Несмотря на то, что, как правило, данное время года, является периодом, когда вещи начинают немного замедляться в мире дизайна, есть еще тенденции, на которые стоит обратить внимание при планировании будущих проектов. Один элемент, который выделяется довольно отчетливо — это использование фиолетового цвета в проектах.
Эта тенденция заслуживает отдельного упоминания (см. № 3), но также следует отметить использование цвета в примерах из других проектов в других рекомендуемых тенденциях.
Вот что будет трендом в дизайне в сентябре:
1. Сложные иллюстрации
Есть что-то в сложных рисунках, что привлекает взгляд к дизайну. Здесь необходимо увидеть все детали и разобраться в тонкостях каждой линии. Является ли это ”дизайнерской вещью" или нет, иллюстрации — интересный способ привлечь пользователей к дизайну веб-сайта.
Чем более сложна иллюстрация, тем более индивидуальной и уникальной она может быть. Это эффективный способ создания единственного в своем роде проекта. И существует так много различных способов сделать это.
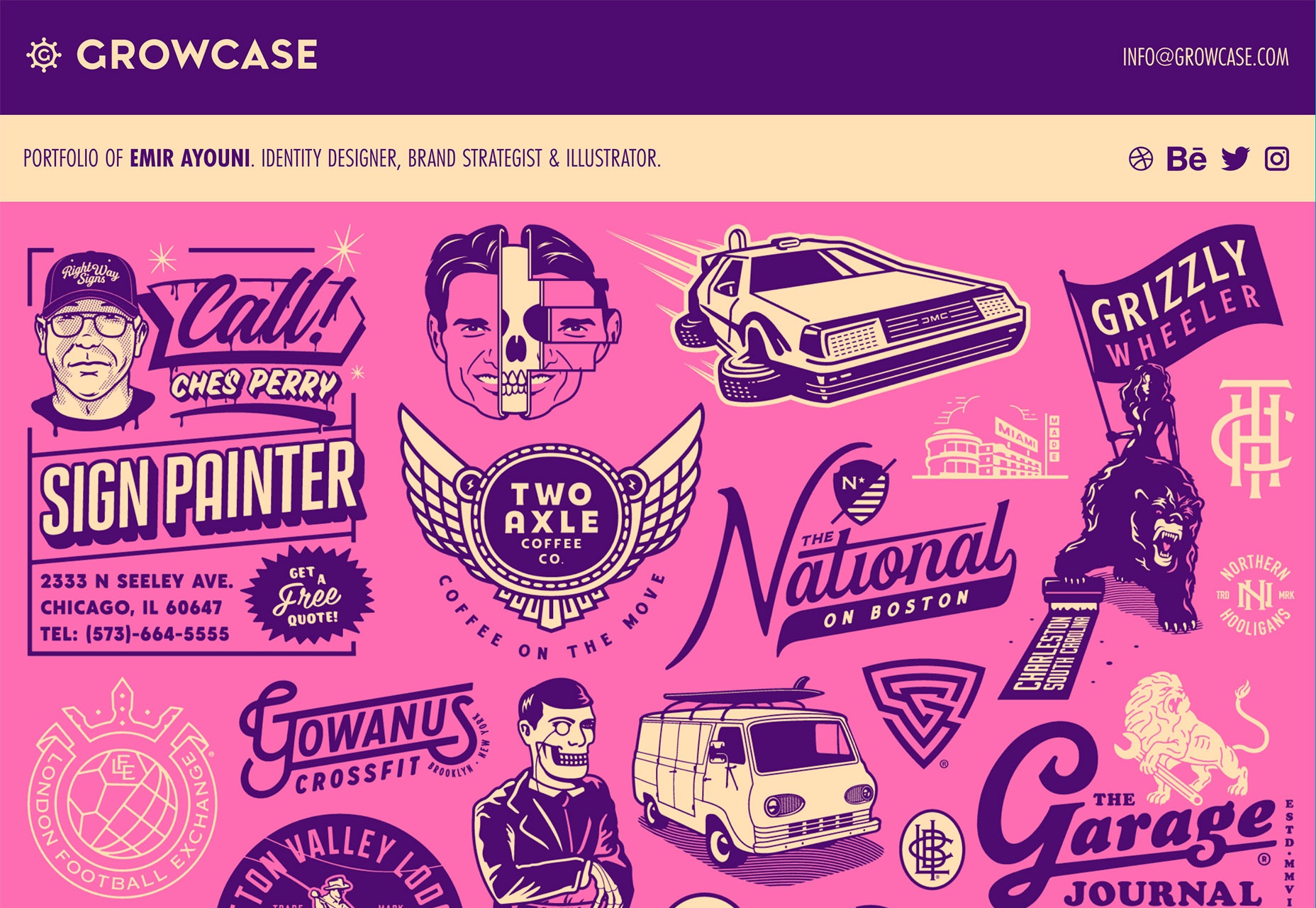
Growcase использует иллюстрации в стиле иконок, чтобы привлечь пользователей к портфолио. Emir Ayouni имеет особый стиль в каждом из творений, который заставляет пользователей прокручивать дальше и исследовать сайт.

