Сезонные изменения уже на горизонте, и, как правило, это вызывает у дизайнеров желание обновить свои проекты. Тенденции дизайна этого месяца предлагают несколько различных способов сделать это, не разрушая уже имеющийся дизайн.
Вот то, что является трендом в этом месяце.
Анимированные Hero (это не видео)
Hero-заголовки и экраны с видео-анимацией были довольно популярны в течение некоторого времени, однако все больше дизайнеров веб-сайтов экспериментируют с другими типами полноэкранной движущейся графики.
Что круто в этой тенденции, так это то, что она может принимать множество разных форм и выглядеть по-разному, а это означает, что не может быть двух одинаковых сайтов, использующих данный метод.
Другим бонусом к этой тенденции является то, что вы можете добавить полноэкранную анимацию практически к любому стилю дизайна без полного изменения самого сайта. Возможно, вам потребуется несколько небольших настроек, чтобы создать плавный переход от одного экрана к другому, но это все так же быстрый, современный элемент дизайна, который вы можете довольно быстро реализовать.
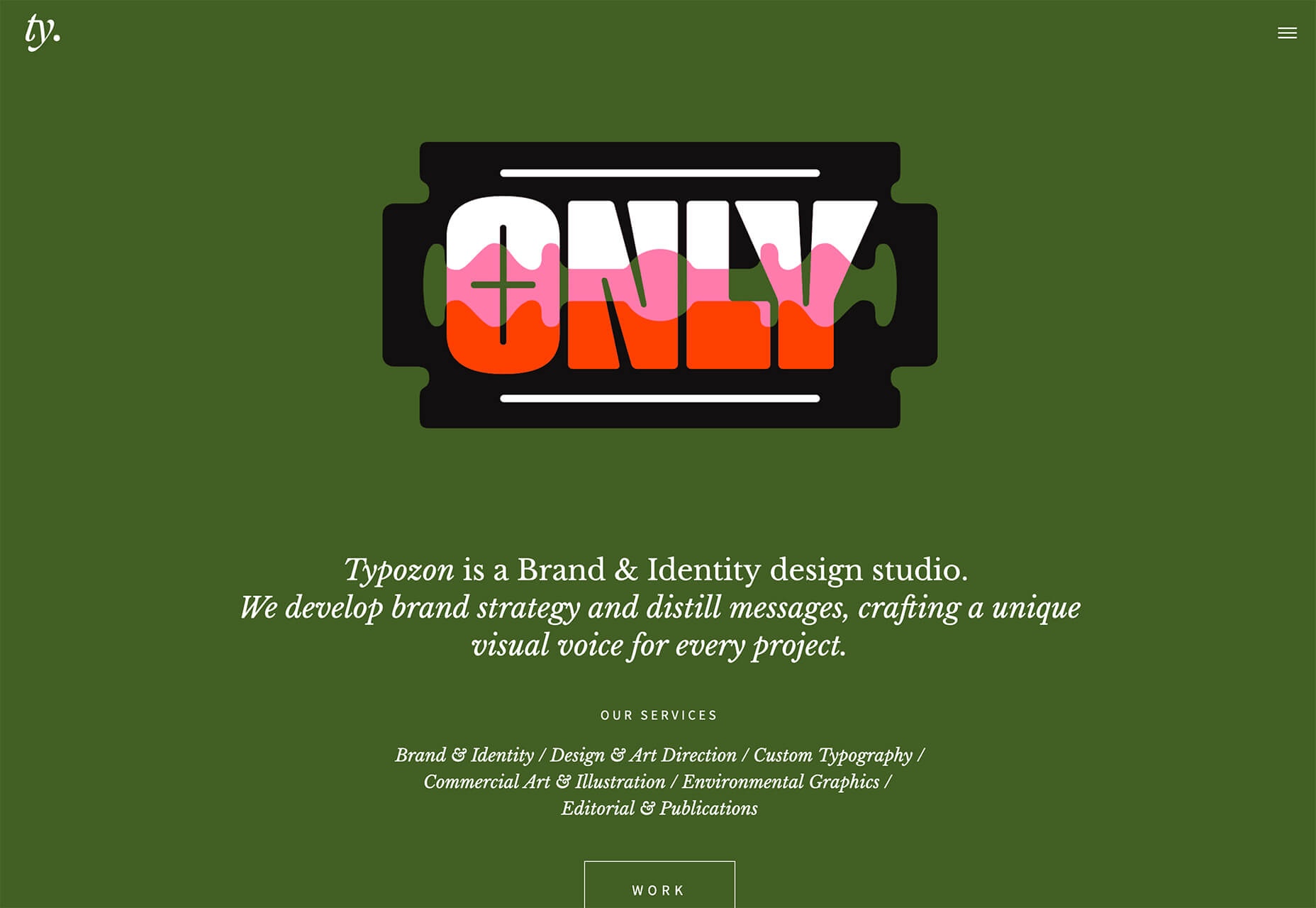
Typozon использует быструю двигающуюся графику с большим количеством различных марок брендов, чтобы рассказать историю своей работы по созданию фирменного стиля. По большому счету, от анимации может немного закружиться голова, если смотреть на нее слишком долго, и все же яркие цвета на оливковом фоне определенно привлекают внимание.
