Одной из лучших вещей в весне может быть дизайн сайта. Теплый воздух, кажется, будит в дизайнерах более яркое смелое настроение, и это показано в подборке тенденций этого месяца. От более смелых выборов цвета с более светлым чувством — меньше тяжелого черно-белого — к изображениям и шрифтам, которые втягивают пользователей в постерный или киношный стиль опыта, воодушевленность изобилует.
Вот что является трендом в дизайне в этом месяце:
1. Домашние страницы в стиле постеров
Дизайн полноэкранной домашней страницы с объемными изображениями и видео был популярен некоторое время, но тенденция развивается таким образом, что удаляет многие из основных навигационных элементов и текст для более плакатного или кино-стиля.
Это смесь минималистичной теории с более красочным и богато украшенным стилем.
Хотя идея этой тенденции может показаться недостаточно привлекательной для пользователя, она может быть довольно эффективной с правильными визуальными эффектами. То, что делает или ломает страницы в стиле постера — это качество визуальных эффектов и текста. Без большого количества возможностей для обмена сообщениями и создания интереса, эти части должны быть исключительными, чтобы быть эффективными.
Самая большая проблема этой тенденции заключается в том, что без многих других элементов, включая навигацию или очевидные кнопки для призыва к действию, пользователи могут запутаться и покинуть веб-сайт. Важно создать впечатляющий визуальный опыт, но не забывайте давать пользователям что-то делать в этом процессе.
Каждый из трех приведенных ниже примеров использует концепцию плакатного стиля в различном, одинаково привлекательном виде:
Tofino Resort привлекает пользователей великолепным изображением и интересной типографикой. Призыв к действию «Закажи сейчас» находится в верхнем углу, где пользователи традиционно ищут навигацию, но с меню, спрятанным внутри значка гамбургера, CTA является фокусом.

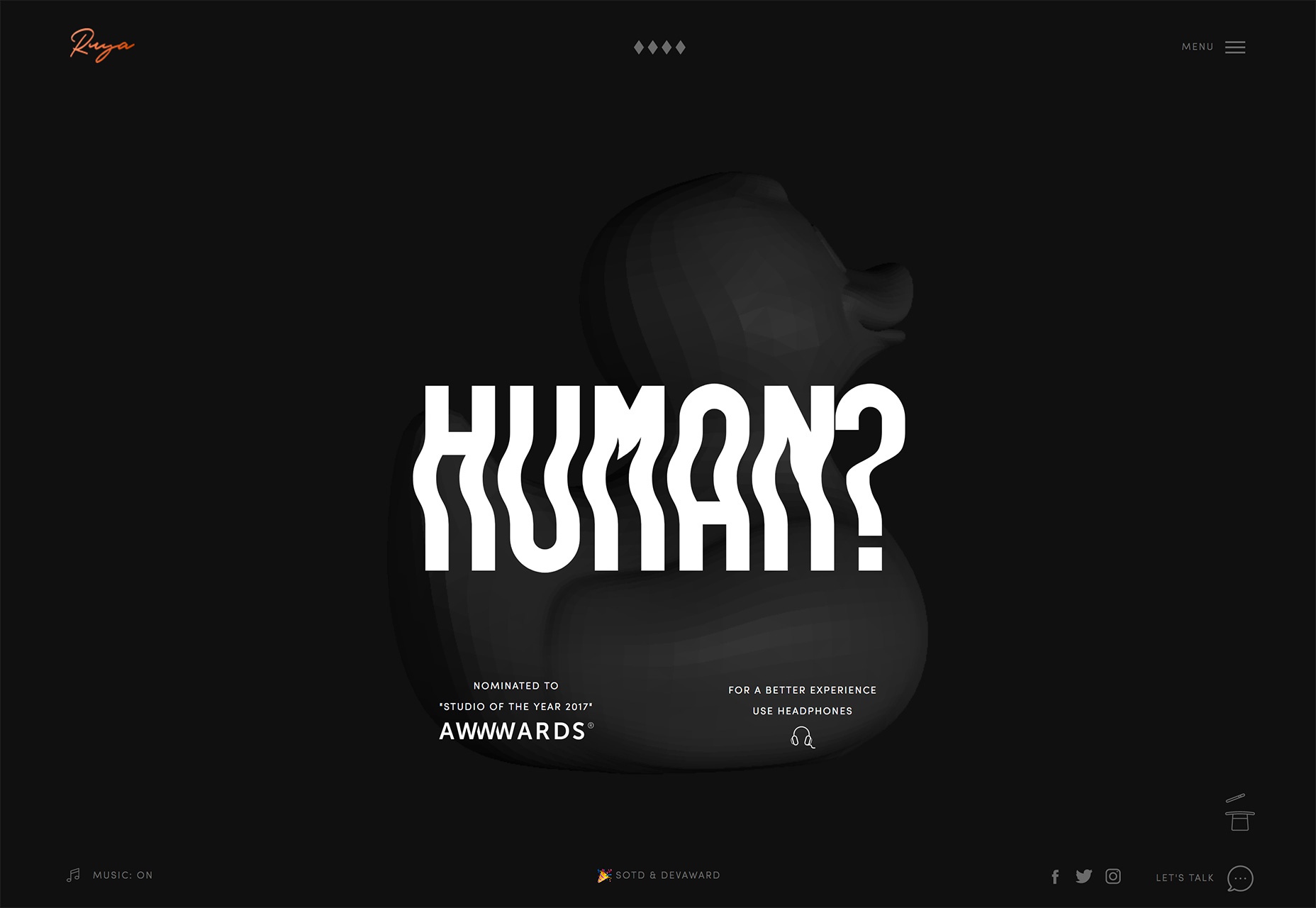