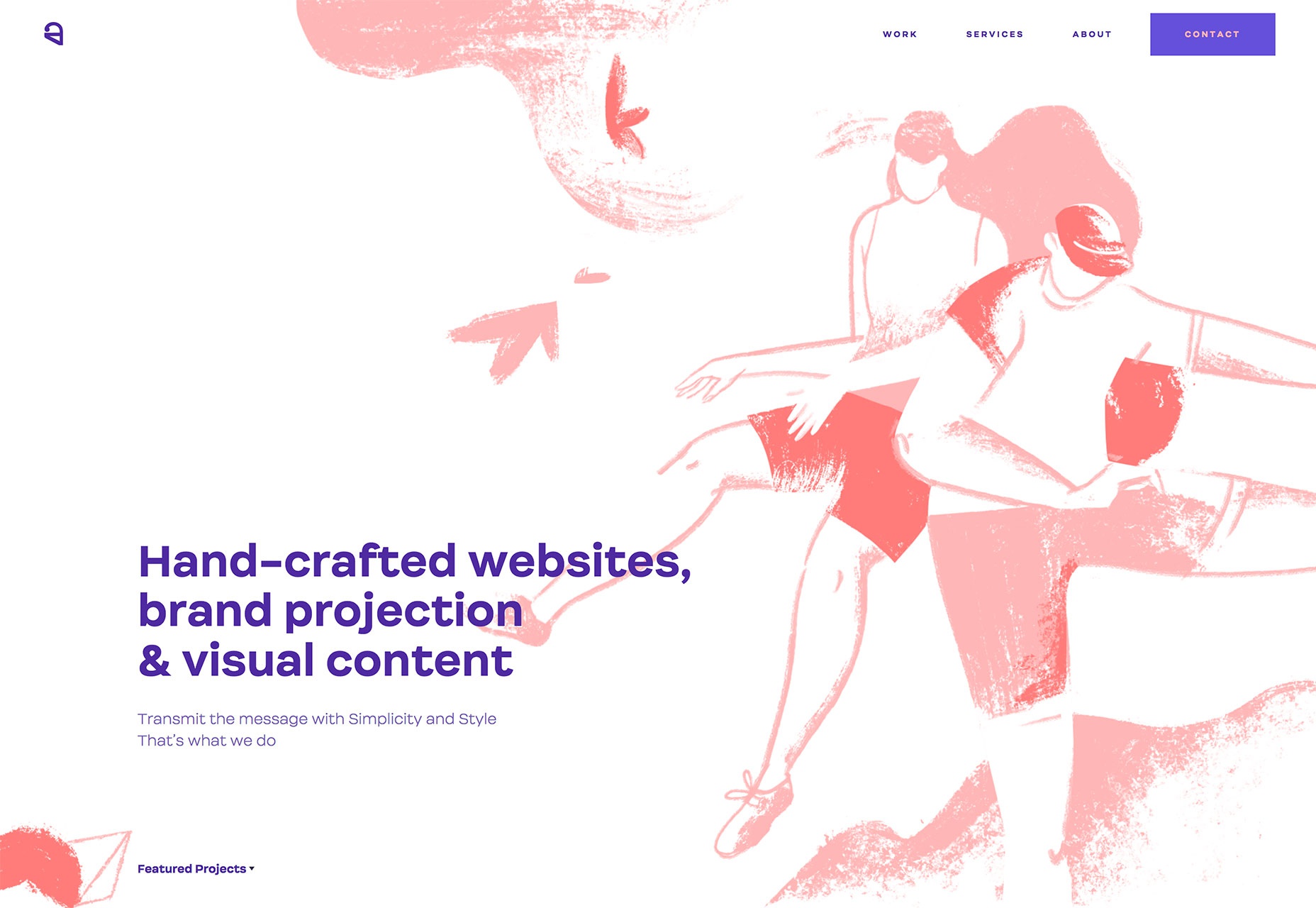
Ester Digital использует иллюстрацию в стиле эскиза, построив на ее основе изящную анимацию и дополнительные части по мере прокрутки. Опять же, здесь чувствуется полная персонализация — идеальная атмосфера для творческого агентства.

