Во многих профессиях, решение проблемы и нахождение пути повышения производительности является главным приоритетом. Это особенно актуально для веб-дизайнеров и разработчиков интерфейсов, которые выполняют и повторяют многие микро-задачи. Тот факт, что они работают с открытыми веб-технологиями, которые часто используются для создания бесплатного и общедоступного программного обеспечения означает, у них есть множество инструментов в распоряжении.
Исследуя область веб-инструментов, можно наткнуться на десятки новых вариантов каждую неделю – скрипты, плагины, темы WordPress, расширения для браузеров, приложения, веб-сервисы, библиотеки, фреймворки, веб-шаблоны, графические пакеты и многое другое.
Пробираясь через горы возможностей, мы собрали классифицированный список из 50 удивительных инструментов, которыми могут воспользоваться веб-дизайнеры и разработчики интерфейсов. Но самое лучшее — эти веб-инструменты абсолютно бесплатные!
Здесь вы найдете подборку лучших веб-инструментов в следующих категориях:
- HTML,CSS иSass
- JavaScript
- Инструменты дизайна
- RWD и Mobile
- SVG и другие
HTML, CSS и Sass инструменты

Это свободный скрипт, который преобразует ваши документы Ilustrator в HTML и CSS. Он является очень мощным и полезным инструментом для дизайнеров, которые работают в Adobe Illustrator. Это файл JavaScript, который вы можете скачать и поместить в папку скриптов вашего установщика Illustrator.
Сообщество PostCSS набирает обороты и неуклонно растет. Это инструмент JavaScript плагинов, который поможет вам воспользоваться последними стандартами и преимуществами в разработке CSS.
Вы еще не пишете CSS префиксы вручную, да? Храните ваши файлы разработки чистыми и пусть Autoprefixer (ныне PostCSS плагин) делает тяжелую работу за вас, как часть процесса разработки.

В то время как Bootstrap и Foundation являются явными победителями популярности в области фреймворков, UIKit – это инструмент, заслуживающий внимания. Особенно вас приятно удивят его основные функции и компоненты интерфейса.
AniCollection — это библиотека CSS-анимации. Программа имеет интерфейс, который позволяет легко добавлять анимацию к вашей коллекции и быстро захватить необходимый код HTML, CSS или JavaScript, чтобы реализовать его в вашем проекте. Вы даже можете отправить свой собственный код.
Библиотека пользовательского интерфейса Mozilla, на основе новых стандартов веб-компонентов. Она включает в себя календарь, форму, которая может быть подключена к компонентам IndexedDB, в Тabbar и многое другое.
Вы, наверное, знакомы с основами HTML и проверкой CSS. Этот инструмент предназначен специально для тестирования доступности, и вы можете использовать его непосредственно через сайт, или как букмарклет. Он проверит ваш HTML в отношении WCAG 2.0 Level A, AA, AAA и соответствия Section 508.
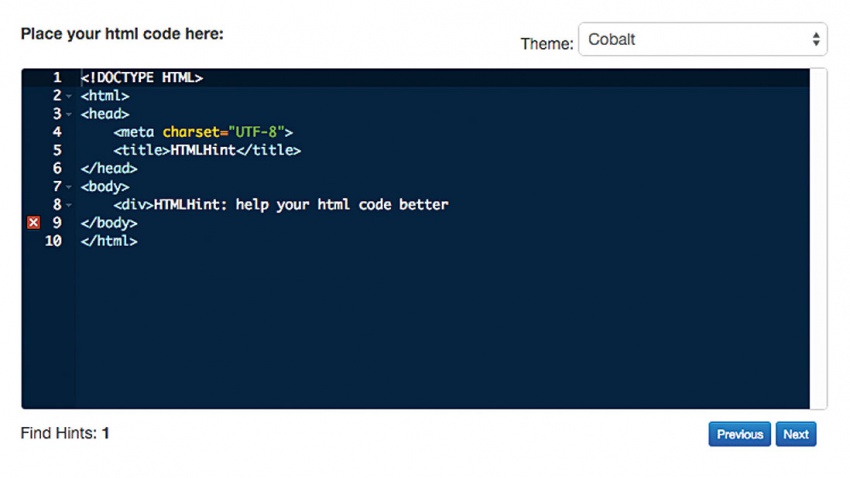
 Линтинг медленно обогнал проверку в важности. Этот инструмент имеет несколько вариантов и позволяет вам анализирует процесс через предупреждения и ошибки в коде.
Линтинг медленно обогнал проверку в важности. Этот инструмент имеет несколько вариантов и позволяет вам анализирует процесс через предупреждения и ошибки в коде.

Расширение Chrome, которое оставляет ваши отмеченные элементы DOM, используя атрибут domflags. Когда вы открыли DevTools, первые помеченные элементы будут автоматически проверены, а сочетания клавиш могут быть использованы для перехода через флаги.
 Набор инструментов макета, основанный на Sass, который получил популярность в течение последнего года или около того. У него сильное сообщество и предлагает множество настраиваемых функций, чтобы удовлетворить потребности любого проекта.
Набор инструментов макета, основанный на Sass, который получил популярность в течение последнего года или около того. У него сильное сообщество и предлагает множество настраиваемых функций, чтобы удовлетворить потребности любого проекта.
Вы получили напоминание? Встроенный CSS является обязательным требованием для хорошей производительности. Critical от Адди Османи доступен как плагин Grunt, а вместе со скриптом loadCSS это отличный вариант для извлечения и загрузки ваших стилей страницы «выше сгиба».
Shoelace является простой в использовании визуальной сеткой строительства Bootstrap 3. Среди его особенностей отзывчивые изображения медиа-запросов и полностью функциональный предварительный просмотр.
Качественный инструмент для кодов Sass или SCSS, основанный на узлах. Он доступен в качестве плагина Grunt или Gulp. Sass Lint особенно отлично подходит для начинающих, которые не слишком хорошо знакомы с лучшей практикой Sass.
Продолжение следует…

0 комментариев