
Коллекция полезных веб-ресурсов — это то, что веб-разработчику действительно необходимо иметь в своем наборе инструментов. Поэтому, думая об этом, мы стараемся по мере возможности предлагать вам свежие, лучшие и самые последние ресурсы для веб-разработки.
Коллекция за май включает в себя интересное бесплатное приложение для скринкастинга, парочку фреймворков на основе языка Material Design, несколько библиотек для тестирования производительности, CLI и другие полезные ресурсы.
Итак, давайте проверим их один за другим!
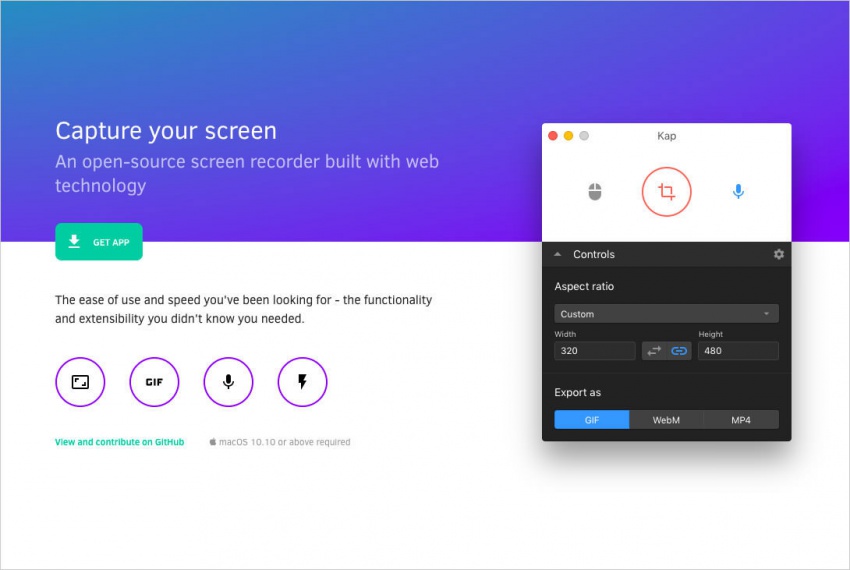
Kap — аккуратный маленький экранный рекордер для MacOS. Это приложение с открытым исходным кодом, построенное с использованием веб-технологий. Одна вещь, которую вы точно полюбите в этом приложении, заключается в том, что оно предлагает конвертирование видео прямо из коробки. Kap – это отличная альтернатива записи ваших приложений или демо-версии сайта.
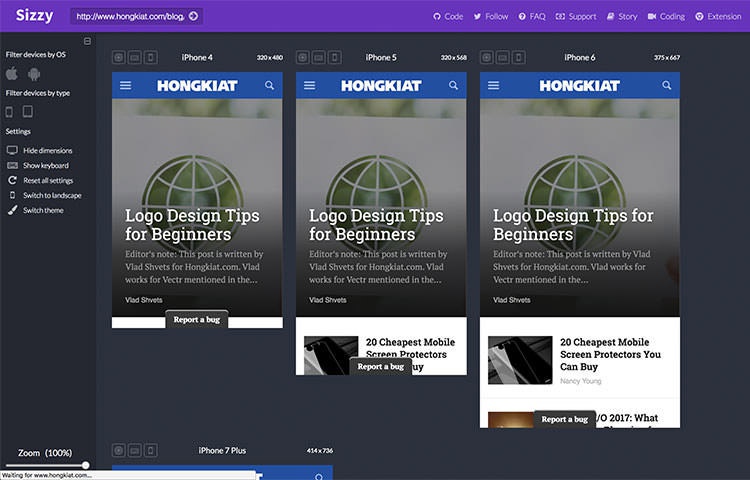
Sizzy — это инструмент разработки, позволяющий протестировать ваш отзывчивый веб-сайт в нескольких размерах окон просмотра на одном экране. Это супер удобное приложение по сравнению со встроенным мобильным эмулятором Chrome. Sizzy также поставляется как расширение Chrome.
