Создание веб-сайта для детей — это совсем не то же, что разработка веб-сайта для взрослых. В отличие от взрослых, дети не ищут информацию. Они хотят веселиться и учиться, их интересуют игры, видео, головоломки, истории или раскраски.
Как лучше всего создать сайт для людей ростом «от горшка три вершка», которые постоянно ищут мгновенного веселья? Забудьте о тонкой функциональности и сдержанной цветовой палитре. Сейчас настало время создавать что-то большое, яркое и смелое.
Если это сложно понять, нелегко использовать и неинтересно смотреть, дети перейдут на следующий веб-сайт или игру, которые могут привлечь и удержать их внимание. Поэтому, когда дело доходит до разработки веб-сайтов для детей, раскройте своего внутреннего ребенка, учитывайте возраст и эти советы.
01. Дизайн для разных возрастных групп
Ориентация на определенную возрастную группу детей имеет решающее значение. Исследования показывают, что дети хорошо осведомлены о возрастных различиях, и не будут заниматься чем-то, что они считают «слишком детским», и им будет трудно взаимодействовать с тем, что они считают «слишком взрослым». Таким образом, проектирование для детей требует четких подходов к юзабилити и контенту.
3-5 лет
Яркие цвета и звуки привлекут внимание детей в возрасте 3-5 лет, а также милые персонажи, которые нравятся детям, и темы природы, которые знакомы. Поскольку такие малыши еще не развили навыки чтения, текст нужно ограничивать несколькими словами.

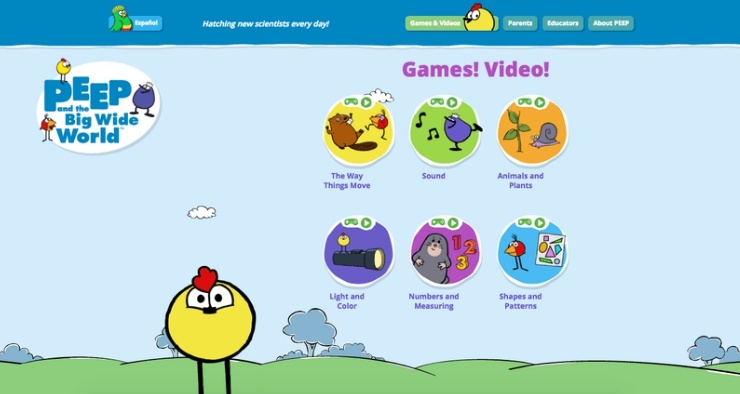
Peep и Большой Широкий Мир используют все эти элементы, чтобы понравиться очень маленьким детям. Существуют различные разделы для развлечения и обучения, и каждый из них четко обозначен более привлекательными изображениями и очевидными заголовками, с которыми могут помочь родители.

Приключения Spot the Dog были популярны среди детей с 1980 года. С помощью изображений в ярких, насыщенных цветах и смелых очертаниях сайт Fun With Spot предлагает маленьким детям веселье и обучение.
6-8 лет
Дети в возрасте 6-8 лет хотят признания того, что они вышли за рамки веб-сайтов для детей младшего возраста. Цвета остаются яркими, но с добавленной глубиной; графика и изображения становятся более плотными или многослойными; и персонажи больше похожи на людей. Типографика должна быть очень простой и легко читаемой, но с большим количеством слов.

Starfall — это сайт, посвященный обучению детей чтению. Здесь есть множество изображений животных, людей и узнаваемых предметов, а также более плотно расположенных кнопок и слов, которые были бы знакомы детям в возрасте 6-8 лет.
9-12 лет
Дети в возрасте 9-12 лет уже хорошо владеют интернетом и ищут сайты, которые кажутся более взрослыми. В то время как типографика остается простой и насыщенной цветом, палитры становятся более сложными, а структура слов — более традиционной.

На сайте детского автора Беверли Клири есть более реалистичные иллюстрации, описание содержания книг и палитра, которая включает в себя как насыщенные, так и приглушенные цветовые схемы.
Итак, теперь мы рассмотрели некоторые общие рекомендации по веб-сайтам для разных возрастных групп, давайте рассмотрим некоторые специфические эстетические, функциональные и интерактивные функции веб-сайтов для детей.
02. Создайте яркий мир
Цвета для детей: используйте яркие цвета
Используйте много ярких цветов, чтобы привлечь внимание. Первичные и вторичные цвета — красный, синий, желтый, зеленый, фиолетовый и оранжевый — все это счастливые цвета, и популярные варианты и цветовые схемы могут включать в себя все из них, а также многое другое. Используйте ограниченное количество пастельных и ювелирных тонов или используйте в сочетании с насыщенными цветами, как на веб-сайте Беверли Клири выше. Прежде всего, повеселитесь с цветом и подумайте о нарушении правил, потому что это нужно для привлечения внимания детей.

