Мир дизайна быстро развивается, и постоянно появляются новые инструменты. Чтобы оставаться на вершине, необходимо держать ухо востро.
Как и всегда весь год мы следили за сферой дизайна и решили собрать для вас коллекцию лучших инструментов на 2018 год. Некоторые из этих инструментов — десктопные программы, другие — приложения SaaS или инструменты для браузера. В любом случае, этот список точно имеет что-то, что вы захотите попробовать. В конце концов, ваши дизайнерские навыки являются лишь частью уравнения, когда дело доходит до создания потрясающей цифровой работы.
Самая новая программа разработки из штаб-квартиры Adobe — Adobe XD. Она была построена как сильная альтернатива Photoshop, поскольку специально предназначена для создания прототипов и макетов.
XD начинался как Mac-only, но в конечном итоге был выпущен для Windows в бета-версии. За последний год программа превратилась в электростанцию для цифровых дизайнеров, которые хотели некое сочетание между Photoshop и Illustrator.
На сегодняшний день XD еще не догнал Sketch, но он, безусловно, растет, и у него есть специальная команда, стоящая за программой. Это то, что вы, по крайней мере, захотите попробовать в 2018 году.
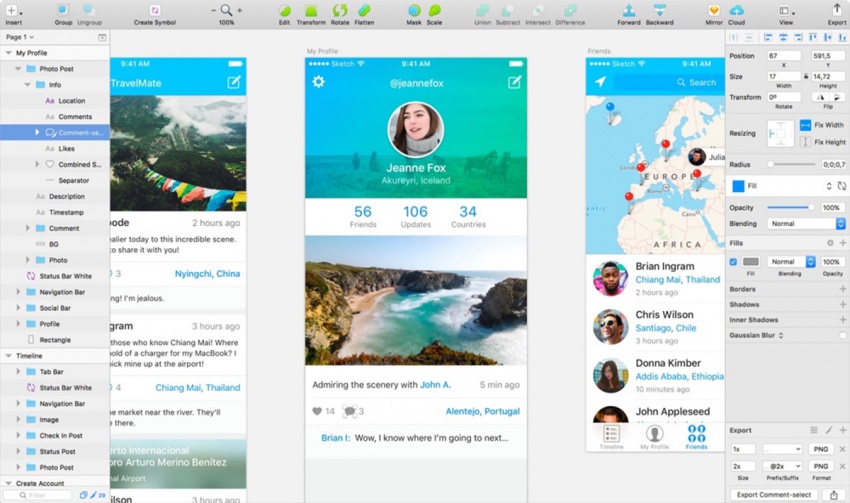
Sketch — самый большой конкурент Adobe в дизайнерском пространстве. В течение многих лет все использовали Photoshop для макетов, потому что это было просто самое простое решение.
Теперь, когда Sketch получил основную поддержку, это самая популярная программа, которую вы можете использовать. Она намного дешевле, чем все продукты Adobe, и вы можете получить ее за разовую плату, в отличие от ежемесячных требований к подписке на Adobe CC.
У Sketch даже есть большое открытое сообщество дизайнеров, которые выпускают собственные плагины для программного обеспечения. Это упрощает использование, расширение и структуру для любого типа дизайнерской работы от создания иконок до мобильных приложений.
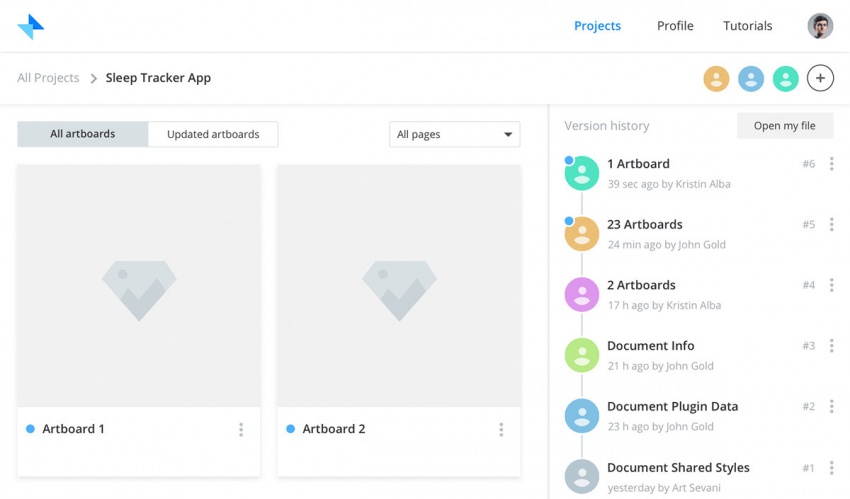
Кодеры используют контроль версий в течение многих лет, и Git был спасателем в сообществе разработчиков. Но дизайнеры могут почувствовать зажатыми из-за подобных инструментов, которые практически не имеют альтернативы.