Библиотека UI, основанная на принципах Material Design и построенная на основе Vue.js 2.0, Muse UI упакована компонентами материального дизайна, такими как Appbar, Card и Dialog. Это отличный фреймворк для быстрого создания и запуска пользовательского интерфейса.
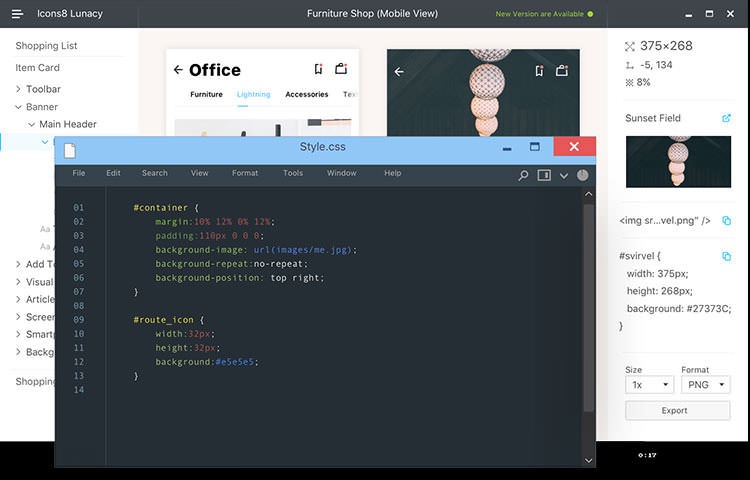
Lunacy — автономный просмотрщик файлов Sketch для Windows. Он отлично работает с файлами Sketch, которые содержат текст, растровые изображения, даже градиенты и тени. Он не требует подключения к Интернету, поэтому разработчики могут работать с файлами Sketch из любого места. И он совершенно бесплатный.
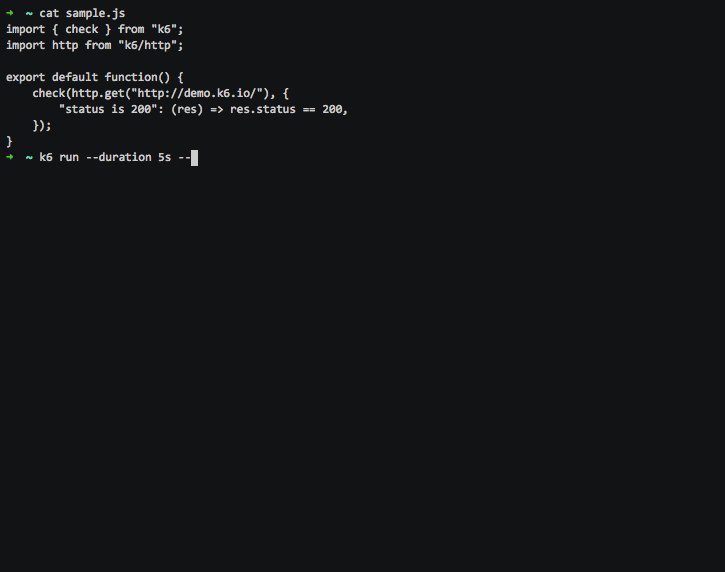
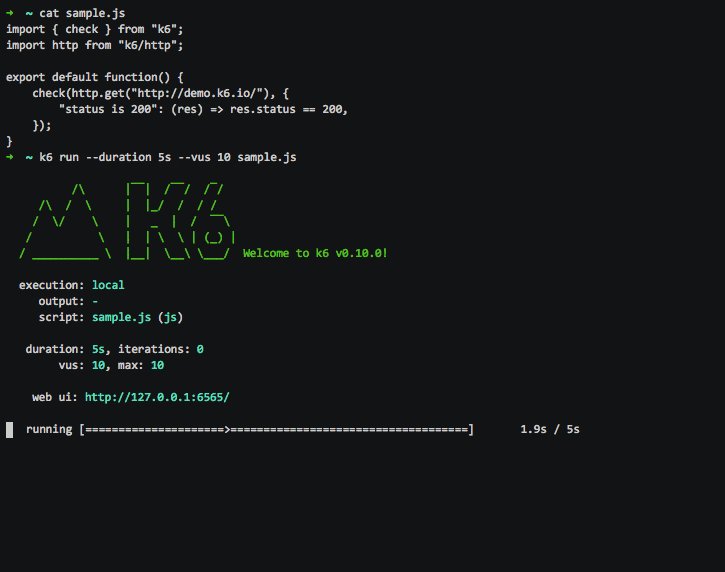
