Фильтры и эффекты SVG

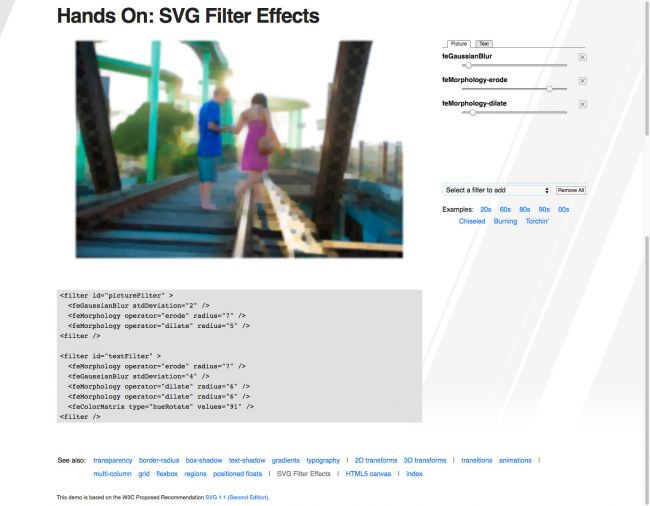
Microsoft создала сайт, где вы можете попробовать фильтры и эффекты SVG в реальном времени
Фильтры в SVG, как правило, создаются внутри элемента <defs>, а затем присваивается идентификатор для привязки позже, это может быть атрибут элемента SVG или заданный в CSS.
Фильтры в SVG являются мощными и могут быть использованы для создания действительно потрясающих эффектов! Чтобы использовать фильтр в SVG, мы используем элемент <filter>. Внутри этого элемента у нас есть ряд инструментов, доступных нам; смешивание, цветовая матрица, компонентный переход, композит, диффузное освещение, карта смещения, поток, размытие по Гауссу, изображение, слияние, морфология, смещение, отражающее освещение, плитка и турбулентность. Они называются примитивами. Фильтр SVG создается с использованием ряда этих примитивов фильтра.
У примитива есть один или два входа и один выход. Для ввода у нас есть несколько вариантов, доступных нам благодаря поддержке браузера, основными из которых являются:
- SourceGraphic: вся исходная графика (может быть текст, фигуры, путь и т.д.), другой элемент внутри SVG в комплекте с цветами, заливками и другими стилями.
- SourceAlpha: только непрозрачные части альфа-канала из исходной графики (по существу элемент, но заполненный черным без каких-либо стилей).
Мы рассмотрим некоторые из доступных ниже примитивов и базовое использование. Фильтры в SVG могут быть сложными, мы рассмотрим только основы.
Размытие
Простейший примитив фильтра может использоваться для размытия элемента. Первичный фильтр создается с помощью элемента <feGaussianBlur>, а количество размытия контролируется с помощью атрибута stdDeviation.
<feGaussianBlur stdDeviation = «25» />
Смещение
Примитив смещенного фильтра можно использовать для позиционирования элементов со смещением их источника. Первичный фильтр создается с помощью элемента <feOffset> и управляется с использованием атрибутов dx и dy. Эти атрибуты определяют значения смещения x и y. Этот фильтр часто сочетается с размытием, чтобы создать тень.
<feOffset dx = «15» dy = «15» />
Цветовая матрица
Примитив фильтра цветовой матрицы можно использовать для выполнения ряда цветовых преобразований. Примитив фильтра создается с помощью элемента <feColorMatrix> и управляется с помощью атрибутов type и values.
<feColorMatrix type = «hueRotate» values = «171» />
Турбулентность
Примитив фильтра турбулентности можно использовать для генерации шума и искусственных текстур. Примитив фильтра создается с помощью элемента <feTurbulence> и управляется с помощью ряда атрибутов.
<feTurbulence type=«turbulence» baseFrequency=«0.05» numOctaves=«2» result=«turbulence»/>
Морфология
Примитив фильтра морфологии можно использовать для эрозии или расширения элемента. Примитив фильтра создается с помощью элементов <feMorphology> и управляется с помощью атрибутов operator и radius. Этот фильтр часто используется для разбавления или сплющивания.
<feMorphology operator=«erode» radius=«1»/>
<feMorphology operator=«dilate» radius=«1»/>
Как создать фильтр
01. Найдите луну
Чтобы применить фильтр после его создания, нам нужно найти луну в DOM. Мы находим правильный элемент с помощью devtools, а затем применяем к нему имя класса.
