
Если вы являетесь кем-то вроде менеджера проекта или просто веб-дизайнером, который любит продемонстрировать свои работы, прежде чем даже начнете работать над ним, то вы можете получить довольно много выгоды от вайрфреймов и других подобных инструментов. Такие инструменты могут помочь вам быстро разработать макет тематического сайта за несколько минут, а затем вы можете экспортировать его и с легкостью онлайн.
В эти дни, онлайн инструменты прототипирования довольно мощные. Они поставляются с отличным пользовательским интерфейсом, позволяющим пользователю создать проект в течение нескольких минут. Причина, почему они так важны, заключается в том, чтобы произвести впечатление на ваших клиентов. Вот некоторые из лучших бесплатных и новейших инструментов, вайрфреймов и шаблонов, которые вы можете использовать уже сегодня.
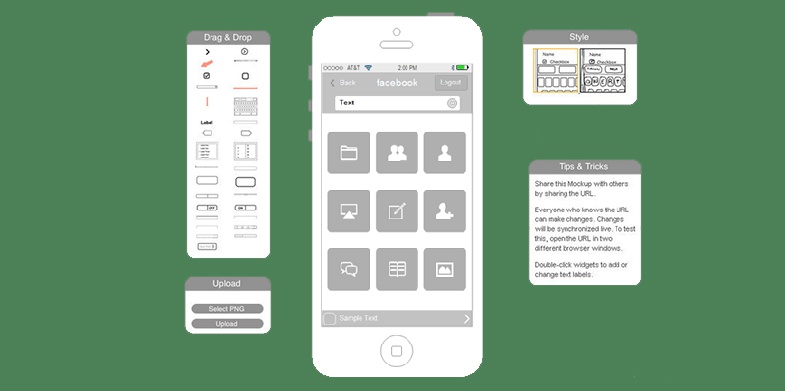
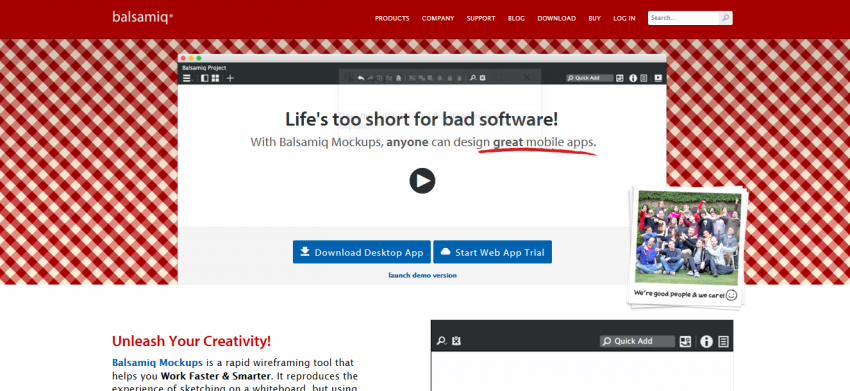
Это один из вайрфреймов, который очень богат функциями. Он поставляется в виде совершенно бесплатного элитного издания, чтобы помочь дизайнерам, программистам и менеджерам проектов лучше управлять своими проектами. С его помощью вы можете создавать неограниченное количество проектов и страниц. Это оффлайновый инструмент, который обеспечивает интерактивный выбор виджета для приложений iOS, Android и iPad. Кроме того, инструмент поставляется с опциями для экспорта макетов в PDF с возможностью хранения изображений в Интернете объемом 10 МБ.
Это простой в использовании бесплатный онлайн-инструмент, к которому можно получить доступ через бесплатную регистрацию. Все ваши проекты будут сохранены в Интернете, но вы можете экспортировать всю графику в формате JPG или PNG, чтобы показать окончательный дизайн вашим клиентам. Этот инструмент разработан таким образом, что он создает прототипы очень быстро. Однако у него меньше библиотек, но вы всегда можете использовать элементы, доступные в приложении, которые находятся в схемах, символах и т. д.
