Никто никогда не утверждал, что веб-дизайн не является тяжелой работой. Но, в идеале, вы хотите приложить все свои усилия и энергию для решения проблем, восхищая пользователей и создавая красивый дизайн. Вы не хотите тратить их на скучные, повторяющиеся и изнуряющие задачи.
К счастью, новые инструменты выпускаются беспрерывно, чтобы помочь вам упростить рабочие процессы, а также сократить затрату времени и усилий. Тем не менее, это может быть сложным – найти необходимые ресурсы.
Итак, в этой статье мы собрали некоторые из новых инструментов, которых значительно облегчат веб-дизайн в 2017 году.
Обычно, когда дело доходит до повышения скорости веб-сайта, ничто не оказывает такого большого влияния, как уменьшение размера изображений. Но если вы думали, что мы уже достигли предела того, что могут делать инструменты сжатия изображений, подумайте еще раз. Запущенный в марте компанией Google, Guetzli (названный в честь швейцарского слово «куки») обещает уменьшить размер jpg-файлов на целых 35% больше, чем другие нынешние методы.
Новый бесплатный кодер может значительно уменьшить размер изображений и веб-графики, сохранив при этом совместимость с существующими браузерами, приложениями обработки изображений и стандартом JPEG. Однако компромисс заключается в том, что его алгоритмы требуют значительно больше времени для создания сжатых изображений, чем имеющиеся в настоящее время методики.
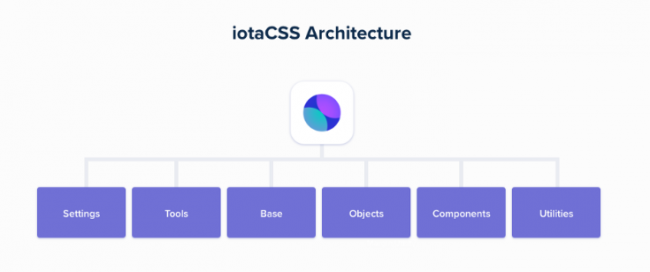
IotaCSS — это фреймворк CSS, специально созданный для того, чтобы быть не зависящим от дизайна. Он был создан фронтенд-проектировщиком Димитрисом Псаропулосом (Dimitris Psaropoulos), который обнаружил, что другие фреймворки CSS накладывают много ограничений на дизайнеров, с которыми он работал. Это заставляло его либо писать много кода сверх нормы, либо просить дизайнера пойти на компромисс. Вместо этого он создал свой собственный фрейм, который работает немного по-другому.
Хотя большинство фреймворков CSS ведут себя как единое целое, iotaCSS представляет собой набор индивидуальных, малых и гибких модулей, которые не зависят друг от друга. Вы можете использовать один из них самостоятельно или комбинировать их для создания более сложных пользовательских интерфейсов.
В течение нескольких лет iotaCSS спокойно развивалась, и ряд ранних последователей использовали инструмент для создания крупномасштабных продуктов. Но теперь фреймворк вышел из бета-версии и уверенно заявляет о себе миру.
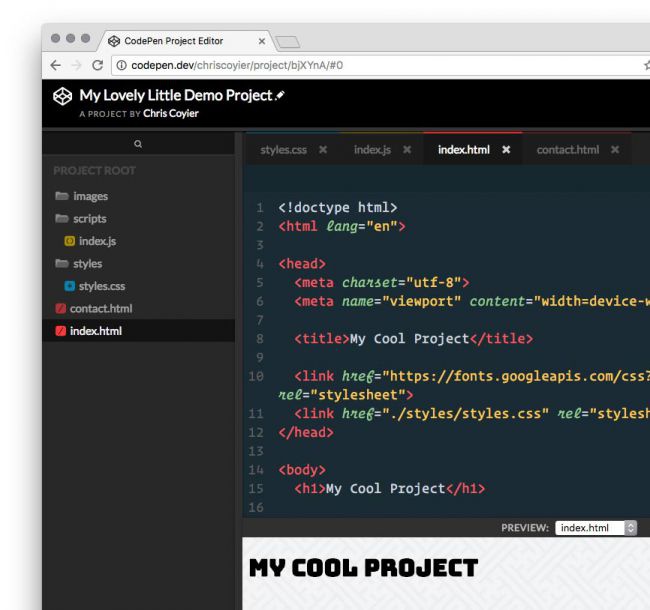
Основанный в 2012 году Алексом Васкесом, Тимом Сабатом и Крисом Койером, CodePen стал крупнейшим и самым оживленным сообществом в мире для тестирования и демонстрации фрагментов кода HTML, CSS и JavaScript. В течение последних пяти лет инструмент функционировал как редактор онлайн-кода и свободная среда обучения, где разработчики могут создавать фрагменты кода, тестировать их и получать обратную связь.
