Мне нравится гамбургер-меню. Я ненавижу гамбургер-меню.
Я постоянно противоречу себе, думая об этом крошечном элементе веб-сайта; я думаю, что он прекрасно работает… или просто создает беспорядок.
И я не одна такая. Хотя эта иконка очень популярна, все еще идут серьезные споры относительно того, является ли она правильным выбором для оформления меню на веб-сайтах. Несмотря простоту гамбургер-меню, есть некоторые проблемы с юзабилити.
Но давайте остановимся на плюсах и минусах этого навигационного элемента немного подробнее.
Плюс: дополнительное пространство для дизайнерских экспериментов
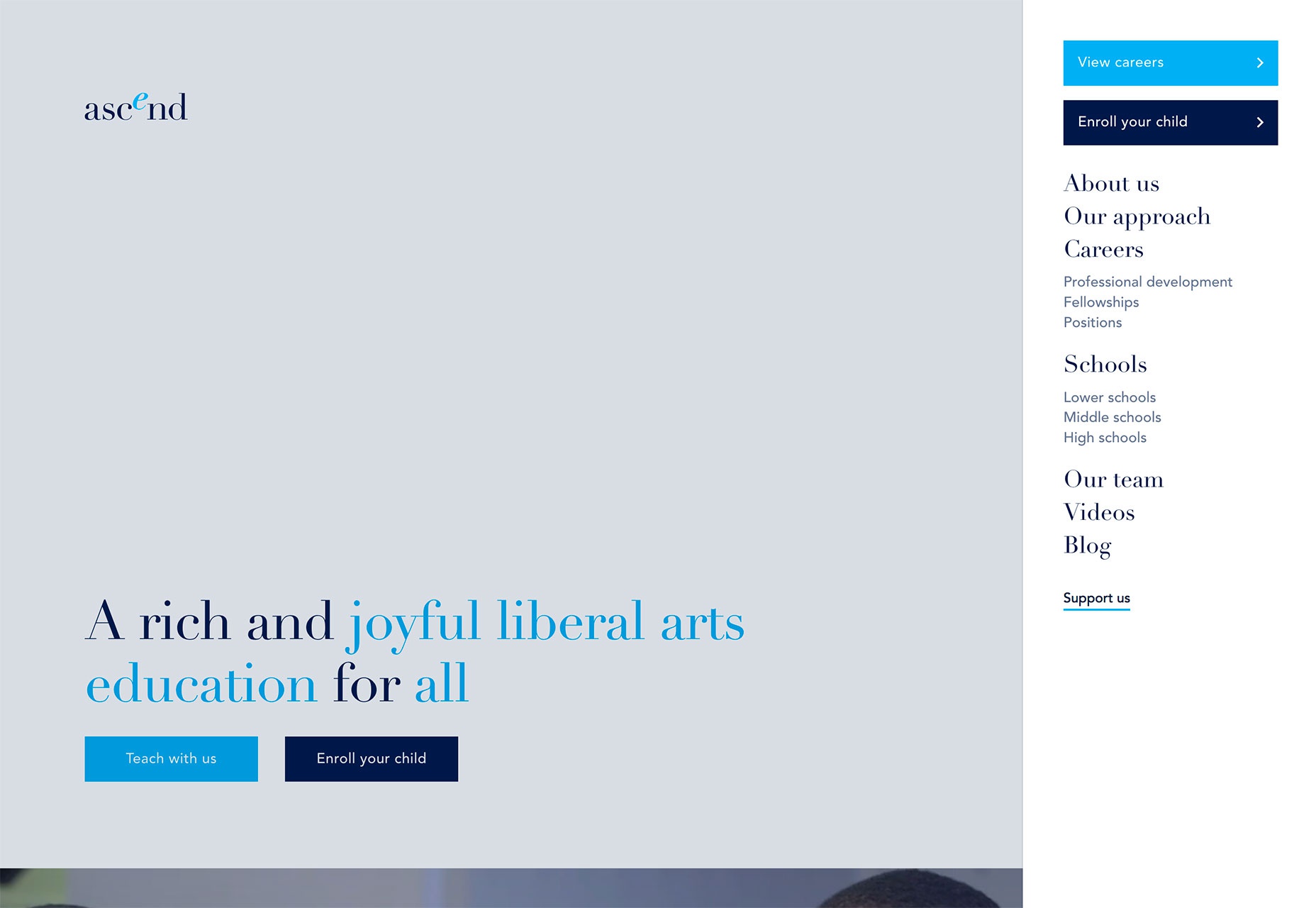
Спрятав меню под значок гамбургера, вы получаете дополнительное пространство. С его помощью можно создать более чистый, более современный дизайн. Мне нравится минималистичный дизайн без беспорядка и элементов, сложенных друг на друга.