Сайт Speed Kids использует палитру ярких, насыщенных цветов на переднем плане с немного менее насыщенными тонами и градиентами на заднем плане. Speed Kids использует множество основных и дополнительных цветов с преобладанием красного, зеленого и желтого.
Создайте счастливое настроение
Дети хотят получать удовольствие от веб-сайта, поэтому, как и цвета, которые являются яркими и «счастливыми», общее настроение веб-сайта должно быть таким же. Улыбающиеся лица, веселые персонажи, энергичные жесты и позитивные слова — все это будет способствовать получению удовольствия.

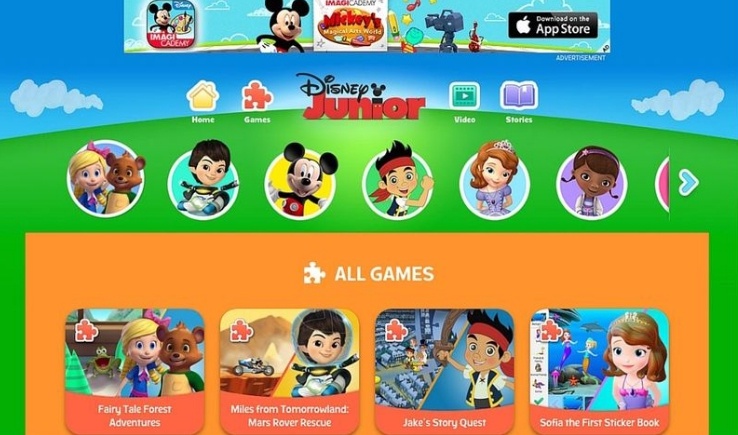
Дети очень хорошо знакомы с персонажами Disney, и на сайте у каждого из них есть улыбка от уха до уха. Все персонажи Диснея смотрят прямо на ребенка — как будто рады видеть юного пользователя. Активные, энергичные и занятые, эти персонажи являются моделями поведения для детей.
Включите знакомые элементы
Использование узнаваемых форм привлекает детей, особенно младших, так как стимулирует и укрепляет учебный процесс. Животные, природные формы и домашние предметы знакомы и узнаваемы детьми, поскольку они составляют большую часть их визуального и тактильного мира.

ABC Kids использует изображение колеса обозрения, чтобы структурировать веб-сайт с помощью пчел, смайликов, ножниц и других основных узнаваемых объектов, добавляющих цвет и жизнь.
Отход от традиционной структуры
Создание веб-сайта для детей — это ваш шанс нарушить правила, когда дело доходит до проектирования сетки, поэтому попробуйте неструктурированный макет, который включает в себя множество фокусных точек по всему экрану. В основном, уделите детям много внимания, чтобы их глаза и мозг были заняты.

У PBS Kids есть большой выбор сайтов для детей, каждый из которых интересный, развлекательный и образовательный. Они являются примерами нарушения традиционной структуры веб-сайта и предоставления детям множества основных моментов.
Создайте глубокий мир
Создание веб-сайта с визуальной глубиной делает экранный мир более реалистичным и особенно актуальным, поскольку дети становятся старше и лучше знакомы с тем, как выглядит типичный веб-сайт. Тени, скошенные эффекты, градиенты и трехмерные изображения используются для формирования более реалистичного видения.

