
В бесплатной библиотеке веб-шрифтов Google можно найти много интересного. Главное отличие этих шрифтов заключается в том, что они загружаются через серверы Google. Они оптимизированы таким образом, что выдерживают тяжелые нагрузки и никогда не замедляют открытие веб-страницы. Это замечательно, но все же самая сложная часть работы – найти шрифт, который будет идеально соответствовать дизайну. В типографике самой важной частью любой страницы является заголовок, так что логично начать поиски шрифтов для сайта именно с заголовка. В этой статье собраны действующие примеры использования Google-шрифтов и если вам нужен красивый вариант для заголовка, вы можете воспользоваться доказавшими свою работоспособность идеями.
Roboto Slab
Родительский шрифт Roboto сам по себе очень неплох, но для заголовков больше подходит версия Roboto Slab. Это плотный, хорошо сбалансированный шрифт с небольшими засечками. Этот шрифт сегодня можно увидеть на самых разных сайтах. У Roboto Slab можно варьировать размер символов и интервал между буквами и он всегда будет выглядеть эффектно. Но самое главное – данный шрифт отлично смотрится на любых сайтах бизнес-тематики и, к примеру, в блогах, посвященных новым технологиям.

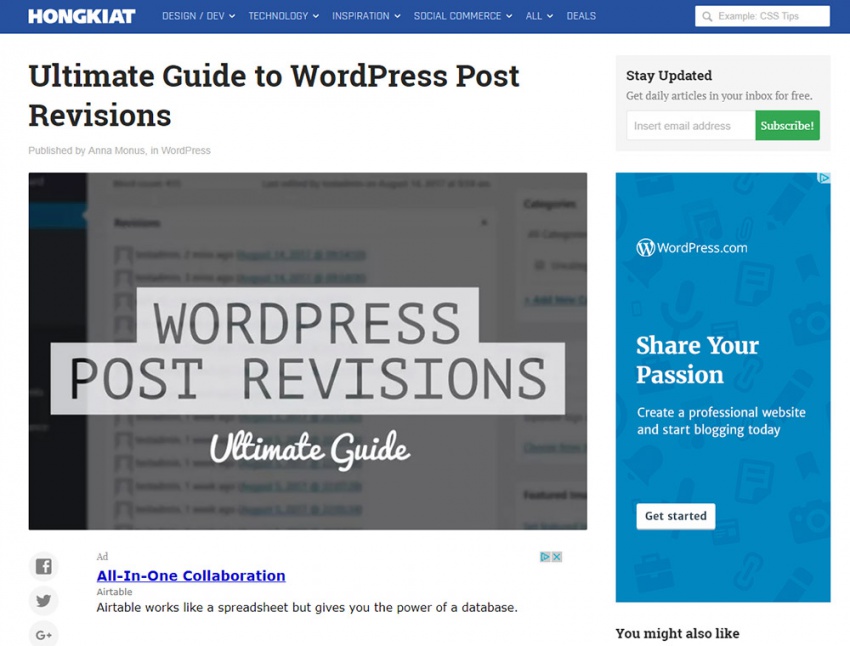
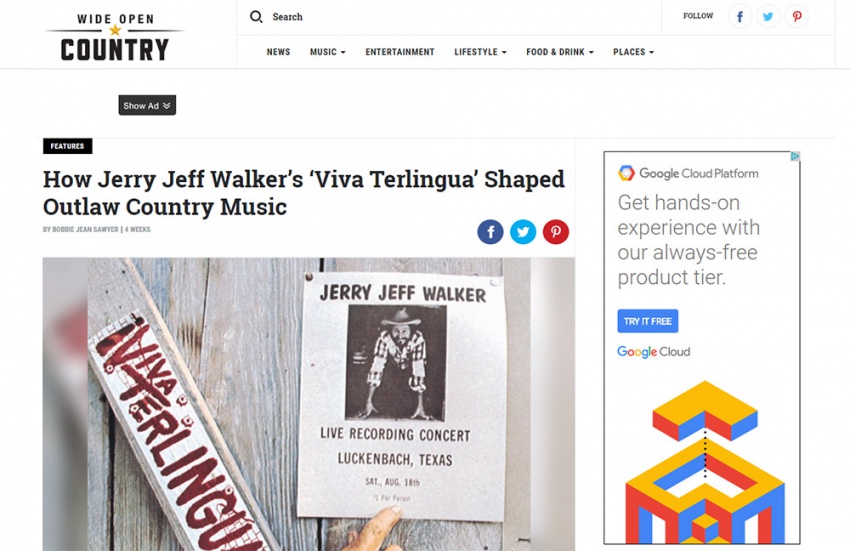
На сайте Hongkiat можно увидеть, насколько хорошо смотрится Roboto Slab в заголовке – он буквально «отскакивает» от фона и прекрасно читается. Это плотный, почти квадратный шрифт, в нем чувствуется основательность, которая важна для некоторых заголовков. Roboto Slab прекрасно вписывается в технологическую среду, но его можно использовать и в других темах. Вот пример: сайт Wide Open Country.