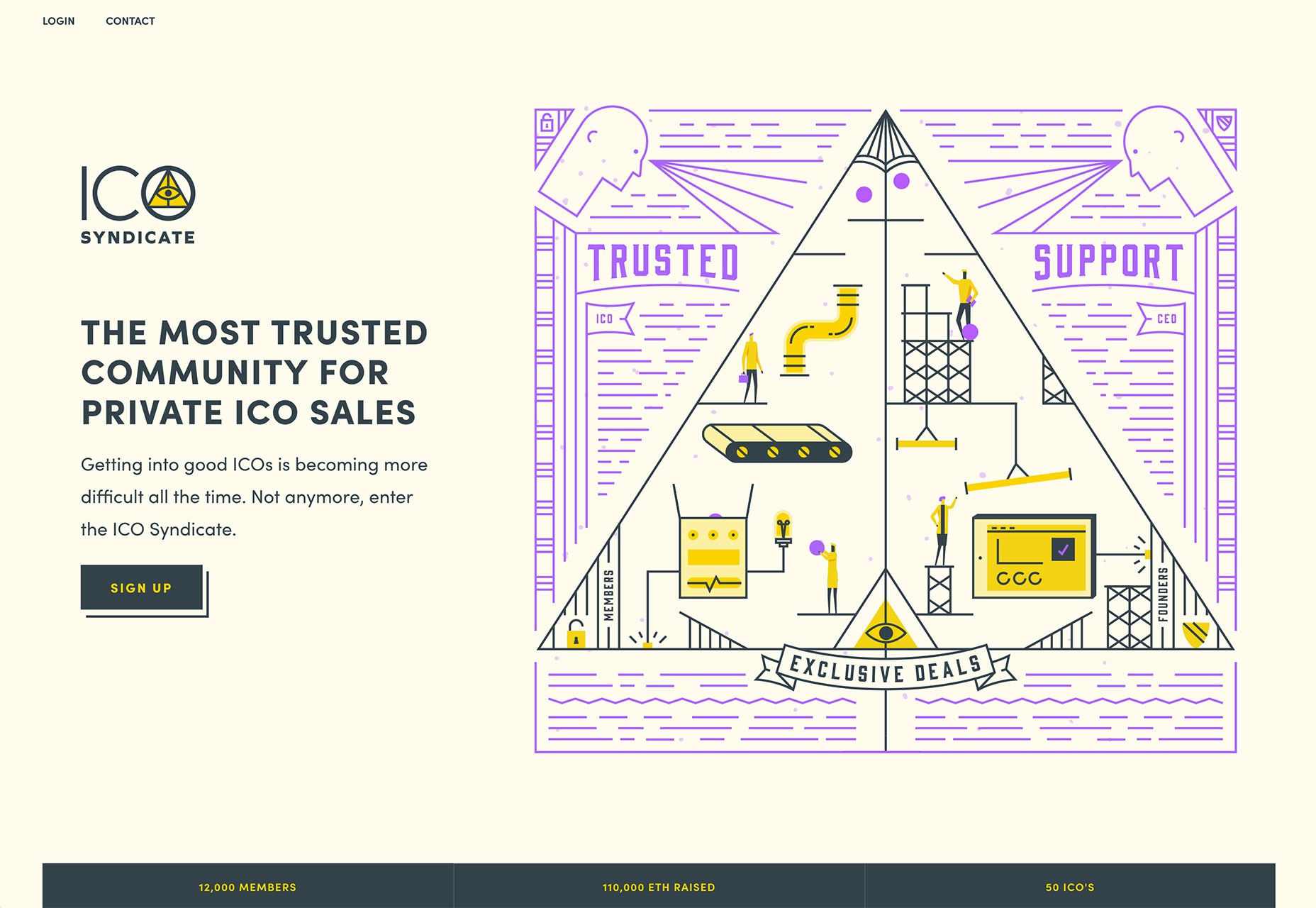
Сайт ICO Syndicate также имеет иллюстрацию с анимированными элементами, но она находится прямо на главной странице. Иллюстрация имеет чистые линии и простую расцветку, но есть так много, на что посмотреть. Каждая маленькая сцена является частью общей картины, привлекающей внимание. Постарайтесь не смотреть, как фиолетовые шарики падают и перемещаются по всему рисунку.

2. Отдельные панели
Когда вы говорите о проектах веб-сайта, вы ловите себя на том, что ссылаетесь на вещи на «экранах»?
