Формы и типографика — это два элемента, которые могут оказать большое влияние на дизайн веб-сайта, даже если они не всегда занимают наибольшее количество пространства. Создание форм и типографики с небольшим дополнением чего-то, определенно является тенденцией этого месяца, что подтверждается большим количеством проектов, использующих данную концепцию.
Вот что будет трендом в дизайне в этом месяце:
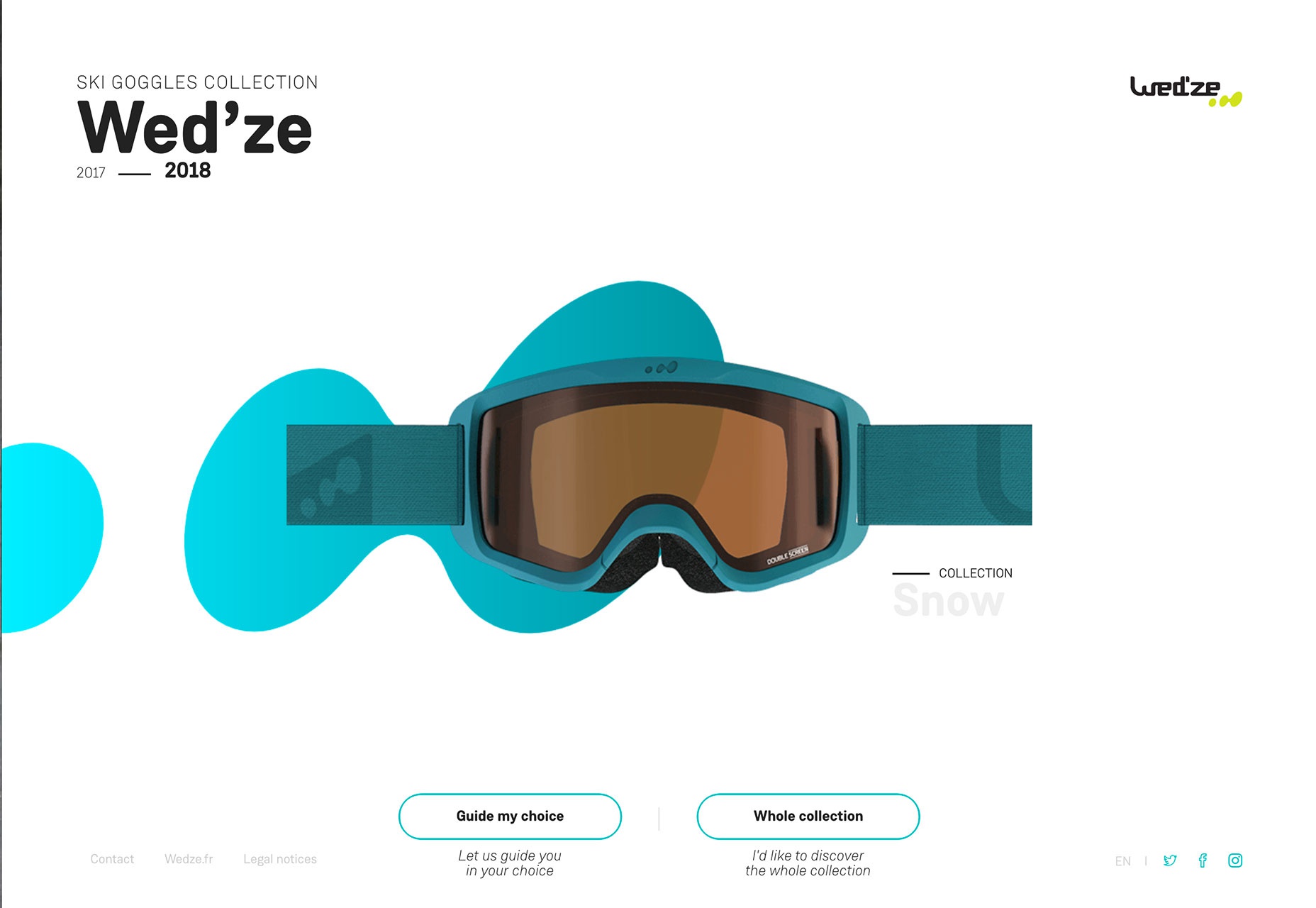
1. Пузыри и капли
Свободные формы без четко определенных форм появляются повсюду. В то время как большинство из этих форм являются несколько круглыми по своей природе, это не всегда так.
