Всегда ли вы должны спешить использовать в своей работе последние тенденции графического дизайна? Конечно, нет. Но все же, полезно подчерпнуть новые идеи, найти вдохновение и посмотреть, какие виды техник и стилей формируют данную индустрию.
Что интересного происходит в графическом дизайне? Вот предварительный обзор того, что будет трендовым в приближающемся 2024 году.
1. Сюрреализм искусственного интеллекта

Дизайнеры испытывают смешанные чувства по поводу влияния искусственного интеллекта на индустрию дизайна. Однако, нравится вам это или нет, очевидно, что творчество искусственного интеллекта и генеративный графический дизайн никуда не денутся. Даже Adobe сделал огромный шаг вперед, сосредоточившись на генеративном искусственном интеллекте, интегрируя все больше и больше инструментов ИИ в свой программный пакет.
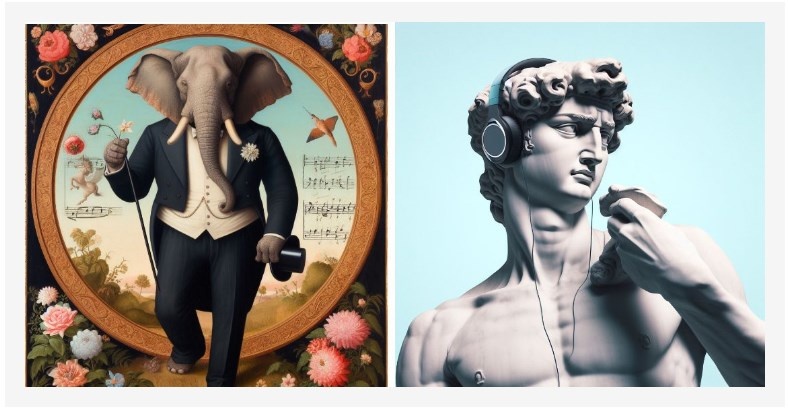
В 2024 году мы наверняка увидим больше произведений искусства и графики, созданных с помощью искусственного интеллекта, и это также породит новые тенденции в дизайне на тему ИИ. Сюрреализм искусственного интеллекта — это такое направление, которое уже становится популярным среди дизайнеров, и некоторые называют его «будущим творчества ИИ».
Крупнейшая в мире выставка искусственного интеллекта, также получившая название AI Surrealism, является великолепной демонстрацией нового тренда и возможностей, которые он открывает.
Эта тенденция в основном связана с созданием сюрреалистических произведений искусства при помощи генеративных инструментов искусственного интеллекта. Когда-то мы полагались на ручную роспись и фотоманипуляции для создания сюрреалистического искусства. Но с помощью искусственного интеллекта теперь гораздо проще создавать гораздо более реалистично выглядящие сюрреалистические арты.
Мы уже видим, как сюрреалистическое творчество ИИ интегрируется в различные рекламные материалы и кампании брендов. Несомненно, наблюдать за этой тенденцией будет интересно.
2. Необрутализм

Хотя к этому, как правило, относятся неодобрительно, иногда можно нарушать правила, мыслить нестандартно и создавать проекты, которые игнорируют традиционные принципы дизайна. Одна из тенденций, которая открыто приветствует нарушение всех этих правил — необрутализм.
Это не совсем новая тенденция, но дизайну в стиле необрутализм стали уделять гораздо больше внимания, и мы надеемся, что в будущем году он получит грандиозное распространение.
Больше всего восхищает то, как этот тренд позволяет дизайнерам воплощать свои собственные уникальные идеи для создания необычных макетов, выделяющихся на общем фоне.
Сейчас, как никогда, необходимо, чтобы больше дизайнеров мыслили творчески, использовали привлекающие внимание цветовые палитры и создавали типографику, которая выглядит странно. Давайте посмотрим правде в глаза, без таких дизайнов мир был бы слишком скучен.
3. Ретро-футуризм