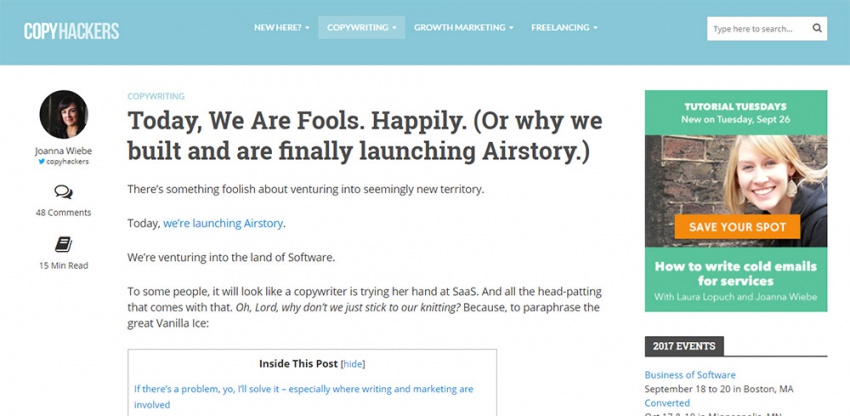
Может показаться, что Roboto Slab чересчур агрессивен, но от этого можно легко уйти, снизив контрастность. Серый цвет шрифта смотрится очень неплохо, особенно если чуть увеличить межстрочный интервал, как это сделано на сайте Copyhackers. Заголовок темно-серого цвета выглядит очень сбалансированным и хорошо сочетается с остальным элементами дизайна. Если для сайта нужен плотный шрифт с засечками, то Roboto Slab будет одним из лучших вариантов. Он красиво выглядит во всех размерах, к тому же всегда можно поэкспериментировать с шириной штриха.

Open Sans
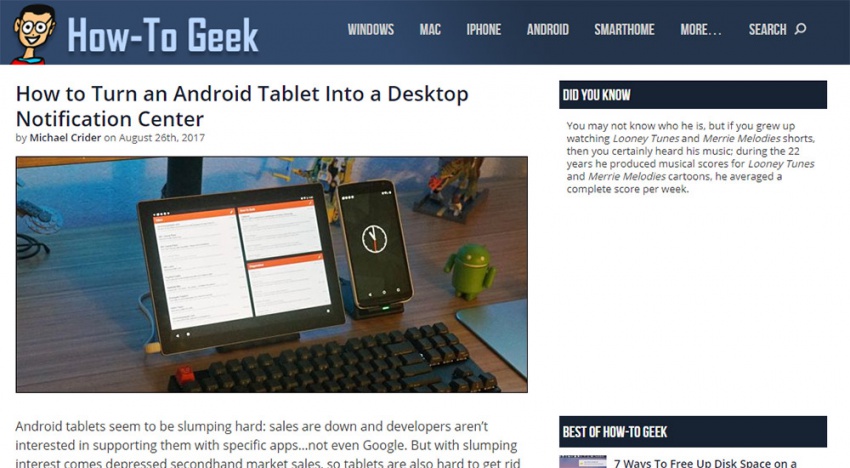
Open Sans это шрифт, который подходит почти для всего. Это универсальный основной шрифт, который замечательно смотрится в тонком начертании, он очень удобен и может украсить любую веб-страницу. Вот хороший пример – сайт How-To Geek, где шрифт Open Sans используется в заголовках и подзаголовках.

