Может быть, довольно трудно думать о дизайне или даже брать в работу новые проекты в это время года. Возможно, немного вдохновения для дизайна — это отличный повод подбодрить вас и заставить задуматься о завершении этих проектов.
Существует продолжающийся сдвиг в сторону проектов с более сложными визуальными эффектами, и эти тенденции ничем не отличаются от сложенных текстовых элементов, видеоэффектов с глюками и художественных изображений.
Вот что будет в тренде в последний месяц 2018 года:
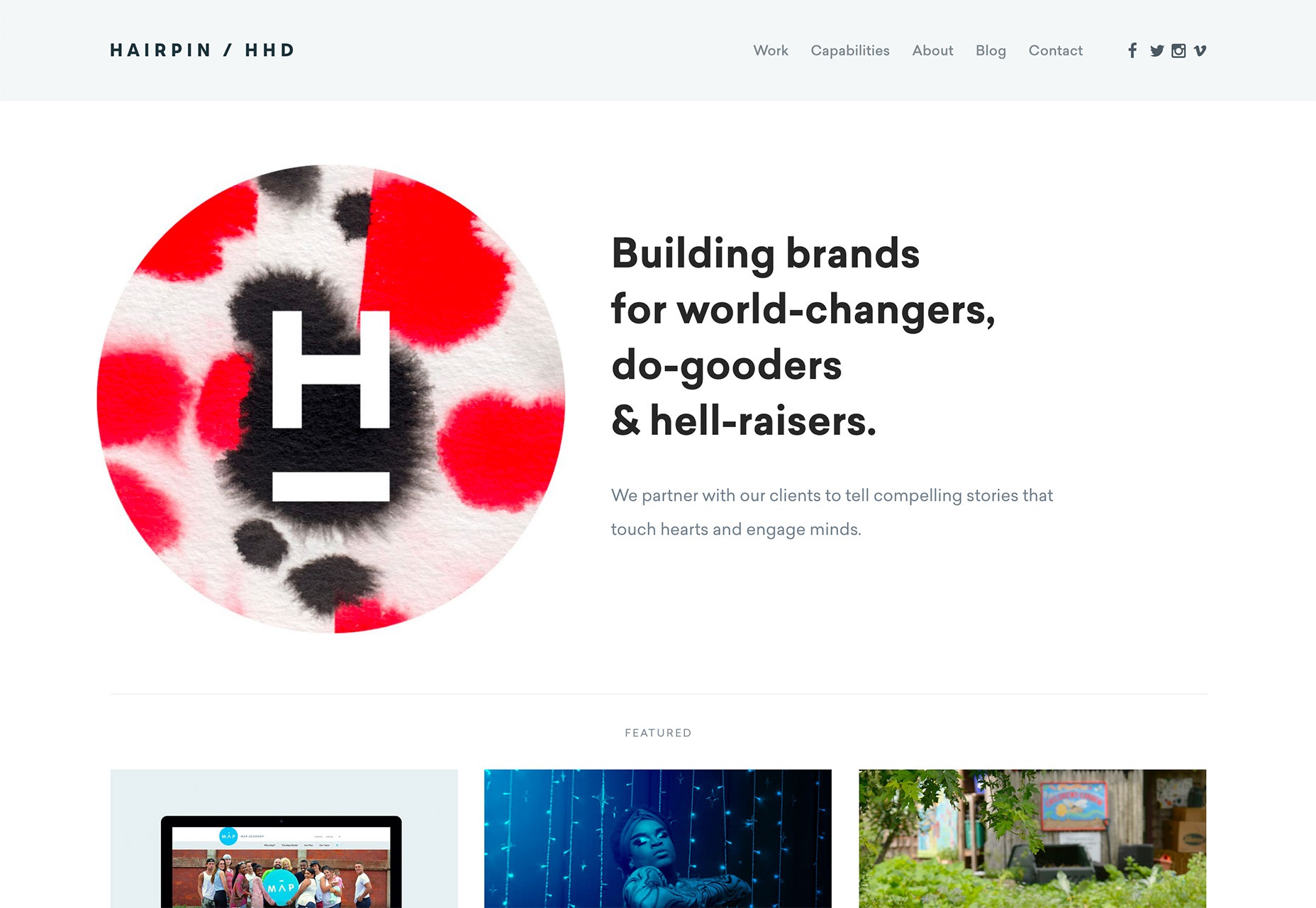
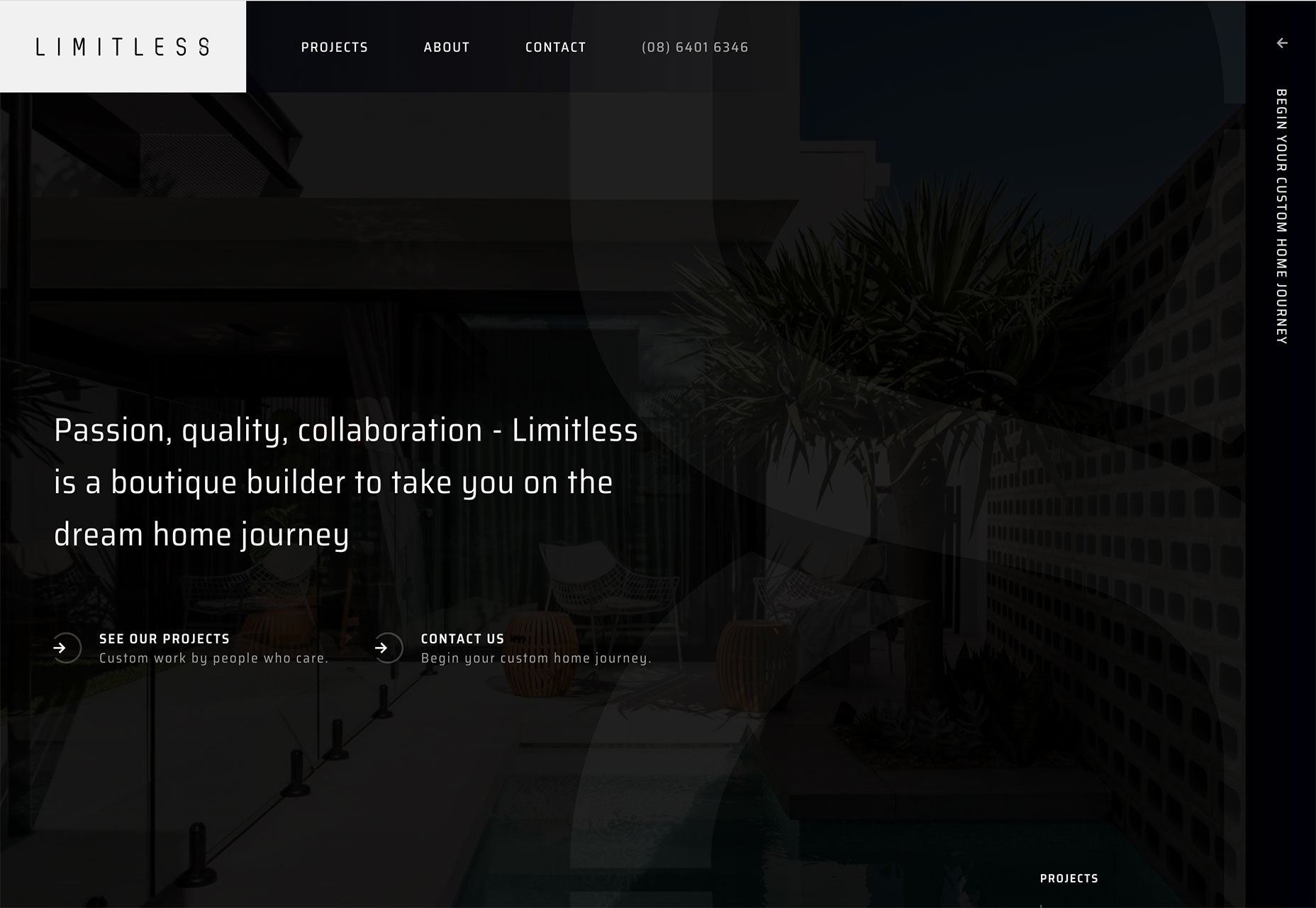
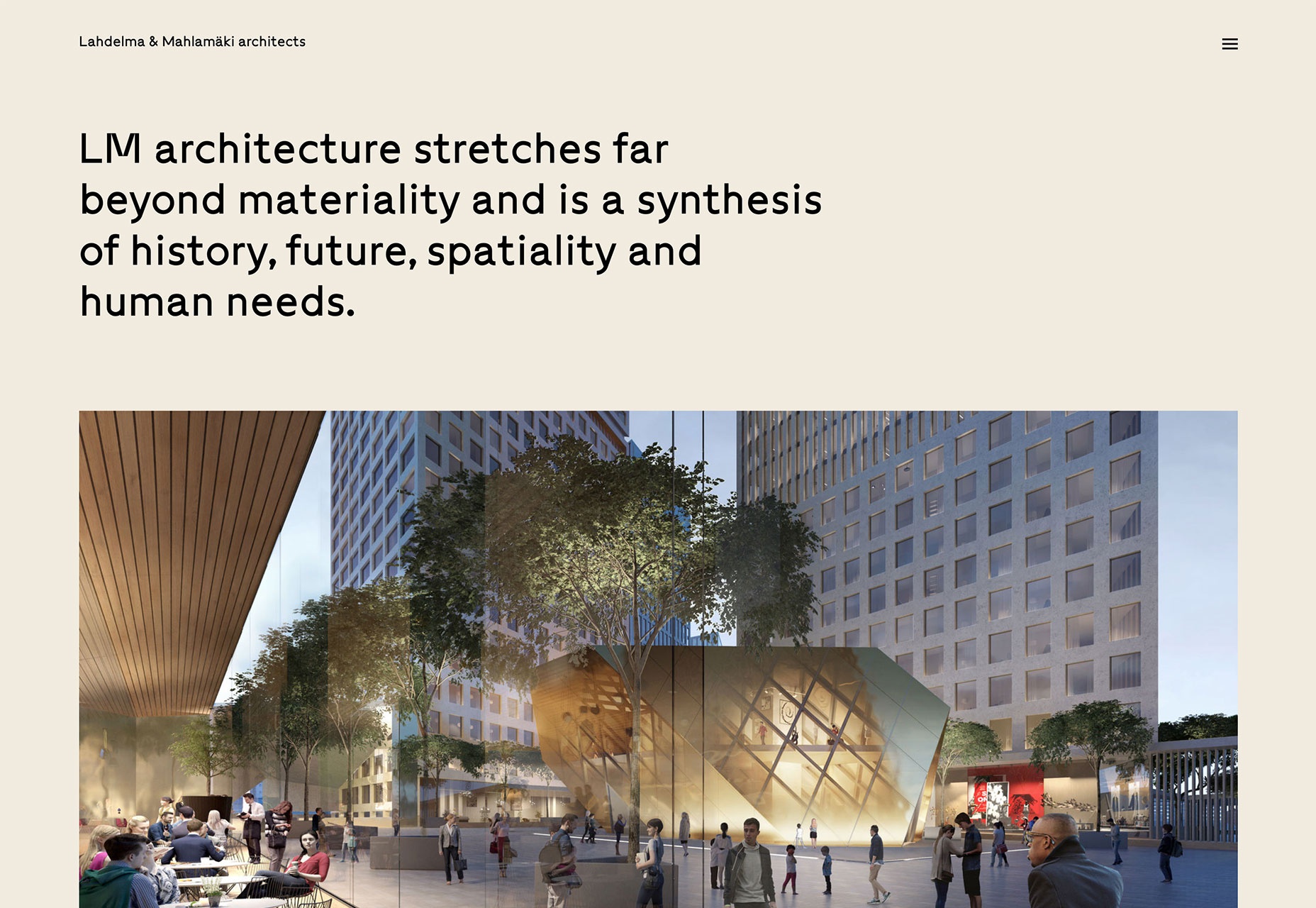
1. Сложенный текст
Дни негабаритного заголовка главной страницы из трех слов сочтены.
