2016 год обещает быть очень перспективным для веб-разработчиков. Прогнозируется выход новых мощных инструментов, развитие уже имеющихся технологий.
Свои мысли по поводу тенденций в области веб-разработки в 2016 году опубликовала команда Usersnap.com. Freelance.Today познакомит вас с представленным ними списком трендов.
Motion UI
Motion UI — это Sass-библиотека, которая используется для быстрого создания анимации и плавных CSS-переходов. Motion UI делает переходы гладкими, а также предопределяет некоторые движения пользователя.
_____________________
Анимированные элементы сейчас массово интегрируются в веб-сайты, и это делает Motion UI одной из наиболее предпочтительных библиотек для разработчиков.
_____________________
Эта библиотека появилась и в прошлом году, и будет оставаться популярной в течение следующих нескольких лет.
Новый отзывчивый дизайн для новых платформ
Много новых технологий приходит на рынок, и привычные вещи меняются. Новые устройства только показывают свои первые приложения, но в 2016 году эта сфера будет стремительно развиваться.
_____________________
В ответ веб-конструкции больше не будут ограничиваться мобильными версиями. Есть уже множество других устройств, экранов и комплексных носимых гаджетов, таких как Apple Watch, Google Glass и Oculus Rift, которые являются одними из самых обсуждаемых технологий.
_____________________
Популярность этих технологий продолжает расти, и в 2016 году разработчикам придется находить новые решения для этих устройств.
Интернет вещей (IOT) будет иметь огромное влияние
Интернет вещей поднял разработку приложений на новый уровень. Согласно данным TechNavio, IoT вырастет до 31.72% (CAGR) в промежутке между 2015 и 2019 годами.
_____________________
Gartner также предсказывает, что, по крайней мере, половина развития IoT будет поступать из новых компаний, которые в бизнесе менее 3 лет.
_____________________
Связав умные объекты через Интернет, IoT позволяет осуществлять обмен данными, который никогда не удавалось совершить раньше.
Поскольку все больше и больше устройств соединены и доступны в сети, веб-разработчикам придется придумывать модернизированные решения, чтобы помочь пользователям контролировать устройства и общаться с их повседневными гаджетами и оборудованием.
Браузер на основе среды разработки
У вас обязательно есть своя любимая среда разработки. Может быть, вы влюбились в VIM уже много лет назад, или являетесь фанатиком IntelliJ.
_____________________
Но сейчас все больше и больше людей начинают использовать облачные версии IDE.
_____________________
Они быстры и доступны, а некоторые из них имеют свое огромное сообщество. Гибкость – это ключевое качество такой среды. С ее помощью вы легко сможете сделать быстрый тест загрузочного кода, без необходимости загружать один файл.
Полноэкранная навигация
Полноэкранная навигация улучшает пользовательский опыт на мобильных устройствах. Скажем, пользователь использует веб-сайт на своем мобильном телефоне, и попадает на регистрационную форму. Форма переходит к полноэкранный режим, и позволяет пользователю заполнить данные более естественным образом.
_____________________
Все больше веб-разработчиков и дизайнеров разрабатывают сайты для полноэкранной навигации, и эта тенденция будет развиваться.
_____________________
Foundation for Apps
Foundation for Apps — это первый front-end фреймворк для разработки полностью отзывчивых веб-приложений, которые строятся на основе AngularJS и в рамках Flexbox сетки.
Эта структура позволяет создавать быстро реагирующее веб-приложение, разработчики могут быстро начать писать код, который уникален для применения.
_____________________
Запущенный лишь в конце 2014 года, Foundation for Apps постепенно набирает популярность, которая достигнет своего пика в 2016 году.
_____________________
Все в режиме реального времени
2016 году ожидается рост числа новых приложений, которые работают в режиме реального времени, особенно в мобильных приложениях. Точно также становится все более важным в мире маркетинга работа в «прямом эфире» с приложениями.