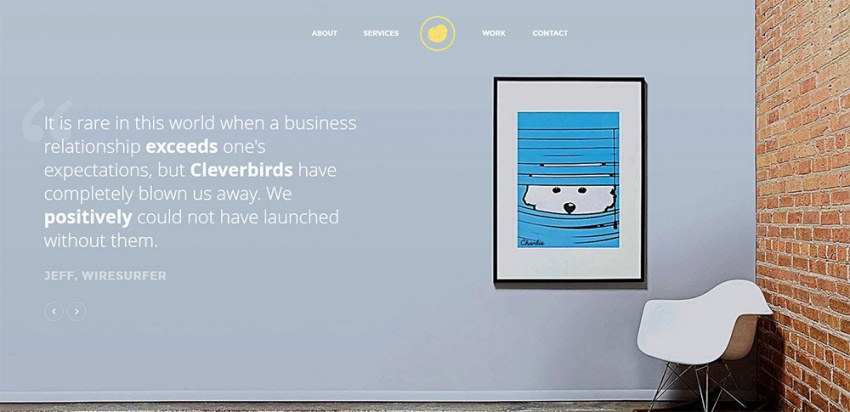
Open Sans отличается своей простотой, это «обычный» шрифт, поэтому дизайнеры редко обращают на него внимание. При этом Open Sans универсален и будет уместен практически в любом дизайне. С этим шрифтом можно играть бесконечно, вот как, например, он смотрится на сайте Cleverbird Creative. Белый шрифт отлично читается на не слишком контрастном фоне, при этом он выглядит очень стильно.

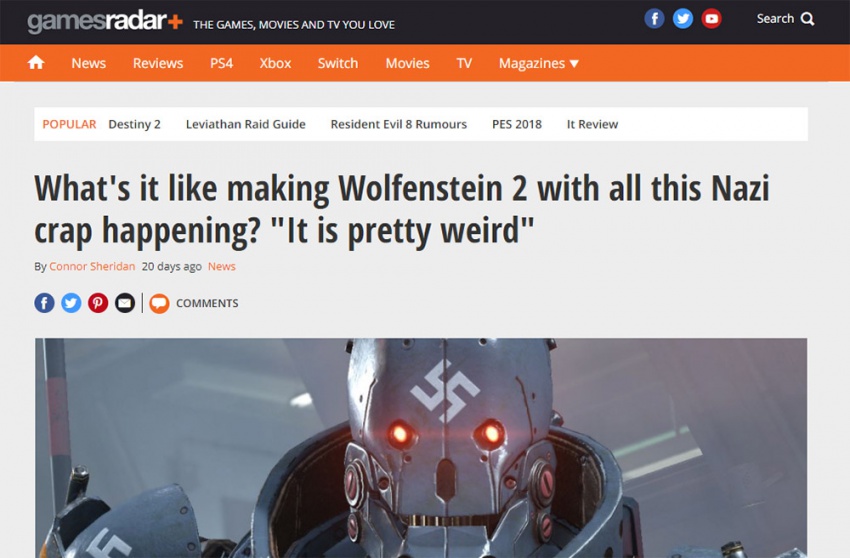
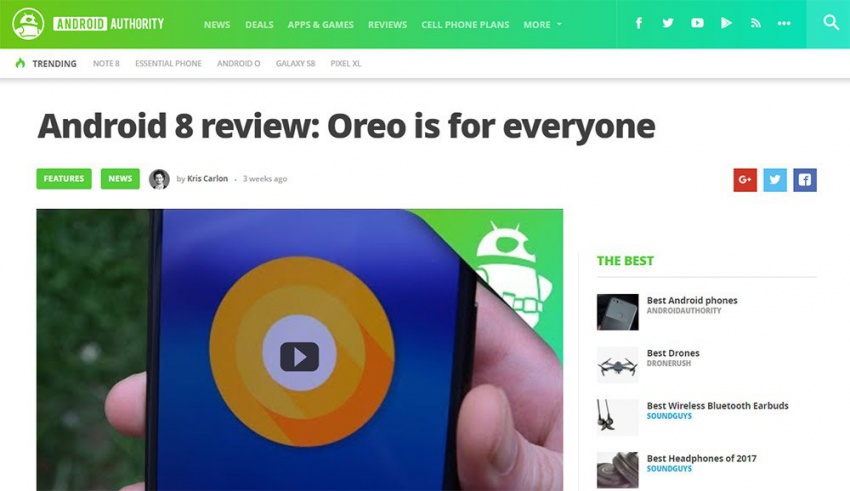
Но это еще не все. В библиотеке Google можно найти множество вариантов этого шрифта, таких, как Open Sans Condensed. Сжатое начертание также работает очень хорошо, особенно в заголовках. В дизайне игрового блога GamesRadar используется начертание Condensed, причем заголовок охватывает всю ширину страницы. Поскольку узкие буквы занимают меньше места, это позволяет использовать больше слов в заголовке без ущерба для композиции. Open Sans многолик, и если не нравится сжатое начертание, можно набрать заголовок тяжелым шрифтом, как на сайте Android Autority.