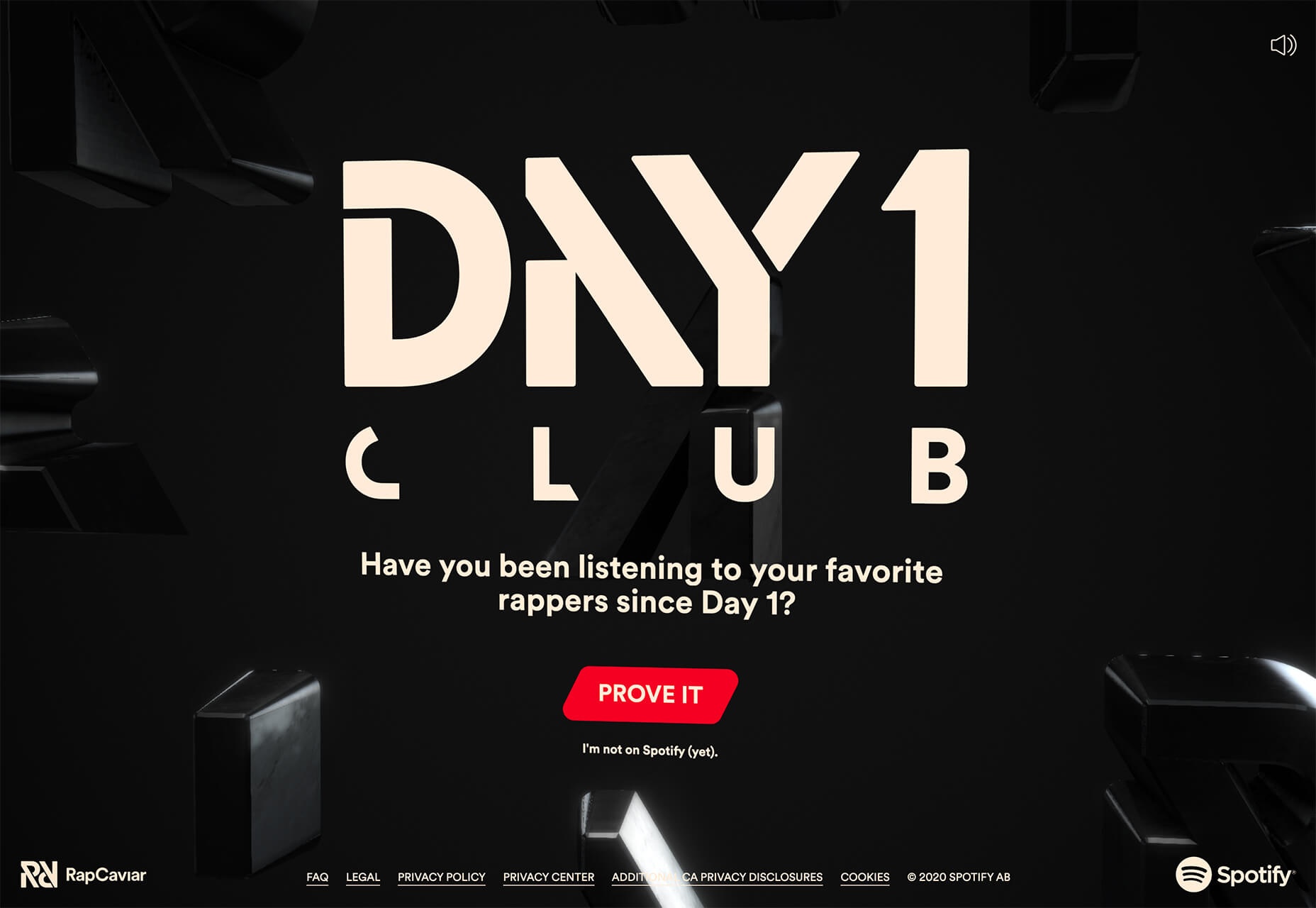
Day 1 Club от Spotify открывается с большим количеством движения в начале, а затем переходит в тонкое движение за основным призывом к действию. Оттенки черного и мягкое движение объединяют все вместе и помогают вам сосредоточиться на ярко-красной кнопке и наложении текста.