Этот элемент дизайна поможет принять определенные решения в отношении контента и удобства использования. Поскольку значок гамбургера не содержит пространства, которое можно расширить, чтобы охватить все популярные категории меню, вам нужно определить, какие элементы навигации нужно оставить.
Наличие ограниченного пространства для навигации может помочь команде сосредоточиться на целях веб-сайта, а также на том, что делают пользователи, и что вы хотите от них добиться.

Минус: сложность для некоторых пользователей
Некоторым пользователям эта маленькая-маленькая иконка с тремя линиями еще не знакома. Если вы создаете веб-сайт для людей старшего возраста, или для тех, кто еще не настолько «мобилен», значок гамбургера может ввести их в заблуждение.
Этот сегмент аудитории, возможно, никогда не коснется значка, что приведет к отказу от веб-сайта.
Хотя этот инструмент имеет тенденцию хорошо работать с более «техничными» аудиториями, это не подходит для каждой группы пользователей. Если основные пользователи вашего веб-сайта используют компьютер для выхода в сеть, стоит пересмотреть свой подход к навигации.
Плюс: популярный мобильный шаблон пользователя
Приятно наблюдать, как что-то происходит на ваших глазах. Когда первые несколько веб-сайтов начали использовать иконки гамбургеров, многие из нас думали, что это никогда не станет популярным.
И наоборот.
На мобильных устройствах обычно используется значок гамбургера для скрытой навигации. Большинство мобильных пользователей понимают, что это такое и как оно работает.
Эта модель решила проблему с мобильной навигацией — крошечные слова в пунктах меню невозможно было прочитать. С помощью всплывающей или выдвижной навигации из значка гамбургера дизайнеры оставляют больше пространства для каждого элемента и даже проектируют отдельные навигационные ссылки, имеющие вид кнопок, что делает сайт удобнее и более стильным.