Делаем вывод: Open sans работает практически в любом дизайне и прекрасно подходит для заголовков. Конечно, над начертанием нужно подумать и потом немного повозиться с CSS, но результат того стоит. Это один из лучших бесплатных веб-шрифтов.
Montserrat
Montserrat это очень интересный шрифт без засечек с примерно одинаковым соотношением ширины и высоты символов. По сравнению с Open Sans он выглядит более основательно, но в этом есть определенные преимущества. В Montserrat имеются все варианты начертаний от ультра-тонкого до жирного, а также соответствующие курсивы. Это означает, что дизайнер может в одном макете использовать разные варианты одного и того же шрифта, что существенно ускорит отображение страницы в браузере.

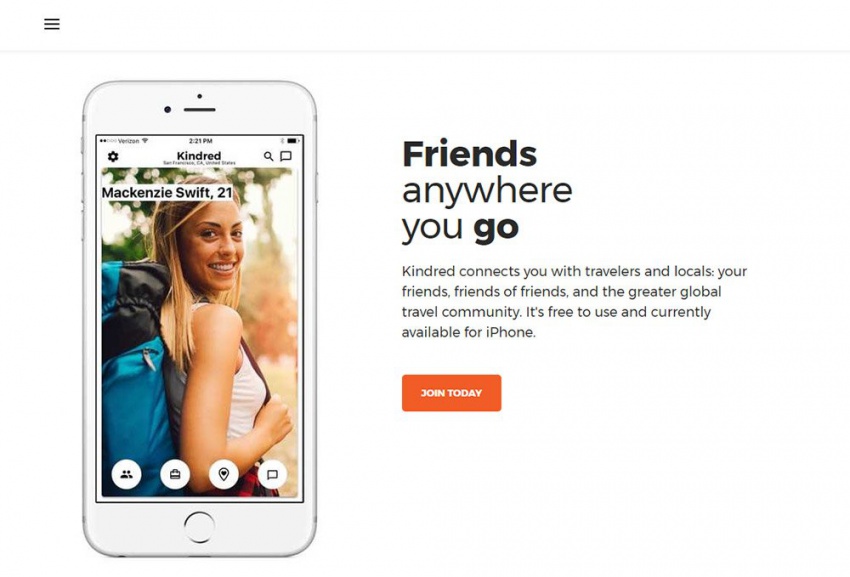
На главной странице Kindred можно увидеть, как хорошо смотрится Montserrat в заголовках. Шрифт настолько сбалансированный, что используется на всех страницах и не только в заголовках.
Montserrat, как и любой другой универсальный шрифт, позволяет экспериментировать с толщиной штриха, в результате чего можно снижать или увеличивать его контрастность. Данный шрифт хорошо подходит для корпоративных сайтов или для сайтов-портфолио, где важно привлечь внимание к заголовку. Но желательно для заголовков использовать более жирное начертание.