Эта концепция становится все более распространенной, и проекты отражают ее. Многие веб-сайты имеют отдельные панели, которые умещаются на экране или находятся довольно близко. Эти экраны помогают вмещать и организовывать куски контента, а также предоставляют методологию для укладки и реорганизации контента на разных размерах экрана. Кроме того, такие панели заставляют все выглядеть более бесшовным для пользователя.
Adaptable использует серию панелей, альтернативную между полноэкранным и разделенным экраном. Обратите внимание, что вы получаете представление о следующем наборе панелей из текущего местоположения на сайте.

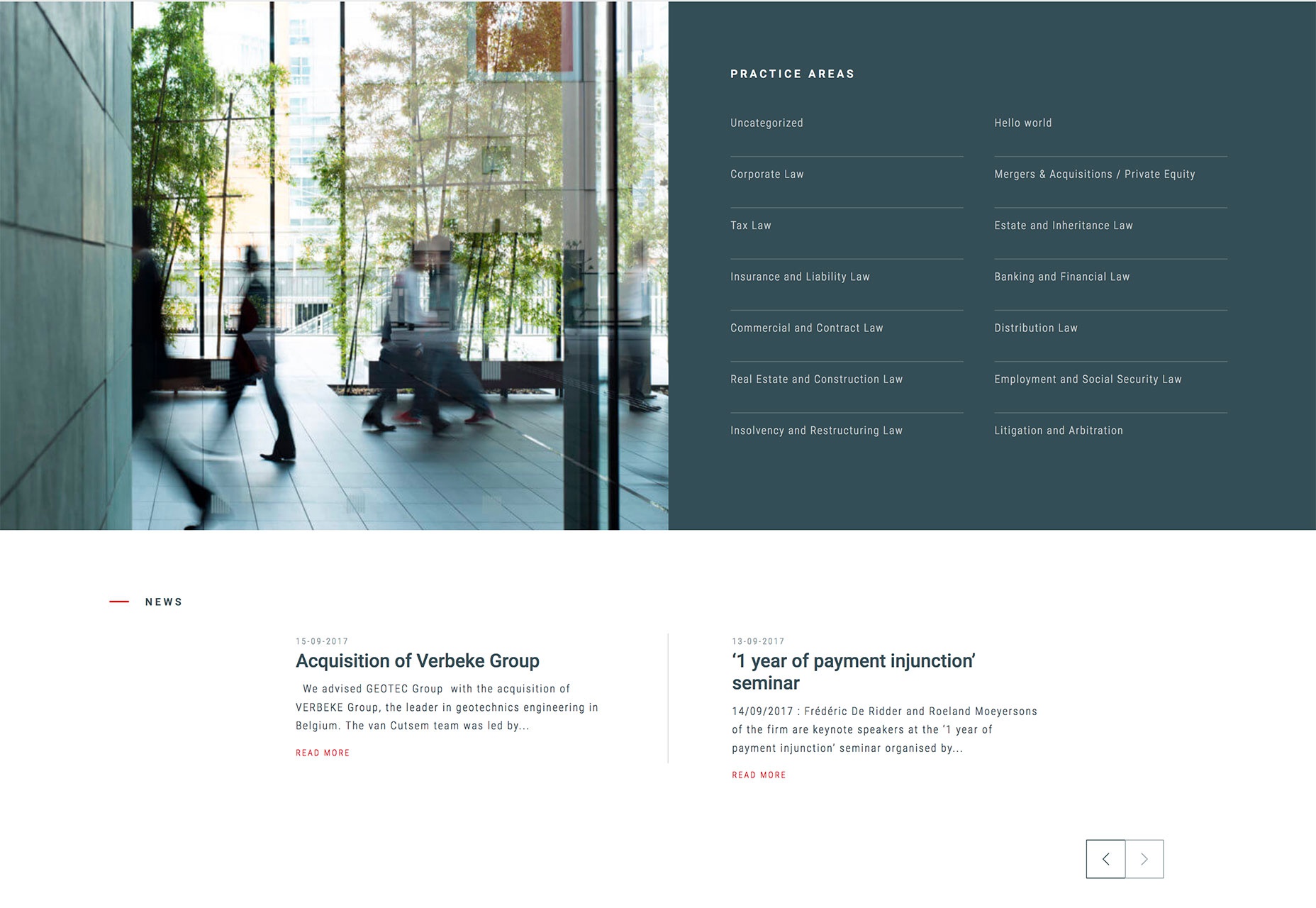
Van Cutsem использует панели для создания иерархии контента.

