Тенденции дизайна должны использоваться осторожно. Так же быстро, как многие из них появляются, они могут выйти из моды и сделать дизайн устаревшим.
Не игнорируйте их полностью: тестирование тенденций может растянуть ваши творческие мышцы и помочь вам создать то, что вы, возможно, не попробовали бы в противном случае. Но будьте в курсе того, что свежо, что вне времени, а что устарело!
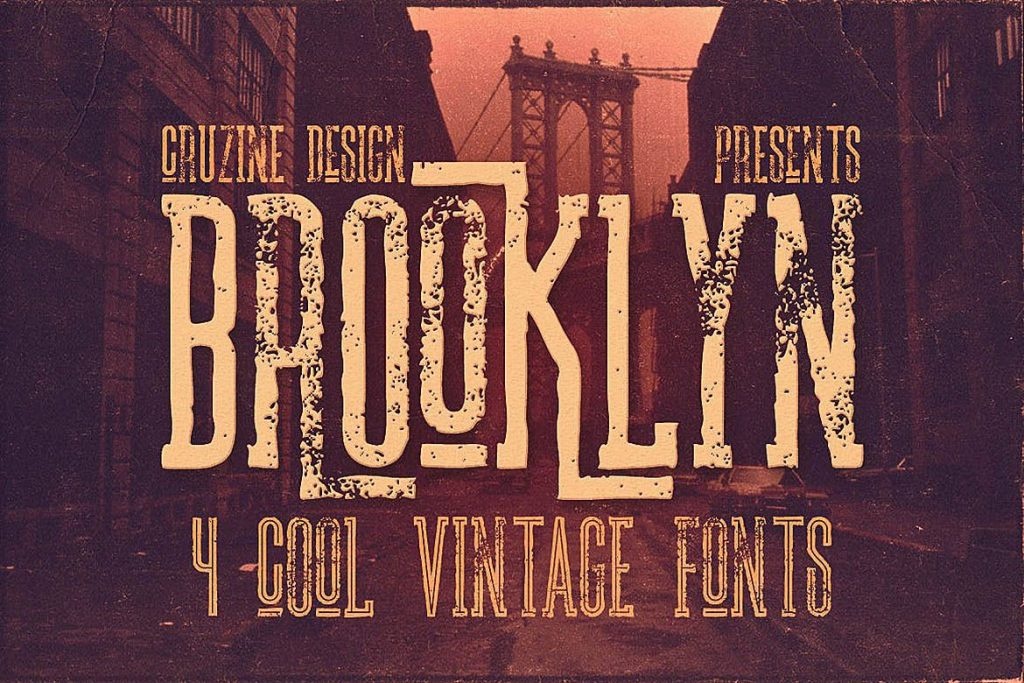
1. Все винтажное

Некоторое время казалось, что каждая тенденция дизайна началась с винтажа. Винтажная типографика. Винтажный цвет. Винтажные текстуры.
Хватит уже!
Проблема с винтажными стилями заключается в том, что детально разработанный внешний вид это уже слишком. Характеристики винтажных элементов включают в себя:
- Грубые наложения на изображения и шрифт
- Скрипты и шрифты с большим количеством завитушек, штрихов и хвостов
- Приглушенные цветовые палитры
- Наложения, чтобы добавить изображениям эффект сепии или раскраску старого стиля
- Сильно текстурированные фоны
Хотя ни один из этих методов не является по своей сути плохим, они создают проблемы для дизайна сайта. Основная проблема заключается в удобочитаемости. С таким количеством вещей, происходящих в дизайне, пользователям может быть труднее понять сообщение с первого взгляда.
Интервалы внимания невелики, поэтому дизайн должен немедленно сообщать что-то, что привлекает пользователей.
2. Страницы «Скоро»
Эти страницы все еще существуют: страница, которая сообщает вам, что скоро появится приложение или полноценный сайт.
Какая в этом логика?
Почему бы просто не подождать, пока сайт будет готов? Подумайте о том, насколько это ужасный пользовательский опыт, посетить веб-сайт, которого на самом деле еще нет. Подобные страницы должны исчезнуть.