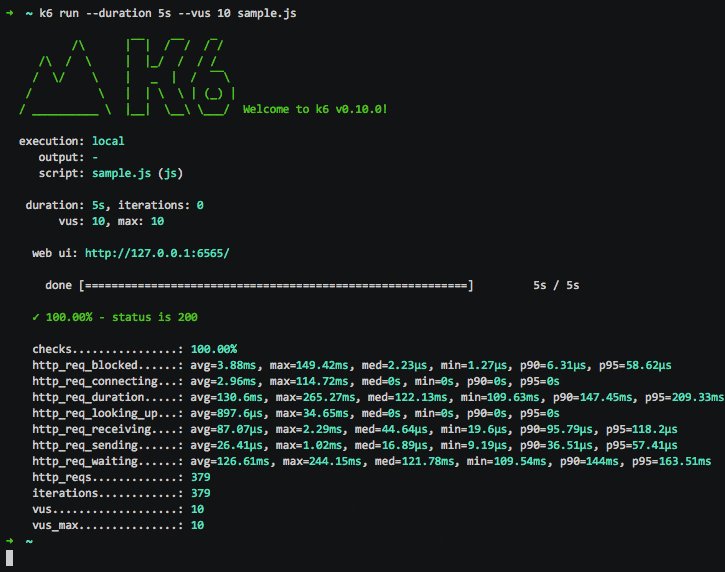
Скорость имеет значение практически во всех аспектах веб-приложений. Но как вы измеряете скорость своего сайта? Вот вам и ответ — K6. Он имитирует трафик на ваш сайт и загружает веб-сайт на определенную продолжительность, как если бы это было реальным трафиком. Проще говоря, K6 – это UnitTest для проверки эффективности и производительности.
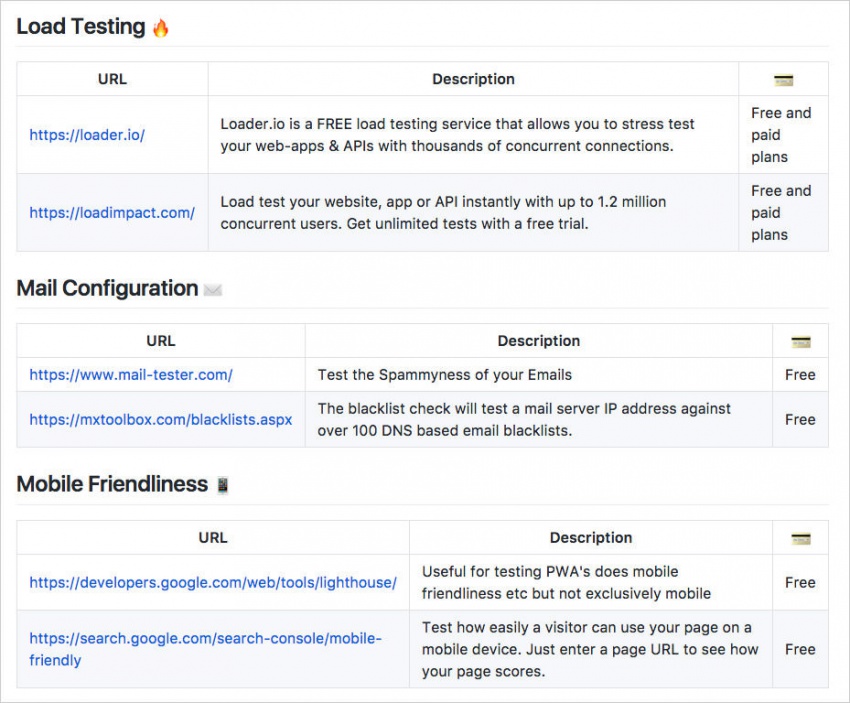
Отличный список веб-приложений для проверки многих вещей, таких как DNS, загрузка, скорость, SEO, безопасность и SSL. Многие из этих инструментов бесплатные, однако, имеются несколько премиальных сервисов, предлагающих расширенные функции для пользователей.