Минус: есть тенденция к «излишеству»
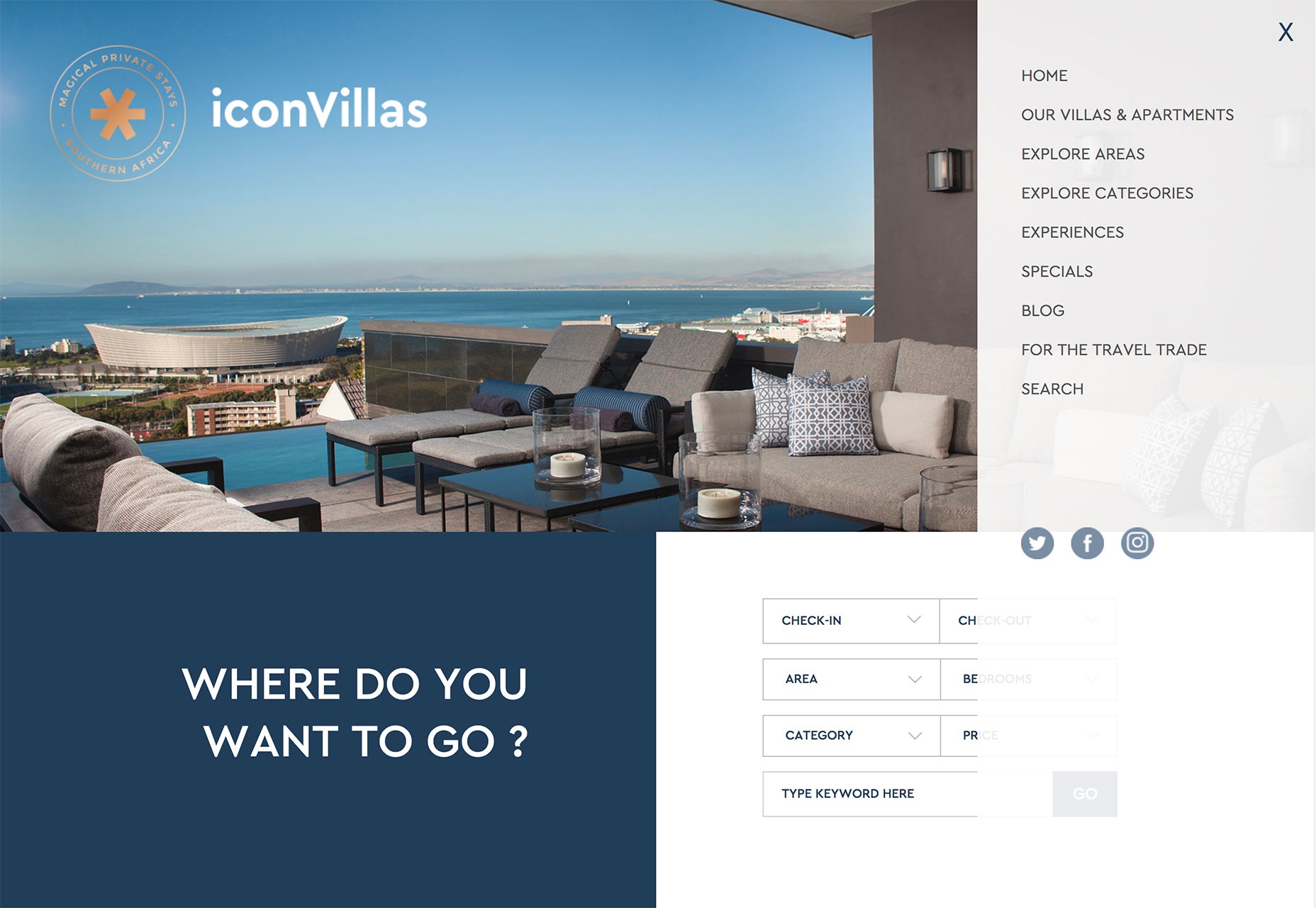
Поскольку навигация, открытая после нажатия иконки гамбургера выглядит как отдельная страница, есть тенденция перенасыщать ее информацией.
Это сводит меня с ума! Я не хочу прокручивать страницу навигации. Выберите несколько важных элементов меню, покажите их пользователям и продолжайте движение. Не перегружайте навигацию, потому что так вы только запутываете пользователя.
На каждом веб-сайте должно быть несколько страниц, которые являются приоритетом для поиска и посещения пользователями. Это и должно быть в навигации, которая открывается из меню гамбургера.
Плюс: легкий и прямой доступ к ключевым ссылкам
Элементы навигации, скрытые за «гамбургером», обеспечивают прямой доступ к контенту.
Согласно исследованиям Nielsen Norman Group, прямой доступ позволяет пользователям щелкнуть или нажать прямо на «предпочтительный элемент, вместо того, чтобы проходить через ваш контент в последовательном порядке». Альтернативой является последовательный доступ, когда пользователям приходится видеть несколько элементов, чтобы добраться до того, что нужно (подумайте о каруселях или многоуровневых мега-меню).
Прямой доступ очень важен, поскольку он позволяет пользователям быстро и легко получать то, что им нужно. Это делает архитектуру веб-сайта легче. Меньше кликов для доступа к информации — это хорошо.
Я знаю, о чем вы думаете: я уже рекомендовала, чтобы меню было упорядочено, чтобы здесь была самая важная информация, так как это быстрее и проще для всех пользователей.
Все просто: включите в навигацию поиск, если вы не можете выделить все, что вам нужно. Если пользователи не видят сразу, что нужно, они могут его поискать.