Kieran Baybutt использует несколько видов анимации для своего сайта-портфолио. Самое интересное может быть на «втором экране». Здесь происходит несколько вещей. Слова меняются с движением мыши, как и фоновое изображение. Также есть классный указатель наведения, отображающий элементы портфолио, которые постоянно находятся в движении. Здесь много чего происходит, и это заставляет вас желать кликать повсюду.
Анимированные или плавающие круги
Круги могут стать одним из самых горячих дизайнерских трендов 2020 года. Они присутствуют во всех видах проектов и продолжают развиваться по-разному.
Возможно, отчасти причина кроется в послании, которое дизайнеры пытаются передать в этих проектах. Круги ассоциируются с гармонией и защитой. Они используются для обозначения единства, общности и приверженности. В движении круги также могут вызывать ощущение перемещения со скоростью, определяющей, насколько хаотичным (или нет) может быть это движение.
В этом месяце итерация круговых трендов анимирована. Некоторые круги оживают на месте, в то время как другие, кажется, плавают в пространстве на холсте.
Круги в каждом примере ниже имеют что-то общее — они вводят вас в дизайн и поощряют взаимодействие с ним. Возможно, именно поэтому данная тенденция дизайна веб-сайтов все больше набирает популярность.
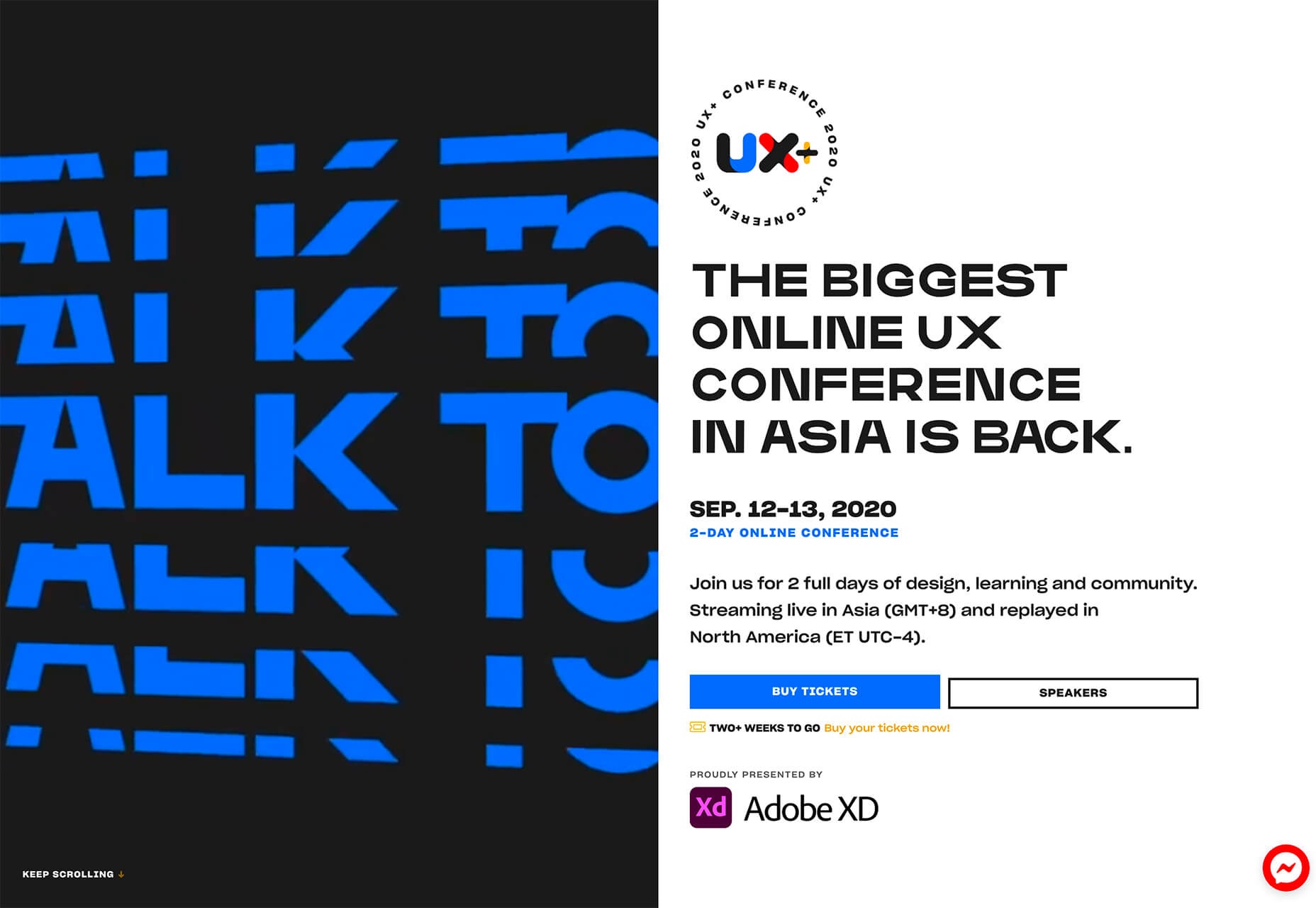
Круговое движение для логотипа UX+ на самом деле помогает отвлечь внимание от всей почти подавляющей анимации в левой части дизайна с разделенным экраном. С большим количеством белого пространства вокруг него постоянного движения достаточно, чтобы привлечь внимание к логотипу, а затем вниз по экрану к важной информации о событии.
Katch Me использует круги, которые, кажется, плавают над фоновым видео с мягким «подпрыгиванием» на месте. Анимация меняется, когда мышь нависает над каждым кругом с расширенным действием и возможностью перемещения круга в большем пространстве. На самом деле круги здесь являются кнопками призыва к действию.