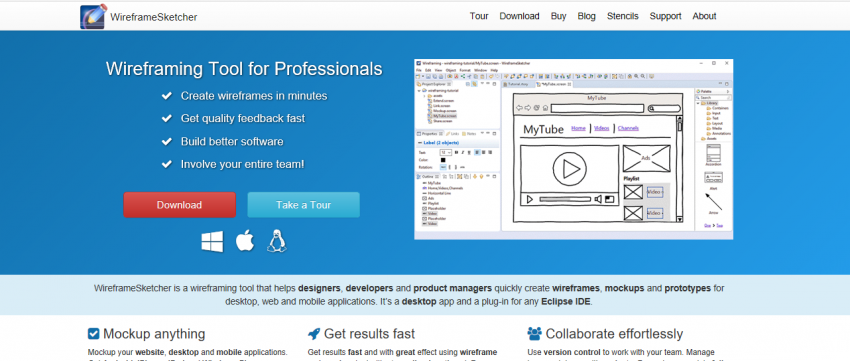
Это отличный инструмент для мобильных устройств, который был разработан для того, чтобы помочь управлять проектами дизайнерам, разработчикам и менеджерам проектов. Вы можете загрузить его на рабочий стол, и, к тому же, он доступен для всех операционных систем. Wireframe sketcher поставляется с 24-дневным пробным периодом. Инструмент поддерживает вайрфреймы для iOS, Windows, Android. Вы просто перетаскиваете веб-элементы в рабочее пространство, чтобы создать свой собственный дизайн макета, и все готово. Это очень простой в использовании инструмент, который отлично подходит для простых и сложных зарисовок.
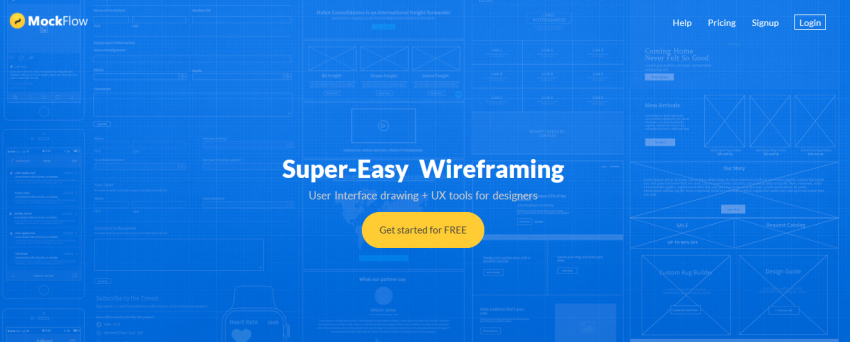
Это отличный инструмент для личного использования, и он абсолютно бесплатный. Он поставляется со всеми функциями для создания макета, которые могут вам понадобиться. Если вы хотите использовать его для коммерческих проектов, вам необходимо будет подписаться на платное приложение. С помощью инструмента вы можете выбрать шаблон будущего проекта в зависимости от макета, который вы хотите создать. Это идеальный инструмент для использования при проектировании любого дизайна мобильных приложений или веб-сайта.
Онлайн инструмент, который можно использовать для создания супер быстрых макетов в Интернете. С его помощью вы можете начать создавать свои простые проекты для настольных браузеров, планшетов, мобильных устройств и так далее. Вайрфрейм имеет предопределенные шаблоны, которые вы найдете очень полезными. Результаты могут быть сохранены в Интернете, с ссылкой на ваш проект, которым вы можете свободно делиться с друзьями или коллегами.
Чтобы использовать Gliffy, вам необходимо зарегистрироваться бесплатно, а затем вы можете использовать веб-приложение для создания макетов в любом браузере и делиться им с любым человеком. После создания макетов вы можете экспортировать его в формат jpg, png, svg и на любые другие форматы за считанные секунды. Это инструмент, который поможет вам создавать блок-схемы профессионального качества: UML-диаграммы, вайрфреймы, сетевые диаграммы, технические чертежи и другое. Кстати, он имеет большой набор библиотек для современных веб-сайтов.
С помощью этого онлайн-инструмента вы получаете бесплатный план использования, но только для одного проекта и 10 страниц. Это отличный инструмент, который необходим для создания макетов веб-сайтов. Он предоставляет вам все веб-элементы, которые хранятся всего в одном месте. Как только вы закончите проект, вы можете поделиться им с со своими друзьями или даже экспортировать в формат png или psd, на свое усмотрение.