Минус: отсутствие немедленной информации
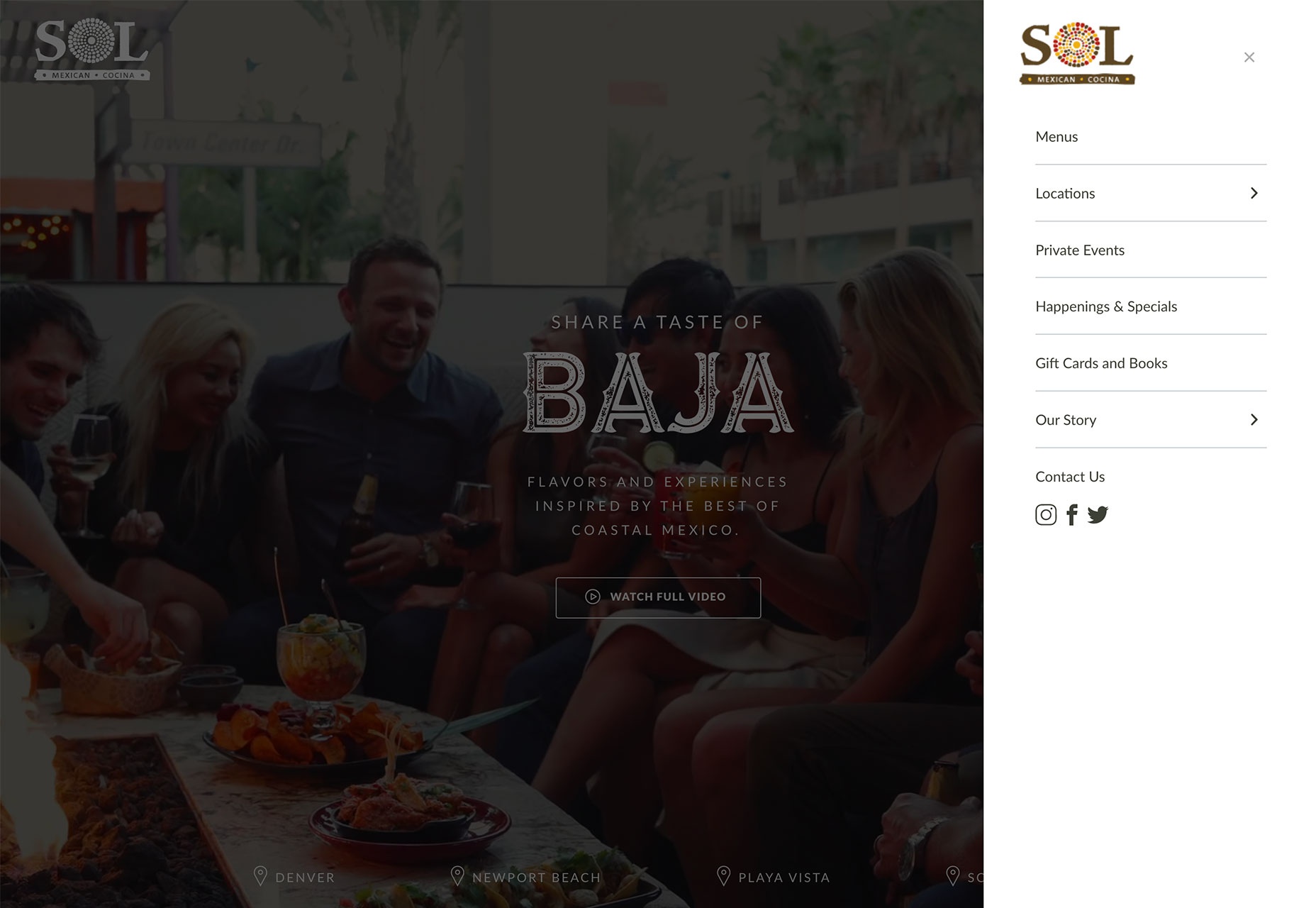
Одна из вещей, за которые я ненавижу гамбургер-меню, заключается в том, что оно может скрывать некоторые контексты веб-сайта. Хорошее меню навигации дает подсказки о содержимом веб-сайта сразу, так как содержит ключевые слова и информацию в верхней части экрана.
Это не всегда так, особенно если дизайн хорошо спланирован, но часто эти сигналы отсутствуют, когда навигация прячется внутри гамбургера.
Важно, чтобы дизайн передавал нужный контекст.