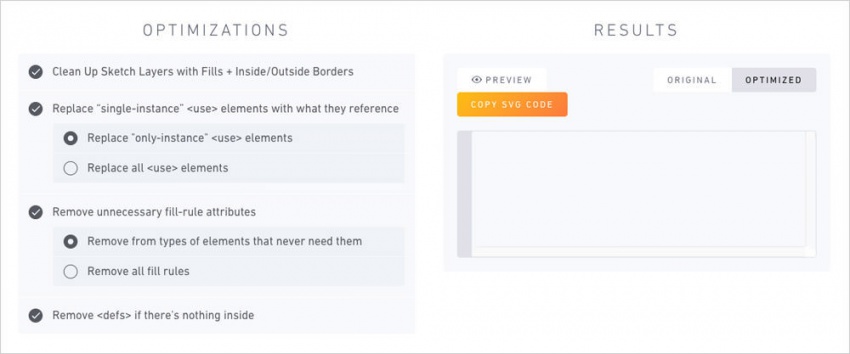
Это небольшой веб-инструмент для оптимизации SVG, который был создан в приложении Sketch. Вставьте свой SVG-код на веб-сайт, и инструмент немедленно вернет вам оптимизированный код.
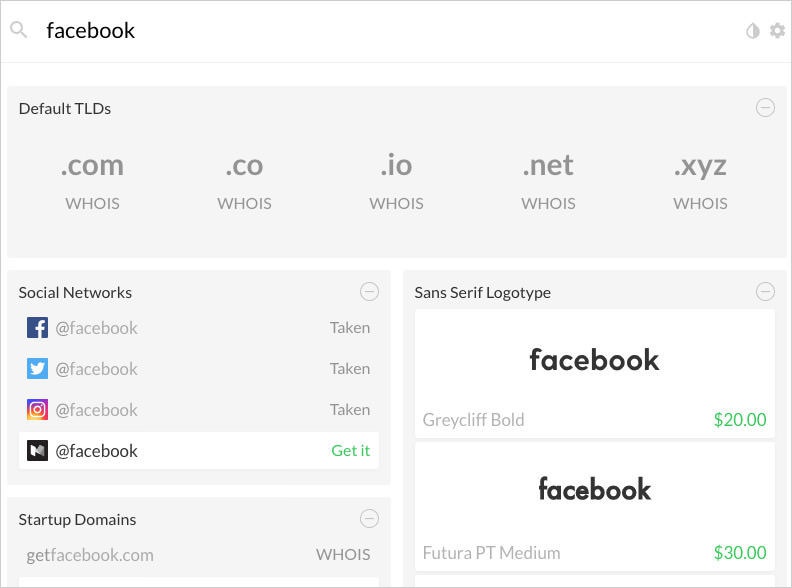
Найти хорошее имя для вашего стартапа сложно, а получить доступное и необходимое имя пользователя в социальных сетях еще сложнее. Launchaco – это удобный инструмент, который позволяет вам найти доменные имена, имена пользователей для различных социальных сетей, таких как Twitter, Facebook, Instagram и т.д., а также поможет вам создать привлекательный логотип для вашего бизнеса.
Коллекция уникальной анимации, выполненной с помощью CSS. Пожалуйста, не запускайте анимацию, если у вас не хватает сил и ума, чтобы это увидеть.