Часто эти «капли», из-за отсутствия лучшего описания, служат акцентами, чтобы привлечь внимание к дизайну и выделить конкретный контент (прежде всего, основной заголовок). Что хорошо в использовании этих капельных объектов, так это то, что каждый дизайн выглядит по-разному, даже при использовании одной и той же концепции.
Формы могут быть практически любого цвета, хотя нежные градиенты особенно популярны, как и яркие цвета. Формы также могут быть мягкими и текучими или более нарочитыми и гладкими.
Дизайнеры используют большие двоичные объекты, чтобы обрамить холст, выделить элементы для создания глубины, включить намек на анимацию в месте, которое в противном случае может казаться статичным и включать элемент дизайна, который просто немного броский. Все эти причины приводят дизайн к одному и тому же результату — ключевой визуальной точке входа для пользователей.
Является ли ваша форма скорее пузырем — более круглый и упругий элемент дизайна — или каплей — более бесформенный, жидкий элемент — это может быть, веселым и визуально интересным способом привлечь пользователей. Эти формы также могут служить визуальной «нитью» между элементами и страницами в дизайне. Такой метод особенно полезен, когда контент или изображения не имеют очевидного потока.



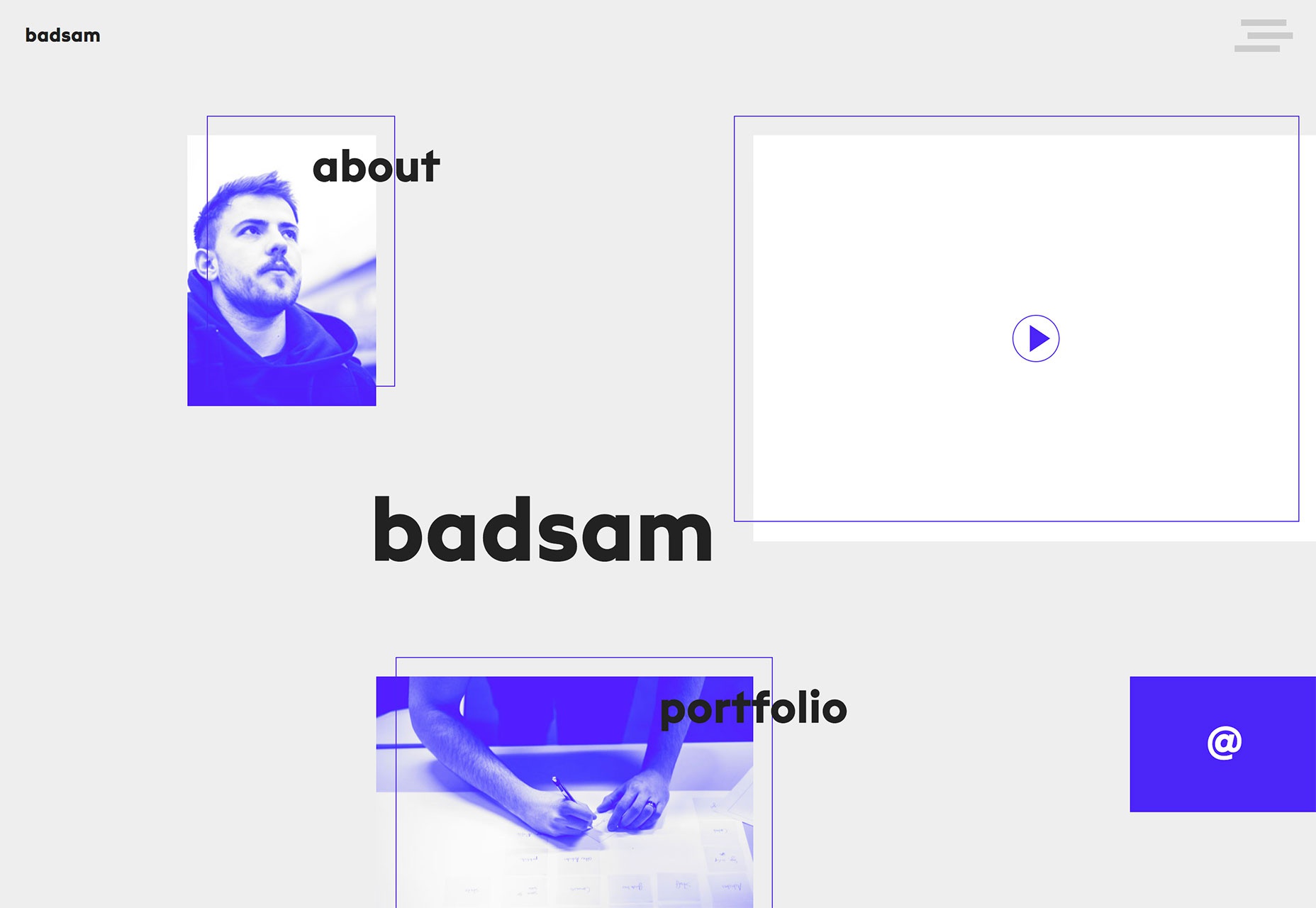
2. ”Плавающие" прямоугольники
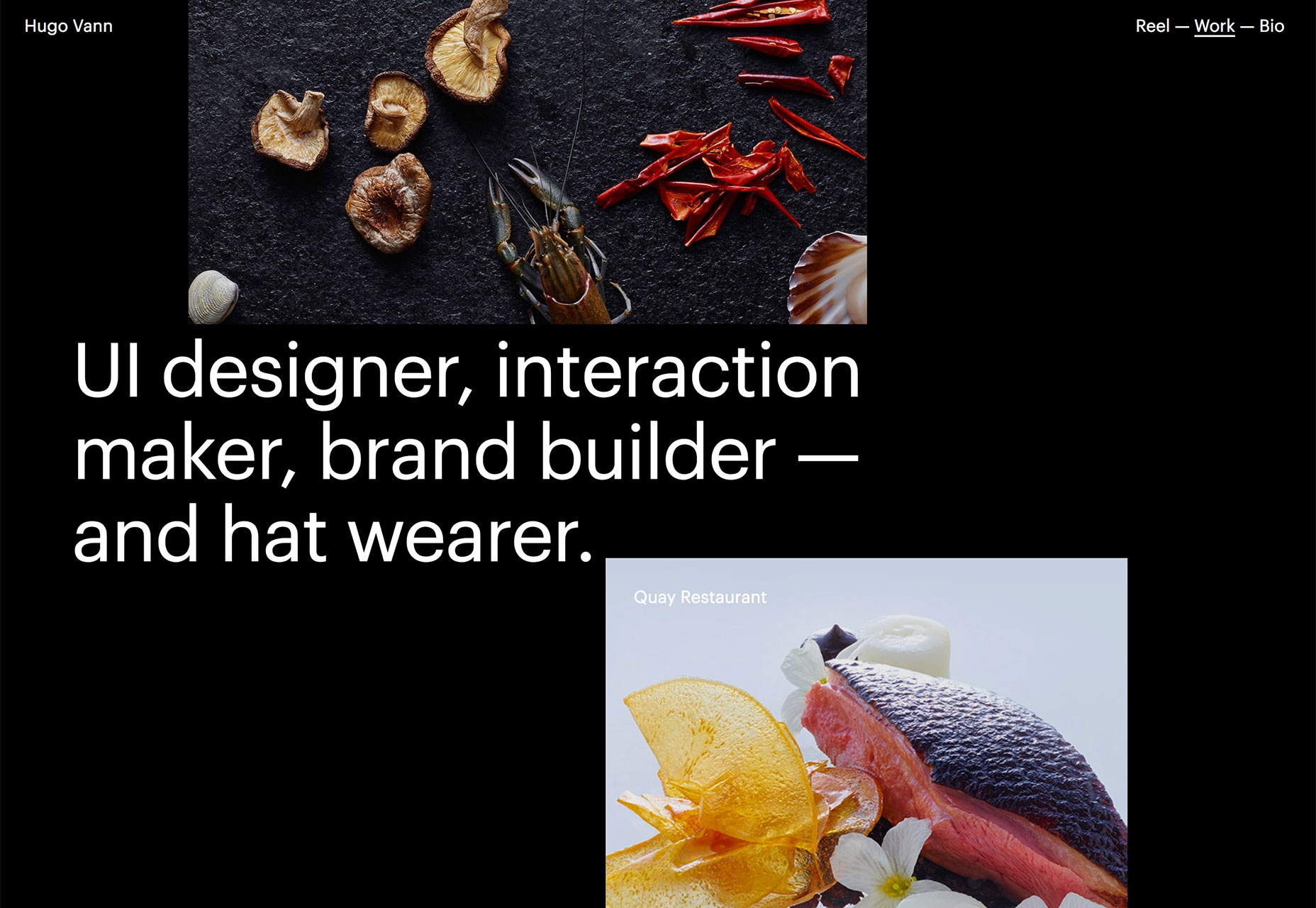
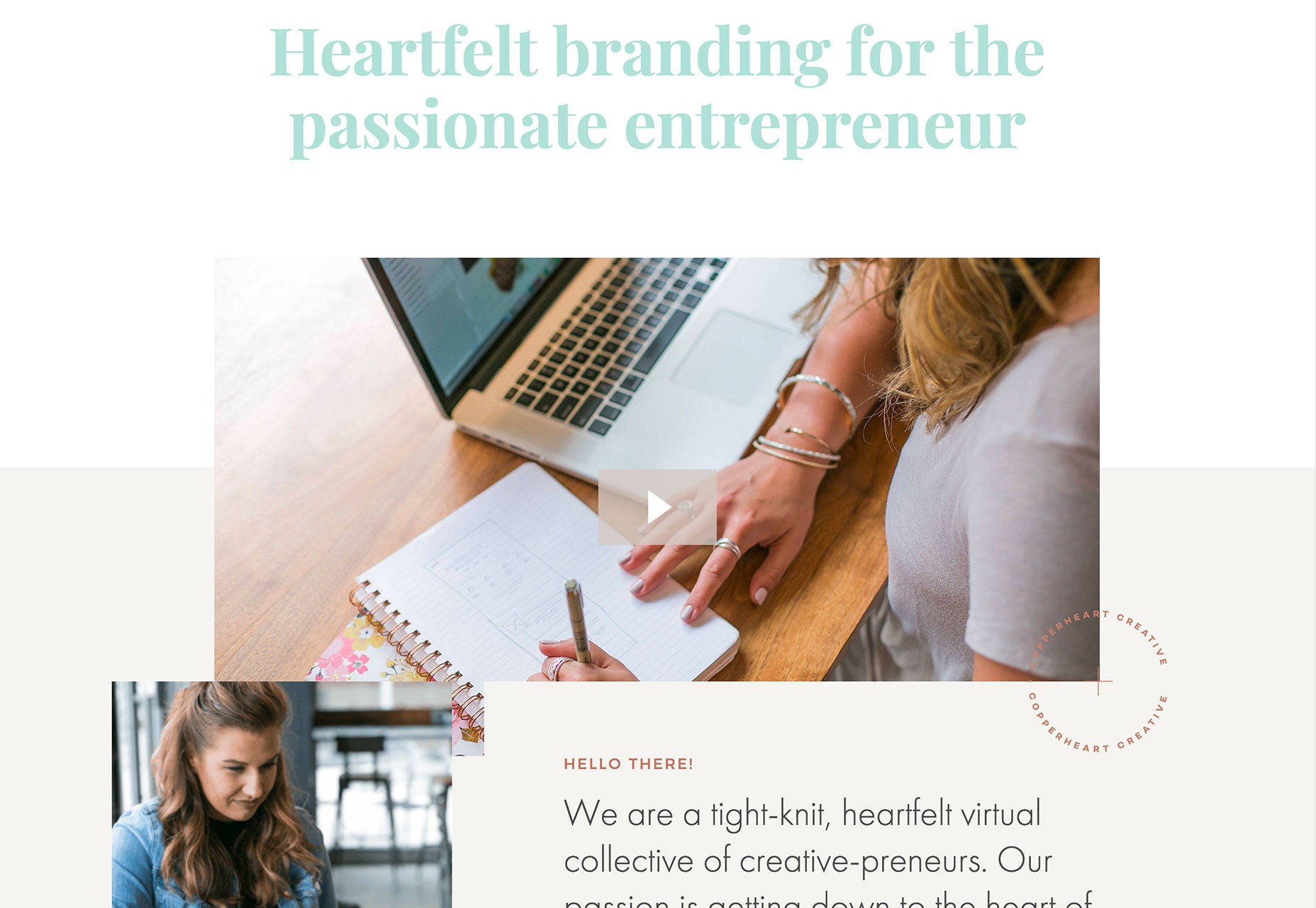
Вот еще одна тенденция в дизайне веб-сайтов, которая не имеет реального имени, но, похоже, плавающие прямоугольники вне сетки официально являются отличной вещью. От простых страниц портфолио до дизайна брендовых веб-сайтов, эта техника повсюду.
