Мы уже давно не говорим о типографике только в контексте характеристик того или иного шрифта – его размера, начертания или стиля, которые в свою очередь направлены на отображение текста. В наши дни она стала обозначать нечто намного большее.
Это настоящее искусство с широким спектром возможностей, с которым не каждый способен грамотно обращаться. Но в умелых руках оно творит чудеса. Обращая внимание на типографику в веб-дизайне, можно заметить, что ее использование никогда не устареет и всегда останется актуальным, и в этом году список трендов доказал это еще раз.
Начиная от сайтов с великолепным типографическим оформлением и заканчивая теми, где просто грамотно подобраны шрифты, типографика продолжает оставаться мощным дизайнерским инструментом. Сегодняшняя коллекция посвящена модным сайтам со шрифтами, которые «кричат».
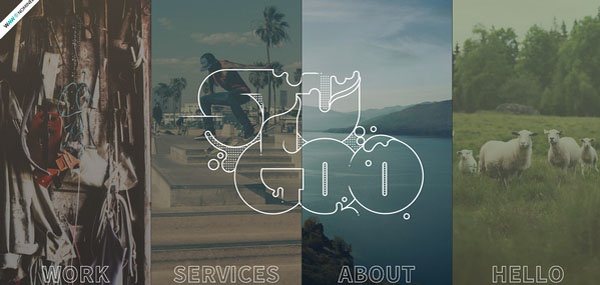
Stugoo

Использование бесподобной типографики стало отличным способом, чтобы естественным образом привлечь внимание к логотипу, оживить дизайн страницы и добавить тонкий оттенок творчества. Массивный, гладкий и броский шрифт, вдохновленный пузырьками воды, чудесно взаимодействует с приглушенной окружающей средой, придавая первой странице элегантный вид.
Teamgeek

Разработчик наглядно демонстрирует, как получить максимальную отдачу от техники свежих шрифтов. Мало того, что художник отметил главную страницу первоклассным стильным логотипом, который выглядит мужественным, не чувствуя себя бессмысленными, но еще и обогатил ее интерактивность.
Rightmove

На сайте изображена чудесная типографика в мультяшном стиле, которая вытягивается из фона. Полностью иллюстрированное окружение идеально дополняет слоган, выдвигая контент в самый центр. В результате, сайт вызывает положительные эмоции и создает дружественную атмосферу.
St. Louis Browns

Типографика с полупрозрачным видом и окраской играет на руку дизайну этого сайта. Она эффектно сопровождает впечатляющее фоновое изображение, сливается со структурой, и в то же время, не теряет значимости.
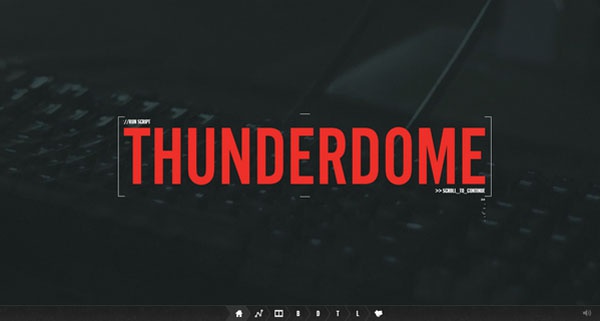
Thunderdome

Сайт выбрал свежий взгляд на минимализм, придавая целевой странице аккуратный, но визуально привлекательный внешний вид. Сильная цветовая гамма, много белого пространства, крошечная цельная графика и приглушенное фоновое изображение позволяют сравнительно массивному заголовку выделиться и громко «говорить».
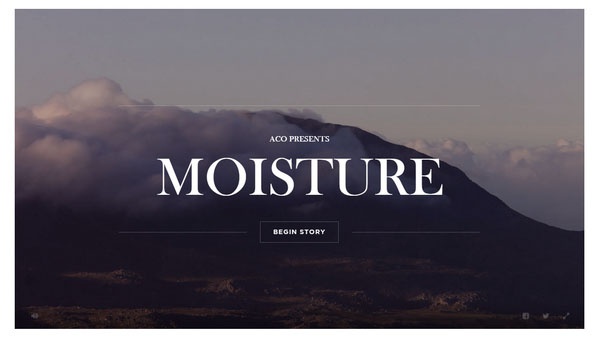
Moisture

