Практически каждый день мы заполняем веб-формы: когда подписываемся на чей-то блог, что-то покупаем, или хотим задать вопрос. И редко какая форма как минимум не вызывает у нас раздражения. Как правило, нам нравятся простые формы, которые написаны человеческим языком и не требуют многого. Раздражают сложные, которые выглядят так, будто вы покупаете землю на Марсе.
Что еще более огорчает, так это то, что именно сложных форм очень много. Разве жизнь в цифровую эпоху не должна стать легче?
Итак, что можно сделать, чтобы спасти мир от плохих форм?
Разрабатывать их с мыслью о пользователе.
Эксперты по юзабилити выяснили, что дизайнеры часто допускают ошибки при разработке форм. В то же время ни одна форма не должна ухудшать опыт пользователей. Дело в наших руках, и в наших силах сделать веб-формы проще и приятнее.
Прежде чем продолжать чтение, давайте сделаем вот что. Просмотрите свои папки с уже готовыми проектами, и обратите внимание на все формы, которые вы разработали до сегодняшнего дня. Посмотрите на них и ответьте на следующие вопросы.
- Есть ли какие-то вопросы, которые смущают лично вас?
- Не запрашиваете ли вы слишком много ненужной информации от пользователя?
- Предоставили ли вы пользователям выбор, есть ли достаточно вариантов ответов? Есть ли поле, где они могут написать свой ответ, если ни один из вариантов не подходит?
- Вы давали пользователю инструкции, чтобы помочь ему понять форму и ее назначение?
- Вы добавили в форму ссылку на Политику конфиденциальности личных данных?
- Вы запрашивали личную информацию? Такую, как группа крови, семейное положение – то, что вам совершенно не нужно?
Поставьте себя на место своих пользователей и ответьте на этот вопрос — как бы вы себя чувствовали, если бы кто-то попросил вас заполнить эту форму? Вам было бы скучно, вас бы это раздражало, или все хорошо?
Каким бы ни был ваш ответ, он поможет вам понять свою ошибку и потом работать над веб-формами лучше. Но сначала давайте посмотрим, какие общие проблемы мы видим в современных формах.
Им не хватает человеческой, живой речи
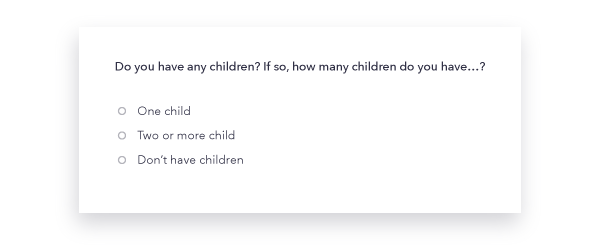
Большинству веб-форм не хватает человечности при общении с пользователями. Вопросы звучат запутанно, многие из них длинны и не понятны. Но это не обязательно должно быть так. Формы, как и любые другие средства связи, должны читаться с легкостью. Они должны быть ясными, краткими, умными и понятными. Рассмотрим пример ниже

Вопрос предполагал, что у пользователя, заполняющего эту форму, есть хотя бы один ребенок. Но все же сюда добавили опцию «нет детей».
Лучше было бы задать этот вопрос — «Сколько у вас детей?». Далее разместить текстовое поле, в котором пользователи могут написать число.
Они просят слишком много ненужной информации
Мы все любим данные, но ненавидим заполнять формы, потому что они задают слишком много вопросов. Люди боятся заполнять формы, которые требуют слишком много личной информации.
Представьте себе ситуацию — вы встречаете незнакомца, пока отдыхаете в отпуске. Вы заводите ничего не значащий разговор «о погоде», но после этого незнакомец начинает задавать личные вопросы, такие как семейное положение, хобби и ваш источник дохода. Вас это бесит? Конечно!
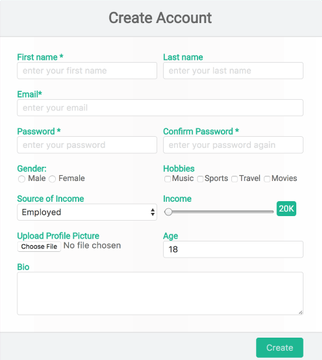
Веб-формы очень похожи на этого странного незнакомца. Посмотрите на пример ниже.

