Хороший дизайн контактной формы может сделать многое для вашего бизнеса. По статистике, от формы зависит 74% конверсии. Более того, это один из важнейших инструментов общения с потенциальными клиентами и проведения маркетинговых кампаний. Тем не менее, важность оптимизации дизайна веб-форм всегда игнорируется.
Предприниматели наивно полагают, что все, что им нужно для получения трафика и повышения конверсии, — это добавить веб-форму на страницу. Однако не все так просто. Дело в том, что люди не любят веб-формы. Независимо от того, маленькая она или большая, у пользователей нет никакого желания ее заполнять. Основные причины такого поведения:
- Боятся спама. Электронный адрес просят часто, это обычное дело; однако, это всегда вызывает опасения, не будут ли рассылать вам спам.
- Когда вы заполняете форму, особенно форму регистрации, создается впечатление, что выхода нет, так как удалить учетную запись часто невозможно.
- Утечка информации. Люди боятся, что их личные данные будут проданы или раскрыты.
- Слишком много работы. Иногда люди не в настроении.
- Слишком много времени. Люди могут спешить.
- Просят слишком много информации. Люди не любят делиться личной информацией; может даже быть проблема с указанием фамилии, не говоря уже о кредитной карте, дне рождения или номере мобильного телефона.
Существует целый ряд причин, которые мешают вашим пользователям заполнить вашу идеальную контактную форму. Поэтому недостаточно просто добавить ее на сайт. Ваша задача — привлечь пользователей. Для этого вам нужно заставить их чувствовать себя комфортно и безопасно, а также гарантировать, что их действия будут вознаграждены.