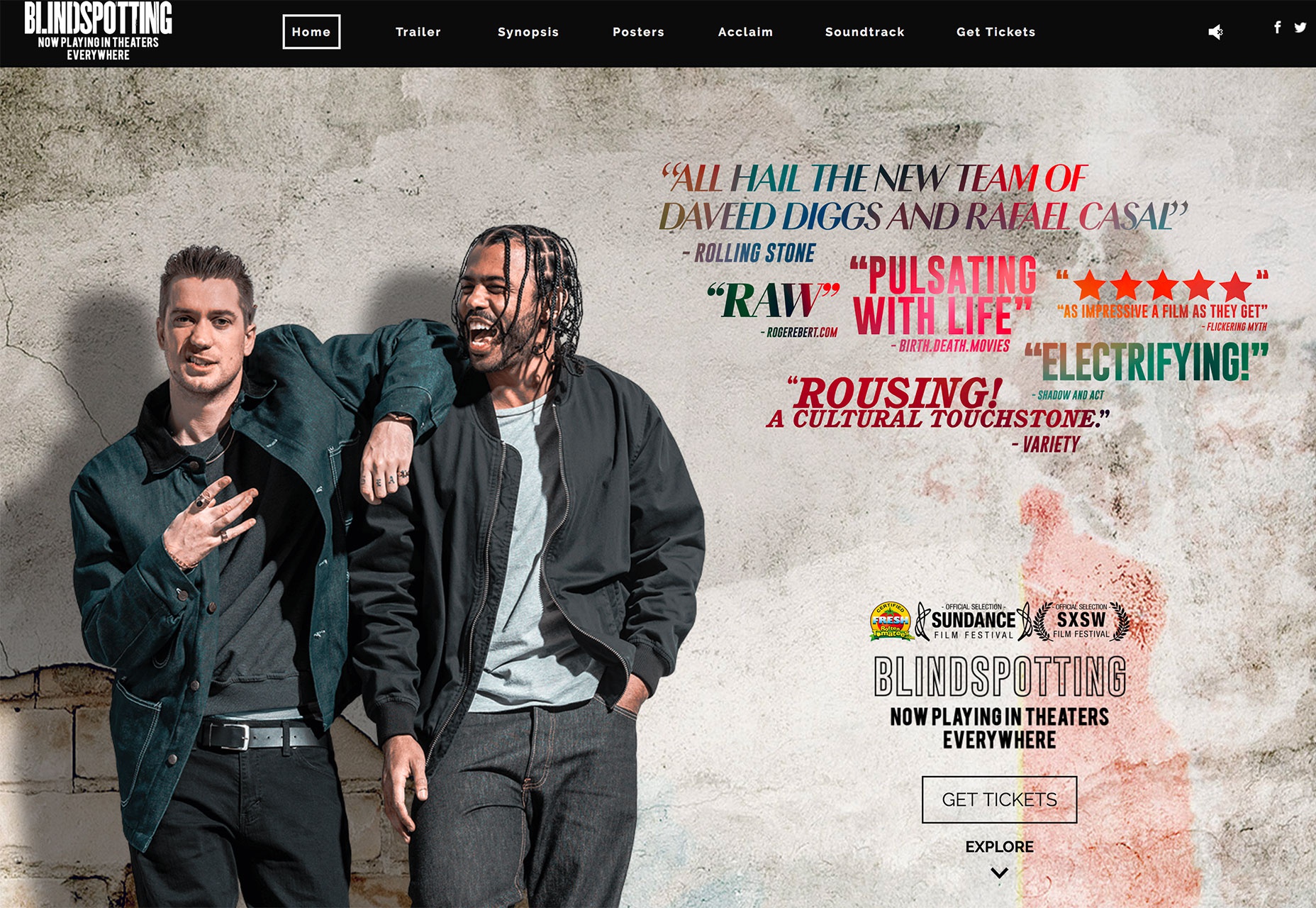
Blindspotting использует панели для выделения различной информации о предстоящем фильме. Существует сочетание полноэкранных панелей и небольших стеков, а также контента, в котором представлены неподвижные изображения и видео.

3. Фиолетовый цвет
Экстравагантность, царственность, креативность, мудрость, достоинство, загадочность и независимость.
Это все слова, которые описывают фиолетовый цвет. Люди часто имеют отчетливую эмоциональную связь с этим оттенком – они либо любят его, либо ненавидят. Из-за этого, это не широко используемый цвет во многих дизайнерских проектах.
Дизайнеры, как правило, держаться подальше от цветов, которые некоторые люди просто не любят. Но есть кое-что особенное в проектах с фиолетовыми элементами, как показано в примерах ниже.