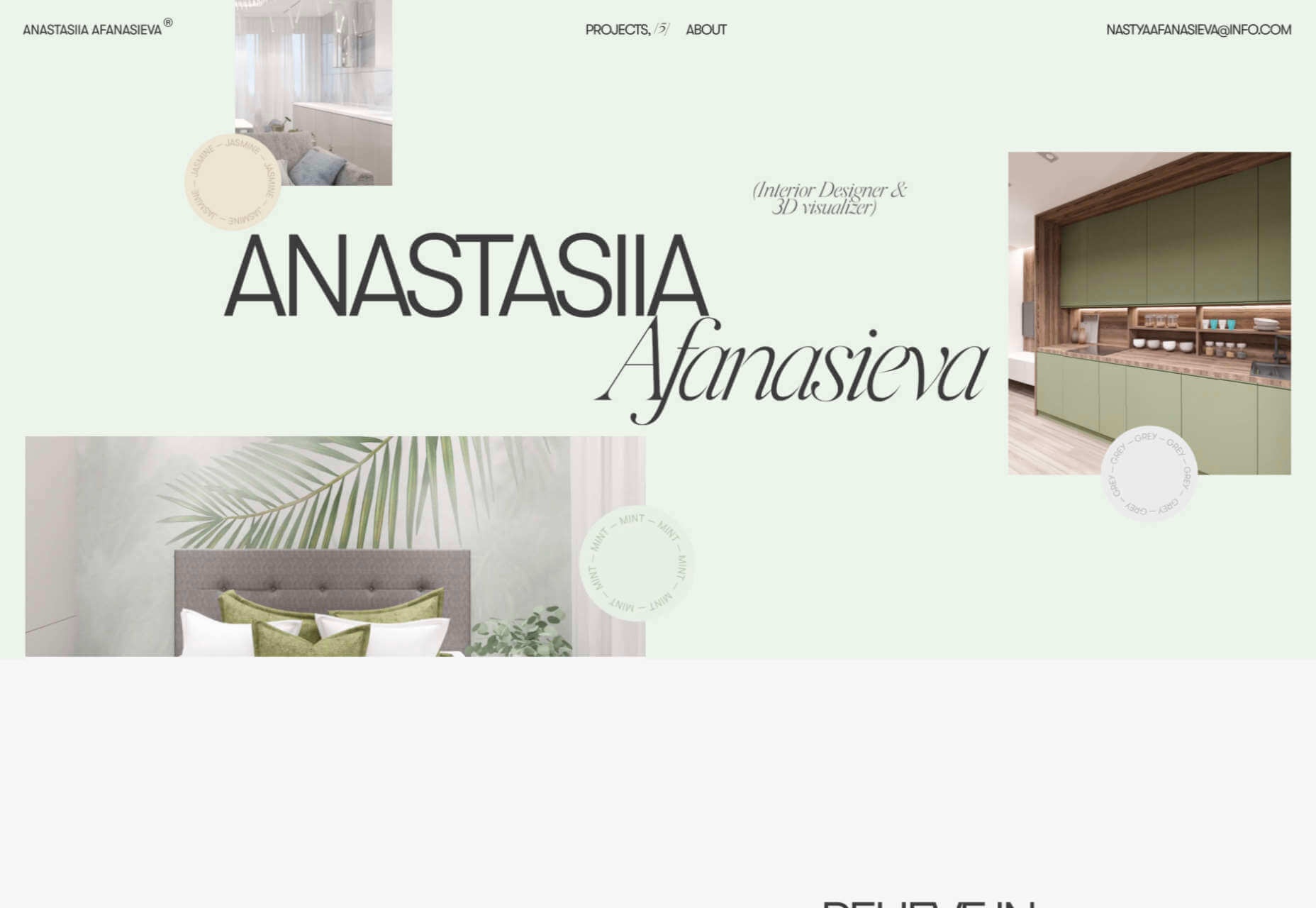
Визуально круги для сайта Анастасии Афанасьевой выглядят как мэшап из приведенных выше примеров. Есть вращающаяся анимация для кругов, которые, кажется, плавают в пространстве. Однако вам нужно щелкнуть, чтобы увидеть настоящее великолепие. Каждый круг имеет состояние наведения, которое изменяет цвет фона веб-сайта (и изображений в каждом поле) в соответствии с отображаемым цветом.
Ярко-желтая окраска
Еще одна тенденция дизайна веб-сайтов, которая может быть отражением состояния мира, заключается в использовании желтого цвета. С глобальной пандемией в здравоохранении дизайнерские проекты склоняются к более ярким, более жизнерадостным тонам, чтобы помочь компенсировать глобальный стресс.
Для многих желтый цвет может означать лишь немного надежды и оптимизма в более мрачные времена.
В то время как большинство проектов используют ярко-желтый цвет в качестве сногсшибательного акцента, другие идут ва-банк.