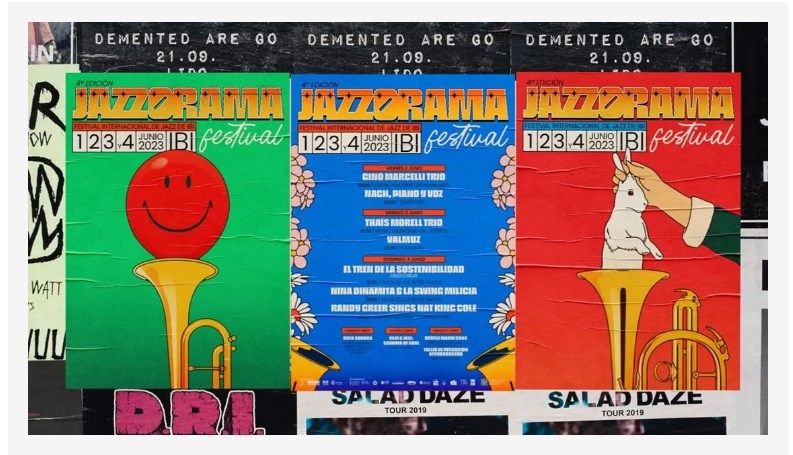
Удивительно, как классические научно-фантастические романы и старые фильмы смогли предсказать многие из наших современных технологий еще до того, как они были концептуализированы. Этот дизайнерский тренд направлен на то, чтобы воплотить ретро-футуризм в артах.
Тенденция ретро-футуризма предполагает сочетание элементов ретро-дизайна 1980-х годов с футуристическими идеями для создания уникального графического дизайна.
Классические, устаревшие технологии также являются важной частью этих ретро-футуристических проектов. Помимо прочего, вы увидите множество отсылок к таким вещам, как аркадные игровые автоматы, неоновые вывески и цветовые палитры в стиле комиксов.
Этот союз будущего и прошлого рождает поистине замечательные дизайнерские проекты в различных отраслях, включая плакаты, этикетки продуктов и рекламные кампании.
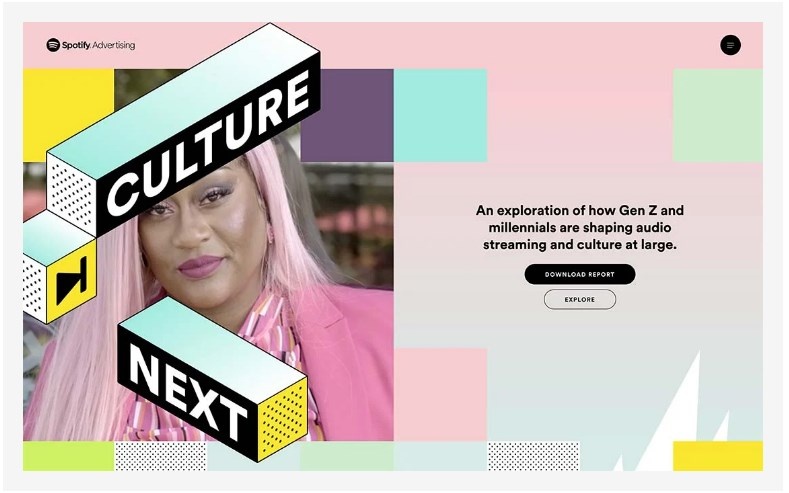
4. Геометрические узоры

За последние несколько лет тенденция геометрического дизайна прошла через ряд этапов. Мы видели геометрические портреты, произведения искусства, фоны и многое другое. Последними в этой продолжающейся тенденции, захватившей мир дизайна, являются геометрические узоры.
Использование геометрических фигур в дизайне брендинга и искусстве в наши дни довольно распространено. Эти красочные геометрические формы и узоры, безусловно, придают изюминку любому дизайну. Они также помогают подчеркнуть определенные части проекта, такие как значки на веб-сайтах и призывы к действию.
Теперь вы увидите, как геометрические узоры пересекаются с разными частями вашего дизайна, включая изображения. Например, добавление слоев геометрических узоров поверх изображений — это странный, но творческий подход, который привлечет больше внимания к общему дизайну.
5. Ар-деко

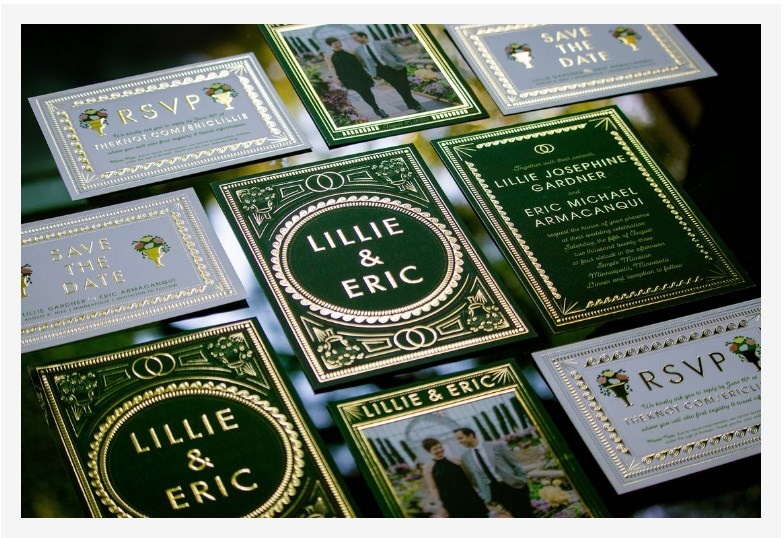
Новые тенденции всегда приходят и уходят, но есть некоторые тренды в дизайне, которые никогда не умирают. Стиль дизайна «ар-деко» — это одно из направлений, заслуживающие быть классифицированным как вневременной тренд.
В течение последних нескольких месяцев мы наблюдали рост популярности дизайнов в стиле ар-деко. Многие бренды использовали его в упаковке продуктов, логотипах и даже дизайне веб-сайтов.
Использование золотых цветов в сочетании с классическими джазовыми узорами также возвращает дизайн старой школы в наши дни.
Вероятно, мы увидим, что этот стиль будет в тренде и в 2024 году. К счастью, это тенденция, которую мы с удовольствием будем наблюдать каждый день: классический дизайн в стиле эпохи джаза, вдохновленный 1920-ми годами — это то, что никогда не разочаровывает.
6. Пузырьковая типографка
Мы все любим симпатичный и объемный дизайн типографики. Этот стиль часто является наилучшим подходом для придания вашему тексту более непринужденной и веселой атмосферы.
Как правило, заголовки в стиле мыльных пузырей можно увидеть на забавных плакатах и листовках. Однако сейчас мы начинаем замечать, что тенденция к пузырчатой типографике распространяется и на дизайн брендинга.
С точки зрения удобочитаемости, это не лучший подход к разработке типографики. Тем не менее, кажется, что это прекрасно вписывается в конкретные бренды и проекты. Возможно, в приближающемся новом году мы даже увидим возвращение старой доброй типографики в стиле пузырьковых граффити
7. Ретро-винтажное искусство

