
Существует огромное количество инструментов для веб-разработчиков. Некоторые из них действительно незаменимы, другими можно пользоваться время от времени, выполняя какие-либо специфические задачи. Эти инструменты объединяет одно – они помогают превратить хорошие идеи в превосходный дизайн. Новые инструменты появляются очень часто, а быстрое распространение облачных технологий уже привело к тому, что некоторые разработчики практически не используют программы, которые нужно запускать с жесткого диска – все необходимые для работы инструменты можно найти в онлайне. FreelanceToday предлагает вашему вниманию 10 лучших инструментов для веб-разработчиков.
Тим Петруски, разработчик из Германии, создал очень интересный сайт. Он запустил веб-сервис под названием We Love Icon Fonts, которые работает так же, как Google Web Font, но только не с шрифтами, а с иконками. Его коллекция постоянно пополняется, так что многие разработчики смогут найти на сайте комплекты иконок, которые можно будет использовать в своих проектах. Подключить нужный набор можно всего за несколько минут. Достаточно прописать в CSS предоставленный сервисом код и после этого отображение значков будет обеспечивать выступающий в качестве хостера We Love Icon Fonts.
Maskew – это очень интересная Javascript-библиотека, которая позволяет быстро создавать перекосы элементов. На сайте есть пример, как можно добиться нужного эффекта. Иногда такие элементы смотрятся очень впечатляюще и будет полезно знать, что есть онлайн-инструмент, созданный специально для этого.
Сервис UXPim – это инструмент, который может пригодиться во время совместной работы над проектами. Он разработан для быстрого решения проблем, связанных с UX. Создатели сервиса являются специалистами, хорошо разбирающиеся в различных аспектах UX. Одним из очень важных достоинств UXPin является возможность коллективной работы в режиме реального времени. Это позволяет вовремя отслеживать ошибки на всех этапах создания сайта или приложения. Очень полезный инструмент, который позволяет работать над проектом, одновременно тестируя его на юзабилити.
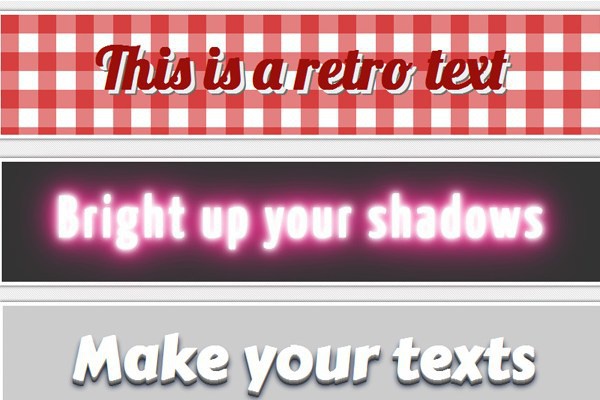
Этот генератор теней может стать одним из самых полезных инструментов в арсенале веб-разработчика. С его помощью можно создавать красивые эффекты теней для самых разных шрифтов. На сайте можно найти огромное количество бесплатных тем. Чтобы применить эффект, понадобится скачать код и внедрить его в CSS. Использование инструмента открывает большие возможности для дизайнеров – представленные эффекты можно применять к заголовкам, баннерам, логотипам и любым текстовым блокам.
Over API – сервис, который по достоинству оценят все без исключения веб-разработчики. Это ресурс, на котором можно найти подсказку касательно любого вопроса, связанного с созданием сайтов и приложений. Все разложено по полочкам, так что найти нужную информацию не составит труда. По сути, это огромная онлайн-шпаргалка для разработчика. Зная о ней, нет необходимости держать все в голове – нужный код, сценарий и многое другое находится всего в паре кликов.
