Тенденции в веб-дизайне, как и тенденции в моде, приходят и уходят. Иногда тренды диктуются необходимостью (например, отзывчивый дизайн). Другие тенденции появляются благодаря другим сдвигам, таким как переход от скевоморфизма к плоской конструкции.
Решение следовать тенденции должно зависеть от потребностей пользователей и вашего бизнеса. Его никогда не нужно основывать исключительно на «это то, на чем делают классные сайты». Причуды исчезают. Сайт, который построен только на тенденции, быстро устаревает.
Имея это в виду, давайте посмотрим на тенденции в веб-дизайне, над которыми в 2016 году нужно будет дважды подумать, прежде чем использовать.
Спрятать все под гамбургер-меню — не лучшая идея
Так как мобильные устройства стали обычным явлением, дизайнеры начали упрощать навигацию и скрывать меню под так называемый значок — гамбургер. Эта тенденция также вкрались в десктопные версии веб-сайтов.
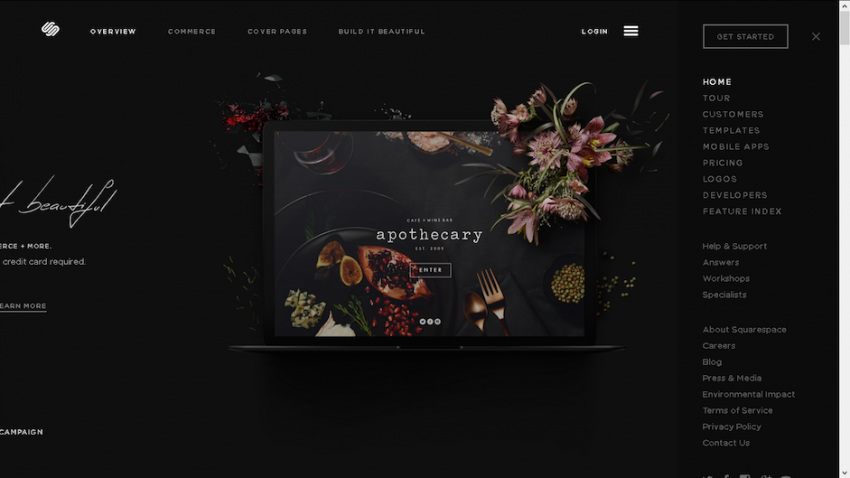
Например, сайт Squarespace использует навигационный «ящик» независимо от устройства, с которого на сайт зашел пользователь.

Как вы можете видеть в изображениях выше и ниже, глобальная навигация скрыта в меню вездесущего гамбургера.

С одной стороны понятно, почему это явление столь привлекательно. Размещение навигации под меню-гамбургером делает сайт чище. Большинство людей достаточно знакомо с этим шаблоном. Но это не то, что работает для каждого сайта.
Последствия могут быть вредны для интернет-магазинов и новостных сайтов, где поиск тем и предметов имеет решающее значение для опыта. Заставлять пользователей открывать меню навигации в этой ситуации — лишнее.
Скрытое меню может отчуждать пользователей от вашего сайта. Даже если глобальное меню трудно проектировать и трудно поддерживать, большинство сайтов все равно станет лучше, если показывать категории верхнего уровня для пользователей сразу. Это просто один из самых эффективных способов помочь пользователям быстро понять, о чем сайт.
Поведение пользователя определяет, следует ли использовать скрытую навигацию на десктопной версии сайта. Не жертвуйте удобством и понятностью для чистой эстетики.
От каруселей уже кружится голова
Карусель можно встретить на каждом втором сайте, если не чаще. Она добавляет визуальный интерес и помогает уменьшить беспорядок, но в то же время создает много ненужных проблем.

Карусели плохи для SEO. Отсутствие содержания не дает получить мета информацию для страницы. Это особенно важно, если учесть, что Google больше не смотрит на мета-теги, и сама информация выступает ключевым словом на странице. Конечно, вы можете разместить контент ниже карусели, в теле страницы.
Неблагоприятно влияют на производительность. Часто карусели содержат изображения с высоким разрешением, которые замедляют время загрузки главной страницы — которую, как наиболее важную страницу на сайте, необходимо загрузить как можно быстрее. Карусели также используют JavaScript или JQuery, которые тоже плохо влияют на производительность.
Помещают важное содержимое вниз страницы. Все мы умеем пользоваться скроллингом для того, чтобы увидеть нужную информацию. Но подобное размещение контента внизу страницы не рекомендуется Google.
В дополнение к этому, исследования показывают, что всего 1% людей нажимают на карусель. Многие просто игнорируют их, благодаря явлению, известному как баннерная слепота.
Все это не означает, что вы не должны использовать карусели вообще, но вы должны быть с ними осторожными. Карусель может работать, но она должна быть тщательно оптимизирована для того, чтобы не поставить под угрозу UX.
Параллакс-скроллинг создает много ненужных проблем
В последние годы мы наблюдали массовое появление сайтов с эффектом параллакса.
Эта техника позволяет создать иллюзию глубина за счет разной скорости движения слоев при прокрутке. Он создает хороший «вау-эффект», но у приема есть много потенциальных проблем.
Плох для SEO. Сайты, которые используют параллакс, как правило, состоят из одной страницы, и тут мало контента, который может быть обнаружен поисковыми системами. Это особенно верно в отношении текста, который встраивают в графику.
Может снизить производительность. Из-за интенсивного использования графики и JavaScript, страница может долго загружаться. И это, конечно, головная боль для мобильных пользователей. Время загрузки на мобильный телефон, как правило, очень большое, когда используется параллакс, в связи с интенсивным использованием JavaScript.
Нравится далеко не всем пользователям. Исследования показали, что некоторые пользователи чувствуют себя нехорошо при работе с сайтами с параллакс-эффектом. У некоторых даже наблюдались ощущения сродни симптомам морской болезни!