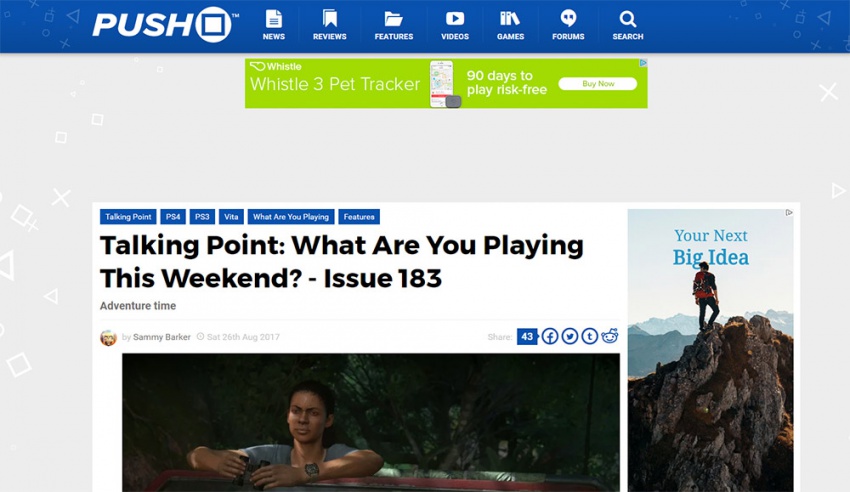
На сайт Push Square используется самое жирное начертание Montserrat для всех заголовков. Естественно, это слегка увеличивает интервал между буквами, но его можно уменьшить, чтобы немного сократить длину строки. Шрифт очень читаемый, заголовок буквально прыгает в глаза, так что Montserrat рекомендуется использовать, когда нужно создать эмоционально насыщенный заголовок.
Lato
Шрифт Lato также является неплохим выбором, если нужно подобрать для заголовков универсальный шрифт без засечек. Шрифт работает в любом дизайне, он слега безликий и совсем не вычурный. Он не жесткий, не броский и при этом имеет множество видов начертания. В принципе, Lato смело можно использовать как основной шрифт, но для заголовков и подзаголовков он подходит идеально.

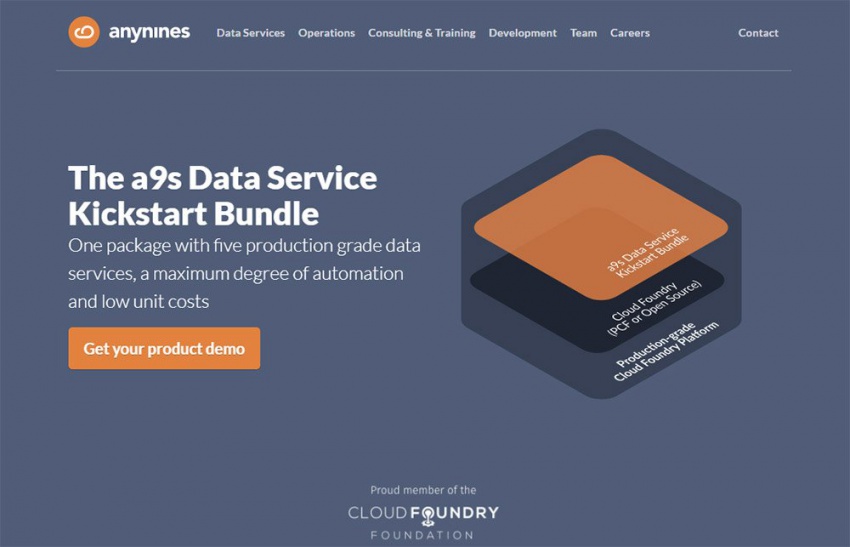
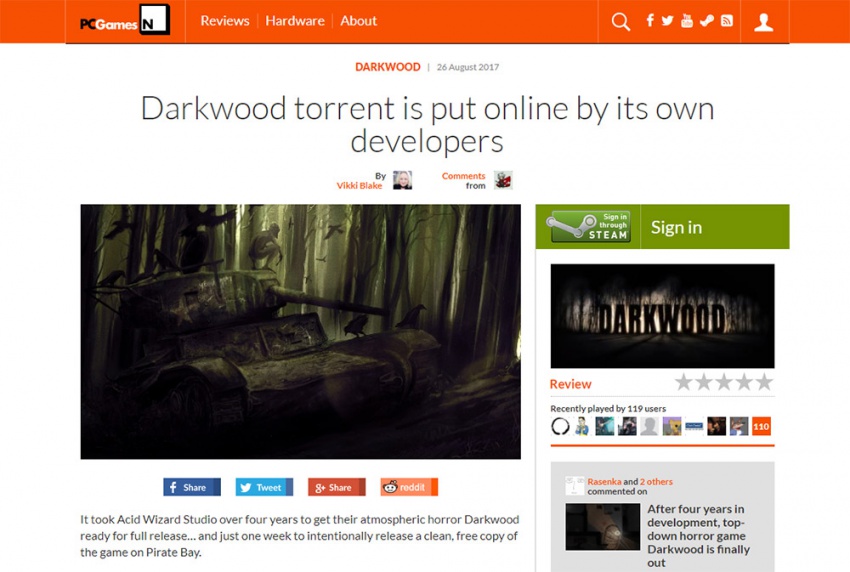
На сайт Anynines можно увидеть Lato практически везде. Он в навигации, в заголовках страниц и в маленьких текстовых блоках. И везде он выглядит очень уместно. Удивительно, но этот скромный шрифт отлично смотрится в тонком начертании. Низкий контраст ничуть не мешает читаемости заголовка. Вот отличный пример – заголовок на сайте PCGamesN.