Теперь CodePen сделал еще один большой шаг вперед, запустив свою собственную интегрированную среду разработки (IDE) CodePen Projects, которая позволяет вам создавать веб-сайты прямо в вашем браузере.
Вы можете перетаскивать файлы вашего сайта, организовывать их по закладкам и просматривать сайт по мере его создания. Инструмент имеет шаблоны, которые помогут вам быстрее создавать сайты, а также встроенные средства отладки.
Launchpad — это инструмент от Anima, который позволяет вам публиковать веб-сайты непосредственно из Sketch, без необходимости написания кода.
Весь интерфейс интегрирован в Sketch и может использоваться для создания целевых страниц и статических веб-сайтов, хотя в настоящий момент он не поддерживает динамические веб-страницы с использованием JavaScript. Но инструмент позволяет вам включать ссылки, добавлять отзывчивые точки останова, настраивать формы, внедрять видео и интегрировать инструменты аналитики. Таким образом, это может быть идеальным инструментом для создания быстрого и легкого рекламного сайта.
React Sketch.app обеспечивает сверхлегкий способ управления активами Sketch в большой системе дизайна. Построенная командой в Airbnb, чтобы помочь преодолеть разрыв между дизайнерами и разработчиками, это в основном библиотека с открытым исходным кодом, которая позволяет вам писать компоненты React, отображаемые в документах Sketch.
Поскольку React Sketch.app использует Flexbox, его компоненты могут иметь такой же богатый макет, как ваши реальные компоненты. Это означает, что больше не нужно перетаскивать прямоугольники вручную: все работает, как ваш целевой движок.
React Sketch.app упрощает выборку и включение данных в ваши файлы Sketch. Он также предоставляет простой способ создания собственных инструментальных средств дизайна поверх Sketch.
SVGito — это бесплатное веб-приложение, очищающее ваши SVG-файлы, чтобы избавить вас от необходимости редактировать их вручную.
Созданное Питером Ноуэллем, это аккуратное небольшое приложение автоматически оптимизирует ваши SVG-файлы одним нажатием кнопки и, как правило, уменьшает их размер, а также сложность, не изменяя то, как они на самом деле выглядят на экране.
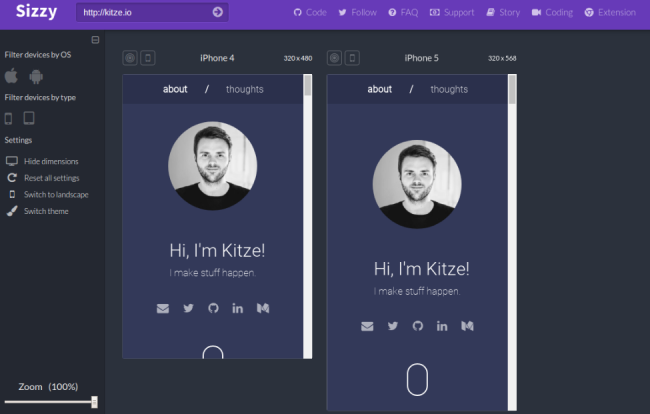
Sizzy — это инструмент, который позволяет вам просматривать несколько экранов одновременно, пока вы тестируете свои адаптивные веб-приложения.
Создатель инструмента Кристиян Ристовски ранее использовал «react-storybook» для переключения между различными вариациями каждого компонента. Но его раздражало то, что ему приходилось переходить от одного устройства к другому. Поэтому он построил Sizzy, который позволяет вам видеть все изменения одновременно, позволяя намного быстрее и проще выявлять и исправлять ошибки макета.








0 комментариев