Благодаря правильному обмену сообщениями и контенту, использование фиолетового цвета может быть мощным инструментом дизайна, который помогает правильно общаться с пользователями. При использовании фиолетового — будь то в качестве фона, акцента или элемента переднего плана — обязательно подумайте о том, как цвет взаимодействует с тем, что должен сказать дизайн в целом. Сообщения совпадают? Если это так, то фиолетовый может стать действительно правильным направлением в дизайне для ваших проектов.
Каждый из показанных ниже веб-сайтов использует тенденцию исключительно хорошо:
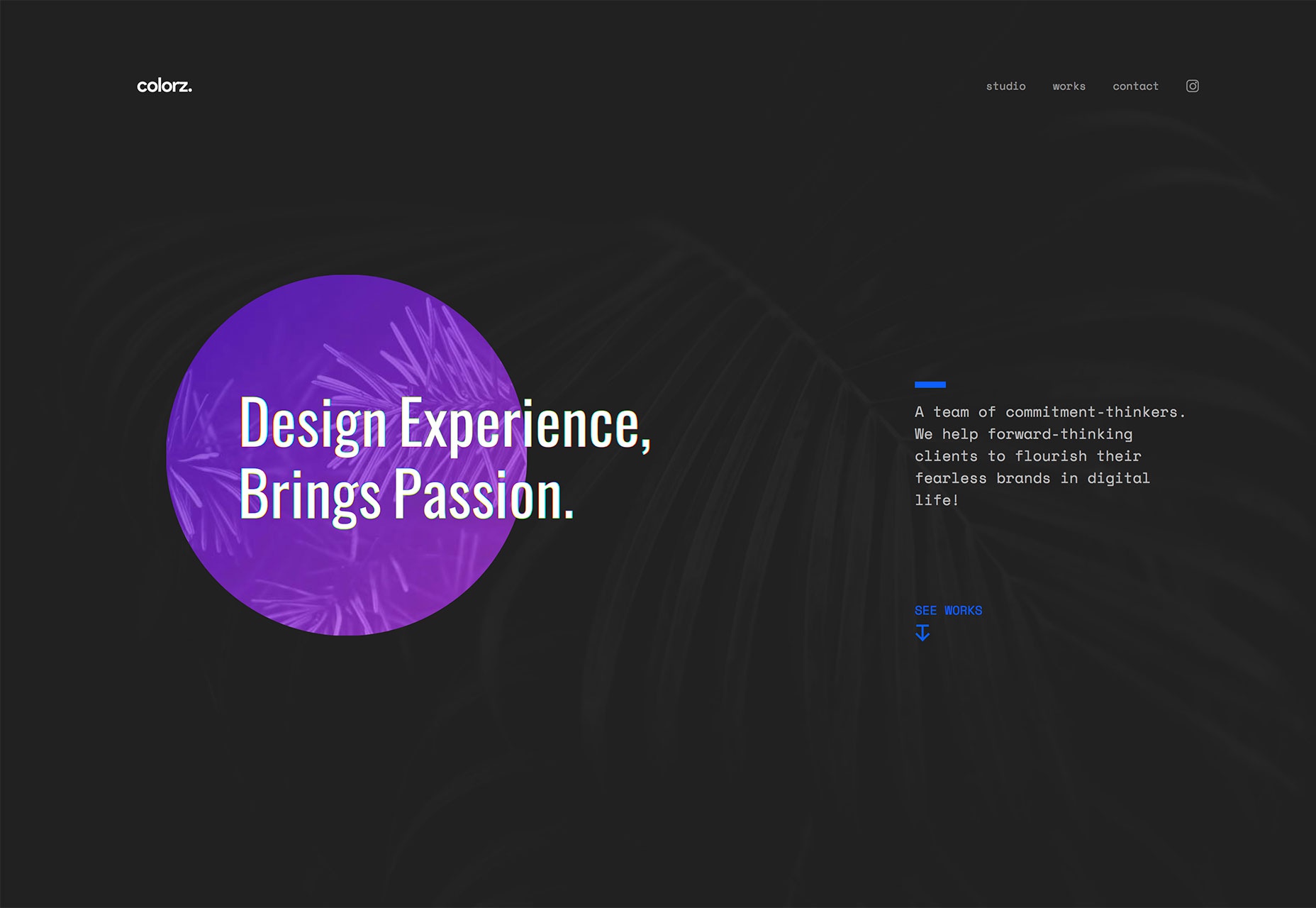
Colorz использует фиолетовый круг, чтобы помочь пользователям “заглянуть” в задний фон. Элемент на самом деле является лишь координационным центром для привлечения пользователей к обмену сообщениями.

