После нескольких лет плоских, материальных и вполне минимальных типов, градиент возвращается. Везде, куда бы вы ни посмотрели, дизайнеры используют оттенки цвета, чтобы добавить визуальный интерес, создать взаимодействие с пользователем и просто создать что-то, на что стоит посмотреть.
Если вы не поклонник градиентов, возможно, пришло время пересмотреть свою позицию по этому вопросу. Чтобы убедить вас, у нас есть десять причин полюбить и использовать градиенты в ваших дизайнерских проектах в этом году.
1. Фоны создают интерес
Градиент создает визуальный интерес и помогает пользователям двигаться посредством дизайна. Глаза ловят одну область цвета, а изменение между оттенками, светлыми и темными областями помогает смещать фокус по экрану.
Градиенты могут быть очень полезным и привлекательным инструментом дизайна, и добавлять искру и интригу множеству проектов. И хотя существует много способов использовать градиенты, один из самых популярных вариантов — это фоновый элемент с изображениями, текстом и другими элементами, наложенными поверх него.
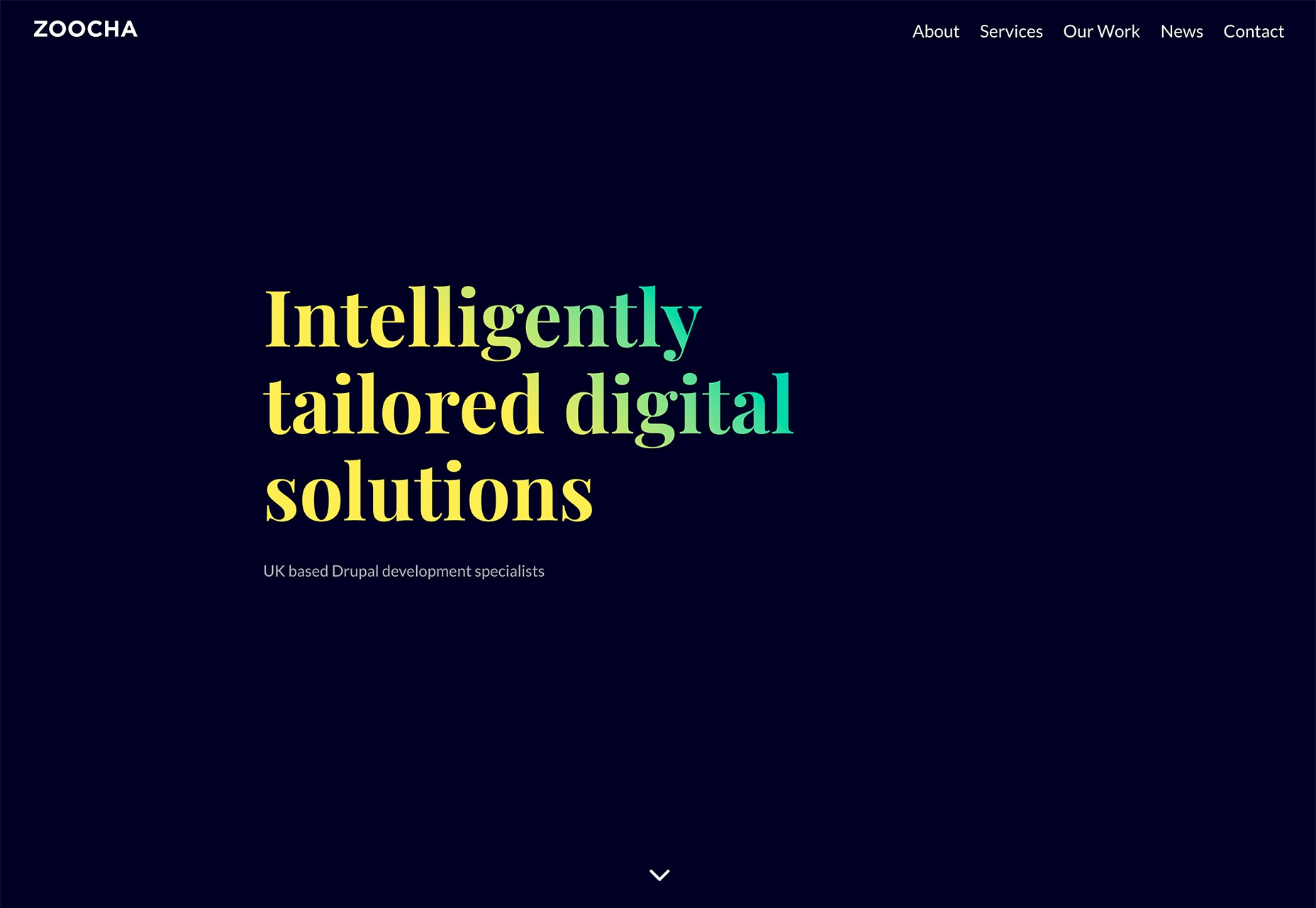
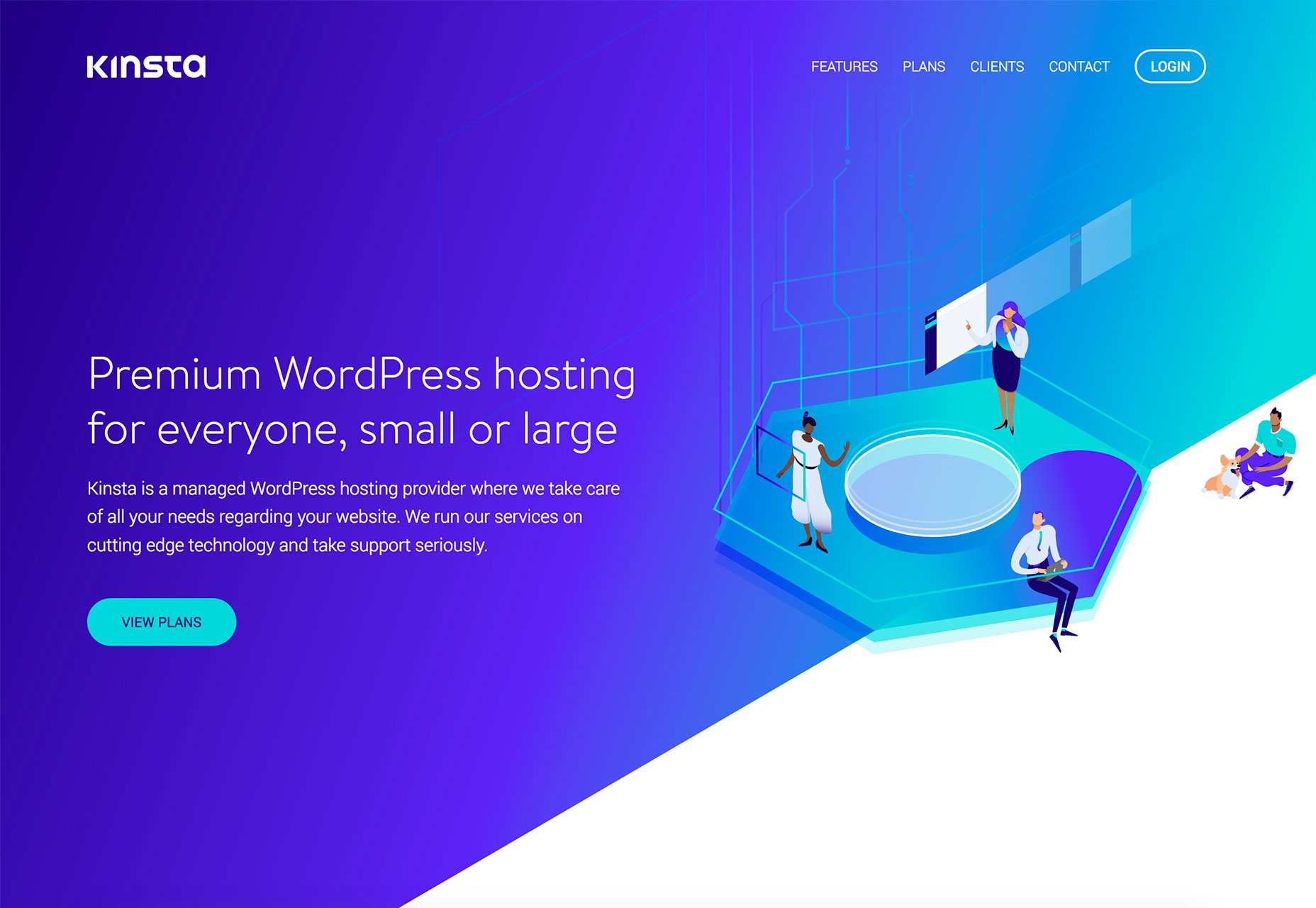
В приведенном ниже примере используется именно этот метод. Градиент обеспечивает место отдыха для глаз мягкими цветами, которые помогают переместиться от верхней части экрана до нижнего угла, где находится направление” Узнать больше".