К счастью, Plant — современное решение. Это контроль версий так, как этого хотят дизайнеры. Вы можете легко управлять своими файлами с помощью надежного бэкэнда + полный графический интерфейс управления всем.
Одним из самых больших сдерживающих факторов для контроля версий является командная строка. Но с Plant у вас есть GUI, который работает намного лучше для не-кодеров.
Plant также предлагает бесплатный план, который вы можете проверить, чтобы понять, нравится ли вам это. Любой, кто занимается профессиональным дизайном, может сэкономить много времени с помощью этой платфрмы.
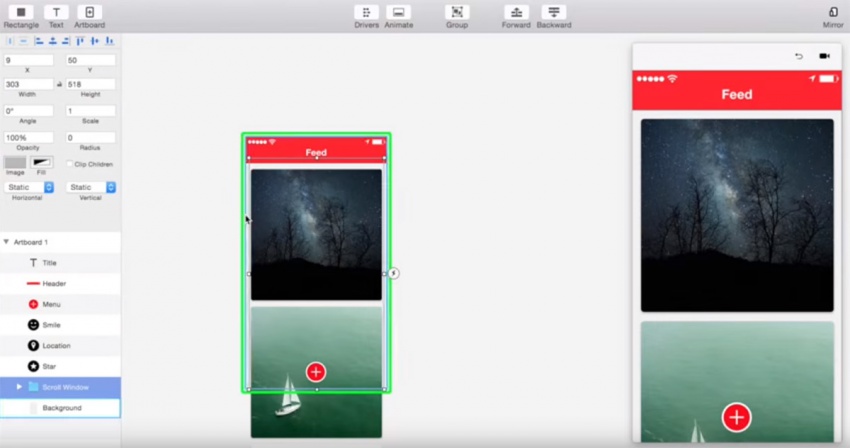
UI / UX-анимация стала нормой для современных дизайнерских работ. Если вы создаете макет для клиента, он вполне может ожидать наличие некоторой анимации в ваших проектах.
Есть довольно много программ, которые вы можете выбрать, но наш главный выбор — Principle. Это программа только для Mac, как и Sketch, но это, вероятно, лучшее программное обеспечение для UX-анимации.
Вы можете легко импортировать файлы Sketch или PSD в Principle, и использовать эти элементы для анимации. Отличный способ добавить немного жизни в макеты мобильных приложений или дизайн веб-сайтов.
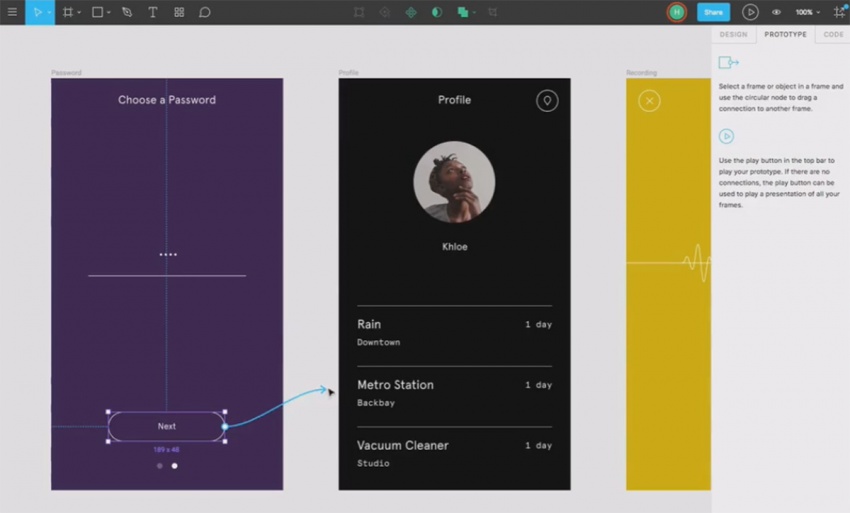
Когда дело доходит до цифрового прототипирования, у вас есть выбор. Многие дизайнеры предпочитают начинать с бумаги, а затем переместить эти идеи в программное обеспечение для цифровых прототипов.
