Праздничный сезон ждет нас впереди, и это идеальное время, чтобы побаловать себя несколькими дизайнерскими лакомствами. В то время как сезон замедлил выход некоторых релизов, все еще осталось множество инструментов для дизайна и бета-версий, которые можно протестировать. Воспользуйтесь возможностью поиграть с некоторыми из этих замечательных новых ресурсов для дизайнеров.
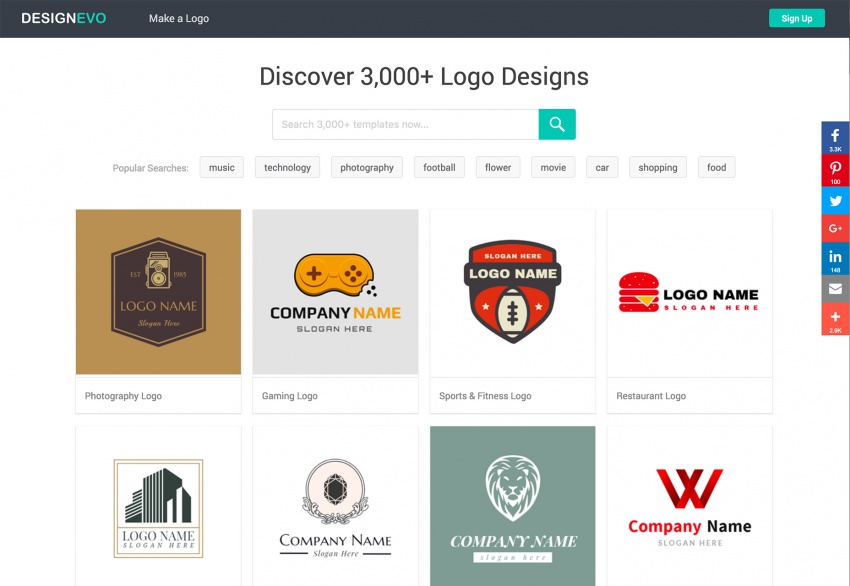
Хотите создать логотип самостоятельно всего за несколько минут? DesignEvo — бесплатный онлайн-разработчик логотипов, имеющий более 3000 шаблонов, которые помогут вам создать простой логотип на скорую руку. Вы можете искать по типу шаблона (или категории бренда), чтобы сразу начать работу с пользовательским логотипом. Все, что вам нужно, включая иконки, цветные образцы и шрифты, включены в ваш дизайн логотипа.
Инструменты управления проектами должны быть частью творческого рабочего процесса. Каждый проект включает в себя активы, цвета, шрифты, файлы и графику, о которых должны знать члены команды. Oiga, который в настоящее время находится в стадии бета-тестирования, представляет собой современный инструмент управления проектами, который помогает вам отслеживать все в одном месте. Он разработан для удаленной работы и в отличие от многих других инструментов управления проектами, он также включает в себя управление активами, чтобы все было в одном месте.
Google разрабатывает отличное хранилище трехмерных ресурсов для приложений AR и VR. Что еще лучше, так это то, что все эти активы имеют открытый исходный код и поставляются с лицензиями Creative Commons, чтобы вы могли их использовать. База данных быстро растет и является отличным ресурсом для начала работы с этими передовыми приложениями.
Flawless — это приложение, которое использует сравнение в реальном времени ожидаемых и реализованных дизайнов, чтобы помочь вам обеспечить качество мобильных приложений.
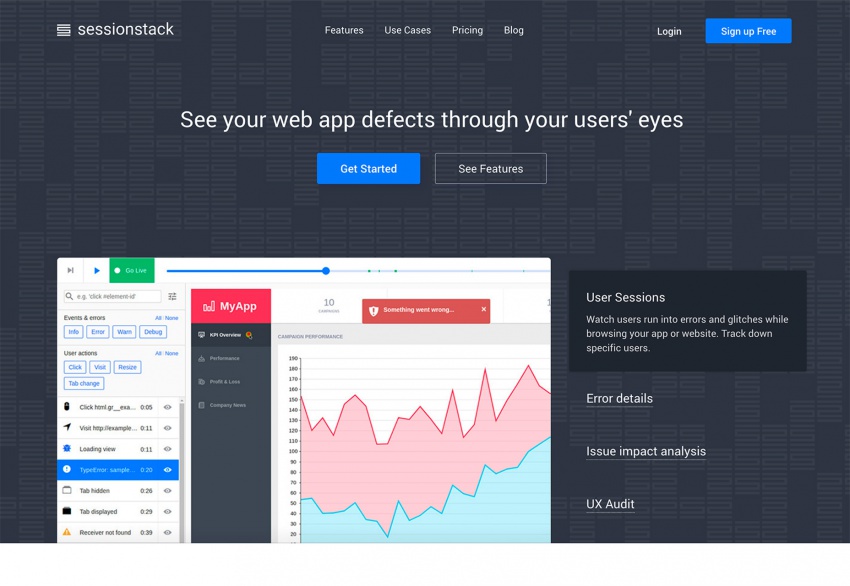
Вы когда-нибудь задавались вопросом, как выглядит ваше приложение для пользователей? SessionStack помогает вам видеть проблемы с веб-приложениями так же, как и пользователи. Этот инструмент поможет вам определить и устранить мелкие проблемы, прежде чем они станут серьезными проблемами. Самой большой особенностью этого инструмента является инструмент записи и воспроизведения.