Есть причина, по которой тенденции дизайна в стиле ретро или винтаж, кажется, никогда не исчезнут. Они здесь для того, чтобы напоминать нам о нашем прошлом и более простых временах, а также, чтобы привносить немного ностальгии в нашу жизнь. Будьте уверены, данный тренд займет постоянное место в наших сердцах, а также в мире дизайна.
Некоторые черпают вдохновение из ретро-дизайна, такого как карты Таро и комиксы, смешивая их с винтажной типографикой. В то время как другие дизайнеры используют противоположный подход.
В любом случае, эти ретро-винтажные произведения искусства действительно интересны для изучения, и мы надеемся увидеть их больше в 2024 году.
8. Темные темы

Темные темы графического дизайна — это большая тенденция, которая отлично смотрится в цифровом дизайне и может потребовать точности для первоклассной печати. В этой тенденции преобладают темные – зачастую черные, но не всегда — фоны с темной цветовой палитрой. Как правило, контраста достаточно для удобства чтения, но не слишком много.
Данный тренд графического дизайна возник из-за использования темного режима на телефонах и других устройствах, поскольку пользователям он нравится. Во многих веб-проектах дизайнеры, выбирающие темную тему дизайна, иногда добавляют переключатель «светлый режим», чтобы пользователи могли выбирать способ просмотра проекта.
Темные дизайнерские схемы требуют тщательного планирования, чтобы все получилось как надо. Поиграйте с тенями и обрамлением изображений, чтобы максимально использовать этот цветовой тренд графического дизайна.
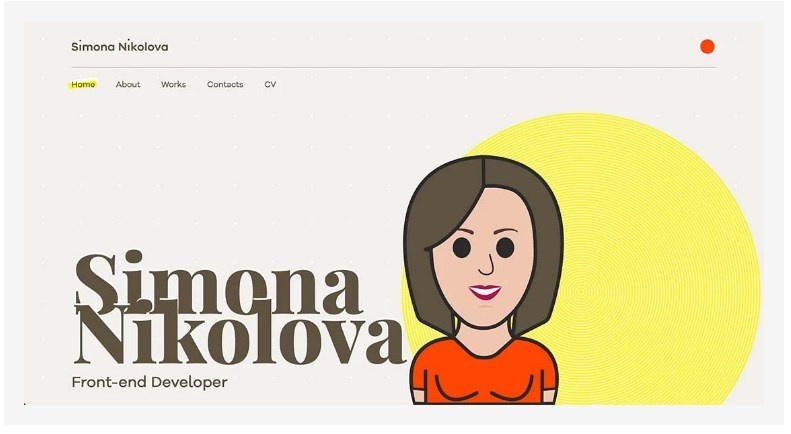
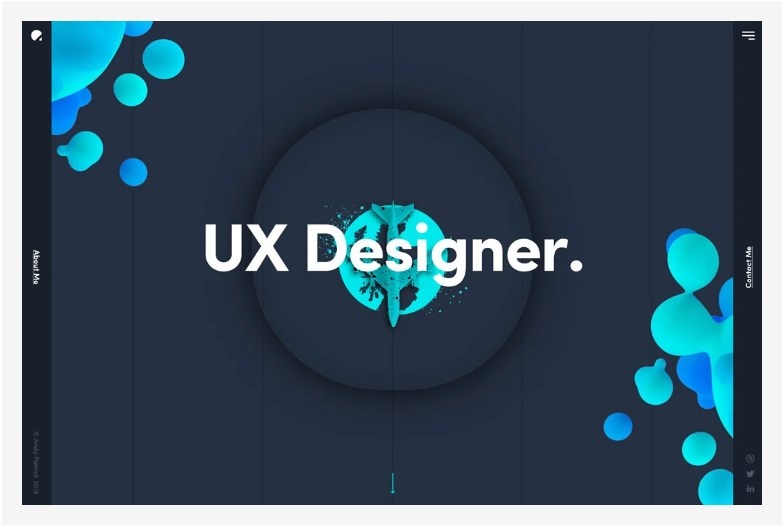
9. Личные аватары