Проекты движутся в направлении блоков сложенного текста на главной странице. Визуально, слишком большой заголовок, все еще присутствует, однако, в информационном плане там гораздо больше возможностей для обмена сообщениями. Только не заполняйте эти заголовки ненужными словами.
Ключ к созданию этой тенденции дизайна — выбор шрифта. Вам нужен шрифт, который легко читается и дает вам достаточно места между строками (но не слишком много). Со шрифтами с исключительно длинными восходящими или нисходящими элементами могут возникнуть проблемы.
В то время как дизайнеры экспериментируют со всеми видами различных шрифтов, количеством строк сложенного текста и выравниваниями, существует множество вариаций заглавных букв (которые избавляют от проблемы спуска) и шрифтов без засечек. Но не думайте, что это правило. Прописные и строчные буквы могут отлично смотреться в сложенных блоках, как и шрифты с засечками.
При выборе шрифта для этой процедуры обратите внимание на следующее:
- Стандартная или средняя х-высота без длинных или сложных образцов и загогулин. Эти символы могут вызывать проблемы с удобочитаемостью в блоках текста.
- Правильные формы, которые не слишком уплотнены или сплющены.
- Надпись со стилем, который, кажется, перенимает атмосферу своего окружения. Шрифт со слишком большой индивидуальностью может превзойти реальные слова.



2. Видео с глюками
Подождите… это видео глючит… специально?
Если раньше «глюченное» видео было результатом медленного подключения к интернету или скорости загрузки страницы, сейчас подобное видео является тенденцией. Возможно, мы можем приписать это к таким вещам, как TikTok — растущая платформа социальных сетей, которая использует данную технику. Возможно, мы можем объяснить это тем, что такая техника останавливает пользователей и заставляет их смотреть.
В любом случае, видеоэффекты с глюками — это определенная тенденция веб-дизайна.
Они могут происходить в виде фонового видео с искажениями или эффектами сбоя, анимацией, которая активируется при наведении или нажатии с теми же резкими движениями или может казаться совершенно случайной в полноэкранном видео.
Эволюция эффектов глюков также может быть связана с ростом брутализма. Эта «жесткая» техника дизайна имеет похожее ощущение, как и многие из бруталистстических проектов, которые мы уже видели.
При планировании использования видео таким образом, чтобы оно было с глюками или искаженным, важно использовать тренд с какой-то целью или намерением. Если видео просто выглядит некачественным или плохо снятым, пользователи будут переключаться, а не заинтригованы дизайном.
Также требуется определенный тип контента, чтобы этот эффект действительно оказал влияние. Это смелая визуальная техника. Она не будет сочетаться с мягким контентом.
Эффект часто сочетается с более минималистичным дизайном и часто не включает много цвета. Вероятно, потому, что «трюк» в дизайне — это эффект сбоя. Слишком много других вещей может быстро превратиться в дизайнерскую катастрофу.