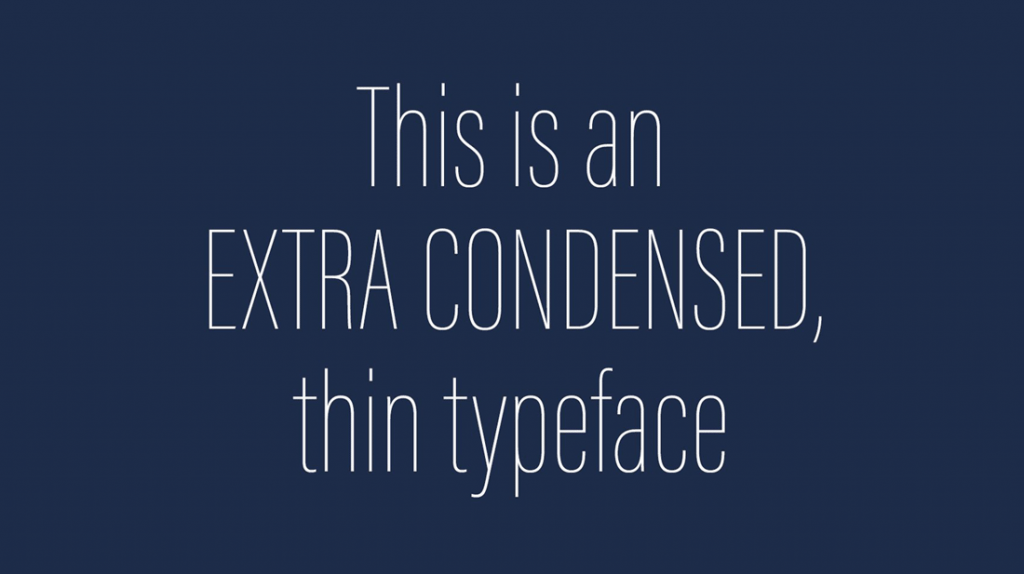
3. Супер-тонкая типографика
Возможно, это была одна из самых больших ошибок Apple за все время – использование супер тонкого, сжатого шрифта в своей ОС. И хотя Apple сразу же уменьшил их использование из-за проблем с читабельностью, тонкие шрифты стали появляться повсюду. Множество веб-сайтов все еще используют их.
Тонкий шрифт трудно читать на экранах.
Если вы по-прежнему используете шрифт с тонким штрихом или вариант, который является сверхтонким или сжатым, рассмотрите возможность настройки шрифта на обычную версию. Все больше дизайнеров веб-сайтов склоняются к большим шрифтам в целом, и увеличение начертания может сделать весь текст в дизайне немного объемнее без полного преобразования.
4. Встроенные ленты социальных сетей
Веб-сайты социальных сетей имеют четкую цель и предназначены для просмотра и взаимодействия в родном формате через их веб-сайт или приложение. Так почему же на вашем веб-сайте есть «канал новостей»?
Это ненужное использование ценного пространства в вашем дизайне.
Включение канала социальных сетей на другом веб-сайте несколько бессмысленно и не способствует улучшению работы пользователей. Если вы хотите включить ссылки на социальные сети в дизайн, добавьте значки в футере или хедере, или кнопки для обмена контентом. Включение канала не имеет смысла в современном цифровом ландшафте. Кроме того, большинство из них довольно уродливы.
При этом наличие канала, который транслирует контент из социальных сетей, может фактически служить дублирующим для пользователей, а, как известно, любой контент, который вы добавляете на сайт, должен приносить пользу пользователю.
Единственным исключением является то, что вы можете включить, например, канал с фотографиями из Instagram, но сделать это таким образом, чтобы он выглядел как полезный контент. Отображение фотографий из вашего канала, чтобы выделить события или мероприятия может хорошо работать. Просто держитесь подальше от виджета с контентом, где постоянно отображаются сообщения и посты.