Градиент проходит через остальную часть страницы, ниже прокрутки, так что пользователь всегда помнит, где он находится. Он также предоставляет область типа ореола, которая выделяет основную навигацию.

2. Надпись может обеспечить фокус
Точно так же, как градиент может быть использован в фоновом режиме, он может стать элементом переднего плана. Цветовые градиенты являются довольно универсальным методом, который может способствовать их общей популярности.
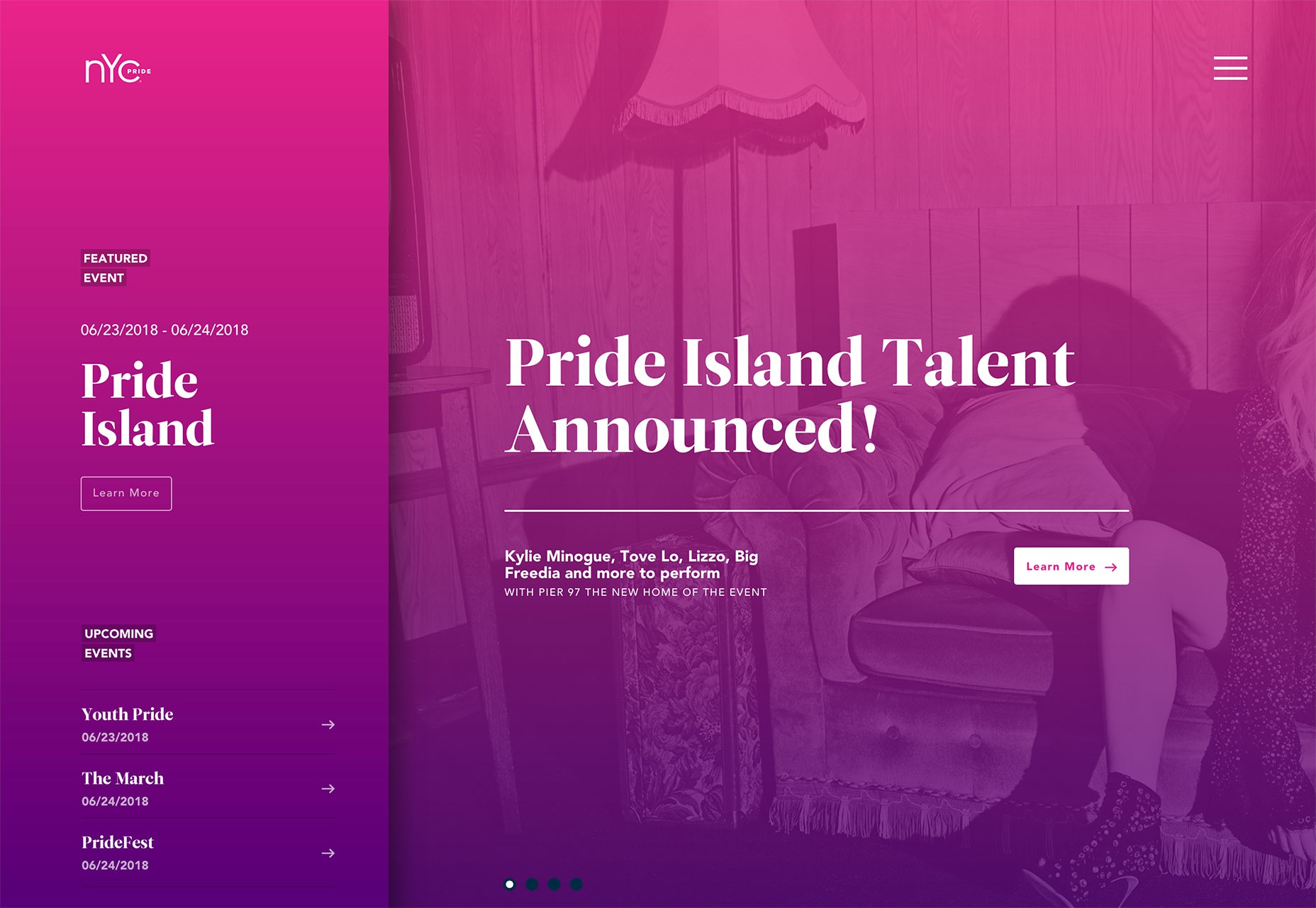
Переверните использование, и градиент на переднем плане может быть применен в качестве заливки для надписи на более простом фоне, чтобы выделить и привлечь внимание к словам.