< circle class= «the-moon».../>
02. Создайте фильтр
Внутри тега defs мы можем создать фильтр, используя элемент filter. Внутри нашего фильтра мы будем использовать элемент feTurbulence для генерации нашего шума.
<filter id=«noise» y=«0» x=«0»>
<feTurbulence stitchTiles=«stitch» baseFrequency=".75" type=«fractalNoise» />
</filter>
03. Создайте элемент шаблона
Для того чтобы использовать наш фильтр шума в качестве заливки для элемента, мы создаем элемент наблона. Мы создаем его внутри тега defs, чтобы дать шаблону уникальный идентификатор.
04. Рисование шаблона
Внутри нашего элемента pattern нам нужно создать два прямоугольника. Начнем с создания фона.
<pattern ...>
<rect width=«100%» height=«100%» fill=«white» />
</pattern>
05. Закончите рисунок
После нашего фонового прямоугольника мы создаем второй, применяя фильтр и изменяя непрозрачность.
<pattern ...>
...
<rect width=«100%» height=«100%» filter=«url(#noise)» opacity=".9" />
</pattern>
06. Примените шаблон к Луне
Теперь мы создали фильтр и применили его к нашему шаблону, осталось только применить его к выбранному элементу. В этом случае мы будем применять его с помощью CSS, но мы могли бы так же легко применить фильтр inline.
.the-moon {
fill: url(#moon-texture); }
API веб-анимации
Анимация в Интернете всегда была возможна благодаря использованию Flash, jQuery, CSS или SMIL. API веб-анимации направлен на достижение сочетания всех этих факторов с использованием мощности и простоты анимации CSS и гибкости Javascript для взаимодействия с элементами на странице, включая SVG, что позволяет браузеру работать с производительностью. Независимо от того, анимируете ли вы в CSS или Javascript, они оба будут использовать мощь одного и того же базового движка.

Для просмотра перейдите по ссылке
Комплексная анимация
Для простых анимаций достаточно API веб-анимации в Javascript, и хотя он способен создавать сложные анимации, существует ряд библиотек, которые можно использовать для ускорения рабочего процесса и упрощения поддержки кроссбраузерности. Стандартом является GSAP; уже десять лет, эти библиотеки являются развитыми и прошедшими испытание с множеством удостоенных наград веб-сайтов и анимаций, использующих их.
Как создать анимацию SVG
01. Редактирование SVG
Чтобы настроить таргетинг на звезды для их анимации, нам нужно отредактировать SVG, чтобы добавить класс в группу, содержащую звезды. Мы можем идентифицировать эту группу с помощью devtools.
02. Установите прозрачность по умолчанию
Если бы мы оставили прозрачность по умолчанию равной 1, все звезды были бы яркими для начала. Установка их на 0,3 приведет к их постепенному исчезновению и установке непрозрачности по умолчанию.
.stars-group path {
opacity: 0.3; }
03. Создайте анимацию
Далее, нам нужно создать анимированный мигающий эффект. Поскольку мы уже установили прозрачность по умолчанию, наша анимация ключевых кадров должна измениться только в средней точке.
@keyframes blink {
50% {
opacity: 1;
}
}
04. Примените анимацию
Для того чтобы применить анимацию мы ориентируемся на группу звезд, а затем путь внутри нее и применяем нашу анимацию. Это применит ту же анимацию, за исключением того, что все они одновременно мигают.
.stars-group path {
animation: blink 2s infinite; }
05. nth:child
Чтобы остановить все звезды, мигающие одновременно, мы можем использовать nth-child для целевых групп звезд. Мы будем использовать «8n», чтобы ориентироваться на каждую восьмую звезду.
.stars-group path:nth-child(8n) {
animation: blink 2s infinite; }
06. Задержки
Поскольку мы ориентируемся только на каждую восьмую звезду с помощью селектора nth-child, нам нужно выделить оставшиеся звезды, используя nth-child, а затем убрать номер до '- 7'. Каждый раз, когда мы делаем это, мы увеличиваем задержку анимации, чтобы распределить мигание.