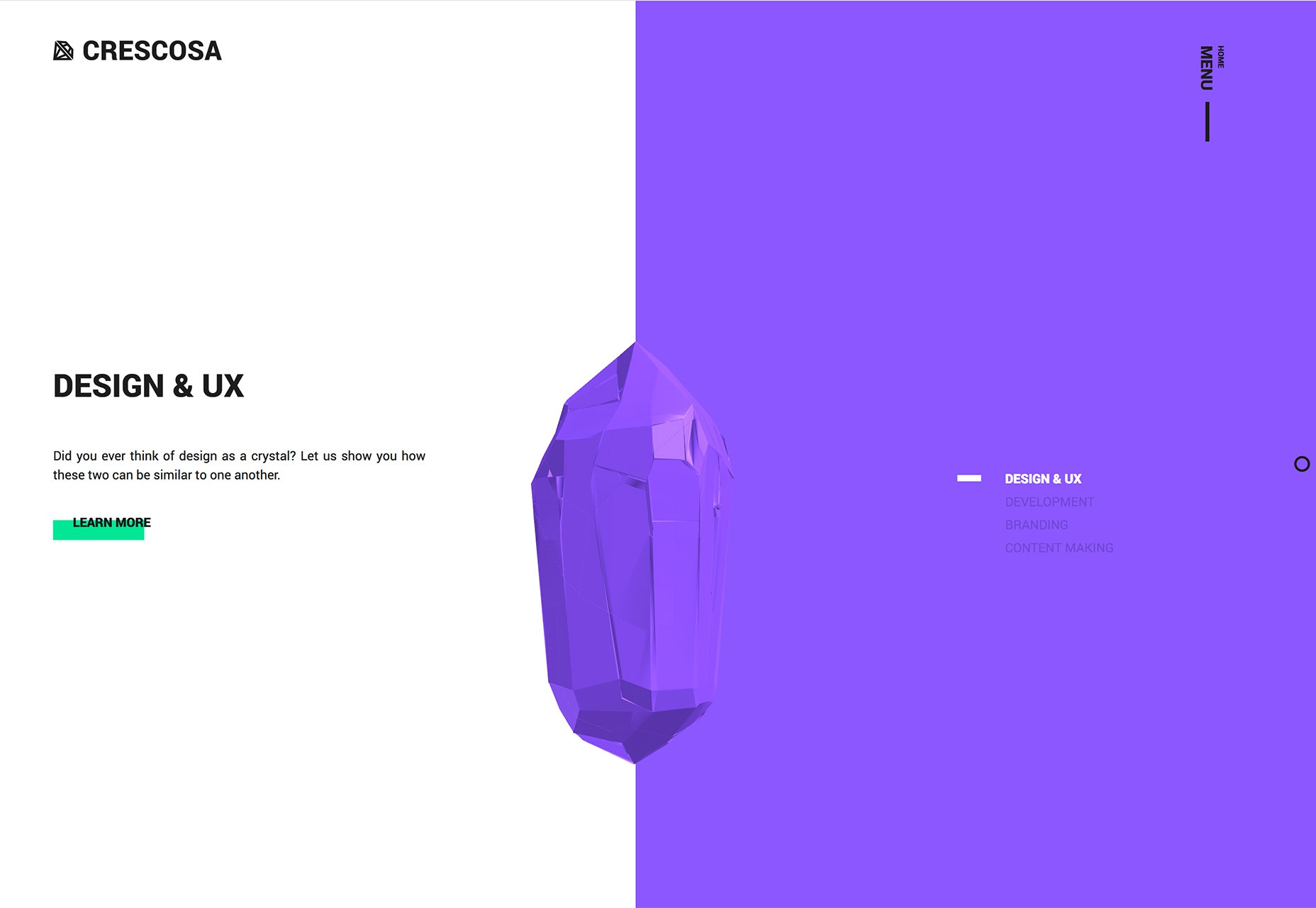
Crescosa имеет разделенный экран с фиолетовой стороной, которая содержит негабаритный навигационный элемент. В центре экрана также есть крутая плавающая пурпурная скала или драгоценный камень, чтобы привлечь внимание к дизайну. Опять же, цвет используется для создания центральной точки и помогает пользователям понять, как взаимодействовать с дизайном.
