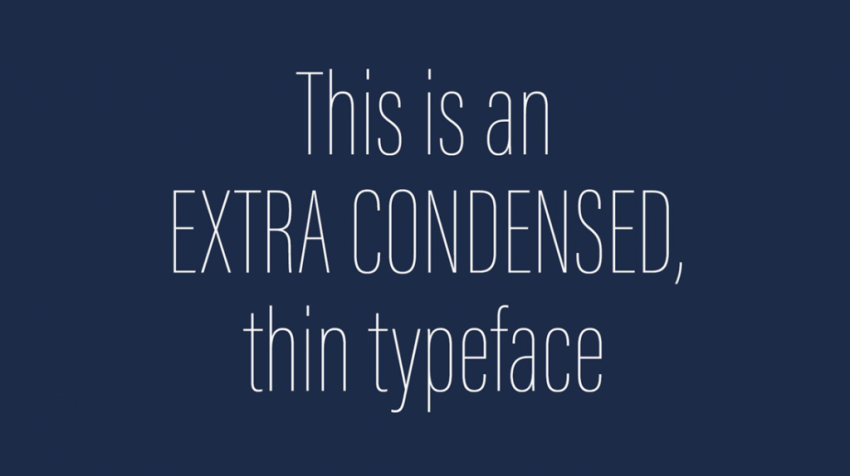
2. СУПЕРТОНКАЯ ТИПОГРАФИКА
Возможно, это была одна из самых больших ошибок Apple за все время — использование сверхтонкого и сжатого шрифта в своей панели в ОС. И хотя Apple сразу увеличили размер из-за проблем с читабельностью, повсюду начали появляться тонкие шрифты. И многие сайты все еще используют их.
Тонкий шрифт трудно читать на экранах.
От подсветки и размера экрана до отсутствия контраста между текстом и другими элементами, тонкие шрифты просто не имеют реального места в большинстве проектов.
Если вы все еще используете шрифт с тонким штрихом или вариант, который является сверхтонким или сжатым, подумайте о настройке шрифта до обычной версии. Некоторые дизайнеры веб-сайтов склоняются к более крупным шрифтам в целом, у увеличение начертания может заставить весь текст в дизайне смотреться немного крупнее без полного преобразования.
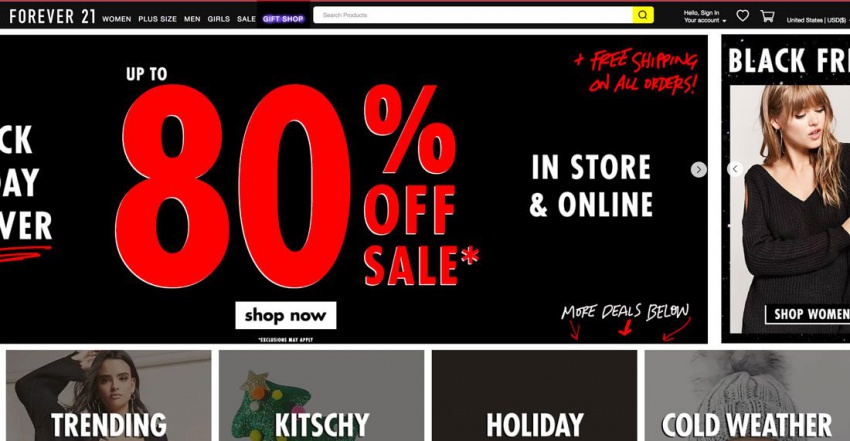
3. СЛАЙДЕР С ИЗОБРАЖЕНИЯМИ-ГЕРОЯМИ
Сколько раз вы нажимаете на одно из изображений (или несколько изображений) в слайдере?
Не пытайтесь втиснуть шесть разных сообщений в одно место на сайте.
Большинство пользователей не взаимодействуют обычно с этой технологией дизайна. И есть данные, свидетельствующие этому. Nielsen Norman Group провела исследование еще в 2013 году, когда выяснилось, что пользователи игнорируют эти слайдеры, и часто слайдер затрудняет поиск важной информации.
Вместо этого вы должны запланировать один ключевой элемент контента с призывом к действию в месте расположения изображения-героя. Не перегружайте пользователей множеством вариантов. Если вам нужно сделать несколько элементов в заголовке, рассмотрите возможность изменения одного элемента контента вручную на основе регулярного графика.
Проблема с этими автозапускаемыми слайдерами заключается в том, что вы не знаете, когда пользователь обратит внимание на контент. Для многих пользователей случается так, как только они увидят что-то, что может представлять интерес, картинка переходит к следующей. Поиск элемента, который был интересен, часто требует слишком много работы от пользователя, которую необходимо проделать, и это означает только одно — вы только что потеряли внимание этого человека.
