Увлекаетесь веб дизайном? Может даже пробуете создавать собственные проекты, сайты или шаблоны? А знаете ли вы, что где-то есть потенциальные клиенты, которым ваши наработки могут быть полезны? Более того, они готовы платить за это реальные деньги.
Итак, где же найти свою целевую аудиторию? Еще недавно ответ на этот вопрос можно было часами искать в интернете. Однако, с запуском цифровой площадки TemplateMonster , реализовывать собственные цифровые продукты стало намного проще. Цифровая площадка — это по сути аудитория из более 6 миллионов человек с разных стран готовых как покупать, так и выставлять на продажу собственные цифровые продукты, получая при этом определенную прибыль.
Считайте сами, при эксклюзивном размещении продуктов – продавец будет получать 50% — 70% от продажи; при не эксклюзивном размещении – прибыль составит 40%, то тоже весьма неплохо. Теперь главное – выставлять на продажу можно все самое популярное – как e-Commerce шаблоны, WordPress, Drupal, Magento и PrestaShop, так и шаблоны PowerPoint презентаций, логотипов или Adobe Muse. И еще, стоимость ваших продуктов может регулироваться самостоятельно в пределах 15% в каждую сторону.
А самое интересное, что размещение собственных цифровых продуктов на площадке TemplateMonster выгодно как новичкам, так и опытным разработчикам.
Что ж теперь дело за вами. Узнавайте и следите за современными трендами и стандартами в веб дизайне, чтобы создавать нужные продукты для потенциальной аудитории. Информация, приведенная ниже будет полезна как начинающим дизайнерам, так и всем, кто заинтересован в создании привлекательного сайта. Даже самые модные тренды могут сбить с толку и завести не туда при не разумном использовании.
Узнайте ТОП-10 ошибок в дизайне, которые следует избегать, если вы нацелены на создание визуально-привлекательного и удобного в использовании сайта.
Ошибка №1: Слишком яркие цвета
С помощью правильного подбора цветовой гаммы в дизайне сайта можно создать нужное настроение, чтобы вызвать у пользователя нужные эмоции. По факту, умение использовать цвета в дизайне интерфейса может помочь создать верную атмосферу для вашего сайта. Сегодняшние цветовые тенденции склоняются больше к ярким, смелым оттенкам как активному средству для создания запоминающегося сайта.
Однако, перебор в количестве цветовых акцентах может попросту создать путаницу на странице. Важно понимать, что нет не правильных цветов, но есть правильность их использования. Чем сложнее цветовая комбинация, тем больше фокус на самом цвете, а не на контенте.

Совет: Не причиняйте посетителям боль
Экспериментируйте с яркими акцентами, используя разные цветовые эффекты, как декоративный элемент. Но, обязательно уделите внимание тому, кто будет вашей основной аудиторией на сайте. Важными факторами при выборе цвета должны стать как возраст, пол, образование или культурная принадлежность.
Сбалансируйте яркость, более спокойные и универсальные цветовые решения помогут пользователям сориентироваться на сайте. Сайт должен запоминаться не цветовым решением, а самим дизайном.
Ошибка №2: Много мелких деталей
Это неоспоримый факт, что шаблоны сайтовв минималистском стиле пользуется большой популярностью. Множество декоративных иконок, геометрически фигур и фрагментов, расположенных в пространстве, приводит к тому, что юзабилити сайта может ухудшиться.
Однако, правильно расположенные декоративные фрагменты наоборот могут выгодно подчеркнуть общий дизайн сайта. Использование таких деталей может служить как балансиром, так и разделителем или указателем для пользователей в правильном направлении.