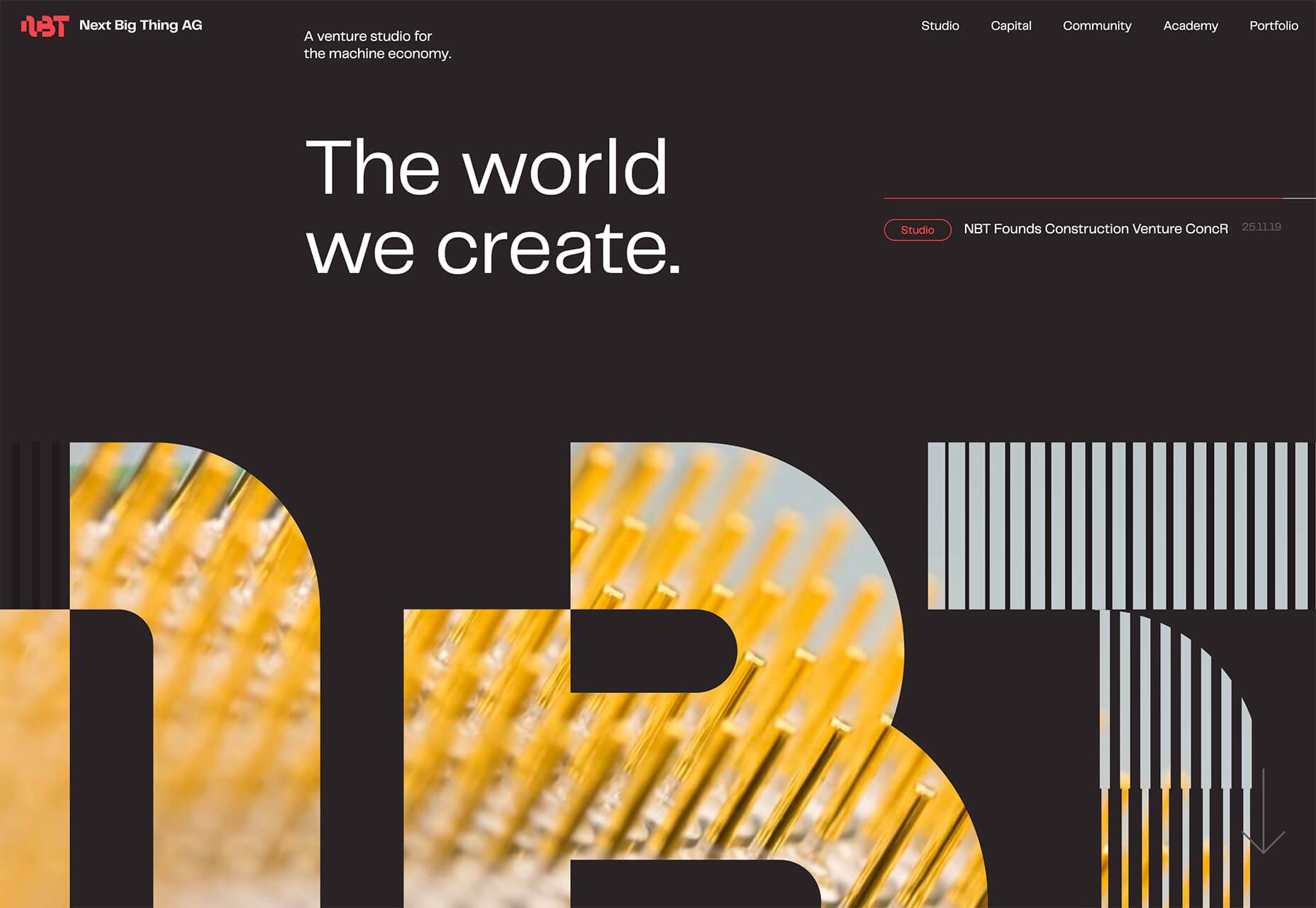
Next Big Thing AG использует желтые изображения внутри негабаритных вырезанных букв (еще одна тенденция дизайна в этом году) на темном фоне. Даже с более темной общей палитрой дизайн кажется ярким и соблазнительным. Вы почти хотите погрузиться глубже в него, чтобы увидеть изображение за буквами и что еще есть на сайте.
Sonya Mudvex использует полностью желтый фон на домашней странице своего портфолио, чтобы остановить посетителей на полпути. Остальная часть дизайна имеет мягкий серый фон и множество желтых акцентов. В дополнение к большому использованию цвета здесь есть много других трюков UX, включая отображение геолокации, если вы взаимодействуете с графическим изображением проверки билета на экране.
