
Любой хороший дизайн начинается с подбора качественного контента. Это касается и контента, который будет отображаться на мобильных устройствах. Чтобы максимально использовать весь потенциал мобильного UX, в контент может потребоваться внести несколько изменений. Но с чего начать? Каким образом контент должен быть адаптирован для нормальной работы на смартфонах и планшетах? Все начинается с размышлений о том, каким образом пользователи взаимодействуют с малыми дисплеями и как это влияет на их впечатление от контента. Захотят ли они его прочесть?
Один экран – одна мысль

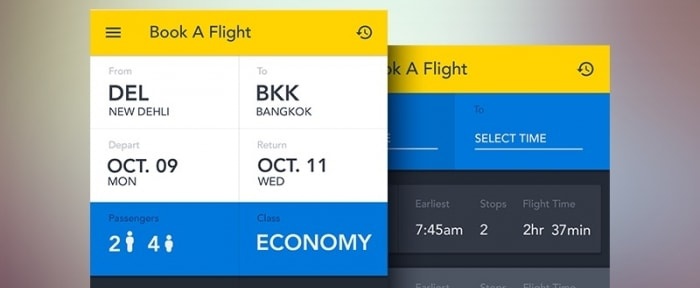
Сокращая и оптимизируя контент для мобильных устройств, нужно попытаться расположить ключевые элементы таким образом, чтобы они отображались лишь единожды, будучи выведены на экран. Даже сегодня, когда налицо тренд к увеличению размера дисплея телефонов, нельзя поддаваться соблазну выдавать слишком много информации за раз. Одной мысли на экран вполне достаточно. Если этим пренебречь, то возникает риск давления на пользователя. Слишком много информации.
Пользователи мобильных устройств, как правило, действуют в многозадачном режиме. Они просматривают сайты, болтая с друзьями во время спортивной игры. То есть они делают несколько дел, пусть и незначительных, одновременно. Сохраняя контент простым и понятным, у дизайнера есть больше шансов, что одна, но самая главная мысль будет передана и дойдет до адресата.
Но как должна выглядеть эта мысль? Что это – текстовый блок, картинка, интерактивный элемент или все это вместе, связанное воедино? Скорее второе – сгруппированный контент. Такой контент должен подталкивать пользователя к мысли: вы хотите сделать этот выбор? Например, продолжить чтение или просмотр.
Приоритет навигации

Есть несколько вещей, которые пользователи склонны делать или просто хотят, чтобы так произошло во время просмотра мобильной версии сайта. В этом случае нужно убедиться, что на сайте присутствует легкая в использовании навигационная система, которая помогает пользователям быстро находить нужную им информацию.
И если десктопная версия сайта может иметь сложное многоуровневое меню с десятью вариантами навигации, то для мобильных пользователей его придется существенно упростить. Человек, который просматривает сайт со смартфона, вовсе не намерен блуждать по ссылкам в поисках интересующего его контента.
Навигация должна быть простой и упорядоченной. Но с чего начинать процесс упрощения? Проще всего взглянуть на аналитику посещений мобильной версии сайта. Первые три или четыре страницы могут о многом рассказать. Нужно задать себе вопрос: а есть ли на этих страницах то, что ожидает увидеть пользователь? Есть ли там все ключевые элементы навигации. И если все в порядке, то контент на мобильных устройствах будет отображаться надлежащим образом.
Думайте, как поисковая система

Неважно, сколько страниц ежедневно просматривается на сайте, их может быть десять, а может быть миллион. Но когда речь идет о мобильном контенте, нужно думать не как дизайнер или маркетолог. Нужно думать как поисковая система. Каждое слово или изображение, каждый бит информации должны быть доступными для быстрого поиска. Но при этом не стоит уподобляться алгоритму. Разумнее всего создавать контент, который нравится пользователям и который они захотят просмотреть.
В случае с контентом для мобильных устройств это может означать удаление некоторых элементов. Вместо трех изображений придется оставить одно, но самое важное. Не стоит слишком перегружать мобильный сайт – несмотря на то, что пропускная способность сети улучшается быстрыми темпами, некоторые пользователи будут испытывать трудности с просмотром из-за слишком медленного интернета. Мобильный контент должен быть доступным, так что лишнее потребуется убрать.
Сделайте текст покрупнее