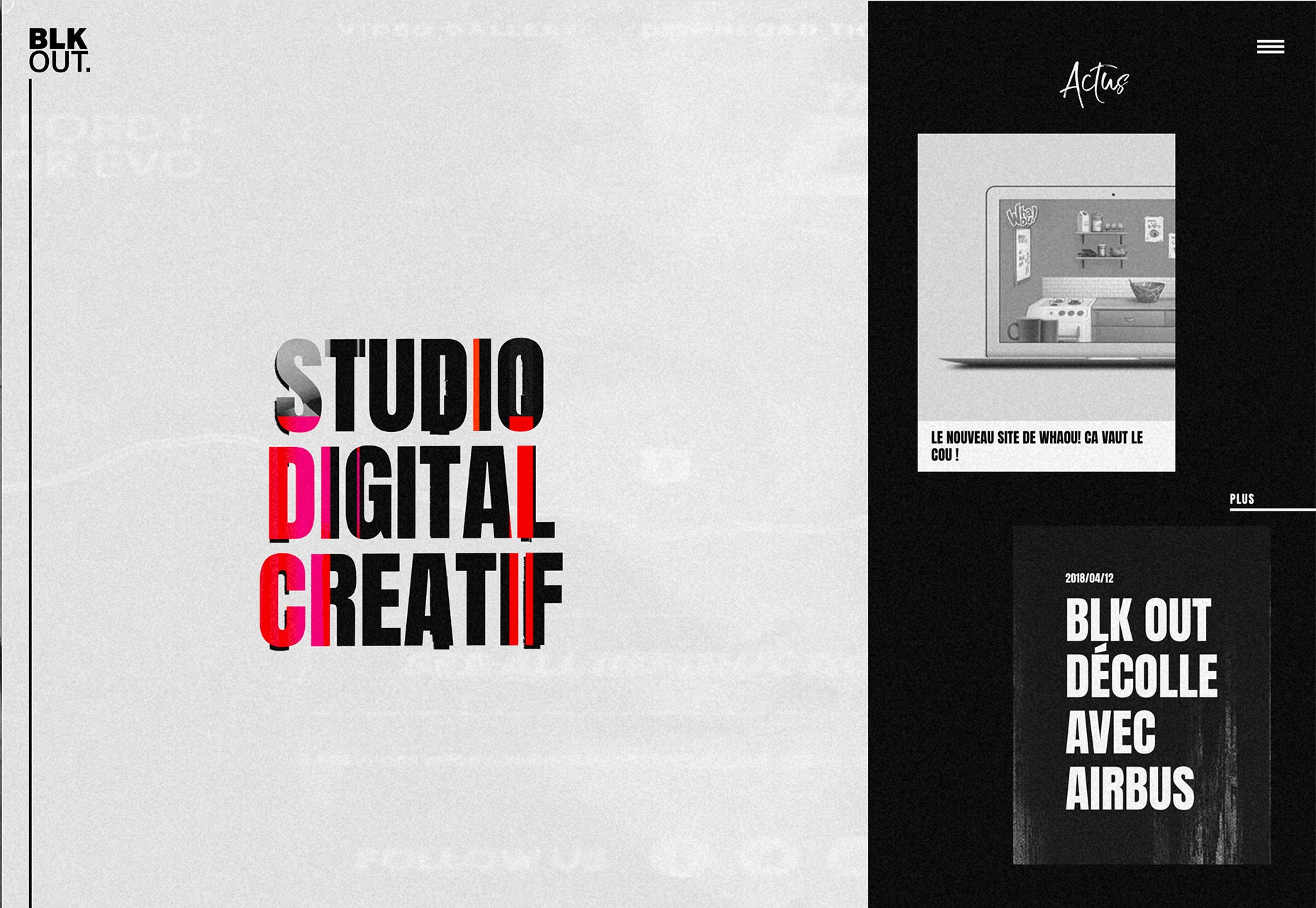
Если вы хотите попробовать эффект глюка, выберите простой шаблон дизайна и используйте его таким образом, чтобы он соответствовал контенту. Один из отличных приведенных ниже примеров — Studio Digital Creatif, который выглядит очень старомодно, где глючное видео похоже на телевизионный экран прошлых десятилетий.



3. Почти абстрактное искусство
Тренируйте свои творческие мышцы с более артистическими образами на домашних страницах веб-сайта. Хотя эти проекты могут показаться наиболее подходящими для художественных галерей, абстрактное искусство находит свой путь в ряде проектов.
Что приятно в этой тенденции — и концепции — то, что она может быть достигнута многими разными способами. Каждый из приведенных ниже примеров использует свой подход к использованию почти абстрактного искусства в дизайне.