Выбор цвета должен быть преднамеренным, чтобы всегда было достаточно контраста и сохранялась читаемость.

3. Наложение может оживить слабое изображение
Наложение градиента не является исправлением для изображения с низким разрешением или плохо скомпонованного изображения, но оно может дать простому кадру больше яркости.
Градиентные наложения могут помочь создать бренд, а также голос, тон и индивидуальность веб-сайта. Яркие цвета говорят что-то совершенно отличительное от более приглушенных вариантов.
Хотя этот метод может выглядеть довольно аккуратно, как пример портфолио ниже, им начинают немного злоупотреблять. Не забудьте сделать что-то немного другое с полным изображением и градиентным наложением, чтобы отделить ваш дизайн. В приведенном ниже примере это происходит путем полного затухания изображения, так что нижняя часть градиента создает сплошную цветовую полосу в нижней части экрана.

4. Помогает перевести взгляд
Отличный градиент может помочь провести взгляд через дизайн таким образом, который помогает создать цель для пользователей. Большинство пользователей читают по своего рода F-образному шаблону, начиная с левого верхнего угла и двигаясь вниз по экрану.
Используйте более светлые и темные области градиентной цветовой схемы для перемещения глаз от начальной точки, например, логотипа или основного сообщения, до основного призыва к действию. Взгляд направится к самым светлым областям цвета сперва, после чего двинется к более темному пространству. Создайте и разместите градиентный цвет, чтобы усилить это движение глаз.

5. Создает что-то запоминающееся
В то время как градиенты становятся все более популярными, тот факт, что каждая цветовая комбинация несколько отличается, делает их запоминающимися для пользователей. Убийственная комбинация цвета может выделяться и придерживать пользователя, чтобы помочь ему запомнить ваш бренд или обмен сообщениями.
Создавайте градиенты с целью помочь создать эту связь. Что круто в хорошем градиенте, так это то, что он почти становится цветом сам по себе. Если у вас есть отличный градиент для работы, используйте его, как и любой другой цвет в палитре бренда, чтобы установить визуальную связь. Или используйте несколько градиентов в качестве цветовой палитры.

6. Подчеркивает фирменные цвета
Используйте градиент, если у вас есть фирменные цвета, которые поддаются сами по себе парности. Для новых брендов или веб-сайтов, пытающихся зарекомендовать себя, это может быть надежным способом создания бренда и связи с пользователями.
Подумайте о том, как включить один и тот же стиль градиента в несколько применений – на веб-сайте, для обмена сообщениями в социальных сетях, в печатных или рекламных кампаниях. Видение использования тех же цветов в том же градиенте начнет удерживать пользователей, которые, в свою очередь, будут связывать эти цвета с вами.
Пример ниже, Community Sector Banking, делает именно это. Выбор цвета интересен, а градиент — на фотографии и в нижней навигационной панели — усиливает цветовую палитру и ее отношение к бренду.

7. Они легко создаются (или генерируются)
Добавление градиента к изображению или создание его с нуля может быть таким же простым, как выбор двух или трех цветов, а затем выбор формы для градиента и где цвета должны начинаться, останавливаться и перекрываться.
Градиенты, с точки зрения формы, направленны, слева направо или свверху вниз; или радиальные, где цветовые вариации исходят из одной точки круговым способом. Дизайн может содержать один или несколько стилей градиентов.
Выбор цветов для градиента может быть самым сложным шагом. Использование цветов, которые находятся рядом на цветовом круге, приведет к наиболее взаимодополняющим и естественным градиентам. Но это не всегда то, с чем вам нужно работать. В этом случае вам нужно будет играть с цветами, чтобы не получить неприятный оттенок в пространстве, где встречаются ваши основные цвета.
Нужно сделать градиент, но вы не доверяете своим навыкам? Попробуйте один из этих инструментов:
- WebGradients: Бесплатная коллекция из 180+ готовых градиентных образцов в CSS, PNG, Sketch и Photoshop.