Этот сайт выглядит так, словно сразу погружает в игру. PBS Kids 'О, Ноа ! сайт — это веселый цирк, Сайт использует тени, градиенты и различные оттенки, чтобы указать глубину и создать трехмерный мир, в котором дети могут играть.
03. Функциональные особенности
Навигация, значки и призыв к действию должны быть очевидны
Сайт для детей должен быть удобным для пользователя, поэтому убедитесь, что значки, кнопки навигации и призыв к действию очень хорошо продуманы. Используйте большие кнопки и графику вместо текста и сделайте их очевидными и упрощенными, чтобы четко выделяться. Также полезно провести тест на юзабилити и посмотреть, как дети перемещаются по сайту.
Имейте в виду, что детям сложнее двигать мышкой или чутко пользоваться тачпадом или сенсорным экраном, поэтому, особенно для младших, увеличивайте расстояния буферизации и области, на которые можно нажимать, чтобы уменьшить количество ошибочных нажатий.
Сохраняйте типографику простой
Типографика должна быть максимально простой, поэтому применимы несколько ключевых принципов:
1) Всегда используйте шрифты без засечек, чтобы сделать текст максимально легким для чтения
2) Типографская палитра должна состоять только из одной гарнитуры, возможно, двух, для детей старшего возраста.
3) Избегайте эффектов гарнитуры
4) Убедитесь, что буквы и слова не закрыты
5) Используйте цвет, который будет выделяться на фоне
6) Используйте шрифт 14pt для детей младшего возраста и шрифт 12pt для детей старшего возраста.
04. Интерактивные функции
Разработайте сюжет
Сюжетная линия поможет привлечь детей и создать связь между ними и сайтом. Эта история может быть в центре внимания дизайна веб-сайта, включая настройку и персонажей, и она может продолжаться на разных страницах, частях и интерактивных элементах сайта.

Доктор Сьюз является мастером рассказывания историй для детей, а веб-сайт Seussville развивает множество сюжетных линий доктора Сьюза, чтобы развлечь детей. С анимацией и звуком это все увлекательно и интерактивно, и дети (и взрослые, что греха таить) будут возвращаться снова и снова.
Развивайте персонажей
Дети любят анимационных персонажей, особенно счастливых, дружелюбных, милых. Это могут быть только что созданные персонажи или уже знакомые по телевизионным шоу, фильмам или играм (примечание: проверьте все лицензионные права перед использованием товарных знаков или изображений). Дайте им улыбку и сделайте их большими. Вы даже можете дать им голос или звуки.

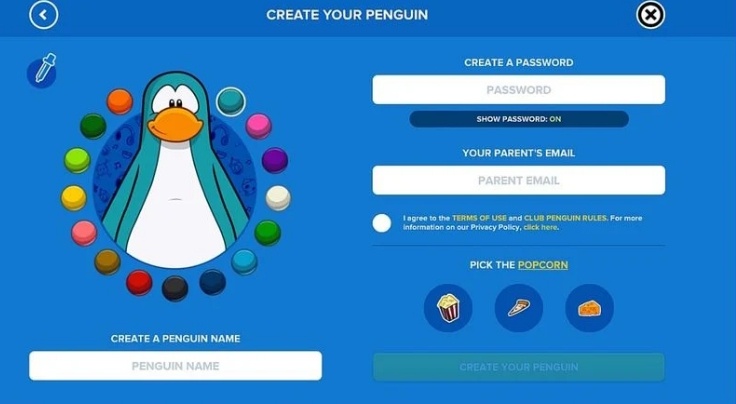
Клуб «Пингвин» позволяет детям настраивать и называть персонажей-пингвинов. Красочные герои побуждают детей оставаться на сайте.
Используйте анимацию и звук
Стимулируйте чувства детей с помощью интерактивных звуков, музыки и голоса за кадром. Чем ярче и шумнее, тем лучше (хотя родители могут через некоторое время не согласиться), в то время как знакомые звуки и шумы — хороший способ для детей вспомнить и подкрепить то, что они знают о реальном мире.
Включите видео, игры и мероприятия
Интерактивные функции должны быть главной целью развлечения и / или обучения детей. Видео, игры и занятия могут быть использованы для улучшения восприятия на слух, чтения и арифметики; и печатные виды деятельности, такие как раскрашивание, улучшают творческий потенциал, координацию и воображение.
05. Будьте ответственны
Поощряйте образование
Молодые умы любят учиться, и веб-сайт — отличная возможность сделать это обучение увлекательным. Продумайте занятия и головоломки, а также поощряйте, даря значки за уровни.

Математика, чтение, головоломки, крестики-нолики — все это забавные и простые способы вовлечь детей в обучение.
Сообщите родителям
Важно, чтобы родители чувствовали уверенность в том, что данный веб-сайт является безопасным, надежным и соответствует возрасту ребенка. Включите раздел для родителей, в котором описывается цель веб-сайта и предоставляется необходимая информация, которая может им понадобиться.
Реклама
Помните о том, что дети, особенно младшие, не могут отличить рекламу и продвижение от реального контента. Есть ли реклама, будет зависеть от сайта, но примите во внимание цель сайта и будет ли она уместной.
Твой ход!
Хотя создание веб-сайта для детей — это шанс отойти от норм дизайна, это занятие не из простых. Но это возможность думать по-другому и получать массу удовольствия.

0 комментариев