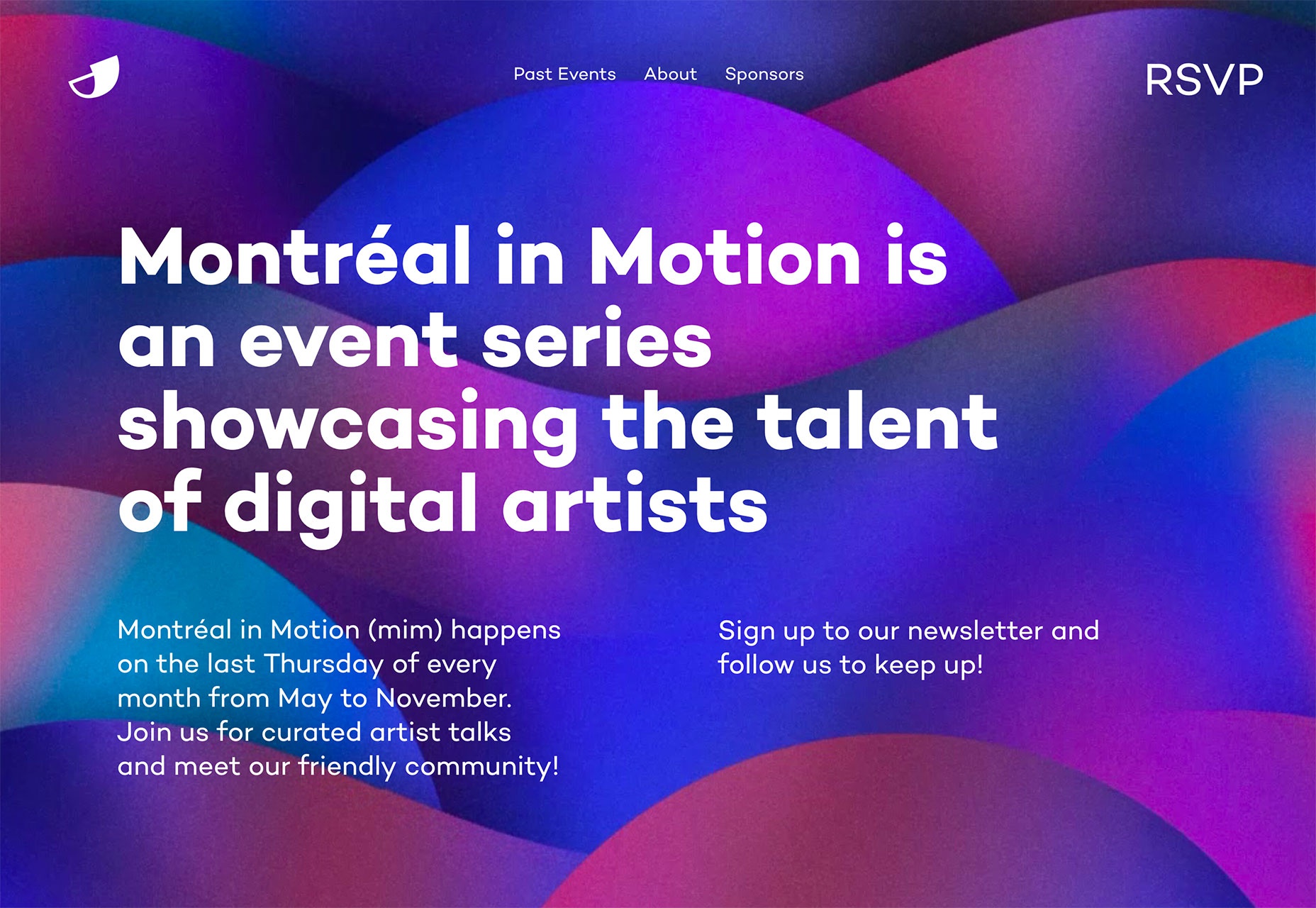
Montreal in Motion использует движущиеся цветные капли, чтобы привлечь вас к дизайну. Это немного похоже на движение воды или, может быть, цвета на вечернем небе. В любом случае, художественное качество фона привлекает пользователей.