Графические дизайнеры во всем мире создают персональные аватары для всего — от сайтов-портфолио до социальных сетей. Эти аватары представляют собой стилизованную версию дизайнера и могут демонстрировать стиль, креативность, а также создавать связь с пользователем.
Аватары бывают разных стилей, но чаще всего мы видим версии, которые выглядят как дизайнерские и используются вместо фотографии.
В приведенном выше примере графический дизайнер Симона Николова использует большой персональный аватар для своего сайта-портфолио, чтобы помочь вам познакомиться с ней поближе. Аватар выполнен в плоском мультяшном стиле.
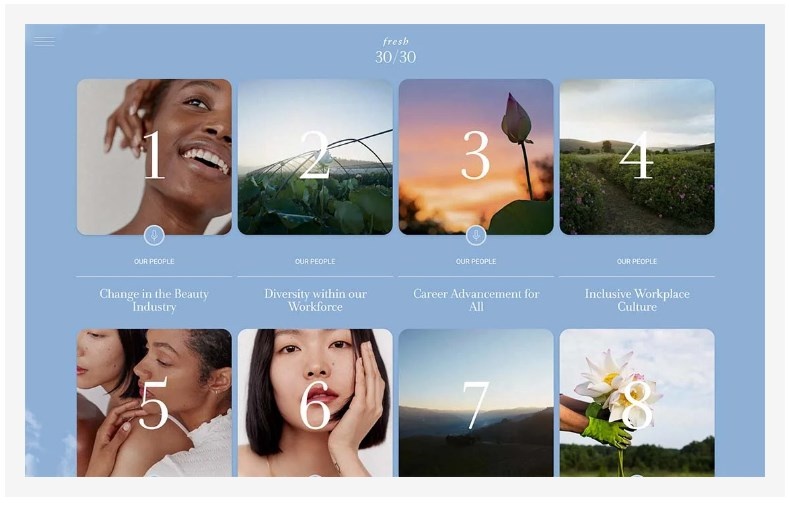
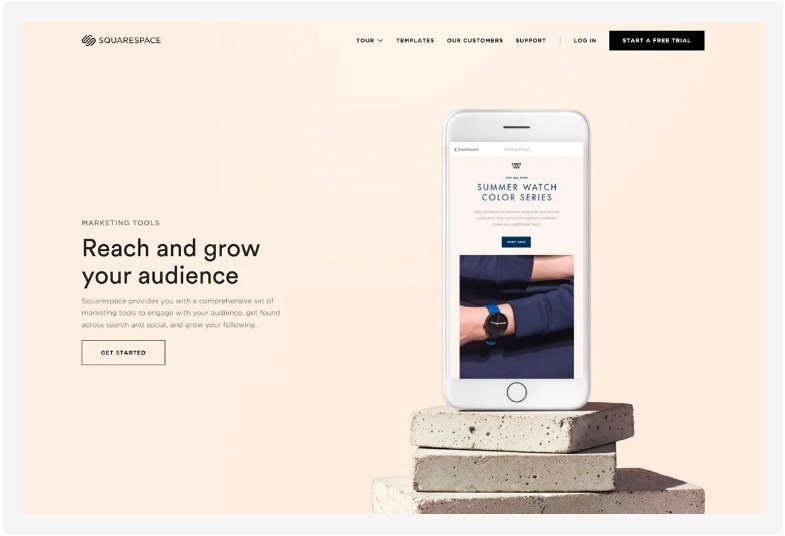
10. Инклюзивные визуальные эффекты

Почти в каждом проекте – от дизайна веб-сайта до печатных материалов и плакатов мероприятий — основное внимание уделяется более инклюзивным визуальным эффектам.
Это включает в себя изображения, видео, иллюстрации, значки и даже звук. Стремление сделать проекты более инклюзивными является частью более широких усилий, которые проникли в сферу графического дизайна. Весьма приятно то, что это расширяет возможности для охвата проектами большего числа людей и более широкой аудитории, предоставляя при этом новый набор вариантов дизайна.
Данный тренд графического дизайна является визуальным, а также тем, что заставляет вас чувствовать себя хорошо в отношении проектов и людей, с которыми вы работаете.
11. Более смелые фоновые узоры

Пришло время немного сойти с ума с помощью фоновых графических дизайнов. Забудьте о стилях минимализма, которые были популярны в течение некоторого времени, и думайте смелее!
Смелые дизайны — от цветов до узоров и эффектов, которые, казалось бы, разделяют задний и передний план, — вот, что сейчас актуально. Этот тренд графического дизайна работает, потому что он привлекает внимание.
Смелые фоны (особенно с эффектами слоя) могут быть совершенно потрясающими в сочетании с более простой типографикой или другими элементами дизайна. Смелость может проявляться в виде цвета, рисунка, размера фоновых объектов или, в случае веб-сайтов, движения.
Хитрость этого тренда в том, чтобы все было на своем месте. С таким фоном элементы переднего плана должны быть крупнее с целью обеспечить достаточный контраст для оптимальной читаемости.
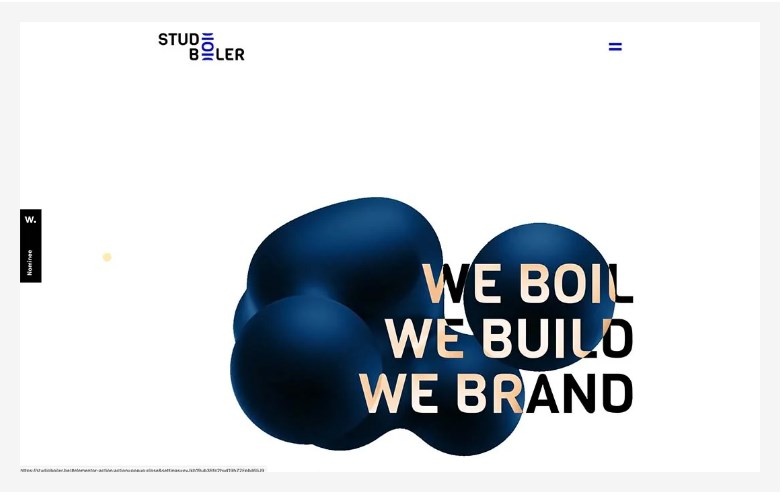
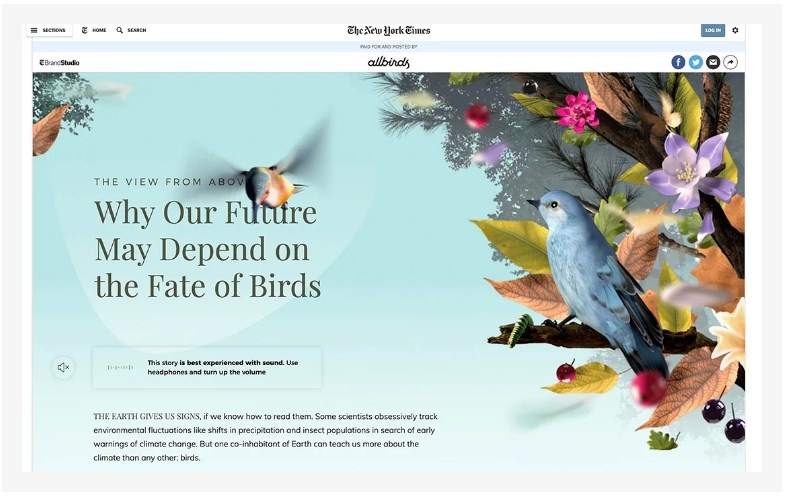
12. Эффекты текстового слоя