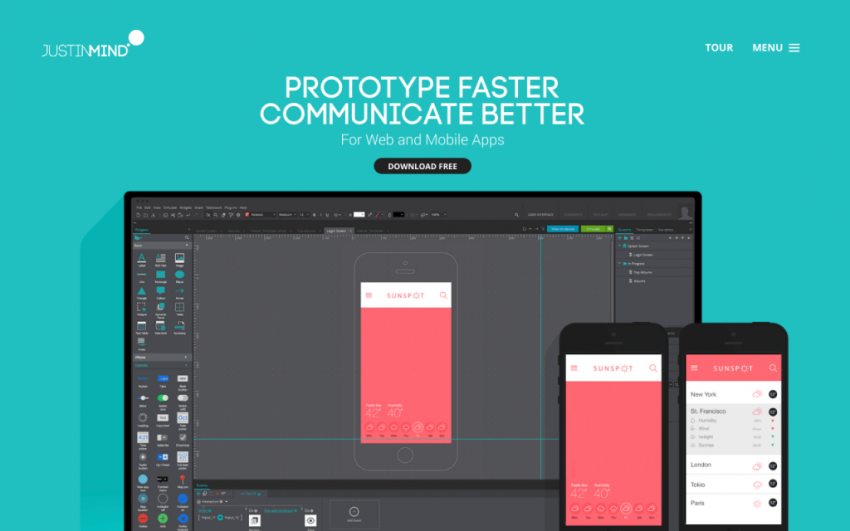
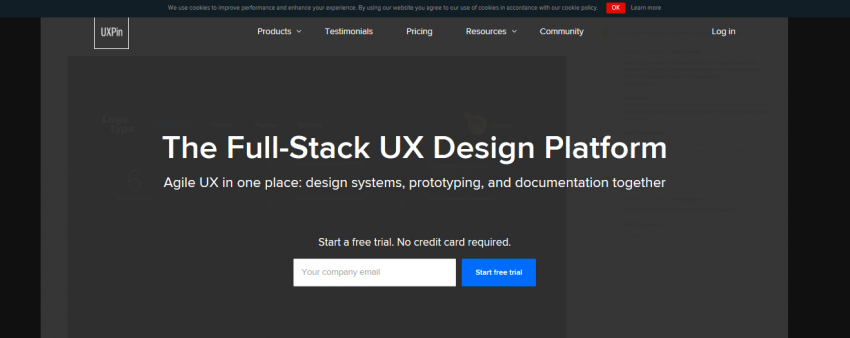
Отличное веб-приложение, которое поставляется с 30-дневной бесплатной пробной версией. Инструмент имеет несколько лучших функций, которые могут вам потребоваться как никогда, по сравнению со всеми другими инструментами, доступными в Интернете на сегодняшний день. Инструмент имеет огромный набор элементов пользовательского интерфейса, с которыми вы можете играть, например, виджеты, семантический пользовательский интерфейс, набор пользовательского интерфейса с плоским дизайном, Google Glass UI, iPhone UI и другие. Сюда включено много библиотек: поэтому есть практически все, с чем должен работать дизайнер.
Этот вайрфрейм, который доступен для загрузки для всех операционных систем, которые используются сегодня. По большей части он ориентирован на создание макетов сайта, и он поставляется с широким спектром отличных функций. Вы имеете возможность также экспортировать свои файлы в форматы PDF, PNG или даже в элемент буфера обмена.
Довольно простой инструмент, который позволяет пользователям создавать чертежи, макеты веб-сайтов, таких как WordPress и Drupal, а также макеты вайрфреймов приложений, графический интерфейс и многое другое за считанные минуты. Вы можете выбирать между сетевыми, мобильными и тематическими вариантами вайрфреймов, так что это идеальный инструмент, если вы хотите легко продемонстрировать свои проекты мобильного приложения.
Инструменты проектирования очень полезны для управления проектами. Они могут помочь вам продемонстрировать свой дизайн еще до того, как вы начнете работать над ним. Благодаря множеству опций вы можете легко проверить, что подходит потребностям клиента, в соответствии с особенностями, которые предлагает инструмент проектирования, его возможностями и простотой использования.











0 комментариев