Ruya Digital выбирает более минимальный стиль с темным фоном, но простая анимация на центральном экране и необычная обработка текста создают визуальный интерес. Сопровождающие элементы и текст малы и спрятаны на краю экрана, чтобы пользователи могли сосредоточиться на главном обмене сообщениями. Опять же, основной навигации нет: для этого требуется клик.

Flux Broadcast использует видео-подход с более кинематографическим опытом. На главной странице представлены полноэкранные видеоклипы с коротким текстом и только несколько небольших элементов на экране. Пользователь чувствует, что он будто смотрит видео, благодаря этому дизайну, не прыгая вокруг домашней страницы веб-сайта. Опять же, навигация спрятана в иконку гамбургера — цветной круг помогает ему выделяться немного больше — а маленькая анимированная стрелка внизу справа побуждает пользователей прокручивать страницу, когда они закончат просмотр видео.

2. Фиолетовые цветовые палитры
Неудивительно, что через несколько месяцев после того, как Pantone назвал Ultra Violet (18-3838) цветом года, эти фиолетовые оттенки появляются в нескольких проектах.
Хотя не все палитры используют тот же глубокий, темно-фиолетовый, как цвет года, он заставил больше дизайнеров рассмотреть вариант красно-синего микса. Что красиво в этом цвете, он прекрасно сочетается с другими цветовыми тенденциями, такими как более яркие оттенки материального дизайна или более минималистичные черно-белые палитры.
Фиолетовый также может быть отличительным признаком дизайна вашего сайта. Потому что это не перегруженный цвет – подумайте о синем — это может обеспечить более запоминающееся первое впечатление.
Есть много фиолетовых вариантов на выбор. Цвета могут быть более красноватыми или розовыми, почти черными для темного капризного чувства или немного более синими. Цвет может быть глубоким, насыщенным или бледным и приглушенным. Почти любой из вариантов очень полезен в одиночку или вместе с несколькими пурпурами в цветовой палитре.
