Не выбираете ли вы цвета для своего интерфейса, которые напрягают глаза пользователя?
Если вы используете яркий и насыщенный цвет для фона, вы затрудняете пользователям жизнь: им сразу же становится сложно просматривать страницу. Яркие, насыщенные цвета привлекают наибольшее внимание. Но если такого яркого цвета очень много, это создает повышенную нагрузку на сетчатку, приходится слишком напрягать глаза.

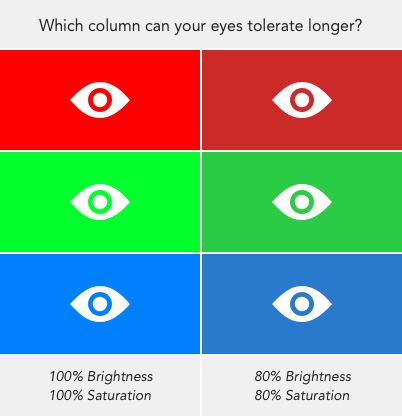
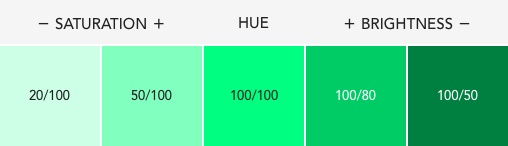
Например, взгляните на цветные образцы на изображении выше. Левый столбец состоит из цветов с максимальной яркостью и насыщенностью. Правая колонка состоит из цветов с яркостью 80% и насыщенностью 80%. Толерантность к левому столбцу будет ниже, чем справа, потому что яркие насыщенные цвета очень резки для ваших глаз.
Поговорим о том, почему использовать яркие цвета для фона сайта или приложения не стоит. Да, сегодня это новомодный тренд – дать яркости на полную. Но не всегда нужно идти на поводу у моды, особенно если она граничит с безумием, или мешает использовать ваш продукт.
Начнем с теории.
Яркость Vs. Насыщенность
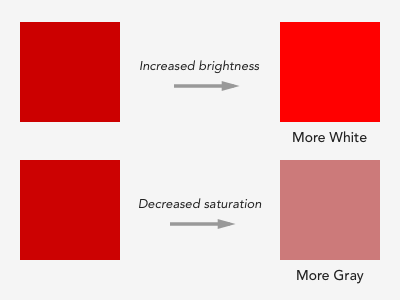
Яркость и насыщенность — это разные свойства цвета. Первое — это сколько белого или черного цвета смешивается в данном цвете, в то время как второе относится к количеству серого цвета.
Увеличение яркости не значит, что насыщенность уменьшается тоже. Когда вы уменьшаете насыщенность, вы поворачиваете цвет в оттенок серого. Когда вы увеличиваете яркость, вы увеличиваете количество цветной составляющей, но не делаете цвет серым (источник).

Влияние цвета на внимание и возбуждение
В ходе исследования «Эффекты оттенка, насыщенности и яркости» было обнаружено, что цвета с высокой насыщенностью и яркостью привлекают наибольшее внимание. Вывод — эти цветовые свойства более важны для привлечения внимания, чем оттенок.
В двух других исследованиях «Возбуждающий эффект насыщенности цвета» и «Цвет и эмоция» было обнаружено, что яркие насыщенные цвета вызывают более сильное возбуждение. Оттенок также влияет на возбуждение, но насыщение и яркость оказывают куда большее влияние.
Выбирайте яркие насыщенные цвета для кнопок
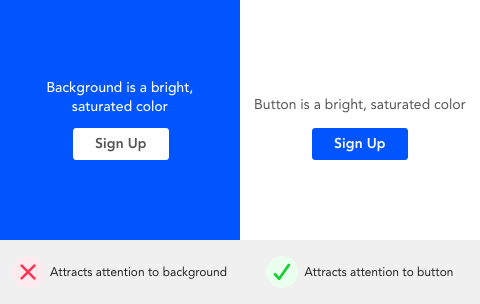
Яркий насыщенный цвет фона привлечет внимание пользователя, но он не будет его удерживать. Использование их подобно крику на пользователя, когда они находятся перед вами – вы можете оглушить, но долго вас слушать не будут. Вы привлечете внимание, но скоро страницу или приложение закроют, потому что вы их раздражаете.
Вы должны использовать яркие цвета только на интерфейсных элементах, требующих действий пользователя, таких как кнопки. Цвет будет привлекать внимание к этим элементам и облегчит их поиск, когда пользователи будут готовы совершить действие.

Использование темных, менее насыщенных цветов для фона
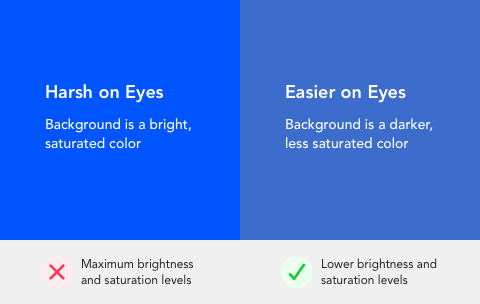
Лучше сделать цвет фона темнее и менее насыщенным. Затемнение уменьшает содержание белого в цвете, в то время как обесцвечивание цвета увеличивает содержание серого. Это вызывает интенсивность цвета, приемлемую для глаз.
В таком случае фон не будет конкурировать с текстом страницы или другим контентом за внимание пользователя. Это позволит посетителю легче читать страницу, не отвлекаясь и не уставая.

