Сегодня в номере: чем хороши круглые аватарки, о горизонтальном и вертикальном скроллинге, размышления о том, нужно ли идти на поводу у пользователей, и список учебников и CSS эффектов для дизайнеров.
Ваш кофе готов! Наслаждайтесь «десертом».
Почему круглые аватарки подчеркивают лицо
Why Circular Profile Pictures Accentuate Faces
Какой формы аватарки на вашем приложении или сайте? Скорее всего, они квадратные. Квадрат — не лучшая форма для использования. Круглая аватарка работает лучше, потому что подчеркивает лицо.
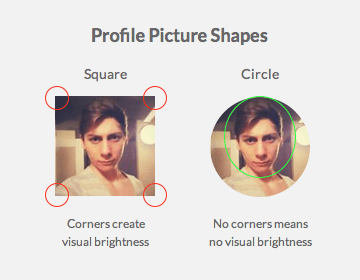
Углы отвлекают
Один из минусов квадрата – это его острые углы, которые отвлекают от его содержимого. У круга нет углов, и он позволяет пользователям просматривать лица без визуального шума.

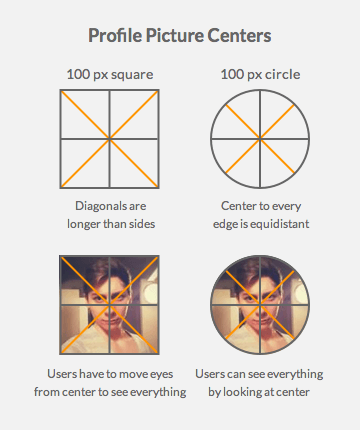
Центр фокусировки
Большинство лиц находится в центре аватара. При взгляде на лицо в квадратном изображении, пользователи теряют фокусировку. Это происходит потому, что расстояние от центра квадрата на каждом углу, больше, чем расстояние до боковых сторон. Пользователи должны перемещать свои глаза по диагоналям, чтобы увидеть все.

При взгляде на лицо в круглой аватарке, можно увидеть все, взглянув в центр. Это происходит потому, что расстояние от центра окружности до каждого края находится на одинаковом расстоянии. Пользователи будут тратить меньше времени, не рассматривая ничего лишнего.
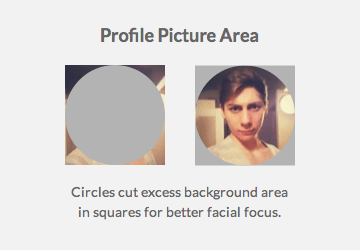
Фон
Самая важная часть аватарки — лицо. Чем меньше область фона, тем больше пользователи могут сосредоточиться на лице. Квадратная картинка профиля отображает больше фона, чем круговая.

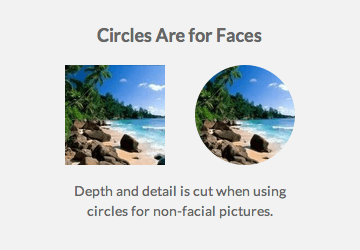
Изображения без лиц
Круглая форма для профильных изображений хорошо работает, потому что подчеркивает лицо. Но это не так эффективно для фотографий без лица. Фон такой картинки может содержать важные детали, которые пользователи хотят увидеть. Срезание углов также может сократить глубину и убрать детали.

Круглые аватарки делают акцент на лица, в отличие от квадратных. Если такое простое изменение формы профильной картинки может улучшить пользовательский опыт, им не стоит пренебрегать.
Будьте осторожны при выборе между горизонтальным и вертикальным скроллингом
Beware Horizontal Scrolling and Mimicking Swipe on Desktop
Все больше сайтов включают у себя горизонтальное перелистывание, но пользователи неохотно используют такой способ навигации. Она неудобна для пользователей десктопов, хотя широко применяется на мобильных устройствах.
Применение горизонтальной прокрутки
Доминирующий стандарт для перемещения по длинным страницам контента на «настольных» сайтах — прокрутка по вертикали. Обычные мыши и колесо прокрутки делает скроллинг легким для перемещения вверх и вниз.
Сайты, которые умышленно нарушают стандарт, и используют перемещение слева направо, поперек страницы, часто делают это по одной из следующих причин:
- Адаптация под разные устройства. Исследования показывают, что пользователям удобнее перелистывать контент на мобильном телефоне в сторону, а не вниз. Но на обычном компьютере людям такой вариант навигации непривычен, они просто могут не знать, что нужно просматривать контент, двигаясь в сторону. Одинаковый подход на разных устройствах может иметь пагубные последствия для вашего сайта;
- Просмотр несущественного содержания. Например, перелистывая, можно смотреть изображения в фотогалерее. Но основное содержание прятать в сторону не стоит.
- Сохранение вертикального пространства экрана. Вместо того, чтобы отображать все содержимое сразу на очень длинной странице, горизонтальные макеты дробят информацию и подают ее компактно. Схема очень гибкая, так как содержимое может быть добавлено как вертикально, так и горизонтально.