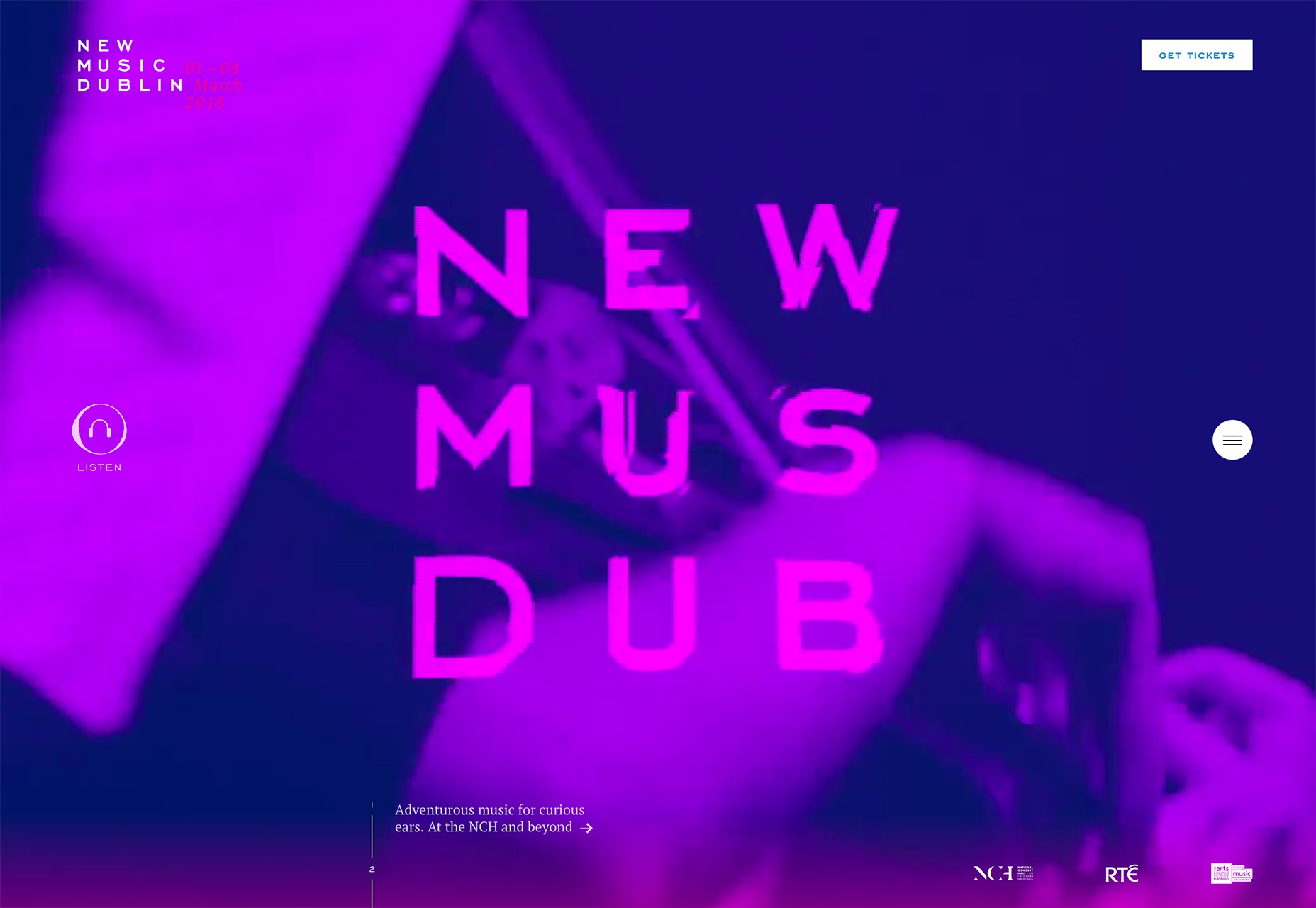
Приведенные ниже примеры демонстрируют этот диапазон фактического использования цвета, а также способность адаптировать его в различных секторах. Фиолетовый, единственный цвет, который в основном избегали, является универсальным, привлекательным и дружественным.



3. Градиенты и текст
Градиенты — это не только фоны и наложения фотографий. Основательный градиент также может придать особое значение текстовым элементам, когда он используется с целью.
Тенденция в типографике в целом склонилась к более простым шрифтам с небольшим «чем-то дополнительным». Эти дополнительные функции могут быть любыми: от заливки фотографией и яркого цвета до текстовых обработок, таких как прописные буквы или анимация.
А теперь… градиенты. По общему признанию, это может быть трудным трендом, если вам не нравятся градиенты в целом. Но они могут быть абсолютно ошеломляющими.