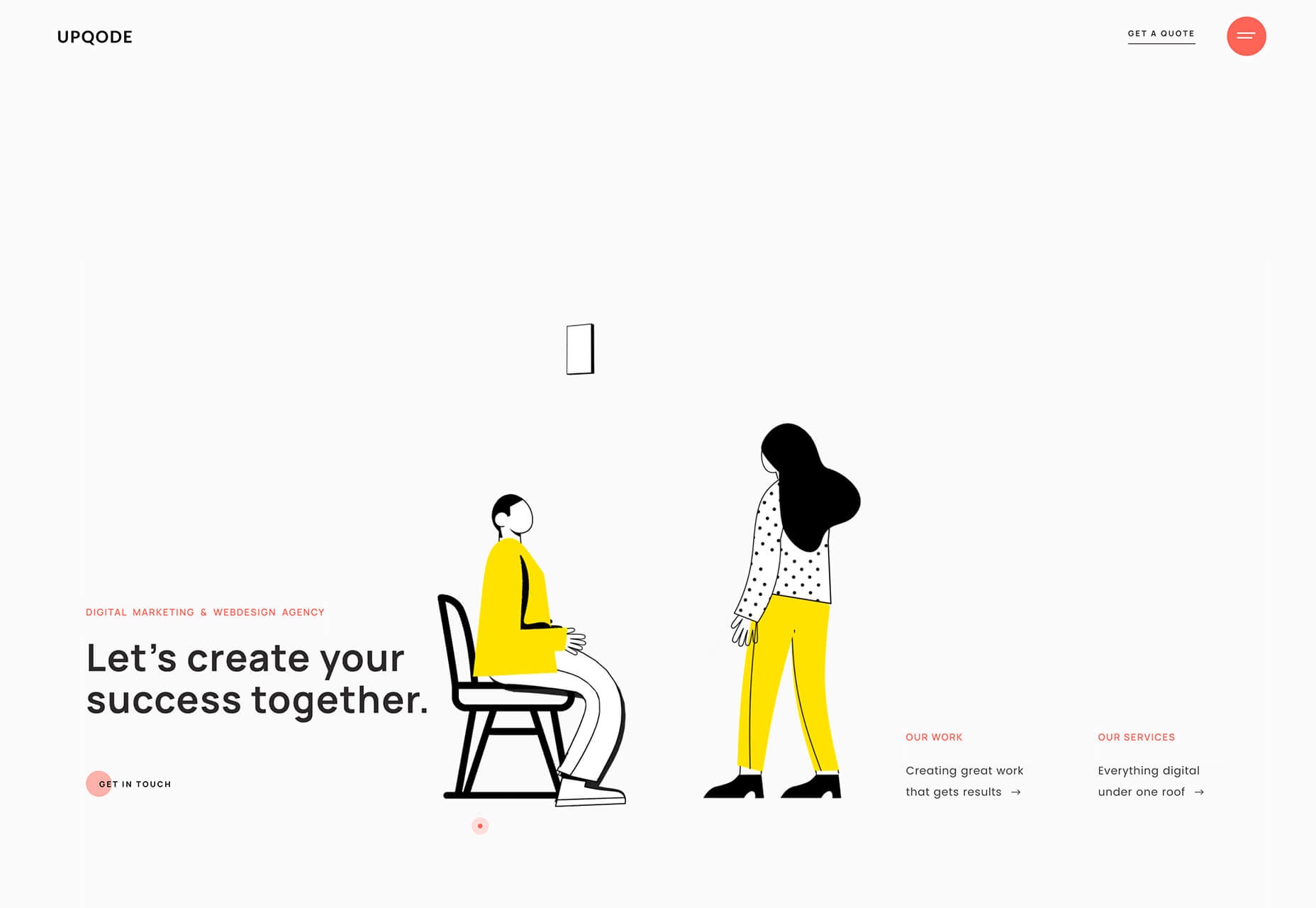
Upqode использует желтый цвет с персиковой цветовой палитрой, чтобы выделиться. Иллюстрированные анимации гораздо более живые благодаря яркой раскраске. Общая цветовая палитра немного неожиданная, и именно это делает ее интересной.
Вывод
Если тенденции дизайна веб-сайтов в этом месяце и говорят вам о чем-то, так это о том, что интерактивные элементы и анимация становятся все более важной частью. Вы уже используете эти методы в проектах? Если нет, то, вероятно, пришло время подумать об этом.
Вы также можете увидеть, как влияние того, что происходит в мире вокруг нас, влияет и на дизайн. Он может противостоять другим эмоциям, чтобы создать лучшее ментальное пространство или отразить то, что происходит в мире вокруг нас.
Всем успешной работы и творчества!

0 комментариев