Давайте рассмотрим несколько полезных советов, как создавать веб-формы, которые будут удобны в использовании, доступны для всех и безопасны.
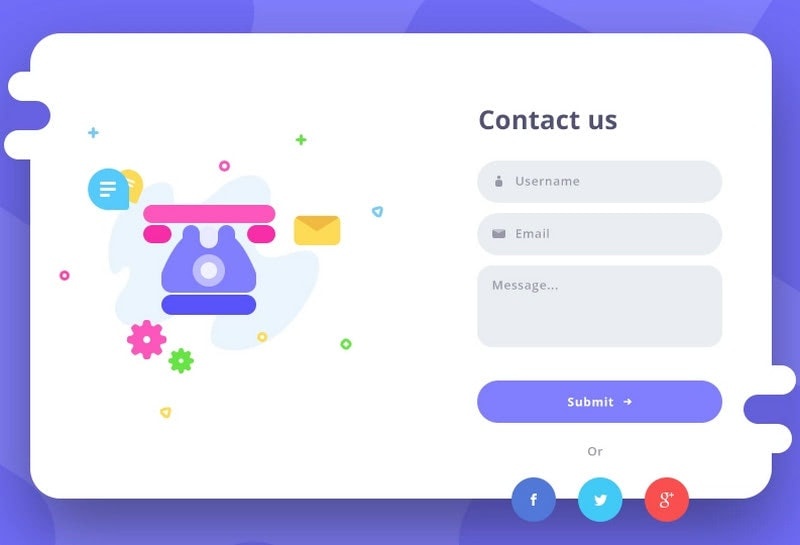
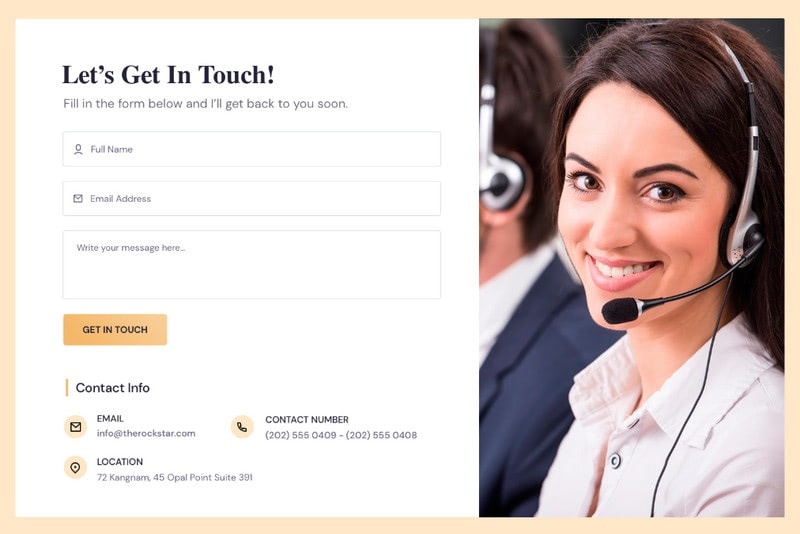
Дизайн контактной формы: основы
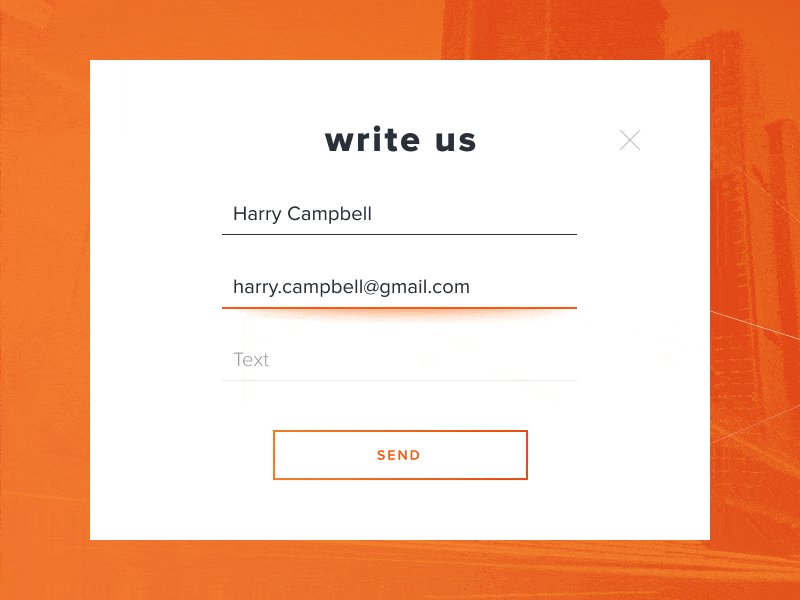
Обычный дизайн веб-формы состоит из полей ввода, кнопки отправки и соглашения об условиях использования. В зависимости от типа формы вам могут потребоваться различные виды ввода. Может быть
- Текстовое поле,
- Поле пароля,
- Поле номера телефона,
- Поле даты,
- Списки,
- Раскрывающиеся списки,
- Многострочные текстовые поля и другие.
Что касается примеров веб-форм, их также очень много. Самые популярные из них:
- форма регистрации,
- форма входа,
- проверка оплаты,
- форма комментария,
- форма заказа,
- форма подписки,
- и, конечно же, контактная форма.

Советы по разработке контактных форм
Продуманный дизайн веб-форм — это то, что устраняет разрыв между холодным цифровым интерфейсом и людьми. Следуйте этим рекомендациям, чтобы создать дизайн контактной формы, приятный для пользователей:
- Добавьте четкий заголовок и описание в начале формы.
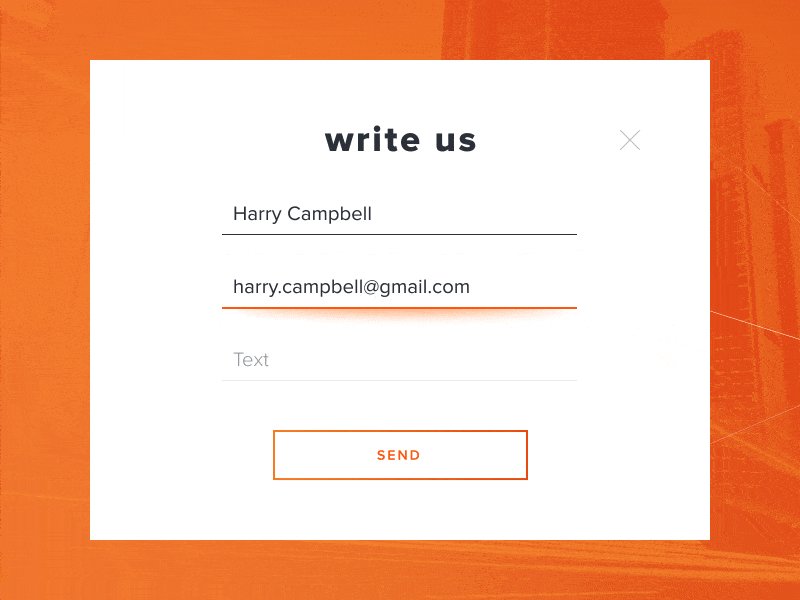
- Используйте цвета с осторожностью. Хотя красный цвет является самым эффективным, он часто ассоциируется с ошибками. Используйте нейтральные или фирменные цвета.
- Добавьте пустое пространство между полями.
- Пометьте обязательные поля звездочкой или словом «обязательно».
- Разделите первичные и вторичные кнопки.