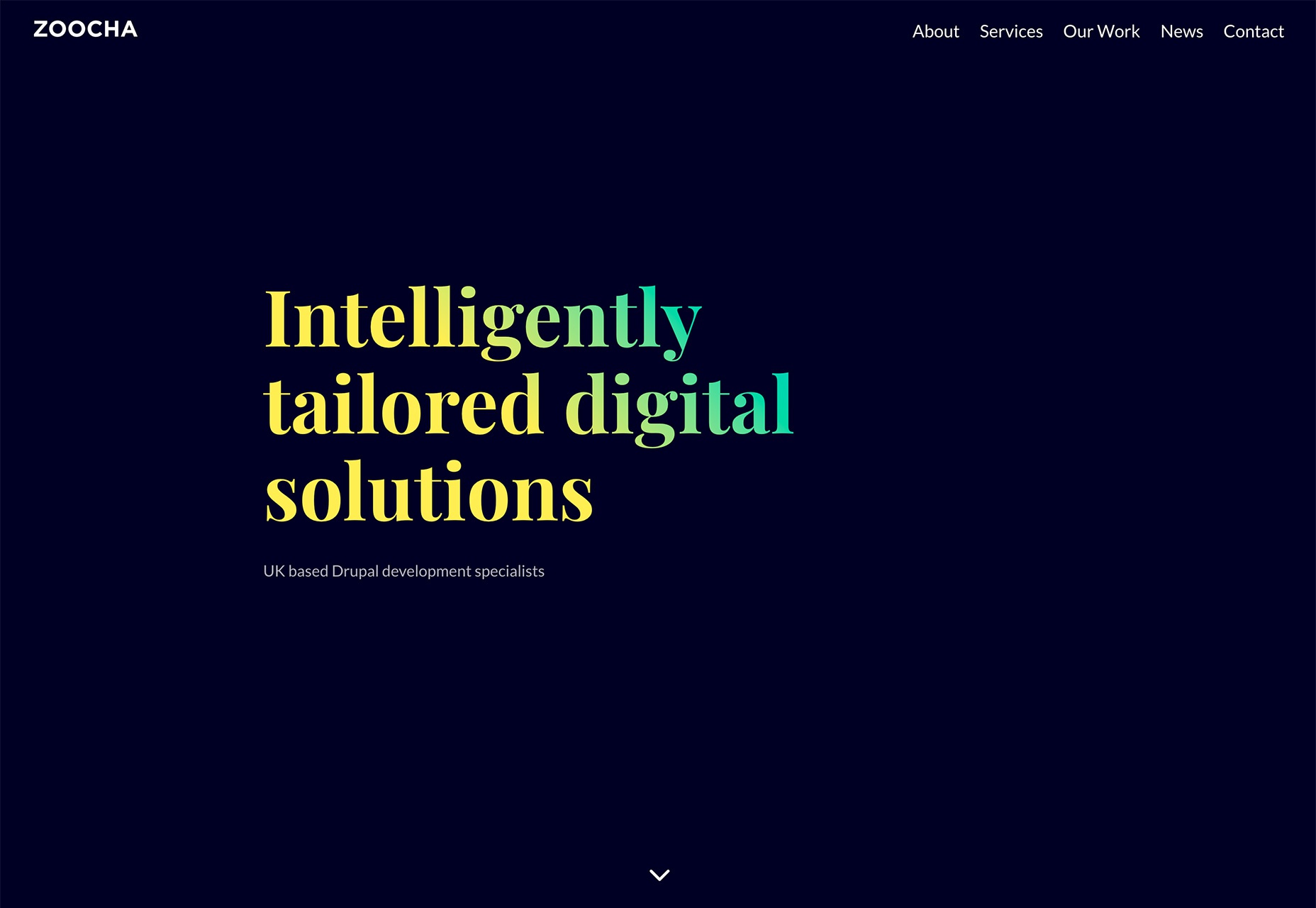
Zoocha использует большой бледно-желтый и синий градиент внутри современного шрифта с засечками на основном простом экране. Фишкой этого дизайна является градиент. Простота остальной части дизайна выделяет его.