- Gradient Buttons: CSS для кнопок градиента с анимированными состояниями наведения.
- Gradient Wave Generator: Перо, чтобы сделать крутую градиентную волну, используя свои собственные цвета.

8. Исчезновение цвета, кажущееся естественным
Несмотря на то, что это может не быть вашей первой мыслью, градиенты часто имеют цвета и комбинации, которые кажутся естественными. Подумайте об этом, не все в природе — сплошной, зеленый оттенок.
По этой причине градиенты являются естественным выбором, особенно когда вы сочетаете цвета, которые фактически исчезают друг в друге в естественном мире.
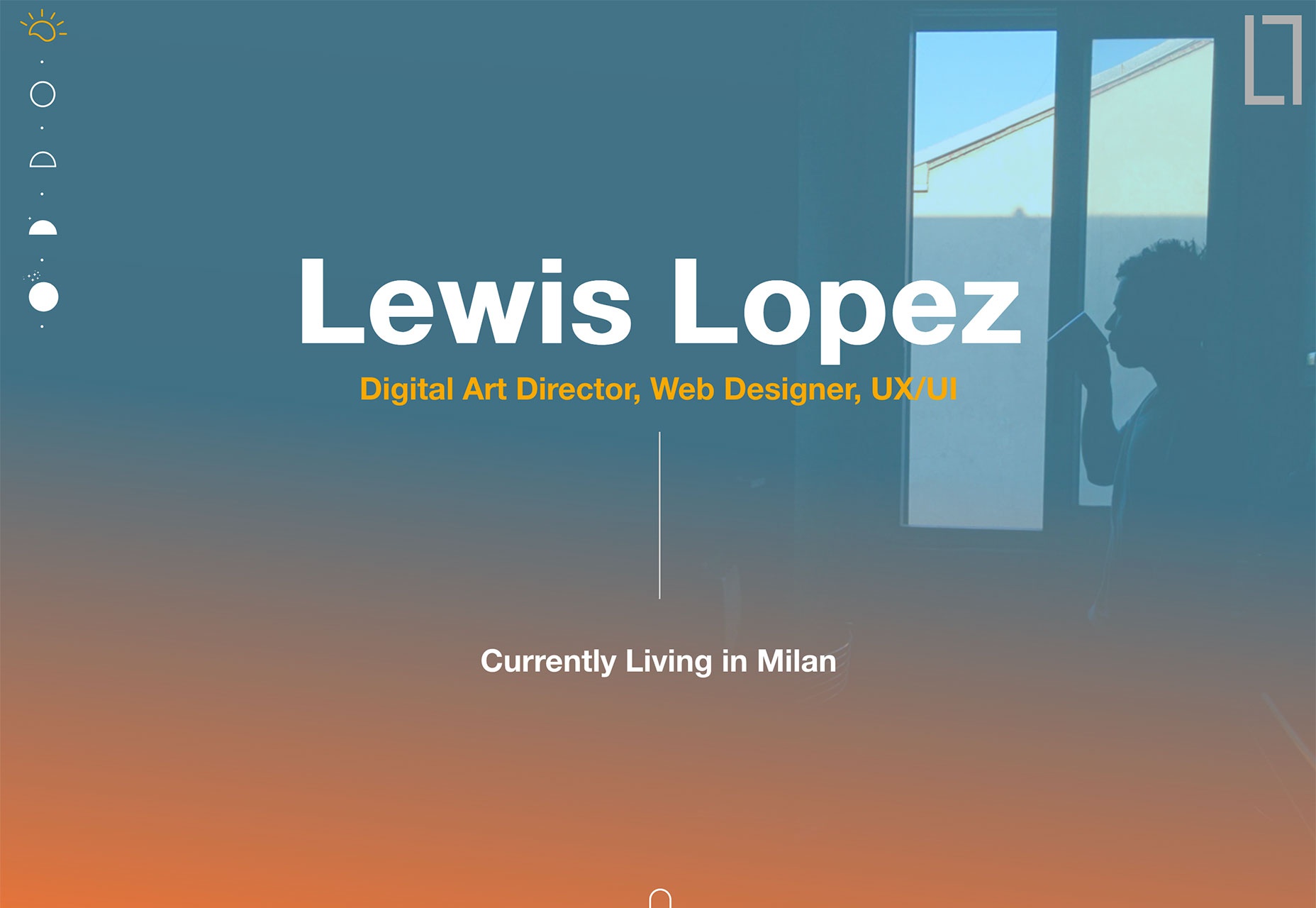
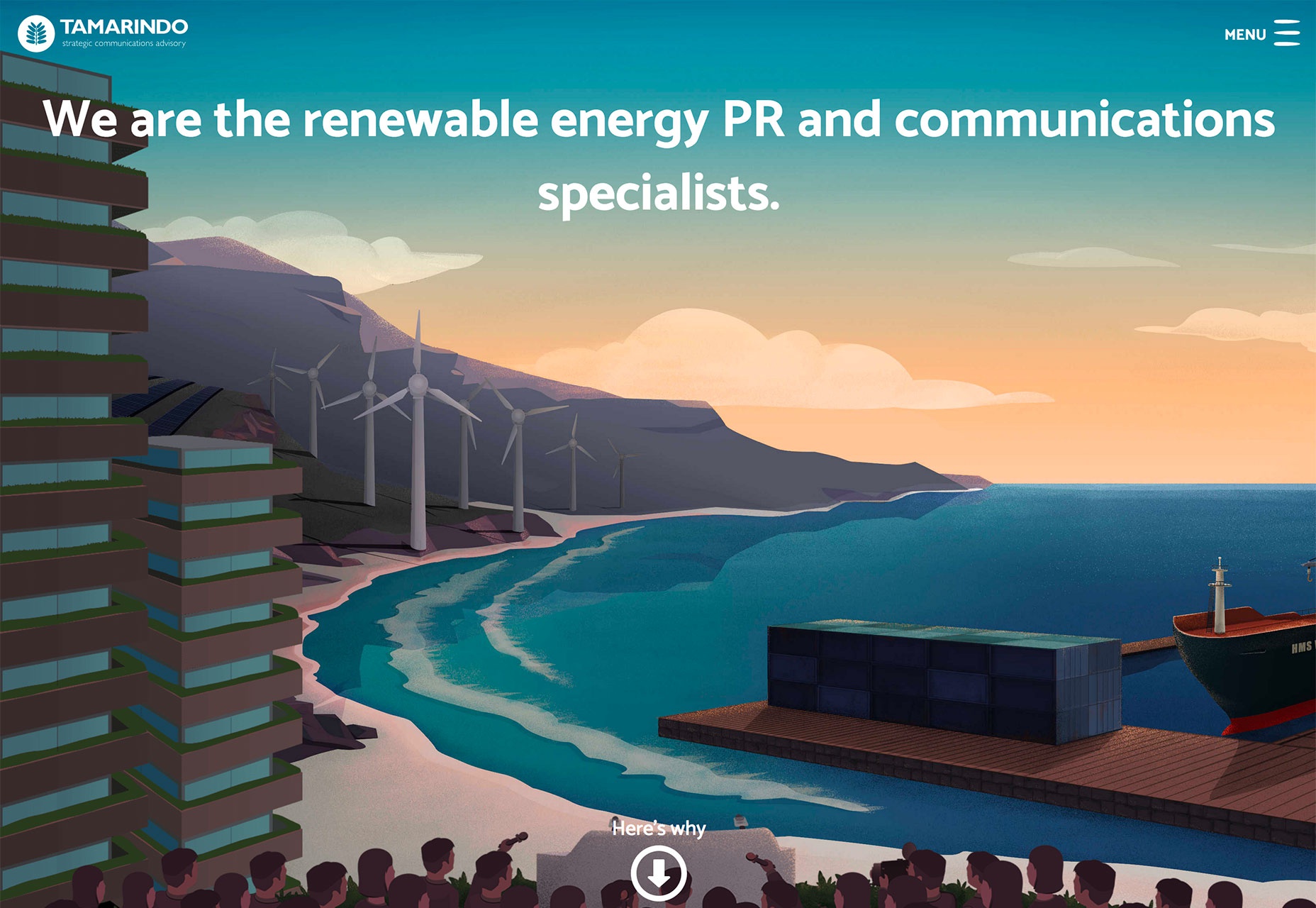
Иллюстрация ниже — очевидный пример с небом, которое постепенно исчезает, переходя ото дня (оранжевое) к ночи (синее).