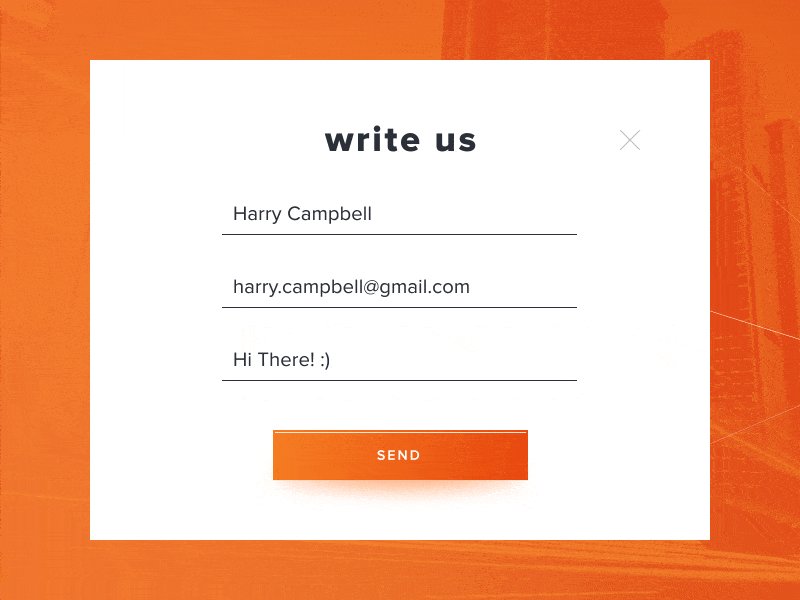
- Выделите кнопку отправки. Используйте проверенные временем цвета, такие как зеленый и синий.
- Найдите место для вашей контактной формы. Выберите банальные места, так как ваши пользователи будут проверять их в первую очередь.
- В случае длинной формы используйте индикатор выполнения. Добавьте кнопку «Сохранить», чтобы защитить пользователей от потери текущего прогресса.
- Добавьте ненавязчивые всплывающие подсказки.
- Избегайте длинных выпадающих меню.
- Разделите контент на логические группы.
- Используйте компоненты, подходящие для устройств iPhone и Android, такие как списки с возможностью перелистывания.
- Воспользуйтесь ориентацией устройства, чтобы использовать все доступное пространство на экране.
- Добавьте поддержку голосового ввода.
- Используйте GPS внутри устройства, чтобы определить местоположение или часовой пояс для автоматического заполнения соответствующих полей.
- Персонализируйте страницу «Спасибо».
- Проведите пользовательское тестирование.
Наконец, что еще важнее, сделайте дизайн веб-формы удобным для мобильных устройств. По словам маркетологов, пользовательский опыт вашей мобильной формы является ключом к повышению конверсии. Поэтому адаптировать дизайн к маленьким экранам просто необходимо.

Советы по UX для дизайна контактных форм
Команда Google предлагает 20 советов, как создавать веб-формы с хорошим пользовательским опытом. Мы составили список хороших рекомендаций на их основе.
Содержание формы
- Пусть люди дают ответы в привычном формате.
- Храните вопросы в интуитивно понятной последовательности.
- Сделайте форму максимально простой.
- Задавайте только жизненно важные вопросы.
- Используйте автозаполнение.
Макет формы
- Поместите метки над полями.
- Не разбивайте форму на две колонки или более.
- Задавайте по одному вопросу.
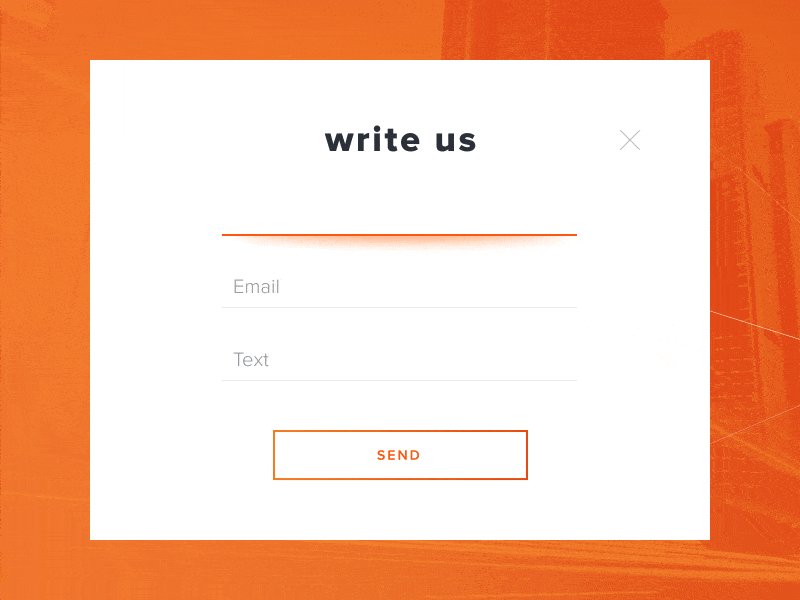
- Выделите поле, которое должно быть заполнено следующим. Используйте автофокус, чтобы пользователи не терялись.