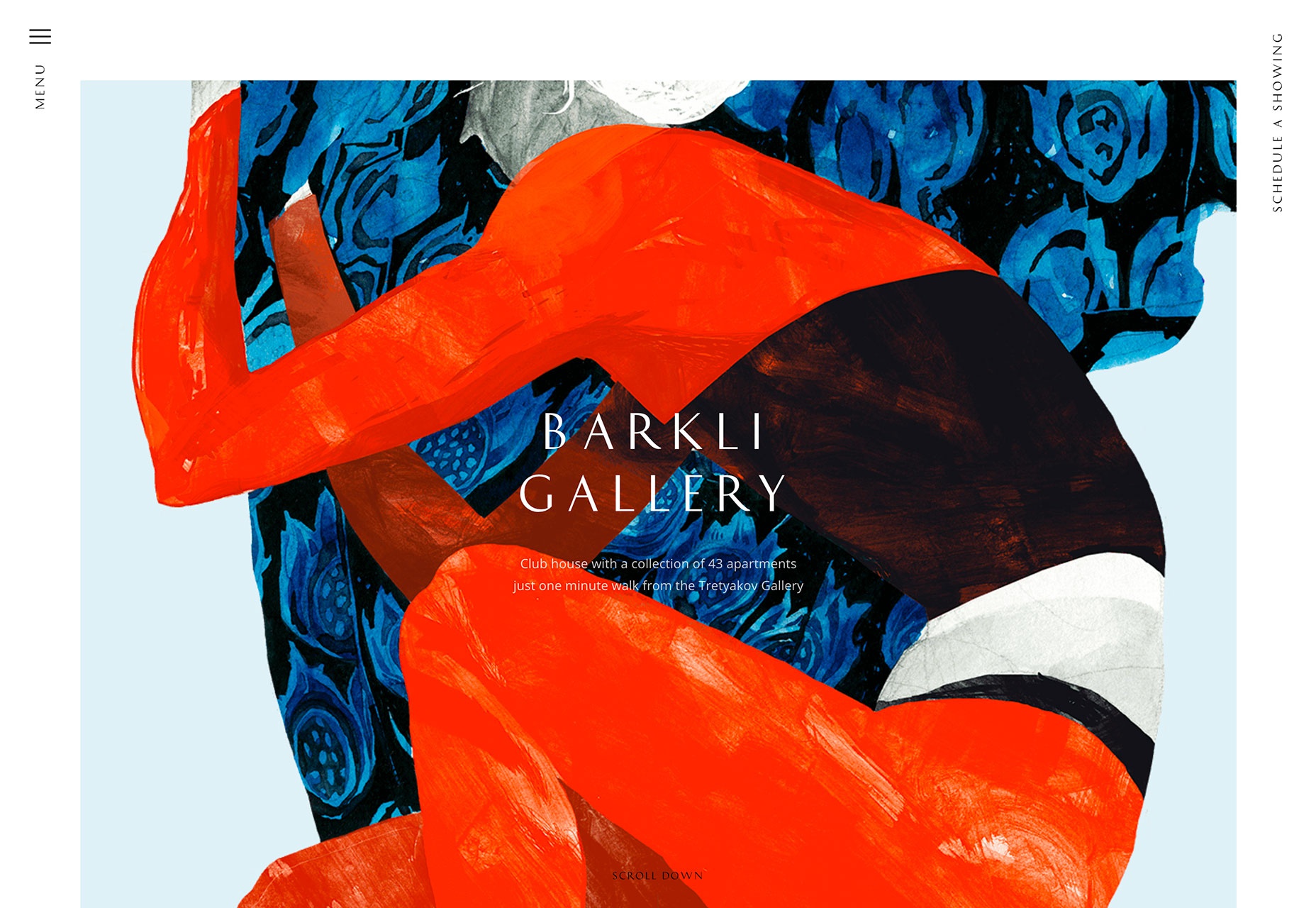
Barkli Gallery использует настоящее произведение искусства, чтобы привлечь пользователей к дизайну. Это подходящее использование для галереи, но приятно то, что искусство не отображается в полноэкранном режиме. Вы видите только часть изображения, что придает ему еще более абстрактное ощущение.
Wildsmith Skin использует дизайн спилит-экрана с человеком слева и абстрактным изображением для баланса справа. Вы можете подумать, что абстрактное изображение представляет собой вид кожи на клеточном уровне или, возможно, взгляд на продукт под увеличительным стеклом. В любом случае это создает приятную гармонию с основным изображением и вызывает большой визуальный интерес.



Всем успешной работы и творчества!

0 комментариев