Поиск оптимального цвета фона
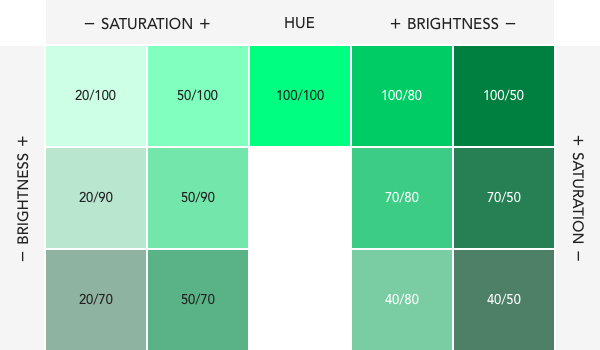
Есть много коэффициентов насыщенности и яркости, которые вы можете использовать для своего фона. Создание сетки цветовых свойств поможет вам найти оптимальный цвет фона для вашего интерфейса.
Выберите оттенок и установите максимальную яркость и насыщенность в образце. Значение цветового тона будет оставаться постоянным, и служить в качестве опорной точки для регулировки его яркости и уровня насыщенности.

Дублируйте образец оттенка, чтобы создать четыре новых образца с более низкими уровнями насыщенности и яркости. Уменьшите уровень насыщенности двух образцов и уровень яркости двух других. Распределите уровни, чтобы у вас был широкий диапазон.
Поместите образцы насыщения слева от первого образца оттенка и расположите его с самого низкого до самого высокого насыщения. Затем поместите образцы яркости вправо от образца и расположите его с минимальной до максимальной яркости.
Эти цвета не являются оптимальными для использования, поскольку они все еще имеют 100% яркость или уровень насыщенности. Вместо этого они будут служить базой для поиска более оптимальных цветов.

Создайте второй уровень образцов, уменьшив яркость и насыщенность образцов в первом ярусе. Уменьшите уровни на одну и ту же сумму процентов для каждого набора образцов. Ни один из цветов второго уровня не имеет 100% насыщенности или уровня яркости. Это делает их готовыми для использования дизайнером.

Вы можете исследовать еще больше цветов, если вас не устраивает второй уровень. Снова уменьшите яркость и насыщенность, чтобы создать третий уровень. Теперь у вас есть в общей сложности восемь оптимальных цветов с различными коэффициентами яркости и насыщенности на выбор.
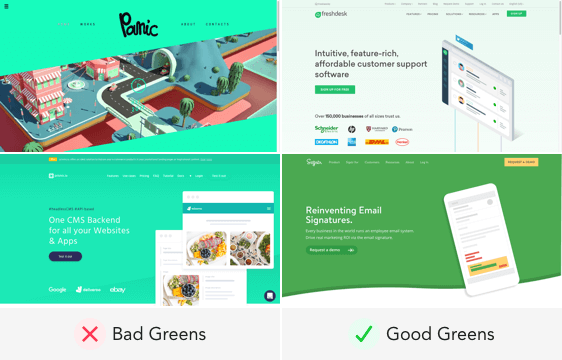
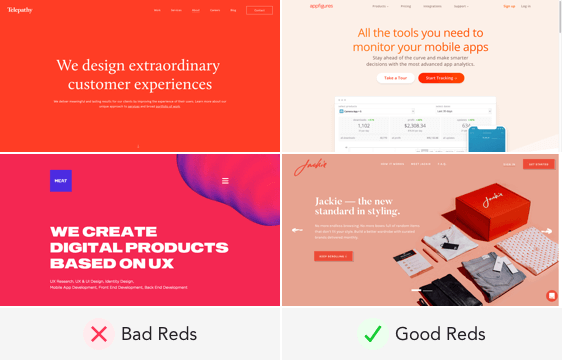
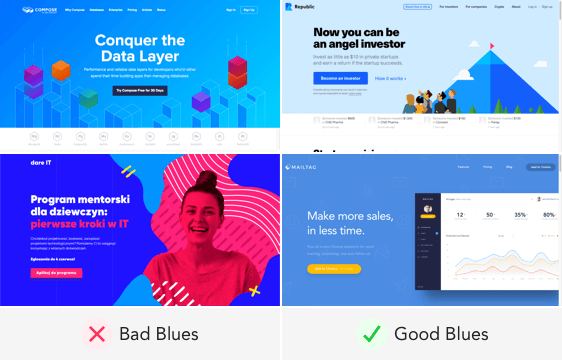
Примеры хороших и плохих фонов
Ниже приведены примеры фоновых рисунков, которые напрягают глаза, по сравнению с теми, которые успокаивают. Обратите внимание, как долго вы можете просматривать хорошие страницы по сравнению с плохими.



Эстетика и юзабилити
В следующий раз, прежде чем окунуться в выбор цвета для фона, подумайте о том, как этот цвет будет ощущаться в глазах пользователя. Оптимизированы ли ваши уровни яркости и насыщенности? Могут ли пользователи легко читать текст?
Цвет влияет на эстетику дизайна, но также влияет на юзабилити. Дизайнеры должны обратить внимание на оба эти аспекта, и заставить их работать в тандеме. Вам не нужно жертвовать удобством ради эстетики, когда вы можете создать отличный интерфейс.

0 комментариев