Типы ввода
- Используйте соответствующие типы ввода.
- Размер поля ввода должен соответствовать длине ответа.
- Определите обязательные поля.
- Если вам нужно несколько ответов, используйте флажки.
- Чтобы ограничить количество параметров, используйте переключатели или раскрывающиеся меню.
- Используйте флажки, переключатели, списки и раскрывающиеся меню, чтобы дать понять, какой ответ ожидается.
- Чтобы избежать ошибок формата, используйте соответствующие поля ввода: дата, ввод номера телефона, ввод пароля.
- Если ответ требуется в определенном формате, заранее сообщите об этом пользователям. Покажите пример прямо рядом с полем ввода или внутри, используя заполнитель.
- Используйте метки с текстом валюты для финансовых полей.
Обработка ошибок
- Сообщения об ошибках должны объяснять проблему простыми словами, понятными для большой толпы.
- Сообщение об ошибке должно объяснить, как решить проблему.
- Сообщения об ошибках должны быть четкими и видимыми. Используйте красный цвет, чтобы выделить проблему.
- Никогда не очищайте поля, где произошли ошибки.
- Отключите кнопку отправки после отправки формы.
- Не добавляйте кнопку сброса, чтобы пользователи не могли случайно очистить все поля ввода
- Немедленно проверьте поля.
Отправка формы
- После отправки формы покажите подтверждающее сообщение или страницу подтверждения. Скажите спасибо и объясните, что будет дальше.
- Цель формы должна быть объявлена заранее.
- Сделайте инструкции понятными.

Как создать дизайн контактной формы, которая конвертирует
Отличный дизайн и оптимальный пользовательский опыт не гарантируют высокую конверсию. Вот какие приемы могут помочь повысить конверсию:
- Начните с ценностного предложения. Люди должны знать, почему они это делают. Расскажите о преимуществах заполнения формы.
- Используйте такие слова, как «легкий», «гарантия», «сохранить», «новый», «проверенный», «результат» и «бесплатный», чтобы мотивировать пользователей.
- Убедитесь, что ваши пользователи будут в безопасности.
- Сначала задавайте простые вопросы. Пусть пользователи чувствуют, что они делают отличную работу. Начните с имени или адреса электронной почты, так как люди привыкли выдавать эту информацию постоянно.
- Никогда не спрашивайте номер телефона. Вместо этого попросите адрес электронной почты. Сначала укрепите доверие и докажите, что ваша компания является надежным партнером, и только потом собирайте такую личную информацию, как номер телефона или кредитная карта.
- Используйте как можно меньше полей ввода: в идеале, одно или два.
- Избегайте капчи. Как спорно бы это ни звучало, согласно опросам, традиционная капча отпугивает людей. Это оказывает негативное влияние на коэффициент конверсии. Если вы беспокоитесь о проблемах безопасности, используйте reCaptcha. Самый простой вариант — флажок с надписью «Я не робот».
- Избегайте общего «Отправить» для кнопки. Выберите слово, которое соответствует цели, чтобы напомнить пользователям, почему они делают это. «Зарегистрироваться», «Войти», «Подписаться», «Получить бесплатный курс» предпочтительней.
- Используйте подсказки, чтобы предоставить больше информации.
- Поместите форму выше линии сгиба. Если вы поместите ее внизу страницы, скорее всего, люди никогда ее не увидят.
- Расскажите пользователям, что происходит дальше.
- Наградите пользователей за отправку. Это может быть пользовательская страница «Спасибо» или даже небольшой бонус.
- И последнее, но не менее важное: сделайте A / B тесты. Возможно, вам нужно изменить местоположение вашей формы справа налево, или вы используете слишком резкий цвет, и вам нужно переключиться с красного на зеленый, или, возможно, название формы не заслуживает доверия. Успех кроется в деталях, и A / B-тесты помогают найти эти детали и улучшить их.
Как создать дизайн веб-формы, доступной каждому
Контактные формы являются источником путаницы для всех, и пользователи с когнитивными нарушениями и нарушениями зрения не являются исключением. Ваша задача сделать все группы людей счастливыми.