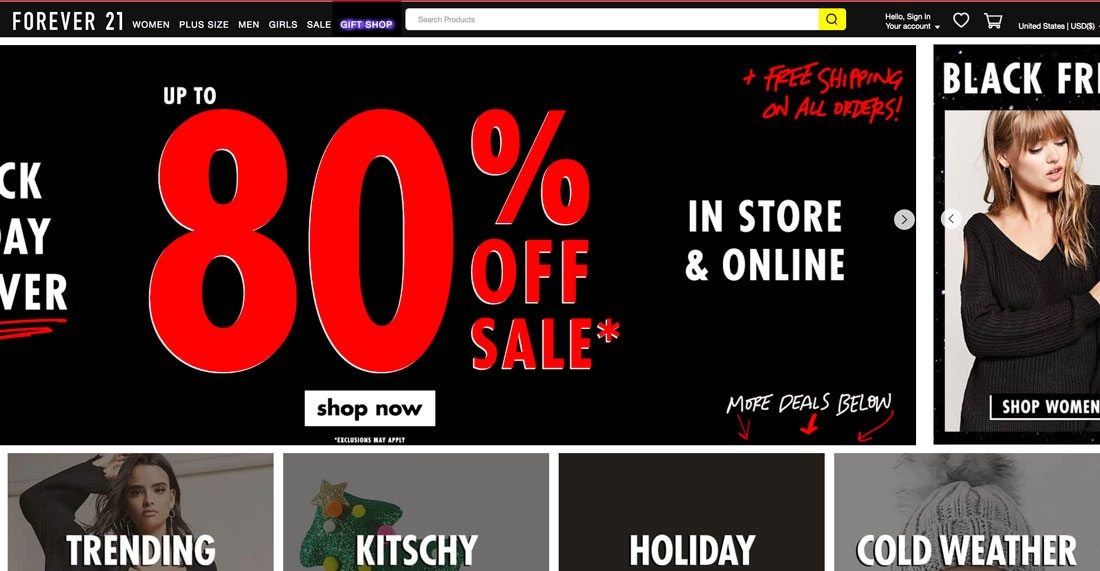
5. Слайдеры с hero-изображениями

Сколько раз вы на самом деле нажимаете на одно из изображений (или несколько изображений) в слайдере с hero-изображениями?
Большинство пользователей не пользуются этой техникой регулярно, и существуют данные, подтверждающие это. Группа Nielsen Norman провела исследование еще в 2013 году, которое показало, что пользователи игнорируют подобные слайдеры и что зачастую слайдер затрудняет поиск важной информации.
Вместо этого вы должны запланировать один ключевой фрагмент контента с призывом к действию в хедере. Не перегружайте пользователей несколькими вариантами. Если у вас должно быть несколько элементов в хедере, подумайте о ручном изменении одного элемента содержимого по регулярному расписанию.
Проблема с этими автоматическими слайдерами заключается в том, что вы не знаете, когда пользователь попадет на определенный контент. Многие пользователи, как только они видят что-то, что может представлять интерес, он сразу двигаются дальше. Поиск интересного элемента часто является слишком большой работой для пользователя, и вы просто потеряли внимание этого человека.
Вместо этого выберите достаточно интересное фото или видео. Рассмотрите возможность использования классной анимации или иллюстрации. Не пытайтесь втиснуть шесть разных сообщений в одно место на сайте. Это не то, что вы пытаетесь сделать где-либо еще в дизайне, так почему же это так часто встречается на домашней странице?
6. Тяжелое видео
Полноэкранное видео в стиле фильма может быть интересным, но оно не работает так, как многие пользователи переваривают веб-контент.
Тенденция склоняет к просмотру в более высоком разрешении. Это отлично подходит для пользователей просматривающих видео на больших экранах с супер-быстрым подключением к интернету. Для всех остальных опыт не оправдывает себя из-за запаздывающего времени загрузки, сбоев в работе видео или перемещения контента, который не просматривается на мобильных устройствах.
Это все проблемы, которые вам не нужны, потому что они могут повлиять на то, будут ли пользователи взаимодействовать с контентом или нет.
Другая проблема с тяжелым видеоконтентом — звук. Слишком много сайтов полагаются на видео, которое имеет звуковой компонент, связывающий все вместе. И хотя звук иногда действительно работает, далеко не все пользователи захотят слушать видео. Подумайте о том, сколько людей копаются в интернете в рабочее время, и они, вероятно, не хотели бы, чтобы человек рядом с ними слышал автоматически воспроизведенное видео.
Уменьшите масштаб большого видео или создайте его так, чтобы это было не единственное первое впечатление, которое производит сайт. Длительная анимация загрузки не является заменой быстрой загрузки.