Но если вы хотите сделать весь процесс в цифровом виде, посмотрите на Figma. Это мощный инструмент прототипирования, который поддерживает каждый этап процесса проектирования с помощью сотрудничества между членами команды.
Вы можете делиться проектами, загружать макеты и даже экспортировать CSS прямо внутри программы. Довольно круто!
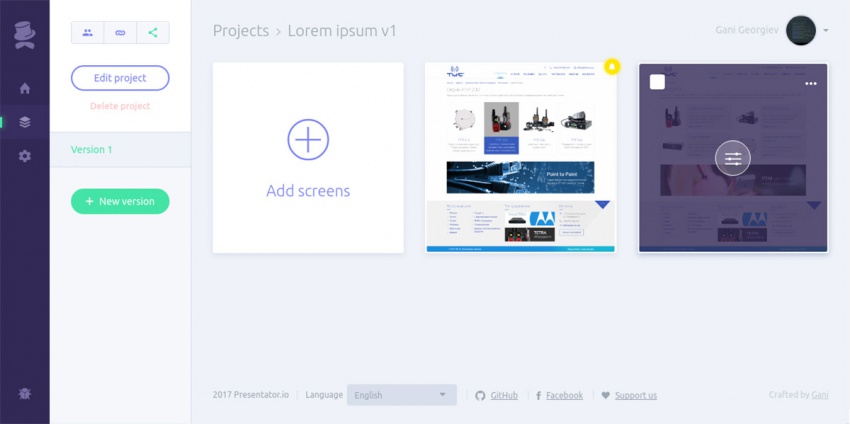
Мы впервые наткнулись на Presentator несколько месяцев назад. В 2018 году он по-прежнему будет продолжать прочно закрепляться, и мы надеемся, что этот инструмент будет использоваться в течение длительного времени.
Это бесплатный инструмент для совместной работы с открытым исходным кодом для дизайнеров, каждый из которых работает непосредственно в веб-браузере. Просто загрузите проекты и поделитесь ими с членами команды, клиентами, кем бы вы ни хотели.
Вы можете выбирать разрешения для каждого файла и каждого приглашенного человека. Поэтому, возможно, некоторые люди смогут иметь доступ только для чтения, а другие могут оставлять заметки с критикой.
Тот факт, что вы можете использовать инструмент бесплатно, делает его лучшим выбором для совместной работы по дизайну.
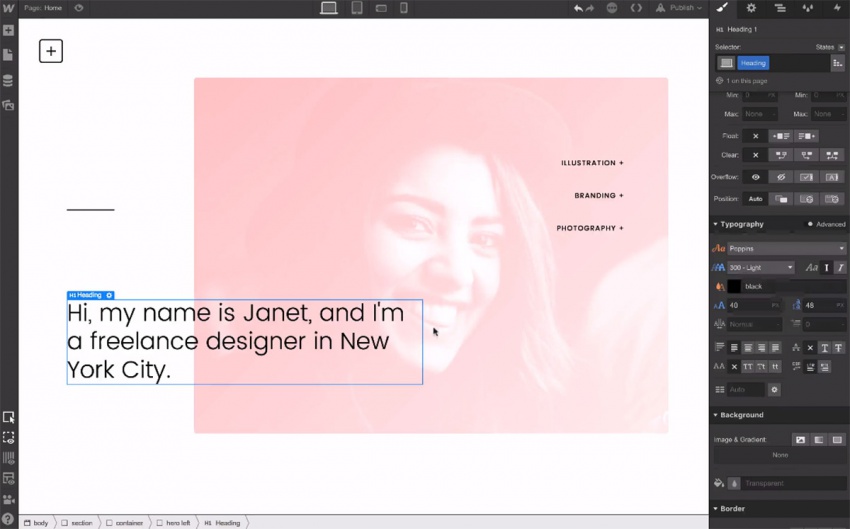
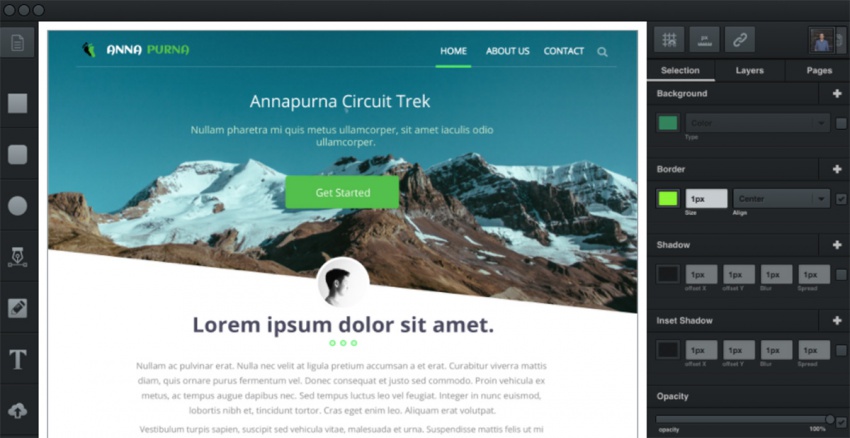
Существует много разговоров о Webflow, и он может показаться просто еще одним конструктором сайтов. Тем не менее, с помощью Webflow вы контролируете дизайн, код и окончательный запуск каждого проекта, который вы создаете.