Тем не менее, параллакс-скроллинг может помочь сделать сайт неповторимым, создать эффект трехмерности. Но если вы хотите сделать сайт, который работает на мобильных устройствах, то параллакс, на самом деле, не для вас.
Комплексные экраны загрузки
Помните то время, когда вы успевали сделать себе чашку кофе, пока загрузится сайт? Времена давно изменились, и люди сразу будут закрывать страницу, если она грузится дольше 10 секунд.

В приведенном выше примере, вы должны посмотреть флэш-видео, которое длится 41 секунду. Причем нигде нет сообщения, о чем этот сайт. И нет навигации, что приводит пользователей в недоумение.
Мы можем предположить, что сайт имеет что-то общее с кино, но нет ничего подтверждающего наши предположения. Значок Apple позволяет открывать видео в Itunes, но при вводе URL на Ipad сообщается, что сервер не найден.

Второй пример несколько утомителен для пользователей – скучно смотреть на счетчик и ждать, пока он медленно досчитает до 100%.
Тем не менее, когда страница, наконец, загрузится, ясно, о чем сайт.

В этом примере, экран загрузки может привлечь внимание пользователя, так как элементы совершают движение при наведении на них курсора мыши. Взаимодействие довольно простое, и не влияет на производительность.

Вот хороший пример веселого, интерактивного экрана загрузки, что позволяет эффективно использовать графику и звуки. Первоначально он загружает графику, также использует музыку для дополнительного интереса. Полностью страница видна спустя 4 секунды.
После того, как экран полностью загружен, перед пользователем открывается много возможностей. Элементы навигации ясны. На перемещение мыши отвечает также движение звезд на экране. В результате пользователю совсем не скучно ждать полной загрузки.
Слишком много JavaScript замедляет загрузку страницы
JavaScript в эти дни практически везде. Но он может существенно замедлить хороший сайт. И, как мы уже говорили ранее, пользователи не будут в восторге от этого.
JavaScript очень функционален, и позволяет делать многие вещи, которые невозможны при использовании других языков.
Но есть много причин, по которым чрезмерное увлечение JavaScript может повредить вашему сайту, и они включают в себя:
— долгое время загрузки;
— отрицательно влияет на просмотр сайта с мобильного;
— часто «ломает» сайт из-за ошибок;
— негативно влияет на SEO.
Используйте JavaScript разумно. Подумайте два раза, прежде чем применять его на мобильной версии сайта.
Не поймите нас неправильно — нет ничего плохого в JavaScript в целом. Он позволяет нам делать классные вещи. Тем не менее, вы должны уменьшить его количество, чтобы не доставлять неприятностей мобильным пользователям.
Разнообразие шрифтов
Специалисты не рекомендуют использовать на сайте больше, чем два шрифта.
Слишком много шрифтов создает атмосферу суматохи, снижают читаемость и четкость. Тем не менее, правила существуют, чтобы их нарушать, и нельзя запретить использовать более двух шрифтов для хорошего эффекта.
Но обратите внимание на то, чтобы эти шрифты хорошо сочетались друг с другом, и не забывайте о расстоянии.

Вот несколько советов:
Экспериментируйте со шрифтами. Стремитесь к чистой и прозрачной презентации, которая также отражала бы визуальный стиль бренда.
Придерживайтесь шрифтов, которые дополняют друг друга или являются достаточно различными, чтобы обеспечить интересный контраст.
Посмотрите на то, что шрифт сообщает пользователю на психологическом уровне. Верьте или нет, эмоции и чувства также связаны с типографикой. Засечки придают дух формальности. Шрифт без засечек ощущается надежным. Если вы хотите, чтобы ваш бизнес рассматривался как традиционный, выбирайте шрифт с засечками. Если вы хотите намекнуть на стабильность — шрифт без засечек — это ваш лучший выбор.
Многие фантастические тенденции появились в последние годы.
Минимализм посодействовал появлению чистых, быстрых и простых в использовании сайтов. Между тем адаптивный веб-дизайн помогает многим предприятиям меньше беспокоиться о проектировании для постоянного потока новых мобильных устройств.
Хорошие тенденции приходят и, как правило, задерживаются, но всегда будут некоторые тренды, которые плохо продуманы самого начала.
Изначально нужно ориентироваться на потребности пользователя. И каждую новую тенденцию необходимо рассматривать со всех сторон, прежде чем ринуться идти за толпой.

0 комментариев