Маленькие экраны вовсе не требуют, чтобы и текст был мелким. Для удобного просмотра контента нужно увеличить размер шрифта для того, чтобы увеличить читаемость и облегчить сканирование содержимого. Но насколько нужно увеличивать шрифт? Для этого нужно взглянуть на основной текстовый блок и посчитать количество символов в строке. Размер шрифта должен быть таким, чтобы в строке помещалось от 30 до 40 символов. Это примерно половина от размера текстового блока для десктопной версии сайта.
Есть и другие хитрые способы сделать текст более читаемым на маленьких дисплеях: отказаться от переносов, окружить блок пустым пространством, увеличить межстрочный интервал и так далее.
Поработайте над микротекстами

Микротекст это текст внутри различных элементов, таких, как кнопки, плашки, различные графические или навигационные блоки. Микротекст, точнее, его воздействие на пользователя может или улучшить или погубить дизайн. От микротекстов зависит очень многое – они придают дизайну индивидуальности и привлекательность. Но самое главное – это информация. Именно микротекст часто позволяет пользователям уверенно переходить от одного блока данных к другому.
Адаптируя контент для показа на мобильных устройствах, имеет смысл сделать размер шрифта для микротекстов чуть покрупнее, чем в основной версии и придерживаться этого размера на всех страницах. Тогда пользователи будут точно знать, что делать.
Нужно задуматься об общих проблемах, с которыми сталкиваются люди, просматривая сайты на смартфоне. Например, они хотят что-то купить или сделать денежный перевод. Неправильно спроектированная форма оплаты может растянуться на несколько экранов, что очень неудобно. Микротексты с навигационной составляющей могут существенно все упростить и форма займет только один экран. Пользователю не потребуется ничего скроллить и он заполнит все поля с первого раза.
Уберите ненужные эффекты

Спинниговые анимации м параллакс во время скроллинга могут выглядеть потрясающе на больших мониторах, но в случае с мобильной версией сайта все обстоит не так просто. Зачастую эффекты только затрудняют просмотр контента. Поэтому из мобильной версии нужно убрать все лишние эффекты. Если нужно, чтобы все загружалось быстро и плавно, то имеет смысл избавиться от анимации, которая может и не воспроизводиться на некоторых телефонах. Нужно максимально сократить пользователю процесс подключения.
От чего еще можно избавиться? Например, от различных ховер-эффектов. Все эти всплывающие подсказки, трансформации и переходы не очень нужны пользователям мобильных устройств. Нужно оптимизировать работу пользователя, чтобы он получал четкую обратную связь от своих действий. И тем более не нужно заставлять его гадать, правильно ли он все сделал. Эффекты ради эффектов в мобильном UX не нужны.
Адаптируйтесь к масштабу

Ничто так не раздражает пользователя, как посещение мобильной версии сайте, где все мелкое и неразличимое. Цель создания мобильного дизайна заключается в том, чтобы сделать сайт более доступным для людей, пользующихся небольшими устройствами. Поэтому нужно адаптировать контент исходя из имеющегося масштаба. Это не так уж сложно, так как порой адаптация контента это просто перестановка элементов:
- То, что располагалось в несколько рядов на большом дисплее на экране телефона можно выстроить в вертикальном порядке
- Фотографии можно кадрировать, сделав их квадратными или вытянутыми по вертикали – так как это доминирующее положение дисплея смартфона
- Текст стоит отредактировать и по возможности сократить
- Навигация тоже может быть оптимизирована
- Призывы к действию стоит сделать покрупнее.
Все кнопки и элементы управления должны быть расположены в удобных местах, но в зависимости от того, как пользователь держит телефон во время посещения сайта.
Вывод
Мобильный UX-дизайн требует серьезного переосмысления роли контента. Если в наличии имеется отзывчивый сайт и есть надежда, что его будут посещать пользователи мобильных устройств, то нужно уделить адаптации контента самое пристальное внимание. Скорее всего, дизайнеру будет над чем поработать, но даже небольшие изменения могут принести большую пользу, если людям станет проще просматривать контент на маленьком экране.

0 комментариев