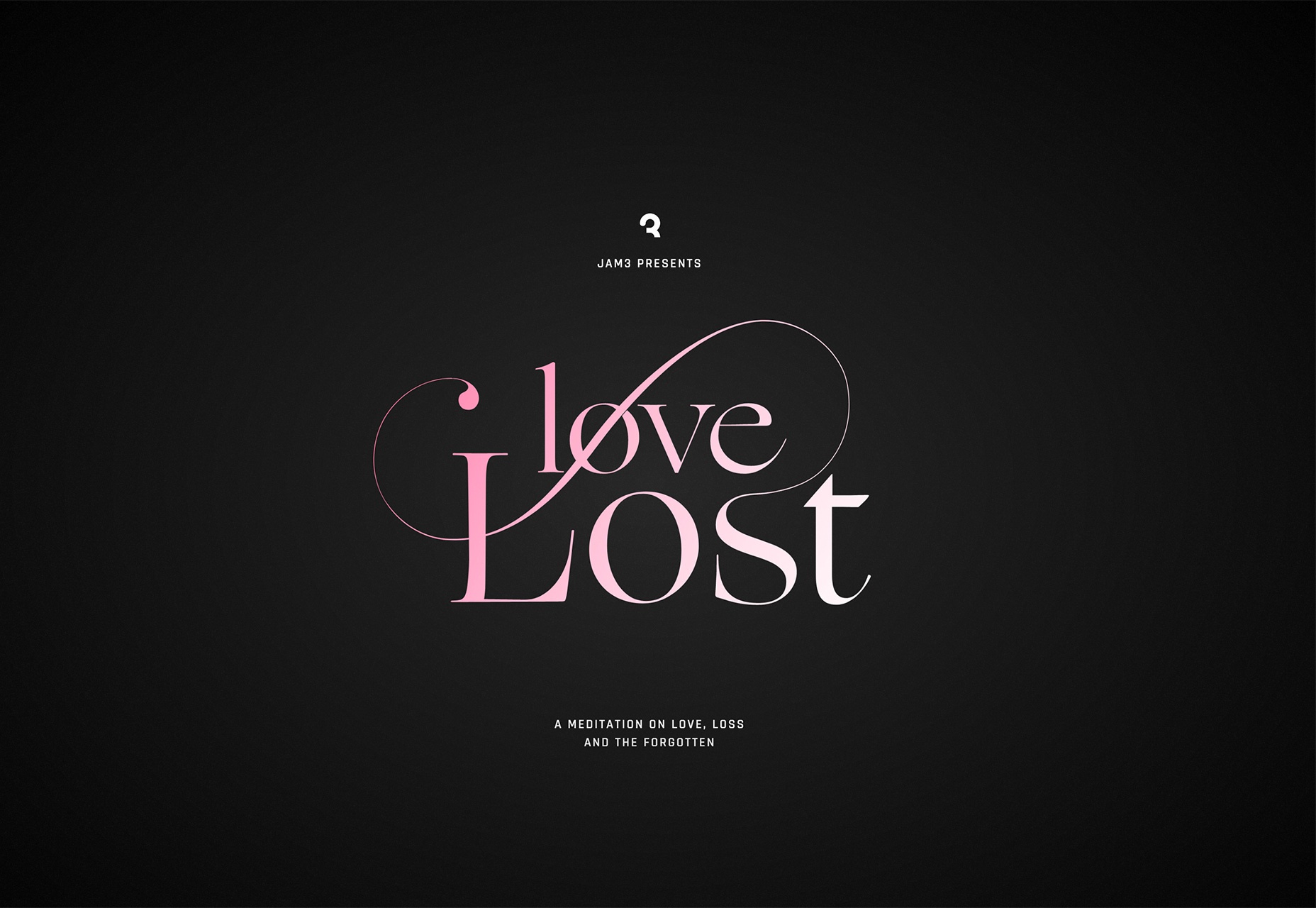
Love Lost использует один цвет для белого градиента в более сложном шрифте для захвата пользователей. Большая часть того, что заставляет типографику работать в этом дизайне — это контент. От веб-сайта, который читает любовные стихи и письма, розовый заполненный шрифт почти ожидается. То же самое относится к розовому цвету. Это отличная визуальная точка входа в остальную часть дизайна.