Многослойные текстовые эффекты долгое время были методом печатного графического дизайна, но сейчас они начинают входить в моду и для веб-проектов.
Накладывая текстовые эффекты, включая цвет, движение или размер, вы можете превратить типографику в доминирующий визуальный эффект в дизайне.
Studio Boiler использует движение и цветовые вариации, чтобы привлечь внимание к длинноватому заголовку в дизайне. Изменение цвета при движении анимированного пятна по тексту настолько интересно, что вам необходимо всматриваться.
Увы, проблема с эффектами многослойного текста заключается в том, что они могут не сработать, если использование типографики далеко не идеально. Вы необходимо убедиться, что все текстовые элементы читабельны и помогают пользователям понять причину, по которой они взаимодействуют с дизайном.
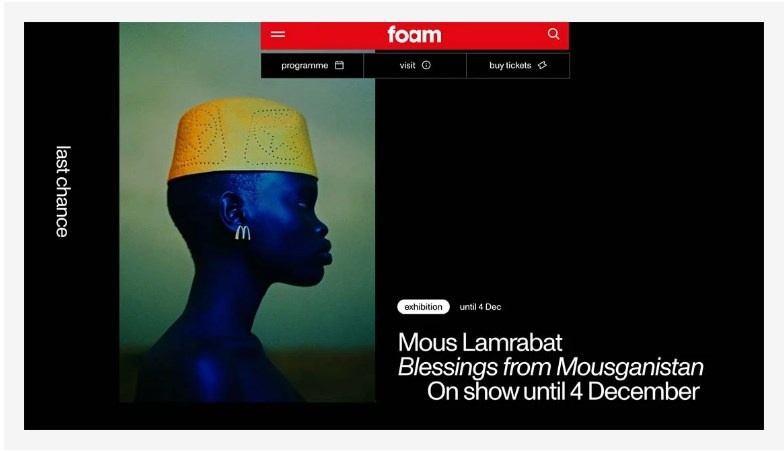
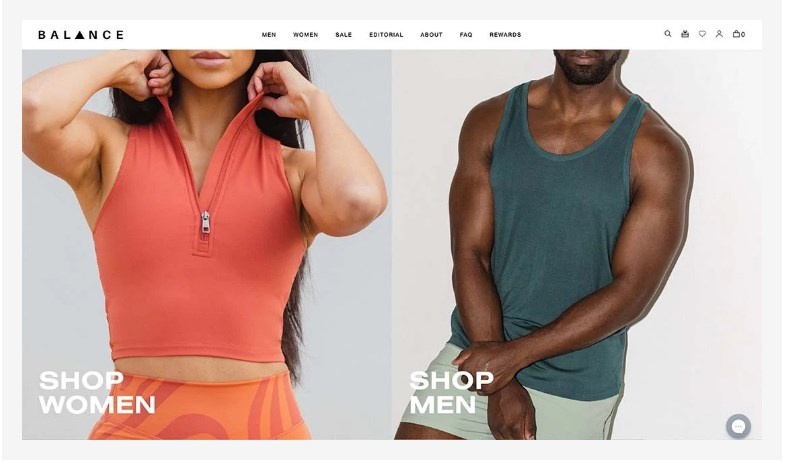
13. Безликие образы

Маскировать или не маскировать изображения? Это большая проблема для дизайнеров и брендов. Ответом, по-видимому, является большее количество дизайнов с «безликими» образами.
Данный тренд включает в себя множество силуэтов или изображений, на которых люди изображены сзади.
В дополнение к меньшему количеству изображений с лицами, ожидайте увидеть также гораздо меньше групповых фото.
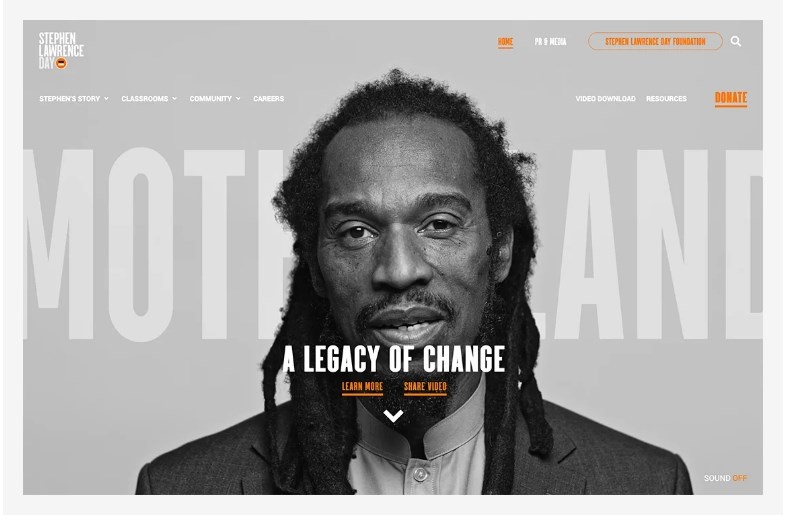
14. Крупногабаритные элементы