Может быть, потому, что она создает забавные слои, которые хорошо работают с анимационной параллакс прокруткой, данная тенденция сейчас сильно развивается.
Что действительно приятно в этом стиле, так это то, что он позволяет каждому изображению или прямоугольному кадру иметь собственную личность. Концепция аналогична популярному карточному стилю, который был важной частью документации Google Material Design. Главное отличие здесь в том, что дизайн выглядит менее структурированным и немного более органичным.
Гибкость дизайна визуально привлекательна и поощряет взаимодействие, потому что пользователи захотят увидеть, что будет дальше или что находится в остальной части прямоугольных контейнеров. Как видно из примеров ниже, многие из этих дизайнов имеют плавающие прямоугольники, которые попадают в холст и выходят за его пределы, этот метод создает некоторую тайну и может побуждать пользователей к взаимодействию.
Что может быть лучшей частью этой дизайнерской тенденции, так это то, что она работает практически с любым типом контента. Плавающие блоки могут быть такими же простыми или сложными, как диктует контент. Концепция работает только с несколькими блоками или большим количеством. Она работает с негабаритными блоками для создания глубины или немного меньшими по размеру для привлечения пользователей к различным типам контента.
Ключ в том, что есть возможность использовать эту тенденцию разными способами, чтобы создать индивидуальный дизайн, который использует тенденцию, но не кажется типовым шаблоном.



3. Типографика, заполненная изображением
Последняя тенденция месяца — это много веселья для всех любителей типографов. Дизайнеры предпочитают заполнять шрифт (или создавать слои, повторяют внешний вид заливки изображения) толстыми буквами в блочном стиле.
Хотя нет ничего особенно нового в этой идее, интерпретация концепции немного нова. Все три приведенных ниже примера используют некоторый шрифт текста заполненный движущимся изображением.
Valnet вырезал свою подпись «V» в белом кадре с левой стороны в дизайне домашней страницы. В фоновом режиме воспроизводится видеоцикл. Изображение в букве является частью видео в фоновом режиме. Это отличный эффект, который дает дизайнеру возможность использовать более вертикальную структуру без недоделанного видео кадра.
The Greatest Stories Retold использует ту же концепцию, но оставляет намного больше для воображения пользователя. В фоновом режиме работает видеоролик В-roll, но он на самом деле только создает ощущение движения и цвета в звездном дизайне. То, что он делает, это побуждает пользователей кликнуть и действительно погрузиться в дизайн и контент веб-сайта.