_____________________
Учитывая эту тенденцию, сервисы по созданию приложений в режиме реального времени, такие как pusher.com, вырастут в популярности среди разработчиков.
_____________________
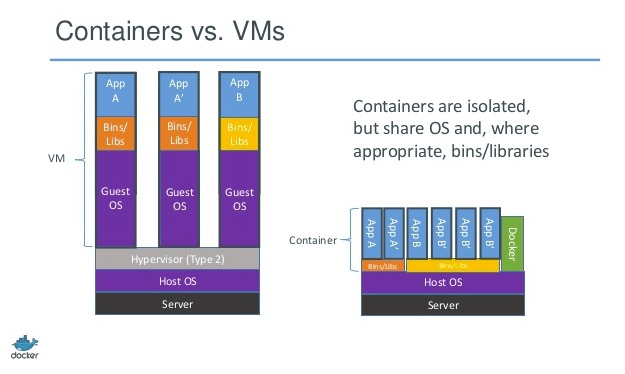
Контейнеры станут огромными
Контейнеры используются довольно продолжительное время. Но мир веб-разработки увидел поразительные изменения после появления открытой платформы для разработки под названием Docker.

_____________________
Docker разработан для быстрого выкладывания ваших приложений. Он помогает быстрее выкладывать код, тестировать его и уменьшить время между написанием кода и его запуском. Docker делает это с помощью легковесной платформы контейнерной виртуализации, используя процессы и утилиты, которые помогают управлять приложениями.
_____________________
Это означает, что разработчики могут создавать, тестировать и развертывать запустить приложение намного быстрее, в любом месте. В этом году Докер будет продолжать развиваться, добавлять новые функции и повышать безопасность.
Блокировка рекламы на сайтах
Владельцы веб-сайтов теряют деньги из-за плагинов для блокировки рекламы. Только за один год блокирование объявлений в Великобритании выросло на 82% и достигло числа 12 миллионов активных пользователей. Это сказалось на доходах не только небольших сайтов, которые зависят от рекламных доходов, но и крупных издателей СМИ.
_____________________
В 2016 году, веб-сайты будут делать все возможное, чтобы свести к минимуму влияние блокировки рекламы.
_____________________
Появится ряд методов, которые будут пренебрегать влиянием антирекламных плагинов. Возможно появление инновационных способов для показа объявления для пользователей.
Безопасность
Мобильная эпоха покорила планету, но имеет при этом некоторые недостатки. Массовое использование мобильных становится причиной нарушения безопасности, и много усилий будет прикладываться для того, чтобы убедиться в безопасности приложений.
Компьютер во власти используемого браузера
Последние пару лет многие вещи стало возможным сделать прямо в браузере. С различными средами (такими как tracking.js) и новыми бинарными форматами (например, WebAssembly) развивающимися на рынке, JavaScript стал де-факто языком браузера.
И он сделал браузер мощнее. Это еще предстоит выяснить, в каких рамках и с какими инструментами JavaScript станет тенденцией в 2016 году, но одно точно ясно:
_____________________
JavaScript останется, и будет держать свою роль в качестве одного из самых популярных языков программирования в 2016 году.
_____________________
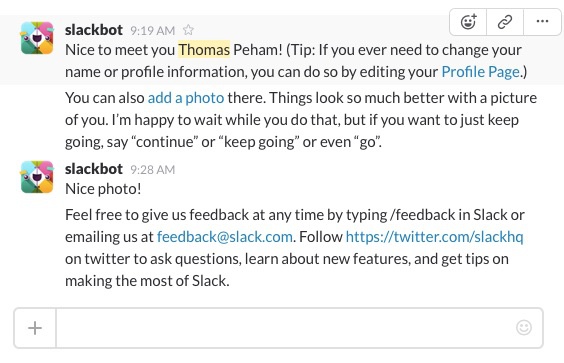
Боты как стандарт UX
Если вы зарегистрируетесь на Slack, вас поприветствует так называемый Slackbot. Он не только спросит ваше имя (которое затем автоматически сохраняются в вашем аккаунте), но и многие другие вещи, необходимые для регистрации и начала работы с сайтом.

Это не единичный пример. Боты появляются в других приложениях и сайтах, будь то Facebook, Telegram или WeChat.
_____________________
2016 год – это год различных ботов, которые сделают нашу жизнь проще.
_____________________
И множество других тенденций…
Смотря на тенденции веб-разработки на 2016 год, понимаешь одно: все они направлены на то, чтобы сделать процесс разработки веб-сайта легче и проще. И это хорошая новость. Разработчики смогут сэкономить время, и сосредоточиться на новых технологиях, которые улучшают пользовательский опыт просмотра веб-страниц.

0 комментариев