Крупногабаритные элементы дизайна – от изображений до типографики – доминируют в цифровом и печатном графическом дизайне.
В цифровых проектах многие из подобных элементов сопровождаются анимацией и эффектами прокрутки, которые помогают вам увидеть остальную часть изображения. Большой размер помогает стимулировать взаимодействие и прокрутку в таких случаях.
Крупногабаритные элементы также имеют еще одну общую черту – элементы дизайна, которые накладываются друг на друга, например, изображения поверх текста. Хотя этот метод не часто рекомендуется, он становится все более популярным.
Тренд отлично работает с простой типографикой, где используется только слово (или два), которое понятно, хотя и частично скрыто. Результат может быть красивым, эффектным и впечатляющим.
15. Экспериментальная типографика

Экспериментальные шрифты вошли в чат.
Эти специальные шрифты, которые представлены во всевозможных стилях и вариантах исполнения, украшают все типы проектов в современном стиле, создавая неповторимый и персонализированный вид.
Экспериментальные шрифты включают в себя все, что немного отличается, включая шрифты с резкими и необычными линиями или штрихами, анимацию, 3D-элементы, цвет, иллюстрации и вариативный стиль.
Что замечательно в экспериментальных вариантах, так это то, что они действительно подходят для всех проектов.
16. «Органичный» внешний вид

В последние несколько лет наблюдается тенденция к созданию более аутентичных элементов графического дизайна, которые лучше взаимодействуют с аудиторией, что, в свою очередь, привело к более «органичному» внешнему виду.
Такой вид довольно обманчив, поскольку выглядит весьма простовато. Однако такой дизайн может потребовать больших усилий, чтобы выглядеть так органично, словно проект все еще находится на стадии наброска.
В органичном графическом дизайне используются логотипы без цветовых излишеств или украшений – подумайте о стилях, которые популярны среди стартапов, – и, как правило, с простой типографикой и палитрой. Продукты могут быть изготовлены из экологически чистой упаковки или материалов, поскольку все соответствует этой тенденции. Органичный дизайн органичен по своей природе.
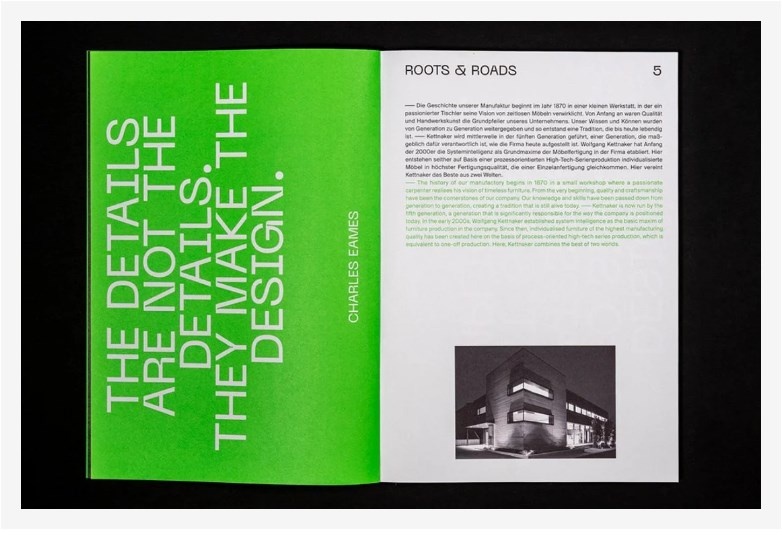
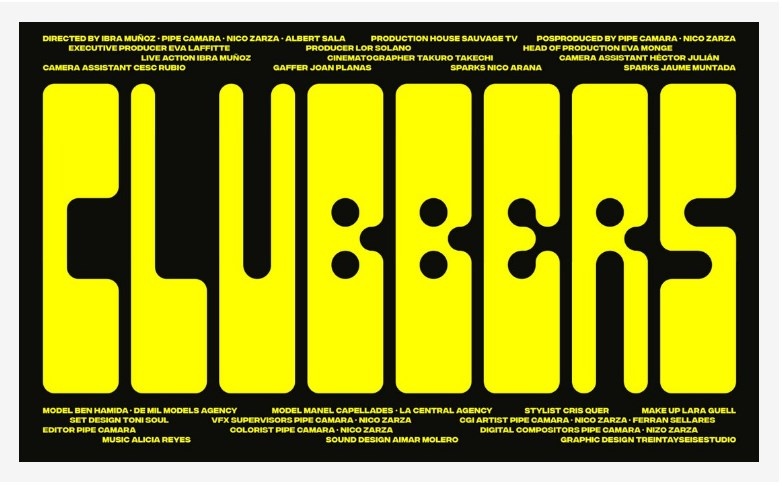
17. Тяжелая типографика для придания эффекта
На другом конце спектра дизайна находится тяжелая типографика. Крупные, жирные шрифты с толстым штрихом, кажется, появляются повсюду.
Способ заставить эту тенденцию работать — обеспечить, чтобы вспомогательный текст и художественные элементы были легко читаемы и понятны.
В дополнение к жирным штрихам, многие из этих шрифтов также имеют причудливые формы, анимацию или другие эффекты предназначенные для привлечения внимания. Тенденцию нельзя назвать скучной, и, что самое удивительное, некоторые дисплейные шрифты ориентированы не столько на читабельность, сколько на вовлечение пользователя.
Исходя из этого, способ заставить тенденцию работать — обеспечить, чтобы вспомогательный текст и художественные элементы были легко читаемы и понятны. Они должны иметь простую форму и функциональность, чтобы поддерживать тяжелую, более эффектную типографику.
Данный стиль лучше всего подходит для брендов, чей внешний вид, голос или настроение уже знакомы пользователям. Это работает следующим образом: даже если вы не можете прочитать все слова на странице, вы знаете, на каком веб-сайте вы находитесь, единообразному стилю и атмосфере бренда.
18. 3D-эффекты и глубина