Вместо этого выберите очень интересную фотографию или видео. Рассмотрите классную анимацию или иллюстрацию. Это не то, что вы пытаетесь сделать где-нибудь еще в дизайне, так почему это так распространено на домашней странице?
4. ТЯЖЕЛОЕ ВИДЕО
Полноэкранное видео может быть привлекательным, но оно не работает для того, как многие пользователи усваивают веб-контент.
Тенденция склоняется к более высокому разрешению просмотра. Это отлично подходит для пользователей с большими экранами с супер-быстрым подключением к Интернету. Для всех остальных опыт снижается из-за отставания загрузки, сбоев в работе видео или перемещения контента, который не отображается на мобильных устройствах.
Длительная анимация загрузки не является хорошей заменой.
Вам не нужны все эти проблемы, потому что они могут повлиять на то, будут ли пользователи взаимодействовать с контентом или нет.
Другая проблема с тяжелым видеоконтентом это звук. Слишком много сайтов полагаются на видео с аудиокомпонентом, который связывает все вместе. Хотя аудио работает некоторое время, не все пользователи хотят слушать видео. Подумайте, сколько людей занимаются серфят в Интернете на работе, они, вероятно, не хотят, чтобы человек рядом с ними слышал, как запускается видео с автоматическим воспроизведением.
Уменьшите большое видео или сделайте так, чтобы это было не единственное первое впечатление, которое делает веб-сайт.
Погружение в аналитику вашего сайта покажет вам, работает ли тяжелое видео или нет. Но лучшим вариантом большинства веб-сайтов является включение в него легкого по весу видео на главной странице, которое позволяет бросить беглый взгляд контент и дает возможность переключиться на что-то более захватывающее.
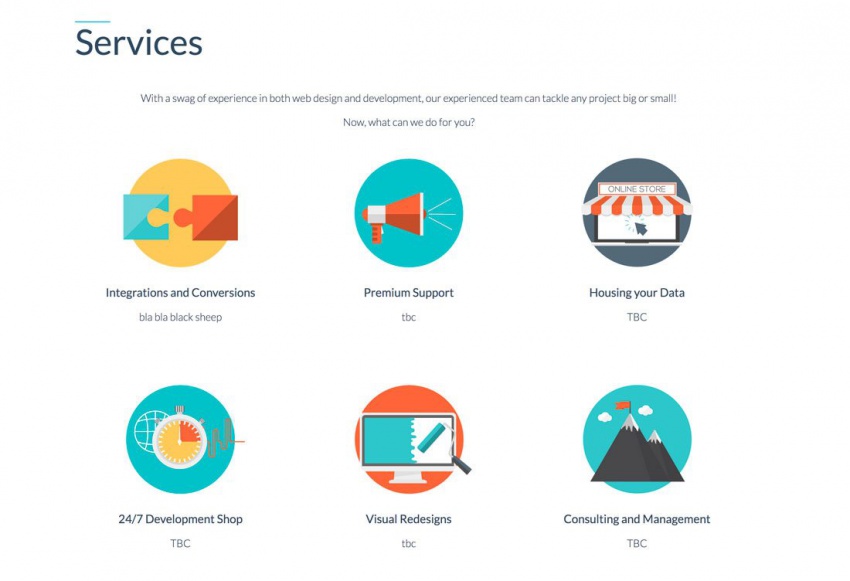
5. ПЕРЕГРУЖЕННОСТЬ ИКОНКАМИ
Прекратите сходить с ума с иконками в дизайнерских проектах.
Хотя отличный набор иконок может быть полезным инструментом, используйте их только тогда, когда они обычно понимаются и служат цели. Просто упаковать дизайн иконками для создания визуальных элементов — не практично.
Большинству веб-сайтов требуется только несколько иконок — для социальных сетей, корзины покупок, поиска и т.д. И им не обязательно быть большими или фантастическими. Достаточно простого набора обычных иконок.
Помните, почему вы используете иконки в первую очередь. Они служат в качестве общепринятых направленных сигналов для пользователей. Иконки не должны быть доминирующей частью дизайна; они должны быть изысканными, простыми и почти теряться на заднем плане.
В то время как крупные иконки были интересными в течение некоторого времени, самая большая проблема заключалась в том, что этой тенденцией сильно злоупотребляли. Кажется, что на каждом сайте, где не было хороших изображений или видео, использовался дизайн на основе иконок. Все начало выглядеть слишком похожим из-за природы иконок: они предназначены иметь универсальный смысл.
ВЫВОД
Обязательно обратите внимание на свои проекты, когда дело касается модных элементов. Используйте их экономно и в сочетании с классическим дизайном, чтобы ваши проекты не устарели.

0 комментариев