Совет: Не нарушайте иерархию
Если вы хотите использовать на сайте мелкие детали, то позаботьтесь об их целенаправленности. Не стоит размещать декоративные фрагменты, иконки или фигуры без смысла. Следите, что бы все эти элементы дизайна не нарушали гармонию и читабельность вашего сайта, а наоборот служили указателями для привлечения внимания. К тому же, будет не лишним добавить контекстную информацию к декоративным фрагментам.
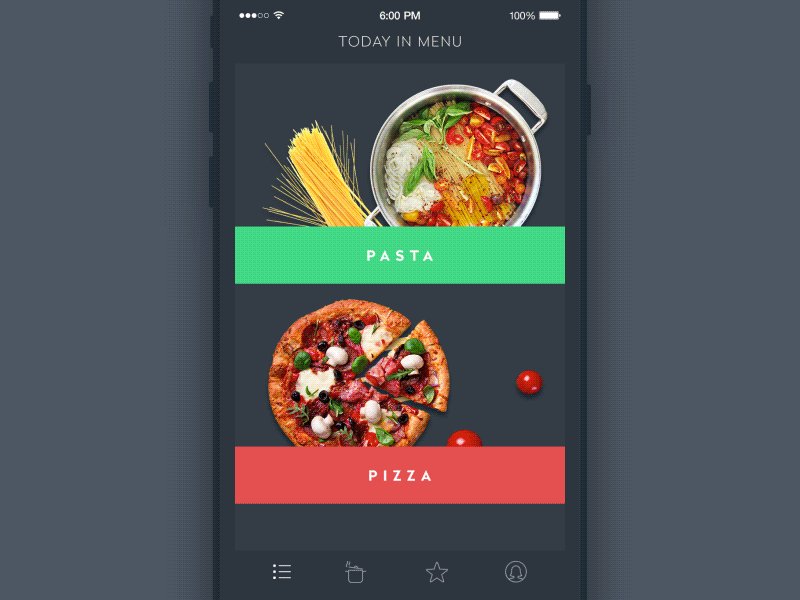
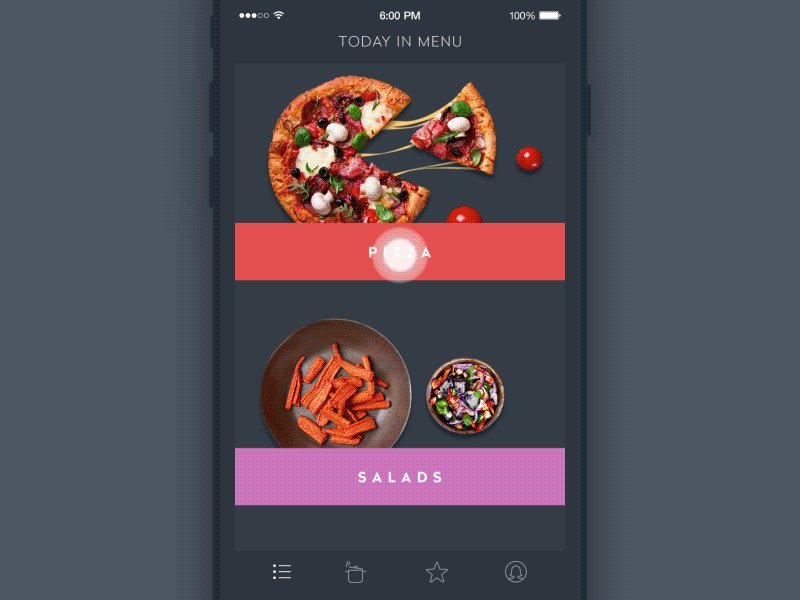
Ошибка №3: Параллакс
Параллакс скроллинг используют как эффективный способ выгодно выделиться на фоне конкурентов. Эта техника способствует вовлеченности пользователя, заставляя взаимодействовать с дизайном сайта более продолжительное время.
С другой стороны, мобильные устройства не всегда в силах корректно отобразить эту достаточно весомый эффект, что резко увеличивает время загрузки сайта. Некоторым пользователям попросту может быть сложно перемещаться по сайту из-за чрезмерного использования параллакс-эффекта.