Никто не захочет выдавать свою личную информацию, если вас не знают, и к вам пока нет доверия. Поэтому очень важно, чтобы вы выстроили доверительные отношения со своими пользователями.
Им не хватает последовательности и характера
Ник Бабич говорит:
«Форма — это тип разговора. И, как и любой разговор, он должен состоять из логической связи между двумя сторонами: пользователем и приложением».
Пользователи, которые попадают в вашу форму, находятся здесь, чтобы начать этот разговор. Но когда такие мелочи, как поля ввода, выравнивание, интервалы, цвет текста, метки несовместимы и выглядят загроможденными, это отталкивает их. Это создает путаницу, и они либо пропускают ее, либо заполняют неверную информацию.
И этот список бесконечен. Единственный вывод, который мы можем сделать — что плохие формы вездесущи — форма для регистрации, другая для рассылки, большая и более сложная для процесса оформления заказа.
Итак, теперь ментальная модель такова, что когда пользователи сталкиваются с тремя-четырьмя плохими формами, взаимодействуя с сайтом, они предполагают, что это будет пустой тратой времени и усилий. Им даже не нравится идея «заполнить форму». Это главное препятствие на пути проектирования форм — как разработать форму, чтобы люди хотели ее заполнить?
Мы можем вам немного помочь разобраться в вопросе. Вот 7 способов, как создать более простые и хорошие формы, приятные вашим пользователям:
Знайте своих пользователей
Большинство форм в Интернете созданы «для всех». Во всем виноват наш склад ума, который просто хочет собирать все больше и больше данных, просто ради данных. Больше регистраций = больше пользователей. Но больше пользователей – разве то же самое. Что больше лояльных пользователей? Конечно, нет!
В этой бездумной гонке за сбором дополнительной информации о пользователях мы часто портим опыт для реальных пользователей — тех, чьи стремления мы хотим удовлетворить. Поэтому важно знать, кто является вашей целевой аудиторией, почему они посещают ваш сайт и чего они хотят достичь с помощью формы? Они хотят купить продукт? Или они хотят получать рекламные предложения по электронной почте?
Избегайте сбора ненужных данных
Когда вы запрашиваете личную информацию пользователей, это настораживает их, и они сразу начинают взвешивать, должны ли они уйти или продолжить. Например, если вы заполняете форму для того, чтобы стать донором крови в Красном Кресте, и они спрашивают адрес электронной почты, вас не удивит, зачем им нужен он, а не номер телефона?
Как донор, я хотела бы получать уведомления по телефону, а не по электронной почте. И если форма спросит меня о моем адресе электронной почты, я подумаю — они будут отправлять мне обычные электронные письма? Черт! Мой почтовый ящик уже полон спама. Стоит ли продолжать заполнять форму, или лучше уйти?
Поэтому тщательно продумайте вопросы. И если для сбора конкретной личной информации есть причина, укажите это прямо в форме.
Объясните, почему вы собираете личную информацию
Информация, такая как дата рождения, адрес, физические характеристики (например, вес тела, родимое пятно), семейное положение, сексуальные предпочтения, религия, доход, социально-экономический статус, образование, считаются конфиденциальной личной информацией.
Так что будьте внимательны с тем, какую информацию вы просите у пользователей. Скорее всего, большинство из них ничего не заполнят, если вы будете просить слишком много.

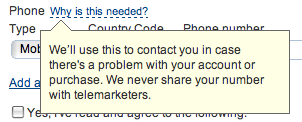
Однако, если этот конкретный вопрос важен для вас, объясните своим пользователям, почему он вам нужен и что вы будете делать с этой информацией. Заверьте их, что информация не попадет в третьи руки!
Задайте вопросы, которые легко понять
Все пользователи разные. Они принадлежат ко всем возрастным группам, и у них есть свои причины для просмотра веб-страниц. Некоторые эксперты, некоторые наивные. Поэтому важно, чтобы ваша форма не вызывала страха ни у кого из них.
Если вы используете сокращения или термины, которые являются региональными или понятными только для определенной возрастной группы, это может смутить людей. Они либо пропустят эту часть, либо ответят на все, что они считают правильным.
Сделайте подсказки, которые помогут пользователям ответить
Всплывающие подсказки — это текст, который идентифицирует текстовые поля, флажки, раскрывающиеся меню и все остальные информационные поля в форме. Они инструктируют и информируют пользователя, что, как и зачем необходимо заполнить. Таким образом, с их помощью вы можете направить пользователя по правильному пути.
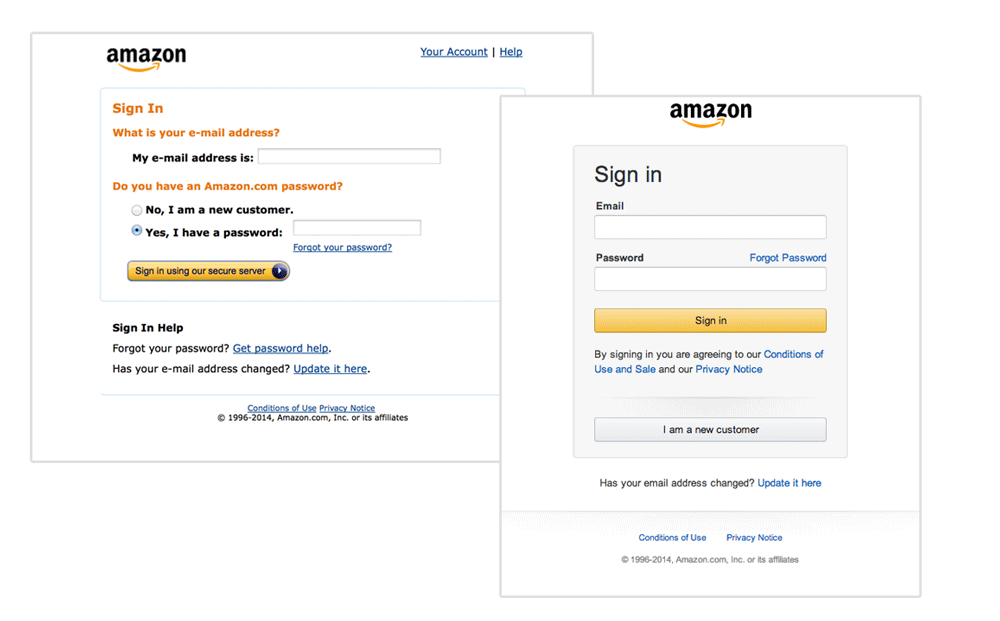
Поэтому убедитесь, что надписи написаны на языке, который помогает даже начинающим пользователям легко отвечать на вопросы. Однако не пишите слишком длинные предложения. Подсказки должны быть четкими и короткими. В качестве примера посмотрите на страницу входа в Amazon – прежнюю по сравнению с текущей.