Если дизайнер решит использовать Lato в своем проекте, ему стоит поэкспериментировать с различными начертаниями этого шрифта. Процесс создания стилевого единства займет какое-то время, но в результате это хорошо отразится на внешнем виде и скорости открытия страницы. Lato – это самый безопасный выбор, он подходит для любых страниц и отсутствие индивидуальности ничуть не отражается на читаемости заголовков.
Catamaran
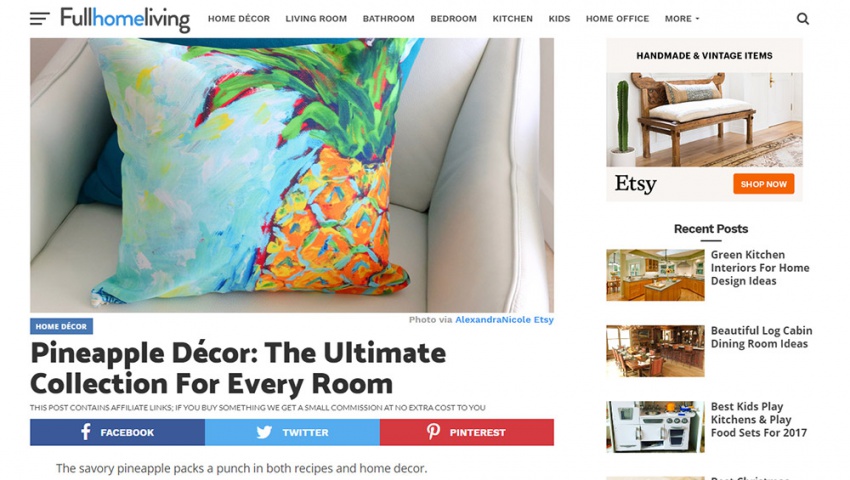
Catamaran – уникальный шрифт с большим числом начертаний, что делает его отличным выбором для создания заголовков. При этом Catamaran прекрасно работает в качестве основного шрифта, но там нужно использовать тонкое или нормальное начертание. Жирный шрифт – только для заголовков. Вот как выглядит catamaran на сайте Full Home Living, где используется самое тяжелое начертание.

Самое лучшее в шрифте Catamaran – это необычная форма букв. Шрифт выглядит действительно уникальным, при этом он очень спокойный и доброжелательный. Данный шрифт прекрасно подходит для портфолио или блога по творческой тематике. Он слегка игривый, так что не стоит использовать его в новостных сайтах или на сайтах бизеес-тематики. Кроме того, нужно быть осторожным с тяжелыми начертаниями – в некоторых заголовках шрифт может выглядеть некрасиво.
Raleway
Шрифт Raleway, безусловно, один из самых читаемых веб-шрифтов из библиотеки Google. В первую очередь читаемость обеспечивают тщательно выверенные линии символов – шрифт выглядит очень сбалансированным.

В техноблоге ReadWrite шрифт Raleway используется для всех заголовков. Неплохо он выглядит и в небольшом размере, например, в малых текстовых блоках. Если размер шрифта достаточно большой, то шрифт теряет в весе, но это можно легко изменить, уменьшив расстояние между символами. Слегка ужатый заголовок будет лучше читаться.
У шрифта Raleway есть одна особенность – его строчная W выглядит как две буквы V. Это не то что бы плохо, но многим не нравится. Тем не менее, шрифт отлично подходит для заголовков. Шрифт не самый простой, но у него есть свое лицо и своя энергетика. Так что его обязательно стоит протестировать в макете.
На этом все, спасибо за внимание!

0 комментариев