Сайт с его живописным задним фоном выделяется величественным образом природной красоты, которая производит ошеломляющее впечатление. Несмотря на столь подавляющие влияние заднего фона, главная фраза бросается в глаза и становится центральной частью страницы. Солидный и тонкий шрифт в паре с хорошо продуманным выбором начертания и размера, позволяет тексту быть в резком контрасте с изображением.
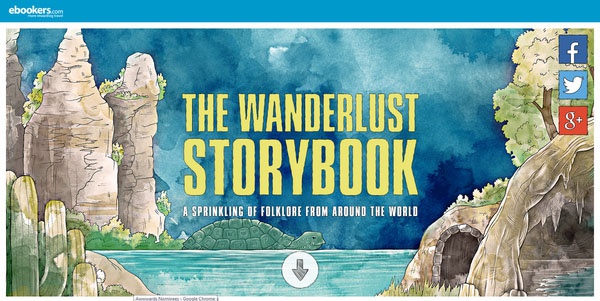
The Wanderlust Storybook

Это еще один пример веб-дизайна, который обязан своим великолепным внешним видом умопомрачительному заднему фону. На этот раз, гениальные и роскошные акварельные иллюстрации осветляет фон. Тем не менее, заголовок занимает лидирующее положение и передает необходимое послание благодаря уверенному шрифту.
C2

Это агентство показало, как творчески убить двух зайцев одним выстрелом. На главной странице С2 изображена уникальная и продуманная расстановка слов, которые образуют великолепную типографскую деталь. Она служит необычной навигацией и в то же время в качестве логотипа.
Ape Unit

Ape Unit умело использует преимущества минималистской концепции, сделав выбор в пользу чистого, монохромного фона, крошечной навигации и, конечно же, приветственного сообщения. Последний, благодаря пустоте странице, выделяется за милю.
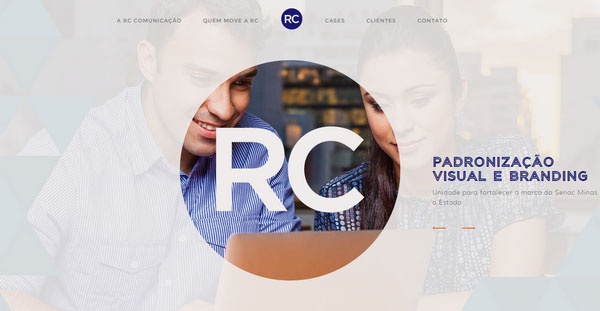
RC

Дизайнер использует некоторые приемы для того, чтобы усовершенствовать типографику и сделать ее более выразительной. Умело используя светлое полупрозрачное перекрытое изображение с явной фокусной точкой в центре, он достиг желаемого результата.
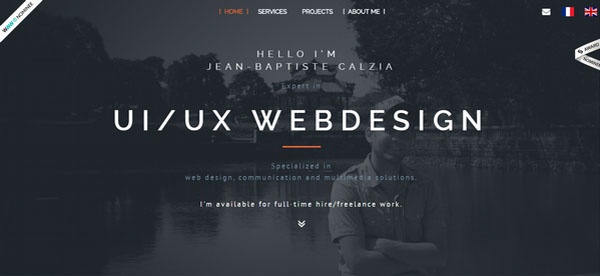
Jean Baptiste Calzia

Дизайнер уделил большое внимание приветствию, делая шрифт «кричать» его. Использование классической цветовой гаммы в тандеме с темным фоном эффектно подчеркивает контент и отражает суть.
Pixelundcode

Подобно предыдущему примеру, черно-белая цветовая палитра делает всю тяжелую работу, элегантно подчеркивая приветствие и заставив шрифт чуть ли не кричать на тебя. На этот раз белый играет первую скрипку, натурально отделяя жирный, огромный, черный заголовок от фона.
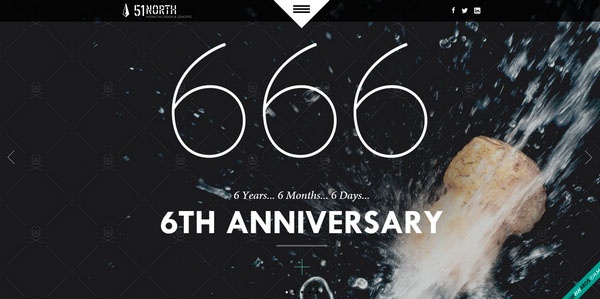
51North