Группируйте связанные вопросы
Группировка связанной информации в логические блоки помогает пользователям понять поток вопросов. Когда вы группируете похожую информацию, пользователи, скорее всего, поймут вещи лучше.
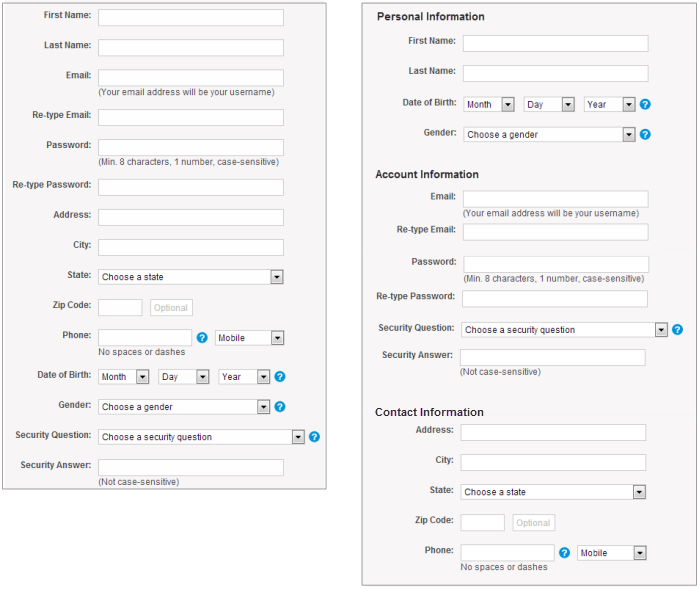
Рассмотрим приведенный ниже пример: если все вопросы идут сплошным полотном, кажется, что их слишком много. Первая мысль, которая придет вам в голову: «Должен ли я заполнить все это?»
Однако, когда вы группируете вопросы в отдельные блоки с подзаголовком, это воспринимается проще. Теперь понятно, что часть вопросов касается личной информации, часть – контактной и так далее.

Помогите исправлять ошибки
Когда пользователи не имеют четкого понимания того, что им нужно делать с конкретным полем ввода, они часто допускают ошибки. Поэтому важно, чтобы вы не пугали их красной пометкой. Вместо этого направляйте их к успеху. Сообщите им о правильном пути с помощью полезного сообщения.

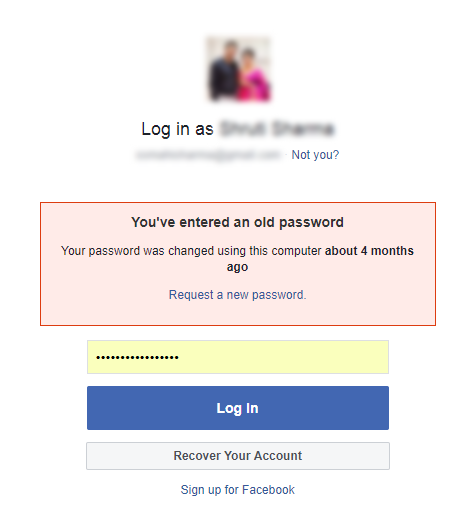
Например, Facebook прекрасно помогает своим пользователям, когда они вводят неправильный пароль. Если введенный ими пароль неверен, интерфейс напоминает им, что они изменили его некоторое время назад.
Есть еще много способов упростить дизайн формы. Тем не менее, нет никаких четких шагов, которые следует сделать, чтобы создать лучший пользовательский опыт. Единственное, что вам нужно иметь в виду, — это не спрашивать много. И говорить простым языком. Пользователи любят, когда им просто выполнить действие, не вкладывая много «мышления» в процесс. Так что уважайте их время, а они будут уважать ваши замыслы.
Источник
0 комментариев