Погружение в аналитику вашего сайта покажет вам, работает ли тяжелое видео или нет. Но лучшим вариантом для большинства веб-сайтов является включение легкого видео на главной странице, которое дает представление о контенте, позволяя пользователям переходить к более захватывающему видео.
7. Анимация загрузки страницы
Основная причина, по которой дизайнеры использовали анимацию загрузки страниц, заключалась в том, чтобы скрыть тяжелые, медленно загружаемые веб-сайты.
Но пользователи достаточно умны. Этот дизайнерский трюк никого не обманет, поэтому следует прекратить это делать.
Если вы хотите создать отличную анимацию, включите ее в сам дизайн, а не на экране загрузки. Ваш дизайн должен быть достаточно легким, чтобы легко загружаться и без задержки. Если это не так, вам все еще есть над чем поработать.
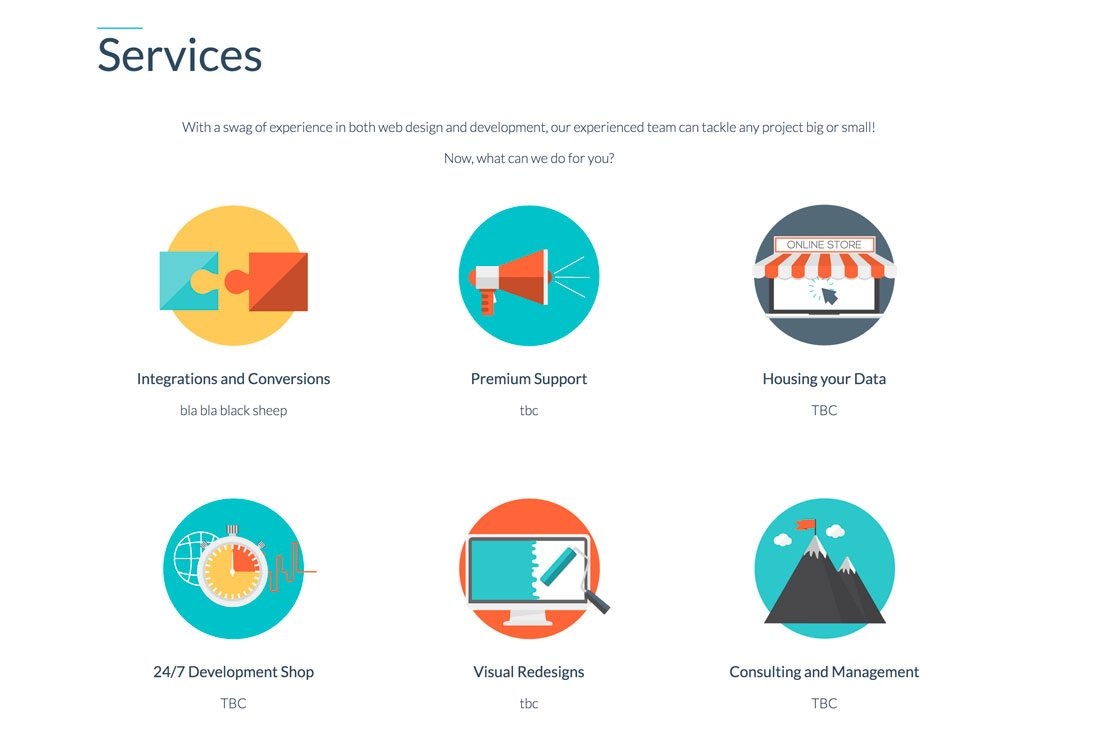
8. Перегруженность иконками

Хватит сходить с ума от иконок в дизайн-проектах.
Хотя отличный набор иконок может быть полезным инструментом, используйте их только тогда, когда они поняты и служат определенной цели. Просто напичкать дизайн иконками для создания визуальных элементов не имеет смысла.
Большинству веб-сайтов нужно всего несколько иконок — для социальных сетей, корзин покупок, поиска и т. д. И они не должны быть большими или причудливыми. Достаточно простого набора иконок.
Помните, почему вы используете иконки. Они служат как общепринятые направленные сигналы для пользователей. Они служат общепринятыми ориентирами для пользователей. Иконки не должны быть доминирующей частью дизайна: они должны быть тонкими, простыми и почти отходить на задний план.