Графический дизайн получает большую дозу реальности.
От трехмерных форм и слоев до глубины, из-за которой что-то кажется будто спрыгивающим с холста, данная тенденция, похоже, растет как на дрожжах. Это своего рода возврат к скевоморфизму, но на этот раз графические элементы более реалистичны, чем когда-либо.
В цифровом пространстве 3D-эффекты часто сочетаются с анимацией, которая оживляет элементы. Движение медленное, намеренное и основано на реализме. Безусловно, требуется много работы, чтобы что-то на экране выглядело и действовало настолько реально, но результат может того стоить!
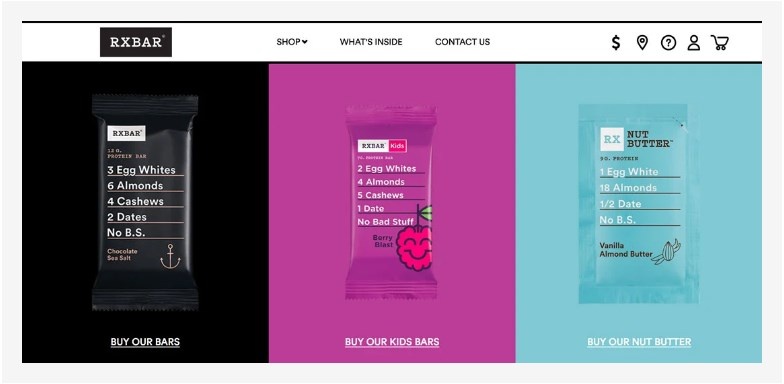
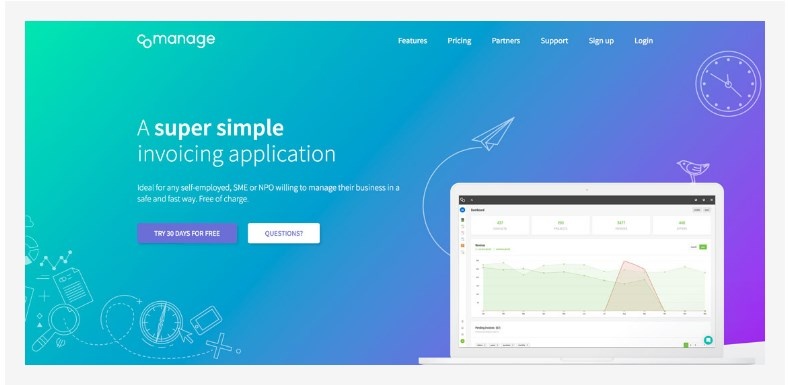
19. Яркий цвет

Использование ярких цветов для всего, от фона до изображений и элементов пользовательского интерфейса, несомненно, было одной из самых больших тенденций графического дизайна в недавнем прошлом.
Палитры с большим количеством ярких цветов, интересных форм или типографики снова станут популярны в 2024 году. Многие из этих цветов взяты из палитр Material Design, которые являются яркими и смелыми, а также включают такие цвета, как синий, фиолетовый и розовый.
Сайт RxBar, показанный выше, является ярким примером этой тенденции в действии. Каждый цвет индивидуален, а упаковка и дизайн веб-сайта идеально сочетаются.
Но это не единственное применение тенденции яркого графического дизайна. Дизайнеры также используют более радужные палитры, которые нарушают правило использования всего двух или трех цветов.
20. Элементы трехмерного натюрморта

Похоже, дизайнерам не терпится заняться трехмерными дизайн-проектами. Это проявляется в постановочных элементах, натюрмортных изображениях элементов и объектов в трехмерном пространстве – реальном или созданном.
Данная концепция создает очень привлекательный холст и презентацию для размещения продукта, а также показывает, как что-то может выглядеть в реальной жизни. Зачастую такие дизайны довольно сложны, хотя на первый взгляд может показаться иначе.
Этот тренд графического дизайна демонстрирует воображение в действии.
21. Градиенты

Градиенты повсюду — в качестве фона, наложения фотографий и видео, внутри изображений и этот список можно продолжать.
Цвет имел большое значение не так давно, и градиенты были важной частью этого движения. Те же яркие цвета, которые были популярны сами по себе, также являются модным выбором для градиентов.
Но не все трендовые градиенты смелые и яркие. Некоторые из них более утонченные, с мягкими цветовыми вариациями. Они могут быть использованы с реальными элементами или иллюстрациями и типографикой.
22. Движущиеся фигуры и капли