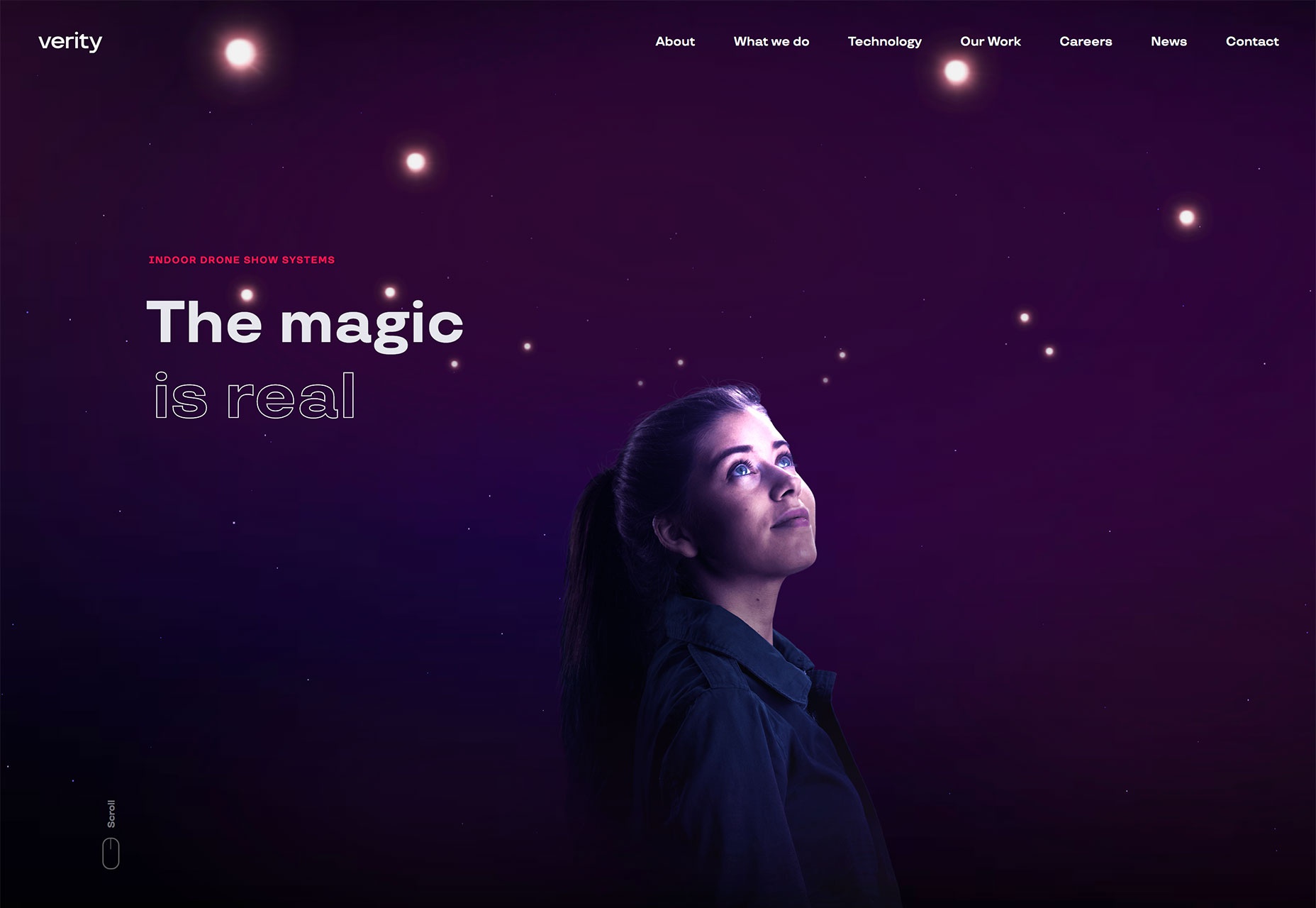
Verity имеет глубокий фиолетовый фон с анимированными огоньками. Изображение выглядит как ночное небо (обычно используется для фиолетовых изображений и фонов). Что отлично работает в этом фиолетовом цвете и дизайне, так это связь между изображением, цветом и текстом. Заголовок «Магия реальна» отражает эмоциональную связь, которую вы ожидаете получить от фиолетового. Цвет идеально подходит для такого дизайна.

Вывод
Веб-сайты, представленные выше, являются отличными примерами того, как много трендов дизайна хорошо работают друг с другом. Многие из наиболее успешных тенденций — это не широкомасштабное использование элементов или методов дизайна, а тонкие штрихи. Просмотрите более внимательно приведенные примеры, и вы заметите довольно быстро, сколько из этих дизайнов имеют несколько тенденций сразу, не будучи подавляющими при этом или «слишком модными».
Источник

0 комментариев