Зловещее “666” никак не может пройти незамеченным, особенно, когда это занимает центральное положение и создает весь кайф. Конечно, первое, что бросается в глаза, эти три цифры. Впрочем, остальной контент привлекает внимание так же хорошо.
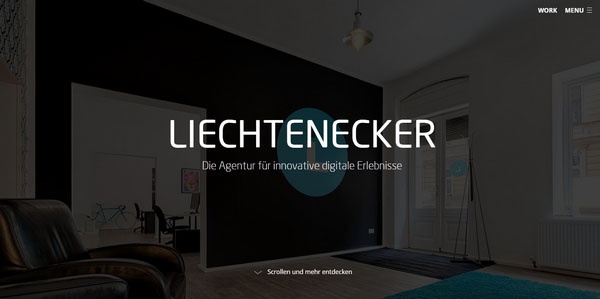
Liechtenecker

Домашняя страница поражает оптимальным балансом между темным утонченным задником и гладким шрифтом. Этот фактор позволяет заголовку резонировать. Дизайнер достиг тонкого чувства гармонии, которое оставляет благоприятное первое впечатление.
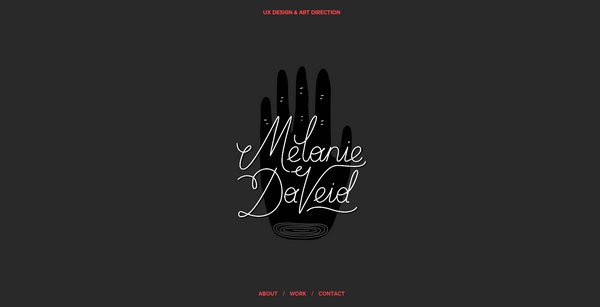
Melanie DaVeid

Не только жирный или массивный шрифт может звучать громко, но и утонченный, изысканный и даже ультра-тонкий может это проделать, конечно же, при правильно поданном окружении и соответствующей среде. Главная страница сайта личного портфолио Мелани DaVeid является типичным примером этого. Гладкий, нежный рукописный шрифт просто звучит.
FiberSensing

На первой странице умело сбалансирован интерактивный фон со статическим передним планом, придавая сайту фантастический и первоклассный внешний вид. Дизайнеру удалось смешать динамический холст, градиент и гладкий плотный шрифт, где последний позволяет заголовку выглядеть эффектно.
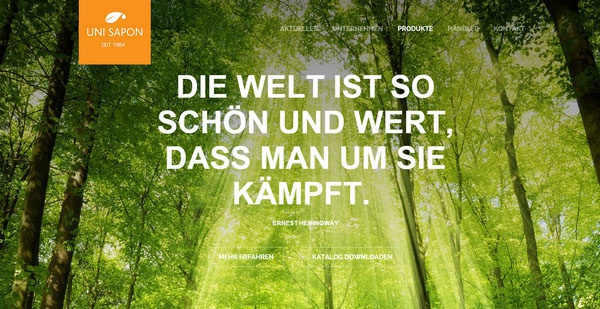
Uni Sapon

Захватывающий пейзаж на заднем плане дает достаточно внимания приветствию, ясно демонстрируя, что обычная типографика может тоже делать хитрости. Шрифт, естественно, поддерживает фокус пользователя на ключевом заявлении и звучит просто могущественно.
The Crumpled Ball

The Crumpled Ball имеет серьезную индивидуальность, производимую незаурядным логотипом в стиле значка с прекрасными штрихами ретро. Это показывает дух и отношение проекта, а также отражает концепцию. Здесь каждый шрифт заслуживает внимания.
La Dogana Food

La Dogana Food пошла более традиционным маршрутом для того, чтобы сделать шрифт «говорить» громко. Мягкий, жирный массивный шрифт обогащает домашнюю страницу и выглядит простым для пользователей.
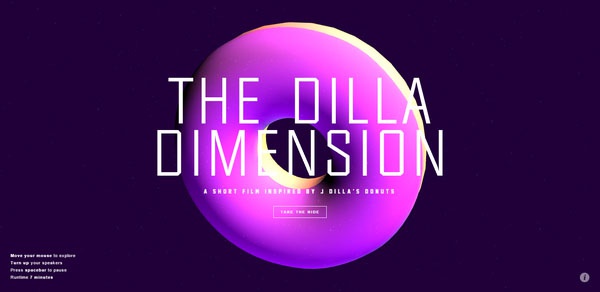
The Dilla Dimension

Этот пример является весьма спорным в нашем списке, так как из-за динамичного, постоянно двигающегося фона с яркой трехмерной формой, внимание от заголовка немного «оттягивается». Однако одно можно сказать точно, это, конечно же, захватывает ваше внимание.
Вывод
Жирный, гранж, массивный, элегантный, контурный, резкий, рукописный, и естественно, художественный: есть куча способов, чтобы сделать типографику казаться громкой, не делая ее при этом подавляющей.

0 комментариев