9. Создает искусство, когда у вас нет доминирующего визуального элемента
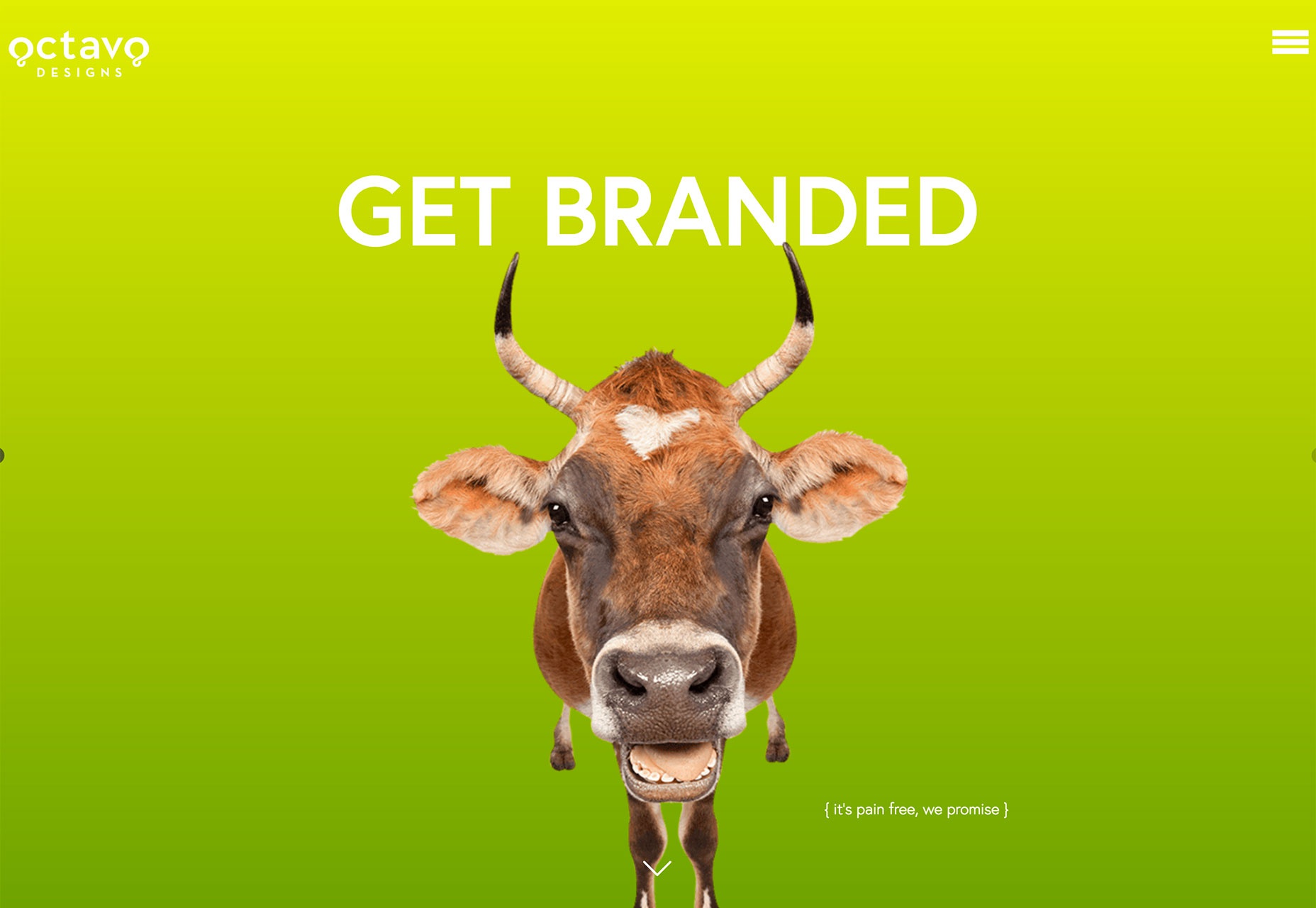
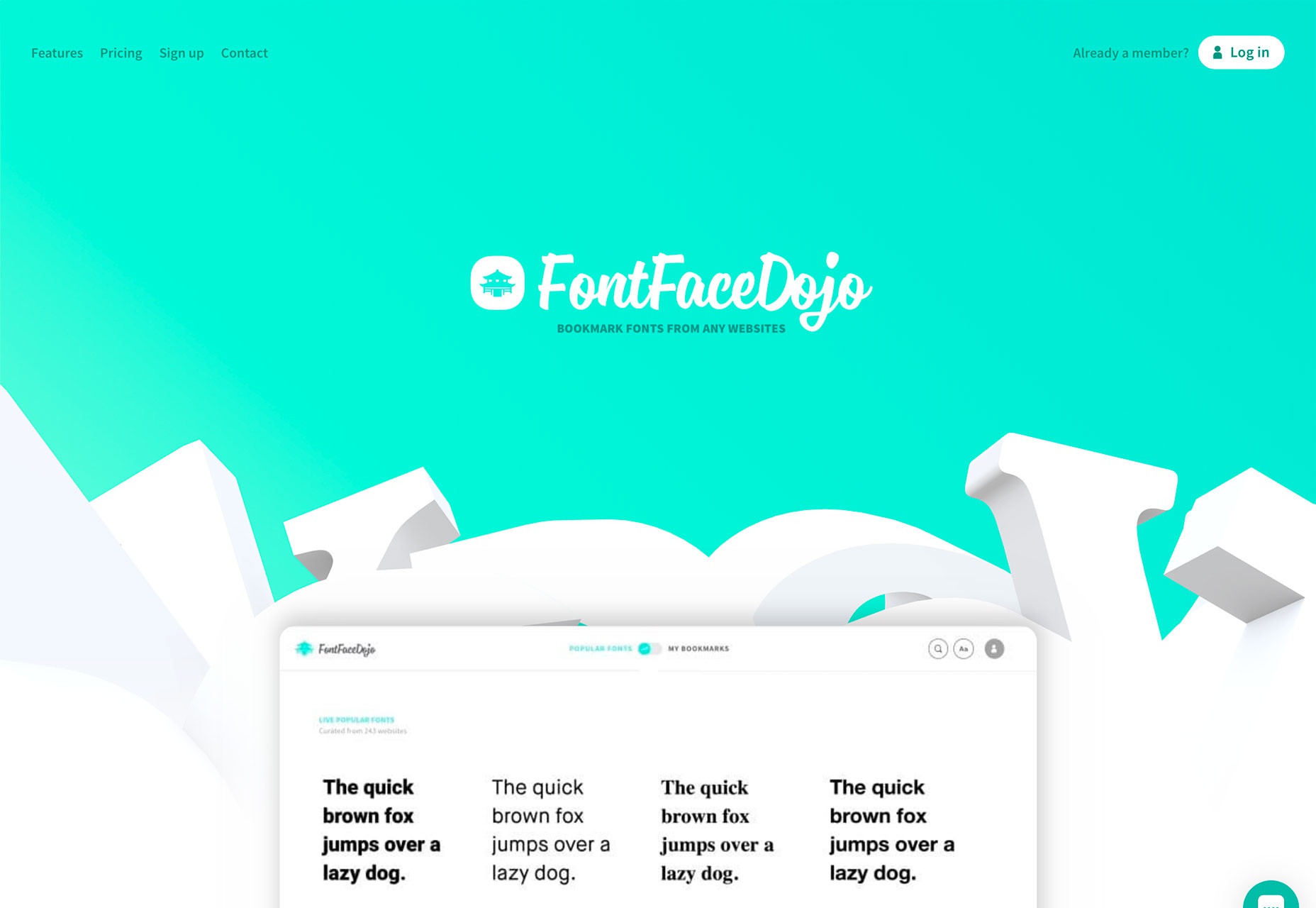
Хороший градиент может создать визуальный интерес и визуальное отображение, когда у вас нет много чего, с чем можно работать. Использование яркого цвета, например, приведенного ниже, или цвета бренда, может помочь установить присутствие вашего сайта.
Изменения цвета достаточно интересны, чтобы они могли находиться в одиночестве как элемент дизайна. Подумайте о том, как вы используете и выбираете цвета, чтобы они создавали правильное эмоциональное напряжение для пользователей и помогали им находить правильные чувства для ассоциации с контентом.
Даже тонкий градиент может пройти долгий путь, чтобы установить тон для дизайна.

10. Градиенты в тренде
Градиенты — это легкий и очень удобный элемент, который можно добавить штрих чего-то модного, без того, чтобы казаться подавляющим. С таким большим количеством способов использования градиента имеет смысл подумать о том, что это может стать для вас отличным решением.
И хотя градиенты время от времени выпадают из моды, они, как правило, довольно быстро возвращаются из-за почти всеобщей привлекательности.

Всем успешной работы!

0 комментариев