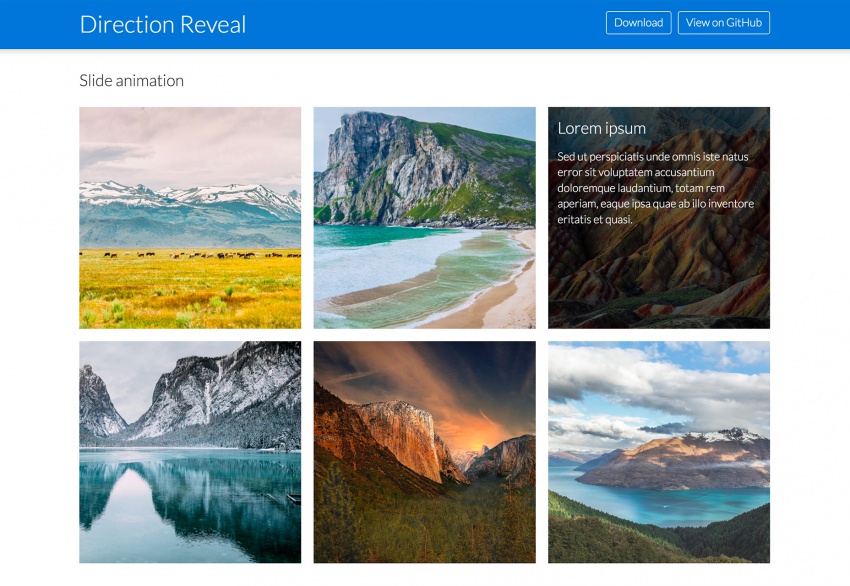
Direction Reveal — это плагин, который определяет, в каком направлении входит пользователь и выходит из блока, чтобы действия контента и наведения выполнялись одним и тем же действием пользователя. Скрытый контент анимируется из направления, в котором пользователь входит или может анимироваться, в зависимости от направления пользователя. Это приводит к довольно интересным анимированным эффектам. Анимация может качаться, скользить или вращаться.
Создайте цветовую палитру из базового цвета. Смотрите различные оптимальные цветовые комбинации, укорененные в теории цвета. Это отличный инструмент для дизайнеров, которые борются с выбором цветов.
Superstruct упрощает определение интерфейсов, а затем проверяет данные JavaScript на них. Он предназначен для проверки данных во время выполнения, поэтому он генерирует (или возвращает) подробные ошибки времени выполнения. Это может быть полезно для принятия произвольного ввода в REST или API GraphQL. Но он также может использоваться для проверки внутренних структур данных во время выполнения.
В коллекцию значков городов мира входят графические изображения популярных городов со всего мира. Каждый значок нарисован в векторном формате, а коллекции включают в себя Азию и Океанию, Ближний Восток и Африку, Европу, Северную и Центральную Америку и Южную Америку. Каждый значок имеет линейный стиль, но может быть заполнен.
Threed помогает создавать трехмерные макеты в браузере. Просто загрузите дизайн, настройте несколько настроек и загрузите макет. Инструмент, который все еще находится в бета-версии, может быть использован в свободном доступе.
Нарисуйте что-нибудь на экране и сохраните уникальную ссылку для совместного использования. Это похоже на взрослую (цифровую) версию Etch-a-Sketch.
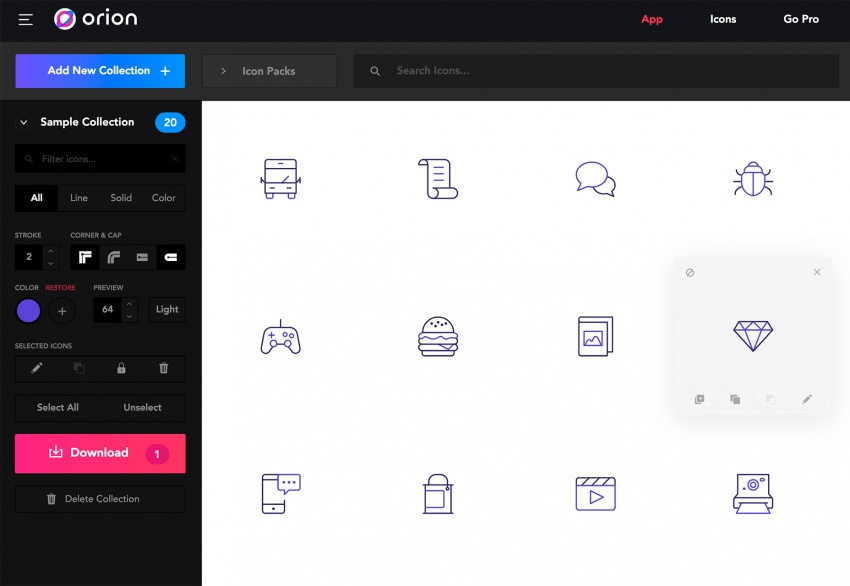
Этот инструмент представляет собой лучший инструмент иконок с большой базой данных элементов для поиска, загрузки и настройки. Функции поиска являются надежными, когда дело доходит до нахождения только того, что вы вам необходимо (и не хотите рисовать сами).
Electron Toolkit — это легкое приложение с открытым исходным кодом для запуска приложений Electron. Он объединяет набор инструментов для создания активов и артефактов, таких как инсталляторы, двоичные файлы, иконки, скриншоты и видеоролики продуктов. Вы даже можете создавать целые целевые страницы.
Instabug помогает получать подробные отчеты об ошибках и сообщения в приложении непосредственно из любых используемых вами инструментов. Будь то Jira, GitHub, Slack и т.д. Есть десятки интеграций, которые помогут вашей команде сосредоточиться на том, что важно, не нарушая рабочий процесс.








0 комментариев