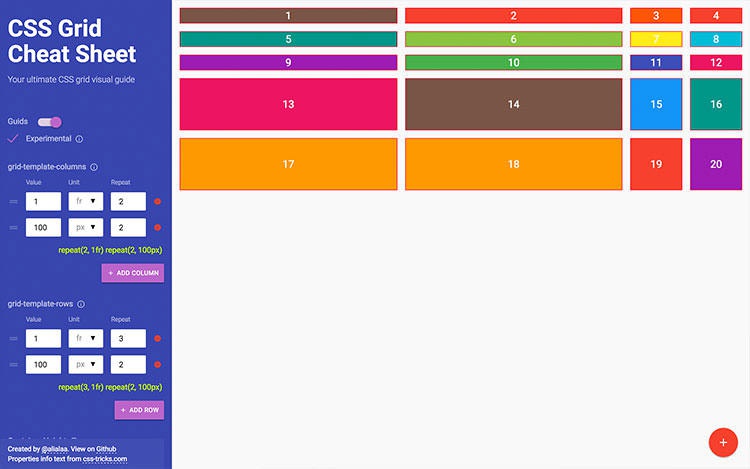
Изучение сетки CSS может быть довольно пугающим, когда речь идет о ряде новых свойств, новой измерительной единице, а также почти полной новой парадигме для создания веб-макета. Этот инструмент поможет вам быстрее освоиться.
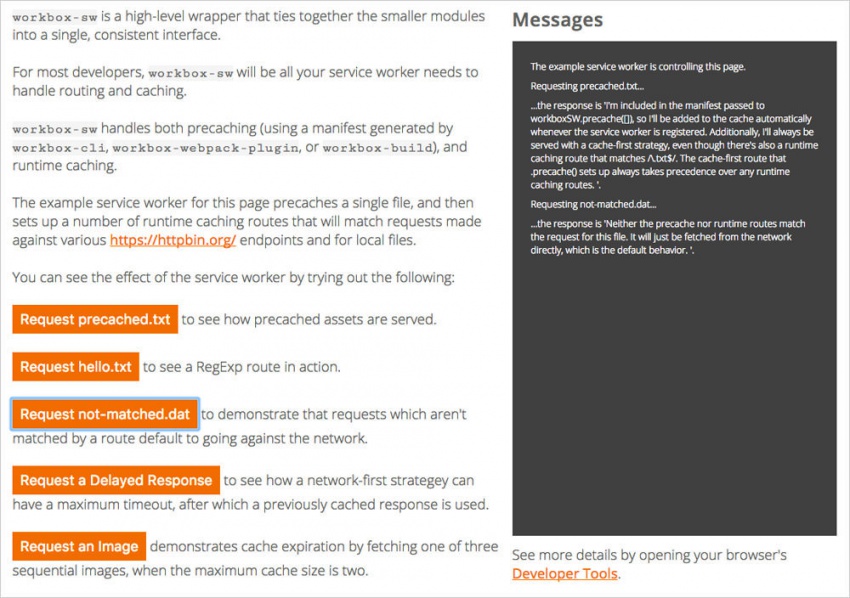
Workbox — это новая инициатива от Google для создания Progressive Web App (PWA). Инструмент похож на Yeoman или Create React App, таким образом, вы можете получить все что вам нужно и готовым в одной командной строке.
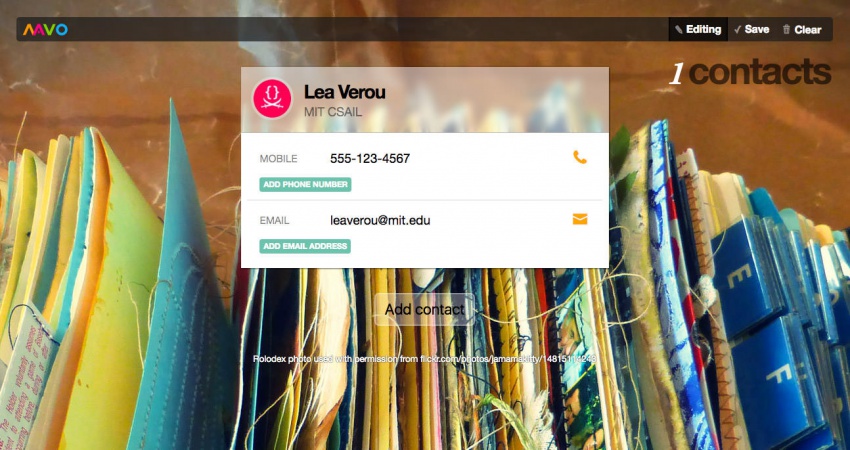
Mavo — новый проект с открытым исходным кодом от Lea Verou. Это библиотека, которая превращает пустую разметку HTML и несколько пользовательских атрибутов в функционирующее веб-приложение. Mavo проще отслеживать по сравнению с другими библиотеками, такими как Backbone, Vue.js или React, поскольку инструмент позволяет менее технически подкованным пользователям быстро и легко создавать веб-приложения.