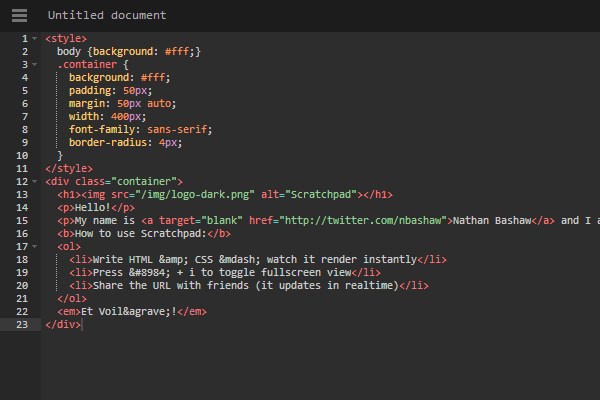
Scratchpad – это текстовый редактор для работы с HTML и CSS. Работает в режиме реального времени, сразу показывает, как будет отображаться код, с его помощью также можно обмениваться ссылками с другими пользователями. Также Scratchpad умеет сам закрывать теги. Идеальный инструмент для изучения и преподавания HTML/CSS.
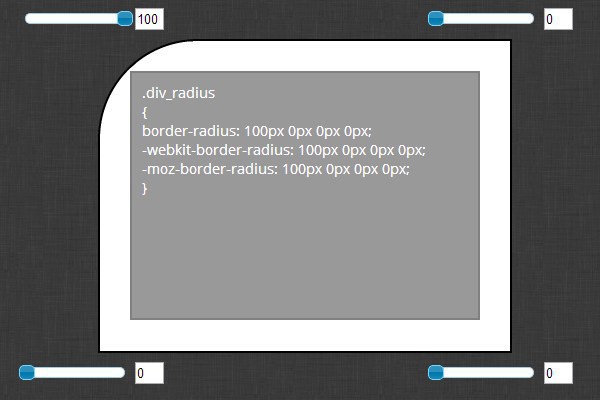
CSS3 Generator – очень полезный инструмент, особенно для веб-дизайнеров, которые недостаточно хорошо знакомы с CSS. Если что-то забылось или просто не хочется тратить время на создание кода, можно воспользоваться CSS3 Generator. Там все очень просто: нужно лишь выбрать нужный эффект, настроить его с помощью нескольких ползунков, скопировать код и вставить его в свой проект. Сервис можно использовать как по прямому назначению, так и в качестве учебного пособия – смотря, как меняется код в зависимости от выбранных настроек, становится проще понять, как можно быстро добиться нужного результата.
Viewport Resizer – простой и удобный инструмент для тестирования сайтов на отзывчивость. Если нужно посмотреть, как сайт будет отображаться на различных мобильных устройствах, достаточно просто перетащить мышкой синюю кнопку с надписью Click or Bookmarkна вкладку уже открытого для тестирования сайта. Верху страницы появится панель с иконками различных устройств: смартфонов, планшетов, ноутбуков. Кликнув по иконке, можно увидеть, насколько сайт является mobile friendly. Сервис по умолчанию показывает устройства Apple, но с помощью настроек можно выбрать любое другое разрешение экрана.
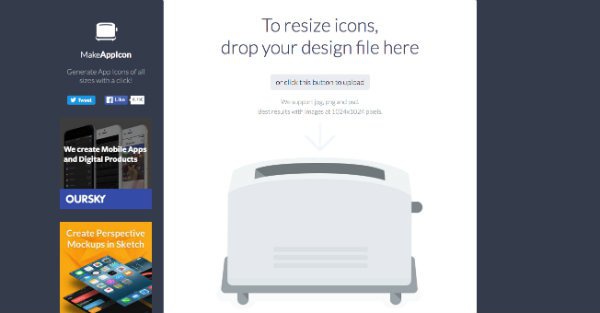
Инструмент MakeAppIcon преобразует исходное изображение в иконку приложения в формате PNG. Эту несложную операцию можно легко сделать вручную, но сервис может сэкономить немного времени, так как выбранное изображение ресайзится под все стандартный размеры иконок для Android и iOS.
При разработке сайтов порой не бывает под рукой нужных изображений. Но если знать размер картинки, то можно взять любое изображение, которое будет выступать в качестве «рыбы». Но зачем тратить время на поиск и обработку картинки, если есть очень полезный инструмент Fake Images Please? Этот сервис генерирует фиктивные изображение с URL, которые можно с использовать в работе над дизайном. Можно выбрать не только размер, но и цвет и даже текст.











0 комментариев