Это гораздо больше, чем простой визуальный редактор. Это действительно инструмент цифрового дизайна, сделанный для цифровых дизайнеров.
Он поставляется с полным движком CMS, хостингом и клиентским доступом, если вы разрабатываете сайты для клиентов. Вероятно, это не лучший инструмент для каждого сайта, но, безусловно, стоит его проверить, если у вас есть время.
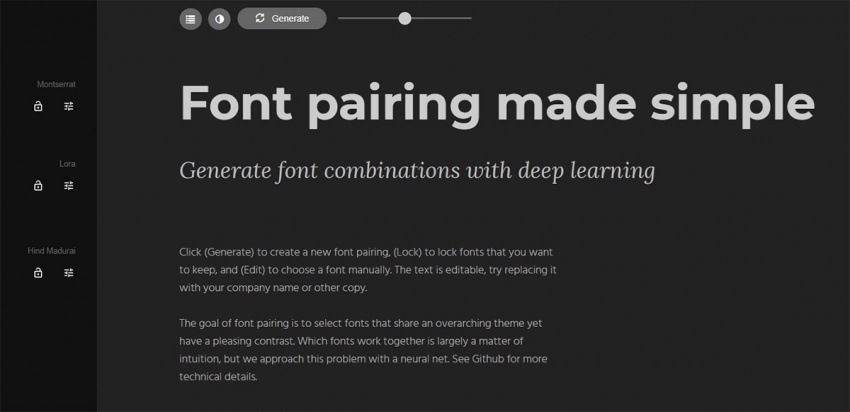
Спаривание шрифтов, созданное простым способом, так можно описать веб-приложение описывает Fontjoy.
Этот бесплатный инструмент тянет полную библиотеку шрифтов прямо из Google Webfonts и собирает их вместе на одной странице. Затем вы выбираете, какие шрифты вы хотите протестировать, включая размер, начертания и высоту строки на странице.
Больше не нужно тратить время на переключение между различными шрифтами в браузере. Все, что вам нужно, это наборы шрифтов, которые вы хотите протестировать, и немного времени поработать с Fontjoy.
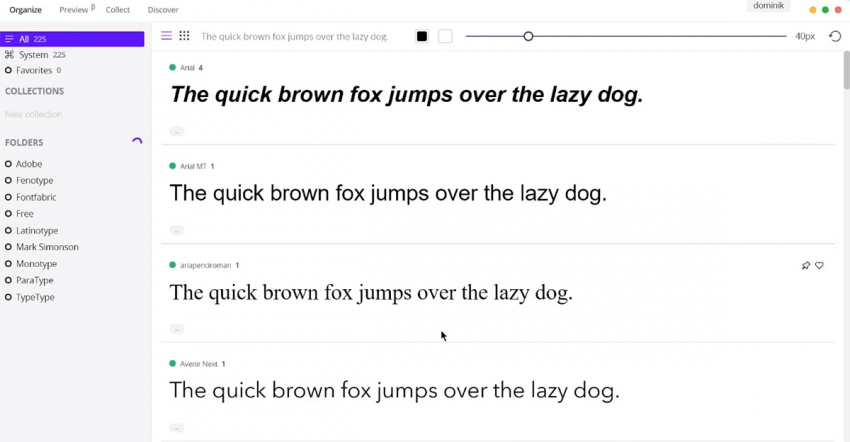
Сейчас, если вы в основном работаете с локальными шрифтами, вы знаете о проблемах организации шрифтов. Вот почему был создан FontBase.