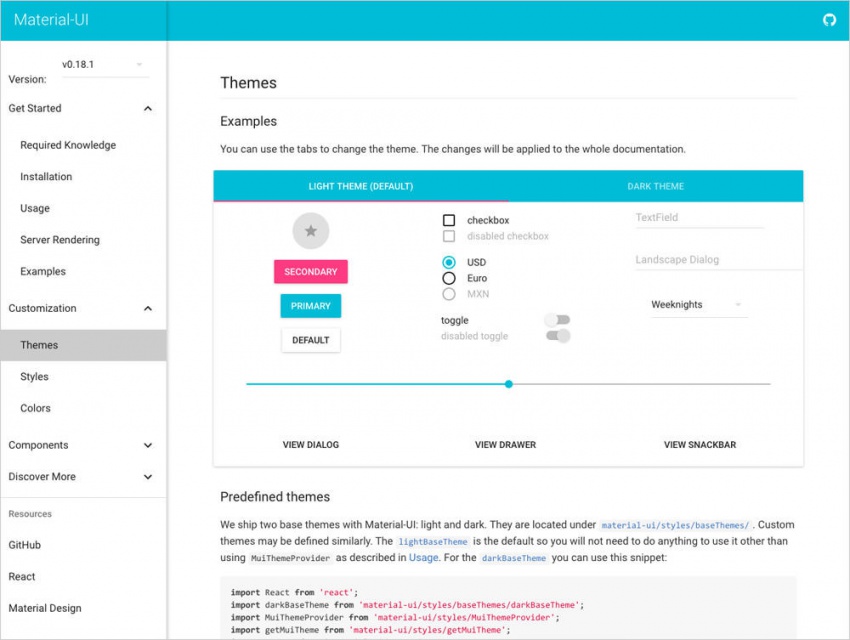
Как и Muse UI, это фреймворк пользовательского интерфейса, основанный на языке Meterial Design. С одним лишь отличием, что он построен с использованием React. Теперь уже зависит только от ваших предпочтений: вам больше нравится команда Vue.js или React.
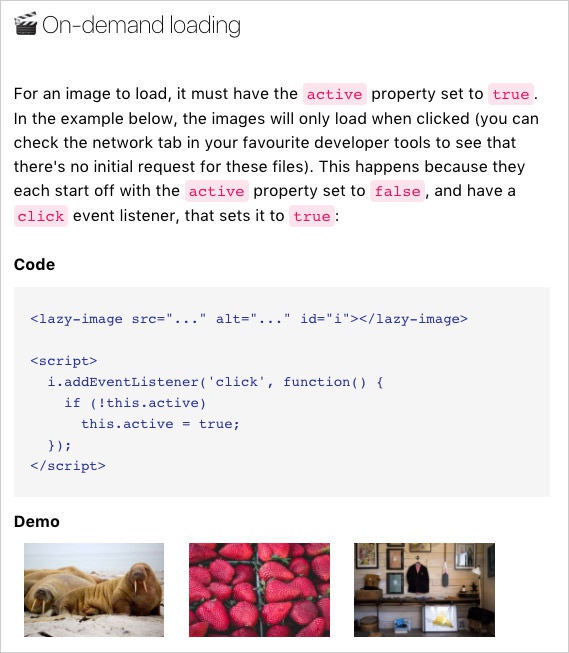
Lazy Image — это пользовательский элемент HTML для загрузки изображения по запросу. Этот настраиваемый элемент предоставляет дополнительный активный объект в Element Object, который вы можете использовать, чтобы запустить загрузку изображения в любом случае или же, чтобы взаимодействовать с пользователем, как вам нужно.