Совет: Не «укачайте» пользователя
Используйте смело параллакс-эффект если он «идет нога в ногу» с вашим контентом. Важно посмотреть аналитику вашего сайта, чтобы понять не уменьшается ли время, проведенное на сайте пользователем из-за добавления параллакс-эффекта.
Применяйте технику для визуализации того, что пользователю сложно увидеть. Используйте разные цвета в контентных панелях, так будет легче привлечь внимание пользователей. Обязательно следите за качеством всплывающих элементов. Техника хорошо работает для акцентирования внимания на ключевых элементах, как, например, изображение продукта или цитаты.
Ошибка №4: Нестандартный макет страницы
Знаете, самая сложная вещь в дизайне – это создавать что-то уникальное, чего еще не создавал никто ранее. И вот в такой погоне за неординарными Вордпресс шаблонами для бизнеса, дизайнеры окунаются с головой в мир хаоса, добавляя в дизайн интерфейса нетипичные и неуравновешенные композиции. Это часто относится к экспериментальным и нестандартным макетам страниц, где элементы дизайна часто перекрывают друг друга, а фотографии или шрифты принимают не выравненную форму.
Да, такая нестандартная игривость может как завладеть вниманием пользователей, так и отпугнуть их своей запутанностью. Здесь главное не навредить удобству просмотра информации и навигации по сайту. Пользователи нуждаются в ориентирах, визуальных иерархиях, чтобы понять основную структуру сайта.

Совет: Не дайте посетителям забыть о цели визита
Если вы все же хотите внести уникальности и необычности в свой веб-проект, используйте его там, где чтение информации не является основной целью пользователя. Добавьте несбалансированные макеты между хорошо выровненными блоками с большой типографикой и хорошим контрастом.
Даже там, где вы хотите сделать упор полный разброс элементов, помните, что, нестандартный макет страницы – это контролируемый и хорошо структурируемый хаос.
Ошибка №5: Мелкий шрифт
Многие владельцы сайтов ошибочно полагают, что пользователи читают содержимое сайта и стараются вместить как можно больше информации, уменьшая при этом размер шрифта. И это большая ошибка. Мелкая типографика затрудняет просмотр содержимого и не позволяет глазам свободно перемещаться по сайту. Сегодня, минимальный стандарт составляет 14 пикселей, а на ресурсах, где речь идет о больших текстах – 18 пикселей.

Совет: Сделайте фокус на читабельном контенте
Если вам все-же приходится применять мелкую типографику, применяйте ее только на коротких небольших текстах, разделенных на абзацы и разделенные фразой или изображением. Делайте акцент на ключевых фразах, выделяя их более крупным шрифтом.
Но не перебарщивайте в выделенным шрифтом – иначе это попросту затруднит чтение и восприятие информации пользователем. Обратите внимание, где текст можно сделать больше, чтобы он быстрее бросался в глаза.
Ошибка №6: Нестандартная навигация
Оригинальная или нестандартная навигация сайта – это один из способов завоевать сердца пользователей. При этом, важно не забывать, что навигация – это основа подачи информации на сайте. Какую бы вы навигацию не использовали — простую или краткую, многоуровневую или нестандартную, вертикальную или горизонтальную — навигация и ее неординарность должны быть понятны на уровне интуиции.
Неточная привычная структура делает содержимое сайта загадочным для пользователей, вынуждая их продолжать поиски полезной информации. Сочетайте креативность в навигации с практичностью.