- Демонстрация отличительного дизайна. Многие сайты, особенно художников и цифровых агентств, используют горизонтальную прокрутку на своих сайтах, чтобы выделиться из общей массы.
Риски горизонтального скроллинга на компьютере
Есть три основных риска при применении горизонтального скроллинга на десктопной версии сайта:
- Традиционная горизонтальная полоса прокрутки обременяет пользователя, требуя постоянного внимания и больше физических усилий для навигации. Большинство людей используют полосы прокрутки, а не стрелки — это очень неудобно.
- Пользователи могут игнорировать контент, доступный через горизонтальную прокрутку, просто не зная, что он находится сбоку. Даже сильные сигналы, такие как стрелки, часто остаются незамеченными. Пользователь знает – чтобы увидеть больше, нужно крутить вниз, а не в сторону.
- Даже очевидные сигналы для горизонтальной прокрутки имеют слабый информационный посыл. Контент, скрытый с помощью горизонтальной прокрутки, находится в невыгодном положении, потому что даже характерные визуальные сигналы не работают: пользователи не могут догадаться, какую информацию получат, как только нажмут на стрелку прокрутки по горизонтали.
Рекомендации по внедрению горизонтального скроллинга на полноэкранную версию сайта
Если все выше написанное вас не переубедило, и вы хотите включить горизонтальную прокрутку на свой сайт, следуйте рекомендациям:
- Не делайте горизонтальную прокрутку основным приемом навигации по сайту;
- Дайте пользователю знать, сколько еще ему нужно листать сайт в сторону: сколько слайдов, страниц осталось;
- Сделайте очевидные сигналы для горизонтальной прокрутки: яркие стрелки и другие указатели.
Горизонтальный скроллинг на компьютере – это совершенно другой опыт, чем на планшете или телефоне. Нужно дважды подумать, прежде чем внедрять его; и применять такой прием нужно крайне осторожно.
Не проектируйте то, что хотят пользователи
Обратная связь с пользователями помогает понять, какие ошибки допущены в дизайне, какие проблемы существуют. Но не всегда нужно делать так, как говорят вам пользователи.
Да, нужно стараться сделать так, чтобы пользователь был доволен. Но это не означает, что вы должны конструировать именно то, что он просит.

Например, ребенок хочет конфеты на обед, но родители настаивают на более здоровой еде, потому что это то, что нужно малышу.
Люди в повседневной жизни на самом деле не знают, что им нужно. На самом деле пользователи не всегда делают то, что говорят, и они редко знают, как будут действовать в будущем.
Подумайте о том, сколько людей говорит, что собирается сесть на диету завтра, и на следующий день ест чизбургер с двойным беконом на обед.
Такого рода вещи происходят все время, когда кто-то использует продукт. Вы не должны всегда проектировать то, что люди хотят, вы должны разработать то, что им нужно.
Выясните, что им действительно нужно
Вместо того чтобы просто делать то, что вас просят, копните немного глубже. Выясните корень проблемы, почему пользователь сделал запрос, почему он недоволен.
Не пытайтесь выяснить, что хочет пользователь. Поймите, почему он этого хочет.
Можете применять метод интервью, но куда лучше проследить за пользователем в действии. Поймите, какую цель он ставит перед собой, и какими действиями двигается к этой цели. Тогда вы поймете, как сделать его путь проще.
Дайте то, что нужно
Предоставьте решение проблемы. Дав пользователю нужный функционал, вы предотвратите много проблем, которые возникли бы, если бы вы сделали так, как вас просили.
Получение обратной связи от пользователя – самое важное, что любой UX дизайнер, инженер, владелец бизнеса и менеджер продукта может сделать. Но не нужно идти у пользователя на поводу – надо принять выверенное решение, основанное на том, что он говорит. Тщательно рассмотрите сообщение, не забудьте спросить, почему люди этого хотят, чего они хотят. Копайте глубже, чтобы выяснить причину проблемы вашего пользователя.
CSS эффекты и учебники для дизайнеров
28 CSS Effects & Tutorials All Designers Must Know About
CSS эффекты добавят особого колорита любому веб-сайту. Использовать их можно, даже если вы не очень сильны в кодировании.
Ниже – небольшой список учебников и инструкций, которые помогут вам создать неповторимые эффекты на своем сайте.
Внимание! Инструкции – на английском языке, но просты для понимания. Есть образцы готового кода.

Как создать меню в модном плоском стиле с помощью CSS
Фиксированное вертикальное меню
Стиль и анимация элементов SVG
На сегодня все. Удачного вам рабочего дня!

0 комментариев