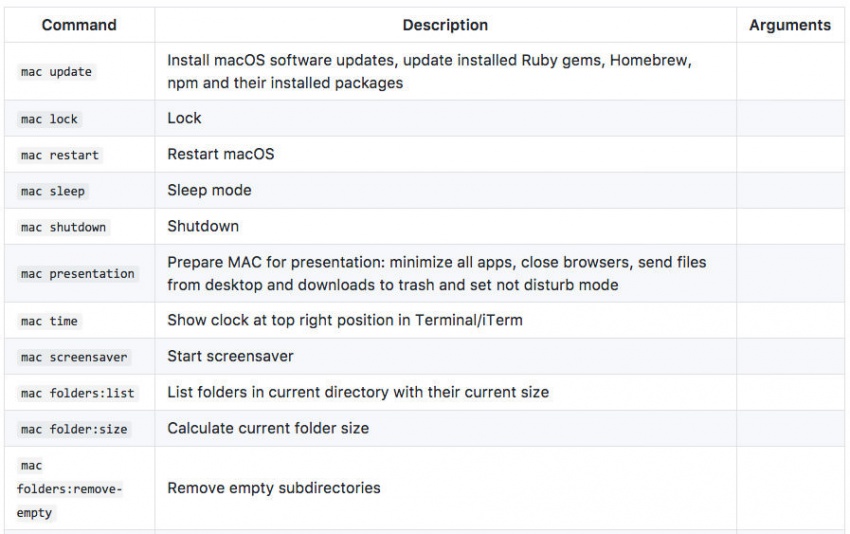
Это отличный инструмент для управления вашим MacOS через терминал. Просто введите «mac update» для обновления MacOS. Или введите команду «mac presentation», которая подготовит ваш Mac — свернет все приложения, закрывает браузеры, отправит файлы с рабочего стола и загрузит их в корзину, а также установит режим «Не беспокоить, перед выдачей презентации. Как это круто, не так ли!
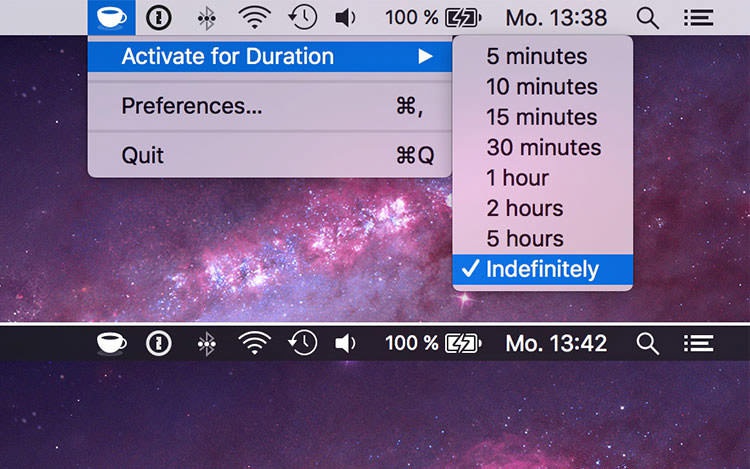
KeepingYouAwake — это утилита меню для MacOS, чтобы ваш Mac не переходил в спящий режим в течение установленной продолжительности времени или до тех пор, пока он активирован. Вы можете установить это приложение с помощью Homebrew.
Наконец-то! Это стандартная спецификация для представления подачи контента в формате JSON. Для реализации уже создан плагин WordPress. Это должно значительно облегчить жизнь веб-разработчиков, так что давайте просто попрощаться с XML.