Это 100% бесплатный инструмент управления шрифтами, который работает на всех трех основных операционных системах. Он предлагает визуальный ГИП для всех шрифтов в вашей системе, организованных в коллекции и даже с настраиваемыми папками.
Вы можете поэкспериментировать со шрифтами прямо в приложении или вытащить динамические веб-шрифты из библиотеки Google.
FontBase, без сомнения, лучший инструмент управления шрифтами.
Иконочные шрифты
Хотя технически это не «инструмент», мы думаем, что иконочные шрифты представляют собой большую коллекцию инструментов, которые разработчики должны продолжать использовать.
Многие дизайнеры создают бесплатные шрифты и выкладывают их в Интернете. Вам больше не нужно придерживаться Font Awesome как единственной библиотеки иконок. Там их так много, вам просто нужно их найти!
И новые появляются постоянно.
Вот краткий список, чтобы вы начали уже, но продолжайте искать новые иконки в следующем году.
Бесплатные инструменты для графического дизайна – вещь редкая, и трудно найти те, которые хорошо работают.
Vectr, пожалуй, самый крутой инструмент на рынке, благодаря наличию браузерного и десктопного приложения, которые вы можете использовать бесплатно.
Программа поддерживает себя посредством платных обновлений, таких как премиальные и пользовательские дополнения. Но вы всегда можете использовать инструмент Vectr бесплатно для любого проекта, который вы хотите. Мы думаем, что инструмент привлечет больше внимания со стороны дизайнеров (и кодеров) в течение 2018 года.
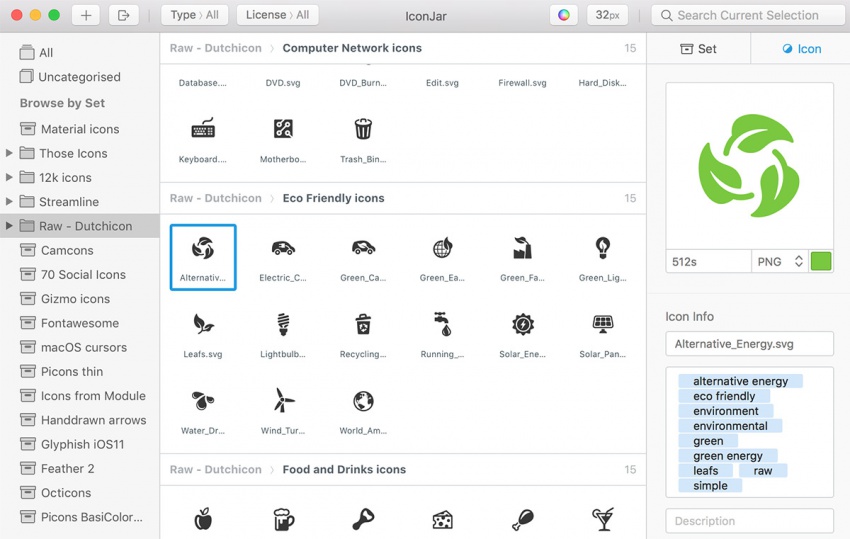
Хотите лучше организовать все загружаемые вами иконки? IconJar — это отличное решение.
Сейчас инструмент доступен только для MacOS, но в ближайшем будущем он может получить обновление для Windows. Это, без сомнения, лучшая программа для управления иконками локально, не копаясь в папках вручную.
Вы можете создавать собственные пользовательские папки в программе или даже теги иконок на основе типа. Например, вы можете поставить «галочку», чтобы найти все иконки из всех пакетов, которые у вас есть.
Инструмент полезен для дизайнеров, которые любят пробовать разные иконки. Плюс есть бесплатная пробная версия, поэтому вам нечего терять.
В заключении
Это некоторые из лучших решений для дизайна, которые вы можете опробовать. Но все меняется, и новые инструменты выходят постоянно.
Лучший способ остаться на вершине — читать блоги и следить за новостями о дизайне. Таким образом, вы будете знать обо всех доступных вариантах и о том, что еще вы можете попробовать использовать для своих проектов.












0 комментариев