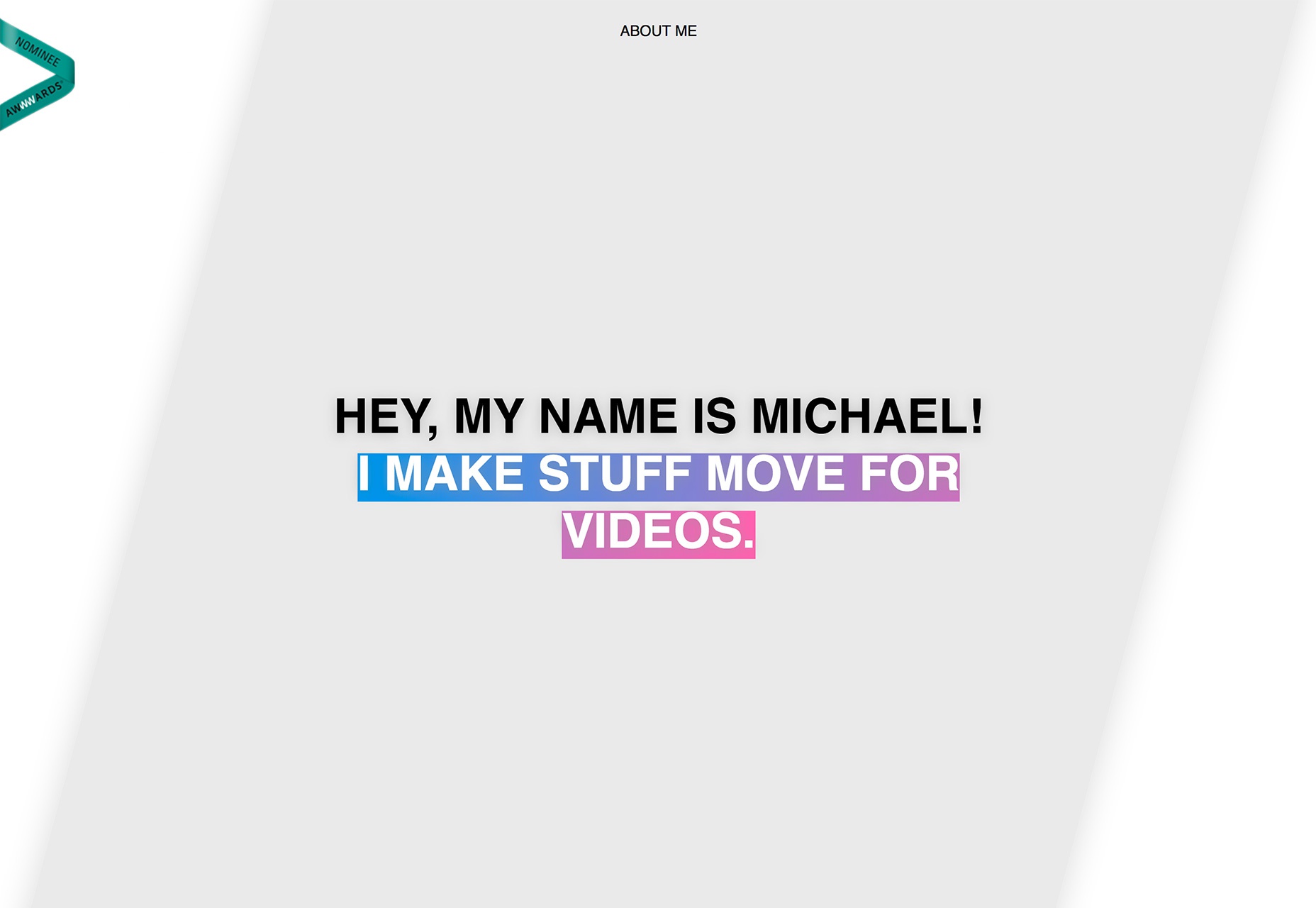
В портфолио Майкла Раппза используется градиент текста с противоположным эффектом. Вместо градиентной заливки для надписей дизайн включает анимацию выделения градиента для привлечения пользователей. Это просто и визуально интересно. Остальная часть дизайна довольно проста и привязана к текстовым элементам без движения или цвета, так что существует четкая координационная точка. Он также включает цвет года для двух трендов в одном дизайне.

Вывод
Можете ли вы сами оценить эти тенденции в дизайнерских проектах? Кажется, что каждая из этих тенденций веб-дизайна имеет некоторую выносливость. Полноэкранный, постерный стиль очень визуальный, хотя отсутствие очевидной навигации может стать проблемой; фиолетовые цветовые палитры становятся все более популярными, благодаря ассоциациям с другими тенденциями; и градиенты — одна из тех тенденций, которые часто приходят и уходят из моды.
Всем удачной работы!

0 комментариев