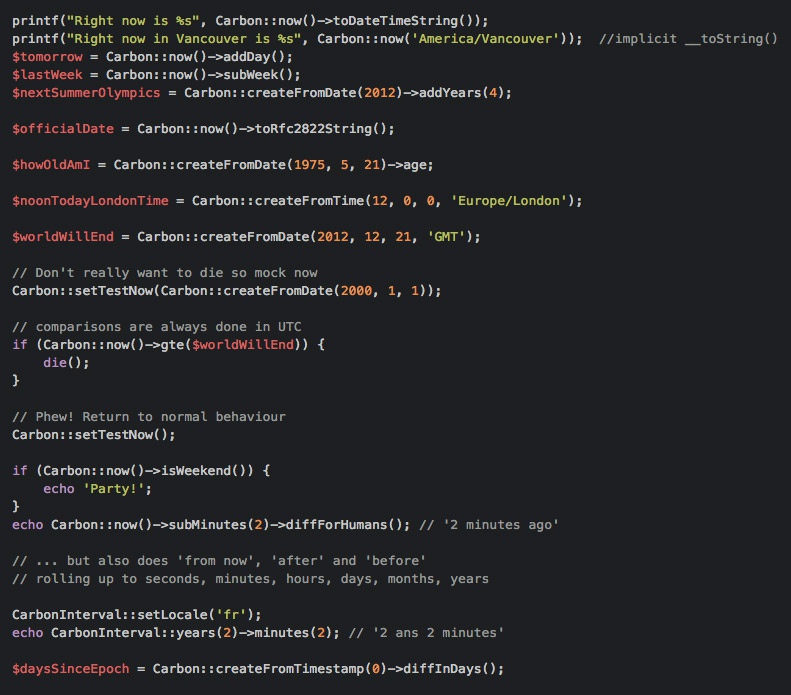
Короче говоря, Carbon — это Moment.js для PHP. Это библиотека PHP для генерации и управления строками даты и времени.
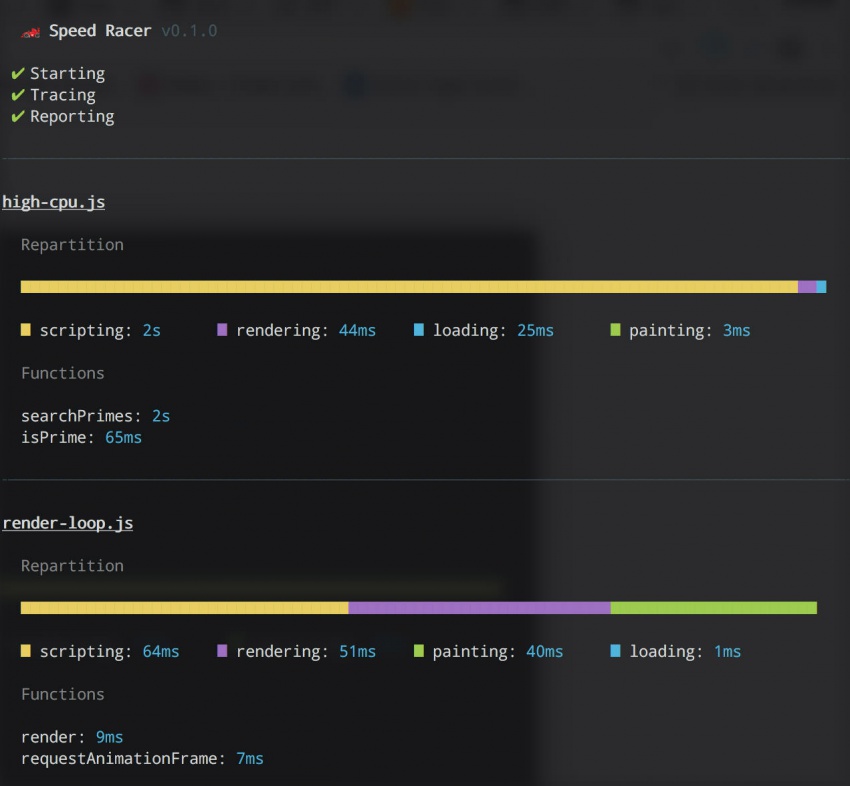
Еще один инструмент для тестирования производительности. В то время как K6 будет выполнять тест нагрузки, отправив Virutal Users для имитации посещений и трафика, SpeedRacer будет оценивать производительность рендеринга страницы в браузере. SpeedRacer может стать хорошим напарником для K6.
Поматериалам: Fresh Resources for Web Developers – May 2017




















0 комментариев