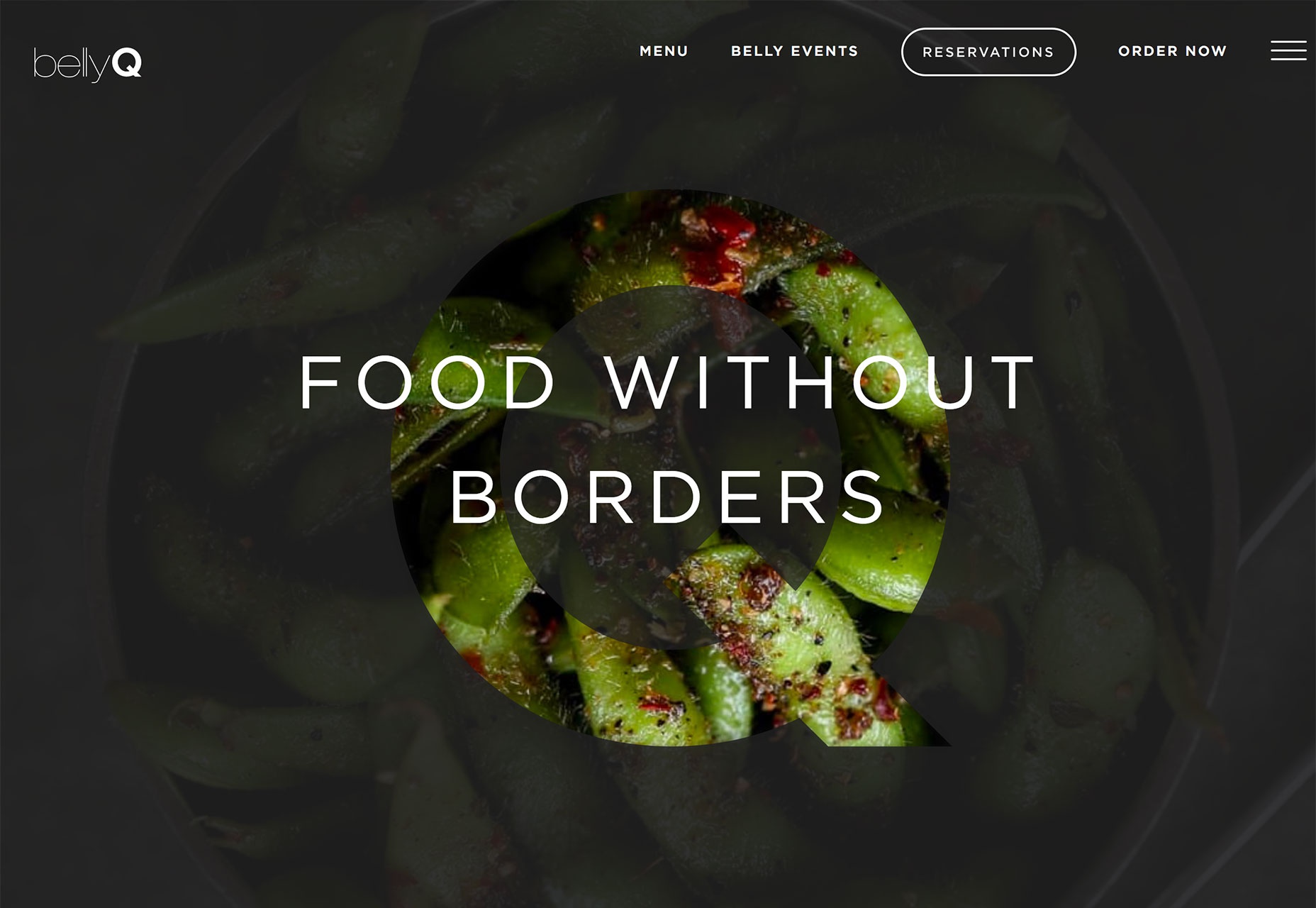
Belly Q использует неподвижные фотографии, которые увеличивают и уменьшают масштаб, чтобы создать изящное движение. Передний план имеет темное наложение, и единственная полная, яркая цветовая часть дизайна находится внутри буквы «Q». эффект наслоения прост и создает отличную точку акцента. Даже с неподвижными изображениями простое движение помогает привлечь внимание и создать фокус для пользователей, чтобы понять имя и бренд сайта, который они просматривают, и побудить их узнать больше.
Такая техника, как использование анимированной заливки буков, имеет врожденное чувство тайны. Эти проекты почти умоляют пользователей щелкнуть по сайту, чтобы получить лучшее представление о том, что находится на изображении. Большинство пользователей визуалы, и этот небольшой вопросительный знак в дизайне может фактически стимулировать взаимодействие. Просто убедитесь, что взаимодействие легко понять и завершить, чтобы вы не оставляли пользователей разочарованными или потерянными.



Вывод
Какие из этих трендов вы видите в своих будущих проектах? Каждое из этих дизайнерских решений может работать для небольших целей, таких как дизайн домашней страницы или лендинга, или расширяться до полномасштабного визуального плана проекта. В то время как каждый из этих методов можно считать модным, они не привязаны к одному элементу или идеи, что заставит их выглядеть устарвешими.
Всем успешной работы!

0 комментариев