В то время как негабаритные иконки какое-то время были забавными, самая большая проблема заключалась в том, что эта тенденция была чрезмерно перегружена. Кажется, что каждый сайт, у которого не было хороших изображений или видео, использовал дизайн на основе иконок. Все стало выглядеть слишком похоже друг на друга из-за природы иконок: они предназначены для того, чтобы иметь универсальный смысл.
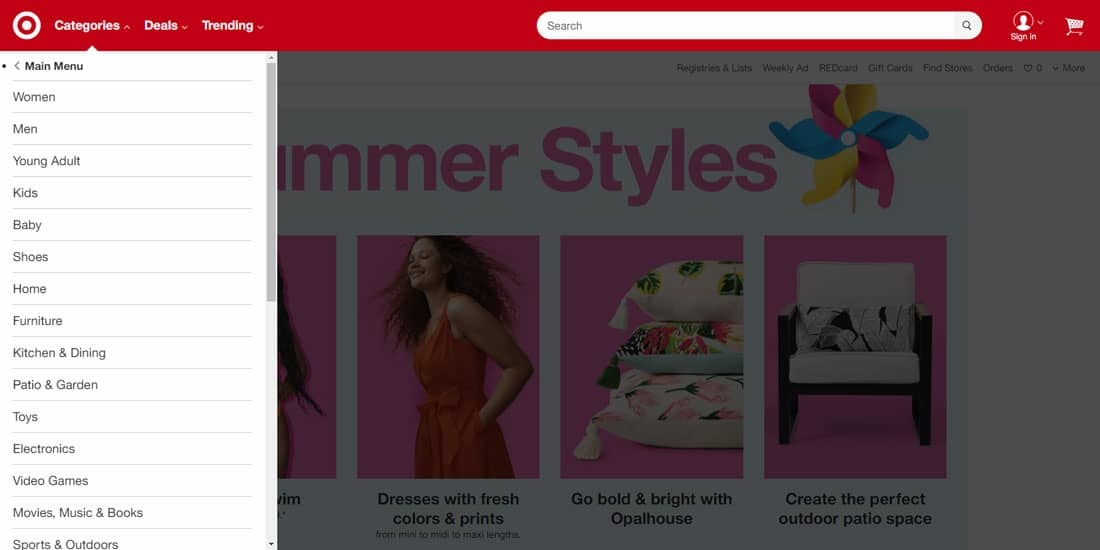
9. Мега-меню

Серьезно? Вы ожидаете, что пользователи откроют меню, которое прокручивается?
Навигация должна сделать использование сайта проще, а не сложнее. Мега-меню с десятками ссылок затрудняет навигацию и усложняет процесс погружения в дизайн.
Если у вас есть содержательный веб-сайт, рассмотрите возможность сделать поиск ключевым элементом дизайна, чтобы помочь пользователям найти то, что они ищут. Просить пользователя прочитать все элементы в большом меню или прокрутить, чтобы найти правильную ссылку — не очень хорошая идея и может быть довольно рискованной.
В случае, когда у вас есть масса информации, потратьте время на изучение пользовательских потоков и целей, чтобы упростить основную навигацию до более удобного формата с 3-5 вариантами выбора.
10. «Призрачные» кнопки
Трендовая кнопка, которую вы перестали использовать почти сразу (надеемся), является последним элементом в нашем списке трендов дизайна, которые пора забыть.
Проблема с этим стилем кнопки заключается в том, что она выглядела круто, но не была такой функциональной. Пользователи просто не совсем понимали, что с этим делать. Дизайн не выделялся в этом элементе, который должен кричать «Кликни меня!».
Это хороший пример того, что имеет гладкий внешний вид, но не имеет истинной функции и удобства использования, которые необходимы для дизайна веб-сайта. Вы должны иметь оба этих фактора, и если вам не хватает ни того, ни другого, то именно техника дизайна является тем, что следует избегать.
Заключение
Обязательно обращайте внимание на свои дизайны, когда дело доходит до модных элементов. Используйте их экономно и в сочетании с классическим дизайном, чтобы ваши проекты не слишком быстро становились устаревшими.
Всем успешной работы и творчества!

0 комментариев