.stars-group path:nth-child(8n – 1) {
animation: blink 2s 0.25s infinite; }
.stars-group path:nth-child(8n – 2) {
animation: blink 2s 0.5s infinite; }
Сила спрайтов
SVG позволяет нам создавать иконки в формате, который не зависит от разрешения, что является удивительным, но из-за ограничений протокола HTTP мы не хотим делать другой файл для каждого значка на нашем веб-сайте. Это скоро изменится с протоколом HTTP / 2.
Чтобы избежать необходимости делать отдельный запрос для каждой иконки, мы можем вернуться к нашему старому другу спрайту. Для создания спрайта в SVG мы используем тег <symbol> и применяем идентификатор для ссылки позже и атрибут viewBox для определения размера холста. Внутри символа иконки мы создаем наши формы, текст и любые другие элементы, которые составляют нашу иконку.
Внутри тега символа мы также можем добавить дополнительные элементы для доступности, такие как теги <title> и <desc>. Мы создаем наши иконки внутри тега <defs>, чтобы определить их для последующего использования и убедиться, что они не выводятся на страницу.
Существует несколько способов создания спрайтов в SVG. Их можно создать с помощью векторного программного обеспечения, например Adobe Illustrator CC или Sketch, путем простого размещения иконок на арт-доске и экспорта файла в виде SVG. Однако код, который они создают, нуждается в некотором редактировании для использования в качестве системы иконок. Другой способ — создать систему иконок вручную. Это не слишком сложно, и вы полностью контролируете разметку. SVG спрайты также могут быть включены в системы построения, такие как gulp или grunt, в результате чего вы выбираете папку, содержащую SVG-файлы, и настраиваете сборку для вывода одного SVG-спрайта.
Как только мы создали или сгенерировали SVG-спрайт, есть несколько способов его использования. Мы можем скопировать содержимое файла и поместить его в начало страницы — это называется подстановкой. В качестве альтернативы, если мы используем php, мы можем использовать функцию file_get_contents (), чтобы включить файл. Единственным недостатком является то, что файл не будет кэшироваться, потому что он рассматривается браузером как код, а не изображение.
Как создать спрайт SVG
01. Создайте структуру
Для этого урока мы разместим SVG внутри тела веб-сайта, но мы увидим, как он работает, используя файл извне. Для базового кода требуется тег SVG и пустой тег <defs>.
<svg xmlns=«www.w3.org/2000/svg»>
<defs>
</defs>
</svg>
02. Создайте наш символ
Внутри тега <defs> мы создадим нашу первую иконку с помощью символьного тега, нам нужно дать значку атрибуты ID и viewBox. Внутри мы предоставим заголовок и формы для создания нашей иконки.
<symbol id=«facebook» viewBox=«0 0 24 24»>
<title>Facebook</title>
<path d="..."/>
</symbol>
03. Повторите
Теперь, когда мы создали нашу первую иконку, мы сделаем то же самое для остальных. Обязательно укажите уникальный идентификатор и включите атрибут viewBox.
<symbol id=«twitter» viewBox=«0 0 24 24»>
...
</symbol>
<symbol id=«linkedin» viewBox=«0 0 24 24»>
...
</symbol>
04. Используйте иконки
Теперь мы определили все наши иконки, а значит, можем вытащить их и использовать на странице там, где они нам нужны.
<svg class=«icon icon--facebook»>
<use xlink:href="#facebook" href="#facebook"></use>
</svg>
Для того, чтобы использовать спрайт в качестве внешнего файла, нам нужно обновить элемент use для ссылки на файл, а затем идентификатор.
<svg>
<use
xlink:href=«images/sprite.svg#facebook»
href=«images/sprite.svg#facebook»>
</use>
</svg>
05. Имена классов
Мы можем повторить предыдущий шаг, чтобы вывести все наши иконки. Если мы обернем тег <a> вокруг иконки и добавим классы в <a> и <svg>, мы сможем нарисовать наши значки с помощью CSS.
<a href="#" class=«icon-container icon-container--twitter»>
<svg class=«icon icon--twitter»>
<use xlink:href="#twitter" href="#twitter"></use>
</svg>
</a>
06. CSS
Теперь у нас есть наши иконки, у них есть индивидуальные имена классов, и мы можем применить разные цвета заливки к каждому из наших значков.
.icon--facebook { fill: #3b5998; }
.icon--twitter { fill: #1da1f2; }
.icon--linkedin { fill: #0077b5; }
Всем успешной работы и творчества!

0 комментариев