Следуйте этим рекомендациям, чтобы дизайн вашей контактной формы соответствовал стандартам, заявленным в WCAG 2.0:
- Выберите подходящий фон и цвета для элементов, чтобы добиться оптимальной контрастности и обеспечить отличную читаемость.
- Если вы используете изображения, установите ALT.
- Используйте типографику с четкими буквами. Никаких рукописных или необычных шрифтов.
- Сделайте достаточно большое пространство между полями.
- Выберите цвет, который будет отделять поля формы от фона.
- Используйте автофокус.
- Сделайте навигацию клавиатуры безупречной.
- Используйте атрибут «for», чтобы определить назначение поля для программ чтения с экрана.
- Используйте <fieldset> и <legend> для логической группировки входов и описания их обозначений.
- Используйте fieldset для предоставления визуальных различий и семантической информации для вспомогательных технологий.
- Используйте метки, чтобы обеспечить дополнительный описательный контекст.

Как избежать спама в веб-формах
Итак, теперь вы знаете, как создать дизайн контактной формы, который доступен для всех групп людей, имеет красивый дизайн, обеспечивает отличный пользовательский интерфейс и привлекает целевую аудиторию. Однако мы до сих пор не коснулись одной из самых важных вещей — как избежать спама.
Спам — это большая проблема, которая никуда не денется в ближайшее время. Тем не менее, Интернет кишит примерами веб-форм, которые не имеют никакой защиты.
Мнения людей в этом отношении разделились.
Основная причина разногласий заключается в том, что спам может иметь два источника. Первый генерируется ботами или программами автоматически. Второй создан вручную людьми. Хотя первое можно остановить, избежать последнего практически невозможно.
Поэтому, не проверяя свои материалы вручную, вы просто не сможете выжить. Вот почему некоторые владельцы бизнеса предпочитают отказываться от всех мер безопасности ради трафика, в то время как другие пытаются защитить себя от злоумышленников любой ценой.
Рассмотрите различные стратегии, как избежать спама в веб-формах, чтобы вы могли решить, какие меры соответствуют вашему бизнесу, идеологии и целевому рынку.
- Защитите свой адрес электронной почты и ссылки mailto с помощью плагинов Javascript, которые скрывают ваш реальный адрес от ботов.
- Используйте Google reCaptcha.
- Используйте пользовательский вопрос в качестве альтернативы Google reCaptcha. Есть множество примеров контактных форм, где этот трюк работает.
- Используйте метод honeypot, чтобы обмануть спам-ботов, используя ложные поля формы, скрытые от глаз пользователя.
- Используйте двойную подписку
- Установите время отключения. Людям всегда нужно время, чтобы заполнить форму, а ботам она не нужна. Таким образом, вы можете проанализировать контакт по времени. Создайте сеансовые куки, чтобы определить, какие пользователи являются людьми.
- Разрешите пользователям заполнять контактную форму только один раз с определенного IP.
- Используйте брандмауэр веб-приложений.
- Сделайте черный список IP-адресов, которые, как вы думаете, действуют как спамеры.
- Не используйте стандартные URL-адреса для форм.
- Если вы используете CMS, установите плагины. Например, для WordPress настоятельно рекомендуется активировать Akismet.

Политика конфиденциальности в веб-формах
Последнее, но не менее важное. Мы не могли игнорировать политику конфиденциальности, так как она имеет огромное значение в наши дни.
Политика конфиденциальности — это своего рода соглашение между вами и вашими пользователями, которое обеспечивает прозрачные отношения. Вы обязаны уведомить своих пользователей о том, какие данные вы собираете, как они могут быть переданы, как они могут быть изменены, и что вы будете делать с ними.
Чтобы гарантировать законность вашей контактной формы, вы можете воспользоваться одним из следующих способов:
- Добавьте флажок «Я согласен», который пользователь должен отметить, чтобы дать свое согласие.
- Добавьте информационный блок, где вы заявляете, что, отправляя форму, пользователь выражает свое согласие с вашими Условиями и Политикой конфиденциальности.
И обязательно, в обоих случаях, дайте ссылку на Условия использования и Политику Конфиденциальности.
Вывод
Согласно статистике, формы являются основным источником потенциальных клиентов; поэтому, какой бы дизайн веб-формы у вас ни был, он требует вашего пристального внимания.
Фотрма должна быть безупречной. Вы должны заботиться не только о ее внешнем виде и стиле, но также о производительности, опыте пользователя, доступности, спаме и юридических вопросах.

0 комментариев