Есть что-то величественное в анимированных фигурах и каплях. Этот дизайнерский тренд сосредоточен вокруг «бесформенных» форм, которые медленно (а иногда и более энергично) движутся на фоне дизайна.
Капли могут быть большими или маленькими, окрашенными в яркие цвета или служить доминирующим художественным элементом, помогающим пользователям ориентироваться в дизайне.
Но самое приятное то, что эта тенденция немного необычная и свежая. Вы можете развернуть забавную анимацию, не задумываясь об этом, и разработать шаблон дизайна, который будет интересен пользователям, даже если в проекте отсутствуют другие изображения, такие как фотографии или видео.
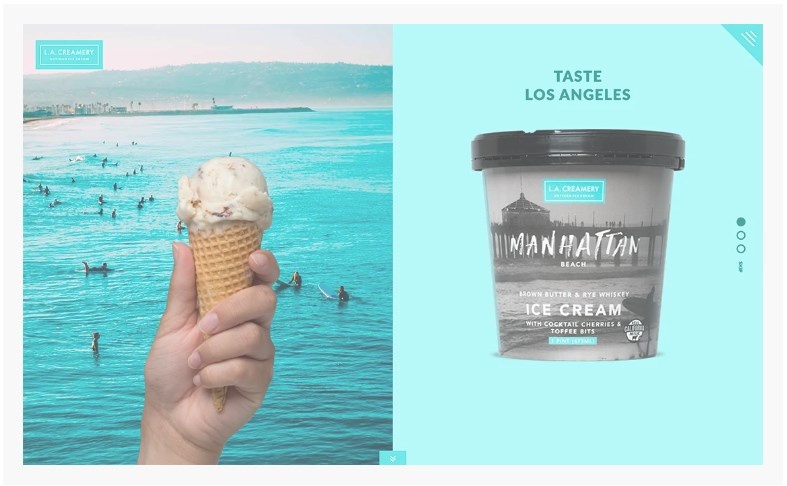
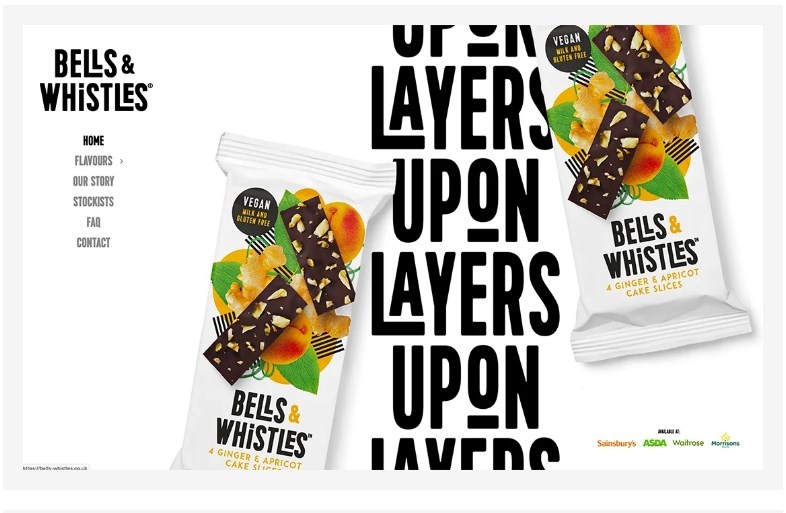
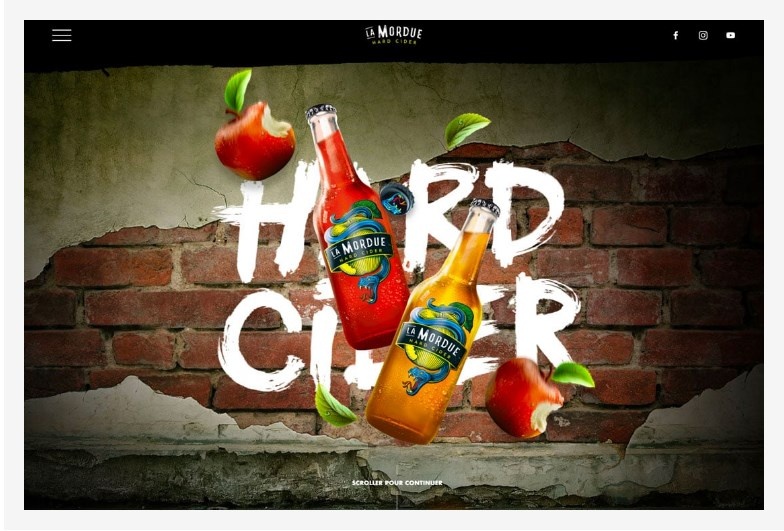
23. Минимальная навигация

Если несколько лет назад мега-меню были в моде, то сейчас произошел переход к более минималистичным и даже скрытым элементам навигации. Это происходит из-за мобильных устройств (на которых большинство людей просматривают веб-сайты), с целью создать более открытой среды и оптимизации взаимодействия с пользователем.
Несмотря на то, что у «едва заметной» навигации есть свои плюсы и минусы, графический дизайн выигрывает от чистого холста и более творческих возможностей спрятать эти «надоедливые» элементы навигации.
Приведенный выше пример, сайт Le Mordue, даже не отображает навигацию на главном экране, она появляется при прокрутке страницы пользователями.
На этом, пожалуй, все.
Всем успешной работы и творчества!


0 комментариев