Плюс: дополнительная недвижимость на гамбургерском экране
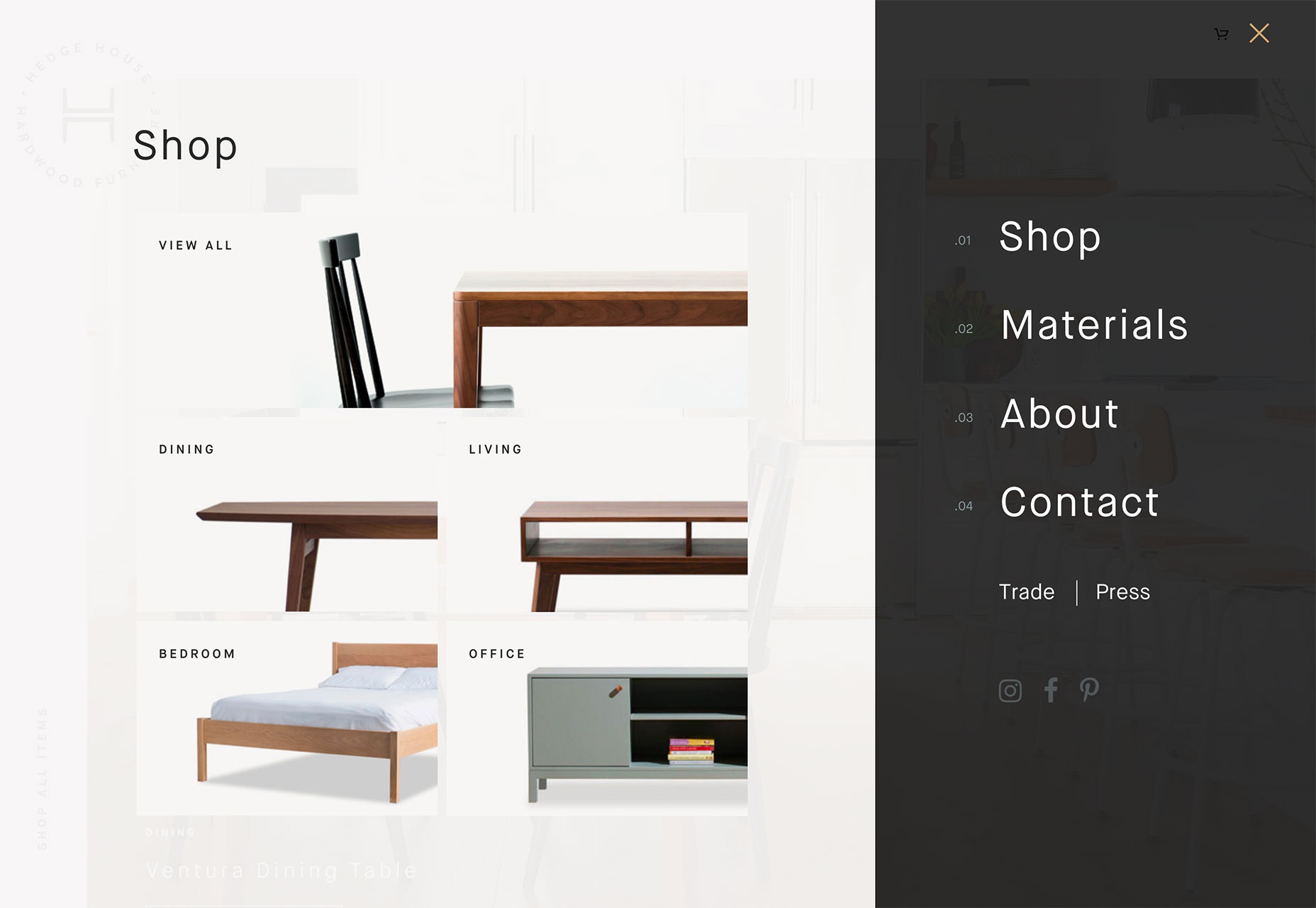
Выдвижной характер экрана навигации дарит дизайнерам дополнительное пространство для творчества.
Воспользуйтесь этим пространством, чтобы сделать что-то, что порадует пользователей. Мне очень нравится нажимать на эту иконку и получать что-то особенное.
Используйте это пространство, чтобы предоставить дополнительную информацию, еще раз подчеркнуть важный факт или создать восхитительное взаимодействие.

Минус: нужно сделать несколько кликов, чтобы открыть меню
А ведь очень многие пользователи нетерпеливы.
Иногда значок гамбургера может привести к «усталости нескольких нажатий». Элементы навигации скрыты. Вы должны нажать, чтобы найти их. Того, что вы ищете, здесь нет. Вы должны щелкнуть в другом месте для поиска. Вам нужно щелкнуть и выйти из навигации.
Все эти щелчки могут стать утомительными — даже если это происходит в считанные секунды.
Вместо итогов
Так какой вердикт? Я люблю или ненавижу значок меню гамбургера?
Это и то, и другое. Я буду продолжать любить и ненавидеть, пока не появится лучшее решение. А как вы к нему относитесь?

0 комментариев