Совет: Не запутывайте посетителей
Если вы решились на нестандартную навигацию, помогите пользователям не «заблудиться» — назовите пункты своего меню традиционно. Создайте правильный ассоциативный ряд для элементов дизайна. Пользователи привыкли к стандартным привычным элементам навигации, поэтому не отказывайтесь от незаменимых функций, как, например, переход на главную страницу.
Не стоит перегружать навигацию большим количеством графических элементов, соблюдайте цветовые акценты и основы читабельности.
Ошибка №7: Стоковые фото
Прелесть стоковых изображений состоит в удобстве и быстроте их применения. Однако, зачастую стоковые фото могут нанести больше вреда, чем пользы. Легко испортить впечатление о бренде только взглянув на фото счастливых семей, натужных улыбок моделей и пожимающих руки бизнесменов. Факт, стоковые фото не поможет вам выделиться из толпы конкурентов.
Если вы уже таки решились на использование стоковых изображений, стремитесь выбрать самые не стереотипные сюжеты.

Совет: Одна качественная картинка заменяет тысячи слов
Каждую из выбранных вами стоковых изображений оценивайте с самой критической точки зрения. Подбирайте лишь те изображения, которые гармонично подходят под стиль и эстетику именно вашего бренда. Ни в коем случае не оставляйте стоковое изображение с водяным знаком. Старайтесь создавать свои собственные композиции, чтобы разбавить и придать уникальности и кастомности своим изображениям.
Ошибка №8: Бесконечная прокрутка страницы
По факту, бесконечная прокрутка может служить идеальным решением для вовлечения пользователей в изучение глубин сайта. Так, можно просмотреть море информации без необходимости загрузки всех страниц. Это отличное решение, когда пользователи не ищут что-то конкретное, а изучают поток информации, чтобы сориентироваться в том, что им по душе.
Прокрутка проще и быстрее, чем клик, в добавок она хороша для мобильных устройств. Однако, бесконечная прокрутка причиняет определенные неудобства пользователям и не всегда отображает истинный объем данных.

Совет: Осторожней с бесконечностью
Тестируйте влияние бесконечной прокрутки на поведение пользователей. В случае негативных результатов – комбинируйте различные виды прокруток. Используйте прокрутку с возможностью «прикрепления» материалов в топ. Дайте пользователям какие-то отправные точки, с которых можно продолжать «копать» разумнее. Если ваш ресурс не имеет многомиллионной аудитории, вам все же лучше отказаться от прокрутки и использовать пагинацию.
Ошибка №9: Всплывающие окна
Грамотно продуманные всплывающие окна или поп-апы (рop-uр) могут принести немало пользы сайту. Но зачастую поп-апы вызывают у пользователей дискомфорт и чувство раздраженности. Во избежание «агрессивных» всплывающих окон, необходимо изучить необходимость их использования.

Совет: Не заставляйте пользователя покинуть ваш сайт
Ни в коем случае не используйте поп-апы сразу при открытии страницы. Делайте их ненавязчивыми и не перекрывающими контент. Используйте баннеры разумного размера, которые будет легко закрыть. Создайте привлекательный текст, который будет способствовать сбору нужной вам информации. Творите визуально привлекательные поп-апы и они принесут добро вашему сайту.
Ошибка №10: Фоновое видео/аудио
Уместно и со вкусом используемое видео или аудио на сайте однозначно может привлечь внимание пользователей, как, впрочем, и отпугнуть их. Да, такой ресурс создает впечатление технологически продвинутого, но при этом замедляется скорость загрузки и как результат теряется внимание посетителя. И не забывайте, что у многих мобильных устройств функция проигрывания фонового видео попросту отключена.

Совет: Фоновое видео/аудио — не для всех
Не следуйте слепо трендам только потому, что так сайт выглядит круче. Если вы уже используете фоновое видео, сделайте его с умом, чтобы оно передавало и выражало дух вашего бренда. Пусть это будет небольшое, но очень качественное видео, которое заслуживает внимание аудитории. Позвольте посетителям контролировать звук и повтор видео кнопками ‘play’ и ‘pause’.
В погоне за современным трендами и стандартами всегда помните о своей аудитории. Экспериментируйте, тестируйте и создавайте альтернативные страницы, чтобы посмотреть на реакцию пользователей. Избегайте ошибок.

0 комментариев